Am I not right if I say that today’s businesses prioritize customer-centric culture? I know that you would totally agree with me. So, when it comes to technology, the entrepreneurs ensure that their clients are provided seamless user experience in regards to their sites on the web. Here, I would like to mention the term, ‘Web Vitals’ which helps in quantifying the experience of your site, also enabling you to recognize opportunities to improve and get better with time. I am sure you must be familiar with this term. Therefore, in this article we will have a comprehensive study upon the topic, 'Core Web Vitals' which is a subset of the Web Vitals. This will be a good read for the site owners, developers or even marketers who look forward to enhancing their site quality and functionality.
Understanding the concept of Core Web Vitals
What are the Core Web Vitals? Core Web Vitals can be considered as a set of standardized metrics from Google which enable developers to understand the user's experience over a web page. Even though Core Web Vitals were initially created for developers, these tools can also be beneficial for site owners as they help in breaking down the user's real-world experience over a page. As discussed above, these Core Web Vitals are the subset of Web Vitals about which we will be closely looking in the coming sections. But before that you can take a chance of looking into some informative Core Web Vitals videos below for better understanding.
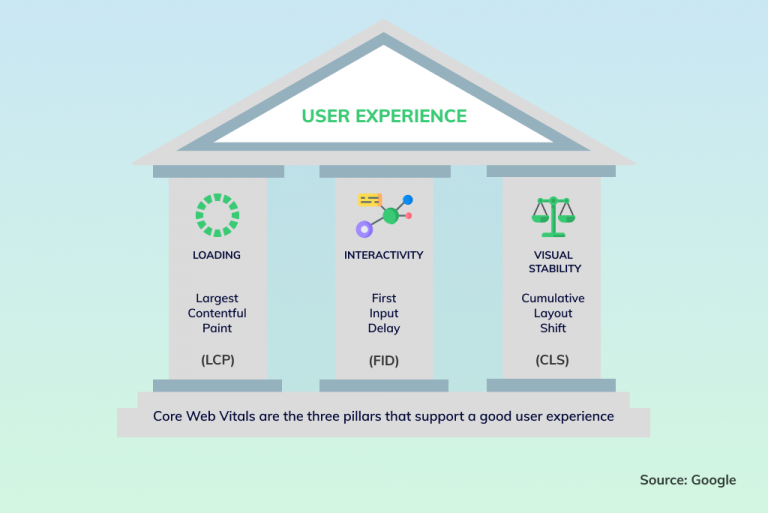
The three significant pillars of Core Web Vitals

The Core Web Vitals comprises a set of three metrics that are well designed to identify user experience which can further help the site owners to improve their web services. These three metrics can be called as the significant pillars of Core Web Vitals. Moreover, each of these metrics help in providing their own perspective on various elements which impact users interaction and engagement with a website. They further enable breaking down the various different variables into smaller pieces that help site owners to recognize and fix any technical issues over their site.
A very commonly found question is, “How do I pass Core Web Vitals”? Well the answer will be that you need to score really good for all the three metrics of Core Web Vitals which will be discussed below. Now, without waiting any further, I would now take you through the three main metrics or pillars of the Core Web Vitals.
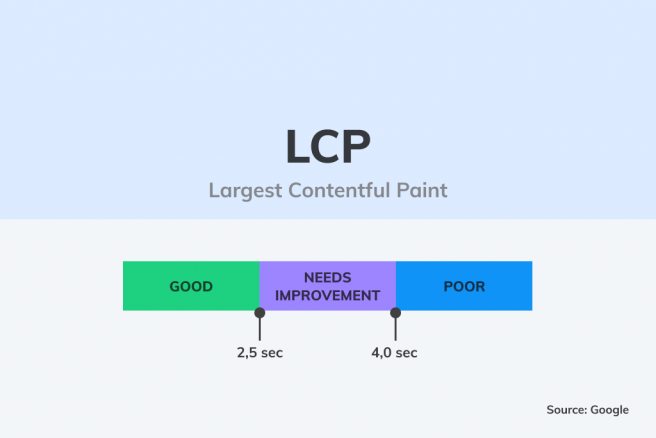
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) helps in measuring loading performance. It needs to occur within 2.5 seconds of when the page first starts loading. As site owners want pages on their site to load fast, and also enable the page to rank higher in Google in order to improve web user experience. The LCD focuses on measuring the loading time only for the content that is relevant to the users like:
- Images
- Background images
- Video poster images
- Block-level text
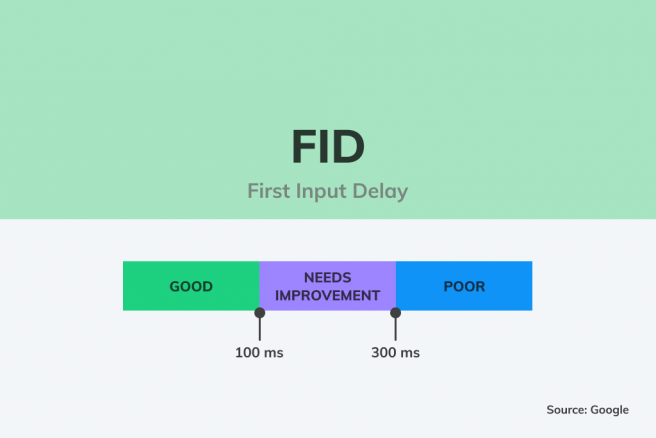
First Input Delay (FID)

