While writing my articles I want to concentrate on my content rather than wasting time on figuring out ways to insert interactive media. If you are a content editor or content manager you want to manage content with ease, because why do it the hard way? If you are using Drupal site, then you know that the Media module just fits.
In Drupal 8 media handling is split into three parts.
- Media Entity
- Entity Embed
- Entity Browser
In my previous article 'What is Media Entity and why is it important in Drupal?', I talked about why they are split into 3 and how media handling was done with Drupal 7. And of course a gist of every module.
Imagine media entity module as the wall power socket providing power to the 3 adapter modules. Use different adapters to charge different appliances.
Media Entity module just provides a base entity, if you want to embed a specific type of entity or media you have to install the parent modules. Having a hard time understanding this?
Imagine Media Entity as a wall power socket in your house and the provided modules as different adapters. You use one adapter to charge your laptop and a different one to charge your phone.
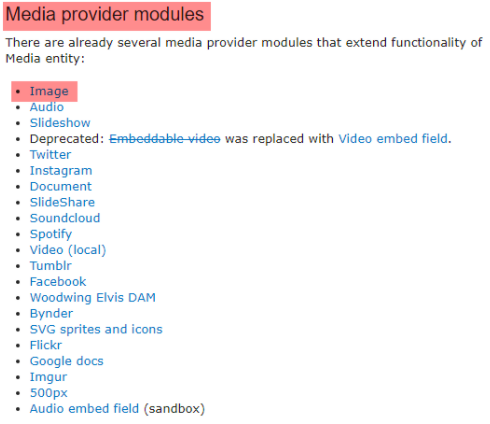
There are different provider modules each for image, audio, slideshow, document etc., given below is a list.
In this article, we are going to install the Media Entity Image which is one of the provider modules for inserting images.

Installing and using Media Entity Image
- Install Media Entity, and use Media Entity Image to add an image.
- Install and enable Media Entity and Media Entity Image, use the following drush command in the terminal/ command prompt:
drush en media_entity, media_entity_image -y
- Create a functionality to store assets,
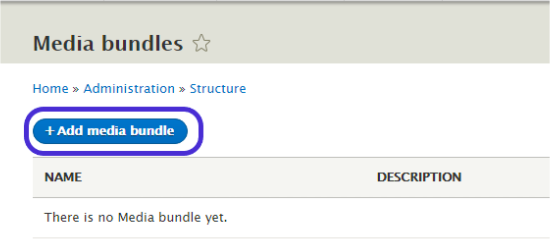
Go to Structure > Select Media Bundles.
- If you are experiencing any issues with loading the page, rebuild cache using the following command if everything's fine ignore this.:
drush cache-rebuild-y
Adding the asset
Adding the asset involves two things,
- Creating a bundle
- Creating a field for the bundle
Those steps may sound intimidating, quite easy to implement, just follow along.
Creating a bundle
Media bundles are essentially just content types, creating them is similar to creating content types.

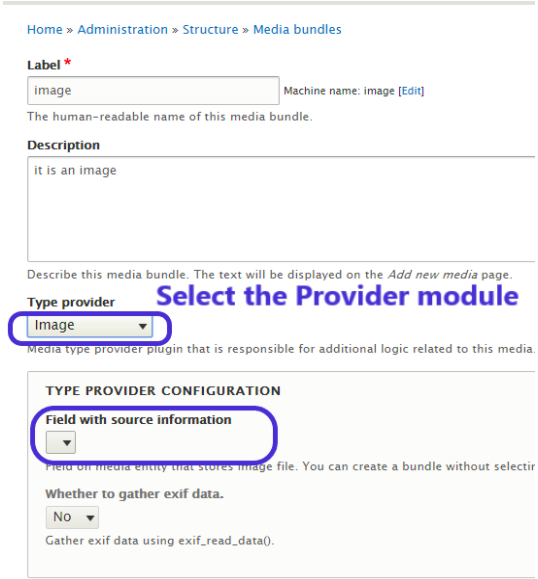
Give the Label for the media bundle and description.
Select the Media Provider Module (as said above Media Entity uses these modules). Since we installed the image module we’ll see only the Image in the drop down.
Creating the field for the bundle

