In Drupal 8 Twig replaces PHPTemplate as the default templating engine. Twig, often referred to as a modern template engine for php helps making websites fast, flexible, secure. Also, it keeps the code clean for further maintenance.
In this article we will understand
- What is Twig Filter?
- Drupal Specific Twig Filter
- Other Twig Filters
What is Twig Filter?
In some cases, as an editor, we are required to edit the value of any twig variable. Variables in Twig can be modified with help of twig filters. Filters are simply separated from variables by a pipe symbol ( | ). For applying twig filter we only need to apply the ( | ) followed by filter name.
Twig comes with many filters built into it, and Drupal has a variety of filters native to it. We can chain multiple filters, the output of one filter is thus applied to the next.
Drupal Specific Twig Filters
We can create our custom filters too. In Drupal, there are some specific twig filters such as:
Let's start with
Translation filters
- Placeholder filters
Drupal provides predefined placeholder filters. Here's how to apply placeholder filter for better understanding. First describe a variable in our .theme file.
We will be using frontpage twig for explaining purposes.
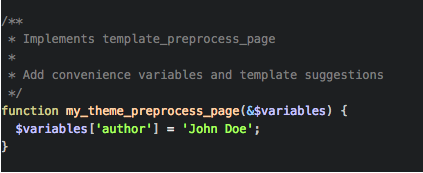
The screenshot below is from the .theme file here. I have defined a variable “author” and this variable has value “John Doe”

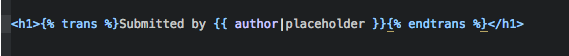
In the front page Twig, we will use this variable and apply the placeholder filter.

In the screenshot above the variable is followed by the pipe symbol ( | ) which is used as a separation symbol between variable and filter. Let's check the output from this twig.

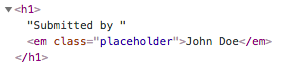
From the output above we can see that placeholder filter was applied successfully.
Moving onto the additional filters.
Additional Filters
- Clean Class Filters
These are quite useful filters from theming perspective and are often used. As the name suggests these filters clean the CSS classes formats. For example, if there are any underscores ( _ ) they will be converted into hyphens ( - ) if we use a clean class filter.
Let's take a look how this filter actually works:

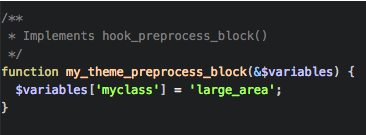
In the screenshot above I have described a variable in my ( .theme ) file. The variable “myclass” has value “large_area”. I have used underscore intentionally to check how Clean Class filter works.
Case 1
Using Clean class filter.
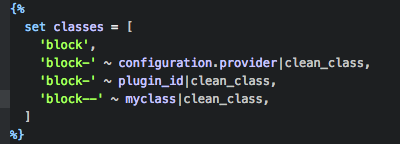
In block.html.twig we will use “myclass” variable with clean Class filter applied on it.

Just as the image above set classes twig attribute as “myclass” variable is being used along with a clean class filter.

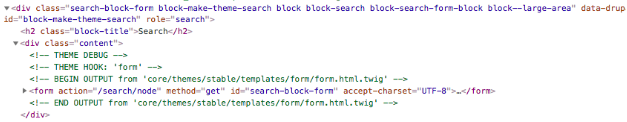
In the screenshot above we can see that clean class filter was applied successfully and
The underscore symbol was converted into hyphen symbol.
Case 2
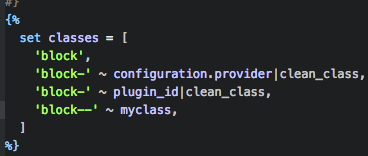
When a Clean Class filter is not used.

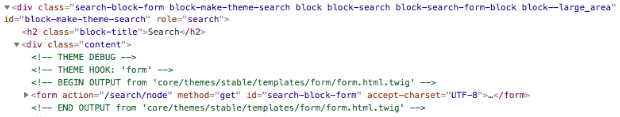
Now, the filter is removed from the variable “myclass”. Let's have a look at the output from this twig.

The above output shows the working of a clean class filter.
Similarly, there is one Clean Id filter which works similarly as a clean class filter.
Other Twig Filters
Here are some of the filters actively used.
- Capitalize
This filter I used is to modify the first alphabets of the variable. Let's have a look at an example:

And the output is:

- Date
This filter provides the current date according to your website. Lets check an example of how this filter works.

You can also change the format of date as any pattern you want.
- Uppercase
Here, you can capitalize only on the first alphabets of words. In case you need to capitalize the whole line/para you can use Uppercase twig filter like in the image below.

- Trim
This filter strips the whitespace or other characters from the beginning or from the end of a string.
- Number Format
This filter can control the number of decimal places, decimal points, and thousand separators.
That is how you can use twig filters and what all you can use.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




