Videos and illustrations, including images, are the new fad. Visual content has increasingly been garnering the attraction and largely affects the way people consume the information. And if I tell you that visual content can get you almost double the likes and shares on social media, that shouldn't be a surprise either.
As much as it is important to include images, is it as easy, for the content creators to add and edit these images to the webpage?
Editing and styling can take up a lot of time and scaling, cropping or resizing aren't the solution every time either, since every tiny element is as important.
What do you do in such a fix?
I suggest you use the Focal module. Among other top Drupal modules, the focal point is one. With this, you can present the image without losing onto the beauty of the image.
One of the key benefits of the modules is to focus on the main portion of the image without giving the impression of a poorly cropped image. That's worse.
Let us read what else can this module helps us with.
When it comes to catching the attention of the user we know there is only a limited amount of time and space. As a content creator, I have many times faced the problem where cropping is not part of the solution.
Focal Point module lets you specify the parts in an image which are important. It can be used in both cropped and original image.

What does Focal Point Do?
Since the Focal Point Module has dependencies on other modules, you need to install the Crop API Module first.
Or you can simply install the module using the following Drush command.
$ drush dl focal_point //to download the focal point module
$ drush en focal_point //to install and enable the focal point module
Enable it from extend. Once enabled, all the image fields on your website will allow the content creator to set a focal point by default. Interesting? Go ahead.
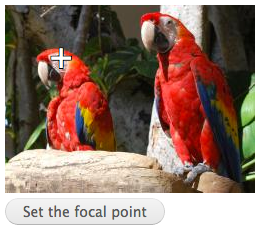
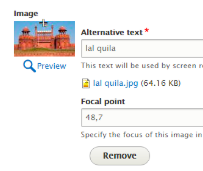
The focus point of the image can be set from the content edit form after which all you need to do is upload the image. The focus can be set with both drag and drop and click.
In Drupal 8, the module has a dedicated form widget which needs to be enabled for content creators to set the focal point for a particular image.
To ease the process, the module has two main functionalities:
- Focal point crop
- Focal point crop and scale
These effects ensure that the set point is as close to the center of your image as possible. Also, it ensures that the set point is not cropped out.
Although this module can turn out to be a good solution, it has its own flaws. It lets you decide a focal point, the part that is to be retained after the crop but, sometimes that part is not in the center.
How Does Focal Point Work?
After successfully installing the module let's try out how this module works.
Add the Styles for the image.
Go to Home → Administration → Configuration → Media → Crop Type → Set the Aspect Ratio.
![]()

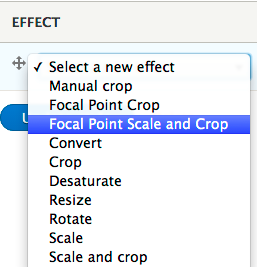
Go to Configuration → Image Style → Large style name → Add effect as needed.

Select Focal point Scale and Crop and Save it.
Go to Structure → Content Type → Article → Manage from Display → Image
Select the Image and set the point as well as the default focus point too. Save the settings.

The Focal point module is now ready to use.
Now, whenever you upload a picture you can set the focal point according to your need. You can do so by hovering the cursor and click at the point of the image which needs the focus. Save it.

And with this, you are now the owner of your content!
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…