The media bundle doesn’t store the Image file. We have to create an image field that stores the file. Fill the source information with the image field that holds the image file. Confusing?
It’s is just mapping, you are essentially informing the bundle that the image is located at a particular location that we are referring to using the image field. We will be creating the field. But before that click on Save Media Bundle.
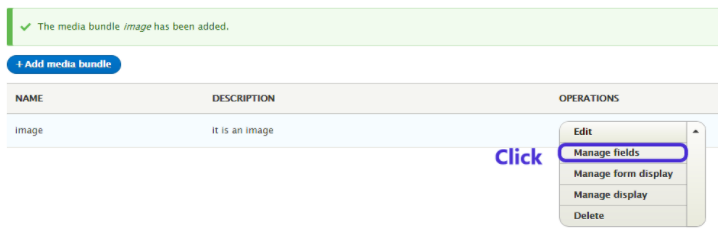
Create the field by clicking on Manage Fields > Click on Add field

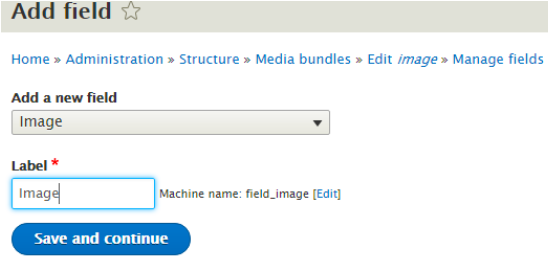
Select type of the field, in our case it is an image. Now set the label to the image or whatever you want it to be and click Save and continue.

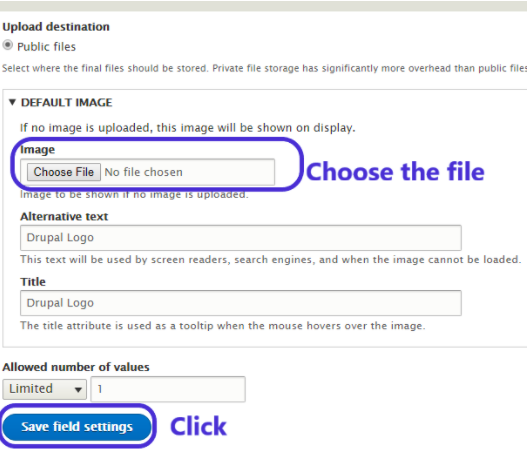
Select the file on your machine by clicking Choose File to select the image you want.

Check required field in the next window, select other option you desire. They are self-explanatory with hints below them and click Save Settings.
Now that we created our field which holds our image it’s time to set it in the bundle.
Go to Structure > Media bundle > Edit > Set Field source information
set the information to the image if it isn't already then click on Save Media Bundle.
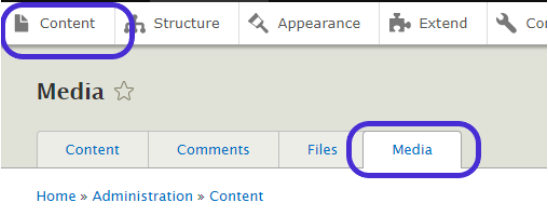
Go to Content > Media > Click Add media > Select Image.

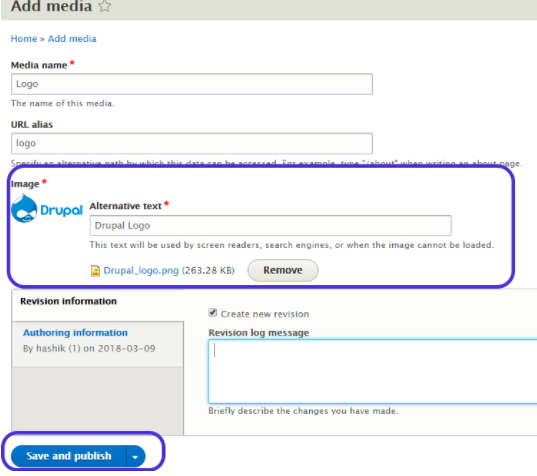
Select the image by clicking on Browse and click Save and Publish.

And…. It is published, yay!

Now you can add media in Drupal with ease, select from the myriad of media provider modules to insert the asset you wish to.
Man! Modules. Not sure what we all be doing without them, a big shout out to those all developers at Drupal.org.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




