Did you ever find yourself scrolling on social media platforms like Twitter watching memes, liking and retweeting funny videos for hours without having the track of time? Because I did, when the scroll bar becomes the size of a rice grain I pause, to realize the time I wasted on social media, regretting not putting that time into something productive and then continue scrolling. This begs the question, why can’t we stop scrolling? Yup, you guessed it, as the name says, it’s the infamous infinite scroll.
What is Infinite Scroll?
It is a technique in which the content is added to the page dynamically as you scroll through the page rather than using pagination to move to other article or post. Sounds easy, and it is highly effective. That being said, I didn’t mention if the effect is adverse or beneficial. There is a lot of controversy if it is an optimal idea. At the end of the day, you have to choose if it is right for you or your site.
Is Infinite Scroll a Right Choice For Me?
At this point, it’s clear what the merits of Infinite Scroll are. It ensures that the users stick around the page or website increasing the Ad revenue and read time.
Call it a twist of tale but, Google discourages the use of infinite scroll for search. Speaking of Google and user search, another feature which makes the scroll a bad idea is you can’t relocate the content if you want to view it again even though the URL changes with the page number.
So, is infinite scroll a bad idea? The answer is “Hell na!!!”.
Look at Facebook, and Twitter, without infinite scrolling their revenue would probably be halved. But if you ask me I would suggest you to not follow the herd blindly. As I mentioned already, it all boils down to your need. For an article or a blog, it is a bad idea because I reckon people should read my articles because they are interested and intrigued not because they are bored. For something like social media, the stats say that they are proven effective. But in the end, it’s up to you if you want to keep the idea of infinite scroll or to scratch it.
Drupal offers Views Infinite Scroll Module that is used to implement the scroll functionality. At this point, you must have decided if the infinite scroll is worth for your website or not. Hey, if you have decided to keep it, let me show you how to implement it using Views Infinite Scroll Module in Drupal.
Installing views infinite scroll module
The Views Infinite scroll module as the name suggests uses Views to implement this infinite scroll effect.
Open the terminal and use the following drush command to install and enable Views Infinite Scroll module. Manually installing and enabling the module will also work. So don't worry if you can’t work with Drush.
drush en views_infinite_scroll -y
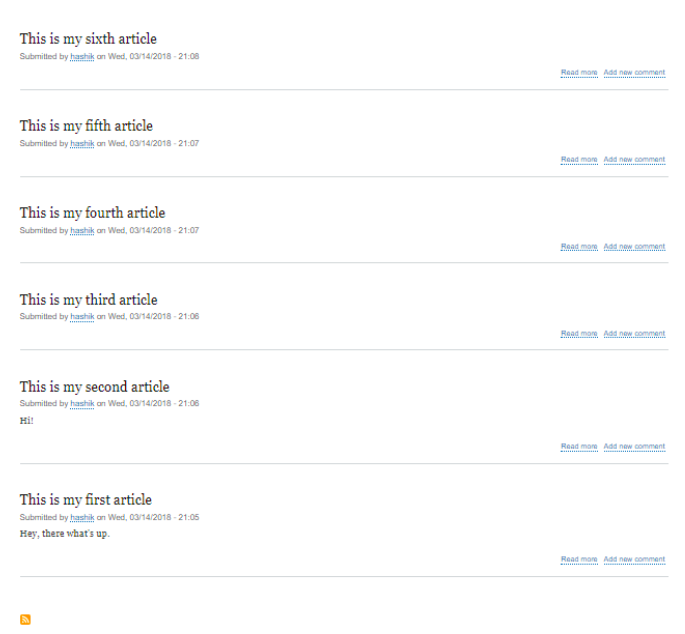
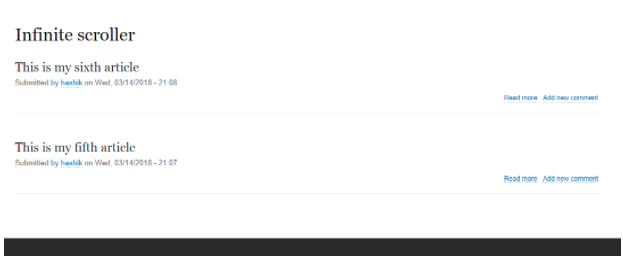
I’ll demonstrate by creating a node that uses Views Infinite Scroll Module to add my articles to my page as I scroll down. Initially, my page looked like the image shown below, all the articles are on a single page, from article 1 to 6.

Let us now create a page that uses the scroll.
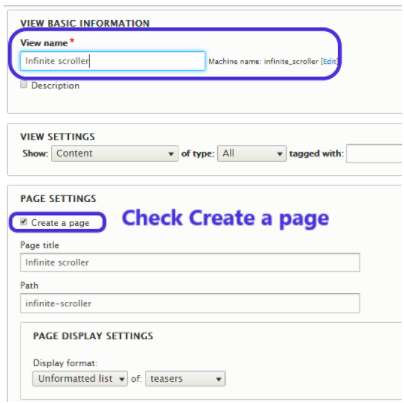
Go to Structure > Views > Add view > name the view > check the 'create a page' box.

After that click Save and edit.
After the page is created we have to configure the page. In my case, I want to have only articles on my page, so I added a Filter. If you also want to add this filter click on
Add > Content-type > +Add and Configure filter criteria > Check the Article box > Apply
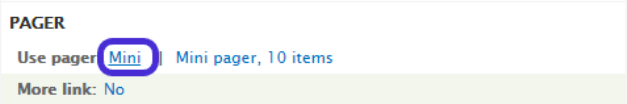
Now, we have to add the Infinite scroll to the pager. Click on Mini in the select "Infinite Scroll" radio button and click apply.

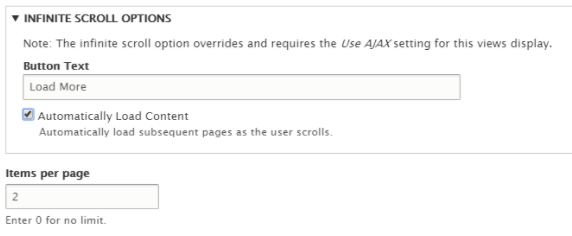
Now that we got it right, I added the Items per page as 2 it’s the number of items you want to load every time and then check the Automatically Load Content or don’t if you want to load the content with the button click.

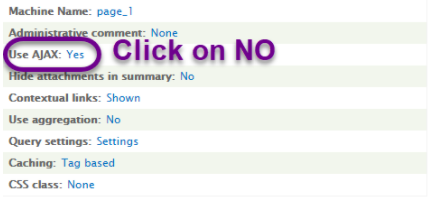
Hit Apply, we are not done yet, we have to enable AJAX infinite scroll. AJAX is used to add content on to the webpage. It does so without reloading the page it is achieved by AJAX by sending and receiving the data to the server asynchronously. If you already have AJAX turned on you’ll be shown a 'Yes' as in the screen below, but if it’s not turned on you’ll see a 'No'. Click on it and check 'Use Ajax' and then click Apply.

Click Save. After we activated the infinite scroll the page we created looks like shown below, as we scroll down the content will be loaded automatically by the module.

Now, you can capture your user’s attention by keep him in the endless loop of your content making him scroll into the abyss.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