First Input Delay (FID) helps in measuring the time between when the user interacts with a page, by making a click on a link or a button for example, and when the browser processes that click. The interactivity of a page is measured by this metric. Moreover, FID can’t be simulated as it totally depends on when a user clicks or interacts with a page and also how long that takes to be actioned. The site owners need to focus upon providing a good user experience with FID below 100 milliseconds. One more thing to be kept in mind is that FID is difficult to measure as this data can only be measured in the field. It further means that your score will depend on variables outside of your control, such as the device capacity of users and Internet speeds as experienced by your audience.
Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) helps in measuring the cumulative score of all unexpected layout shifts within the viewport which occur during a page’s entire lifecycle. It majorly focuses on measuring a page’s “visual stability” and is available for both field data and lab data. Also, the lower the CLS score, the better is the visual stability. So, the site owners shall try to provide a smooth user experience with FID below 100 milliseconds.
Significance of Core Web Vitals Metrics
In this section we will look at the important role that Core Web Vitals Metrics play in improving the overall user experience. To start with, Core Web Vitals help you in building faster sites that are smooth and pleasant to use by your visitors on any form of device and from any location. Most importantly, since Core Web Vitals have become a ranking factor as of mid-June 2021, we can certainly expect it to grow with the passing time. An improvement in LCP, FID, and CLS can affect your users and your rankings on mobile search results pages as well. Also, passing the Core Web Vitals assessment is possibly to result in fewer users retreating back to the SERP, because you’re providing a seamless user experience and Google possibly might start displaying a “Good Page Experience” badge in their search results. These can be called “indirect ranking factors,” as they influence searcher behavior (e.g., more clicks for pages that have this badge), which is then fed back into Google’s algorithms.
Apart from Core Web Vitals metrics, do you know about Core Web Vitals SEO? Core Web Vitals are significant for SEO, since it allows your site to gain more recognition and also keeps it well organized and clean. These vitals help in enhancing your website visibility and overall ranking in browsers.
Tools to measure Core Web vitals
This section will describe some of the most popular tools built for developers and webmasters to measure Core Web Vitals. So, let’s begin.
Chrome User Experience Report
This Chrome User Experience Report helps in collecting real data from users as they browse the web, then shares it with developers via tools like PageSpeed Insights and Google Search Console.
PageSpeed Insights
PageSpeed Insights helps in analyzing the performance of your webpage and makes suggestions on how to increase its speed. It further reviews all three Core Web Vitals on both mobile and desktop browsers.
Google Search Console
You will find Core Web Vitals inside Google Search Console for your web pages. Google Search Console helps in utilizing the data from the Chrome User Experience Report to make you aware of the issues throughout your website.
Chrome Web Vitals Extension
The Chrome Web Vitals Extension enables you to view Core Web Vitals while you browse the web or make edits to your web pages. Your competitors’ current scores can be reviewed by this extension. It can be seen using the web-vitals library along with field data from the Chrome User Experience Report.
web.dev Measure
web.dev Measure can be considered as an alternative to PageSpeed Insights. You can submit a URL, and this particular measure will report its Web Vitals based on lab data gathered using Lighthouse, in an interface which is slightly easier to navigate.
Core web vitals from Drupal’s perspective
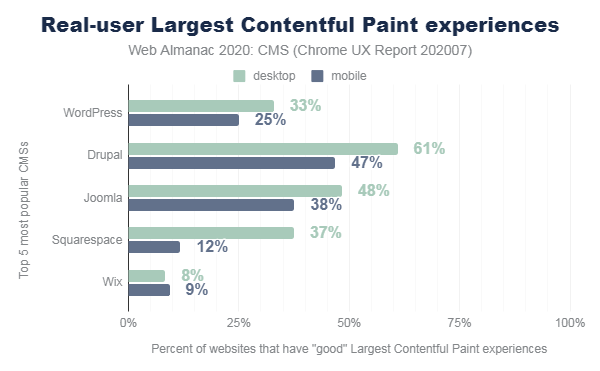
Now, take a look at the Core Web Vital score of Drupal. So, before disclosing the scores let me also tell you that the scores solely depend on actual website visits by users on the Google Chrome browser, and are considered as the real-world scores. The scores are well divided between desktop and mobile sites, and are also displayed as percentages of sites that achieved a good score for that specific metric.
For Largest Contentful Paint (LCP), Drupal successfully took the first rank with a score of 47%. It means that 47% of mobile Drupal websites provided website visitors a satisfying user experience in regards to Largest Contentful Paint.

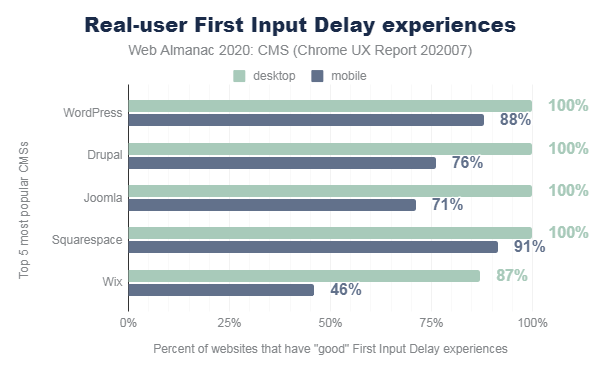
For First Input Delay (FID), Drupal took the third rank with a score of 76%, leaving behind Joomla (71%) and Wix with a score of 46%.

And finally, for Cumulative Layout Shift (CLS), Drupal again succeeded in taking the first rank with a score of 70% offering a good quality CLS experience. It could perfectly beat one of the strongest CMS, WordPress with a good score difference of 13%. Therefore, Drupal has overall managed to maintain a decent rank in Core Web Vital score.
Future of Core Web Vitals
By far we have seen the current scenario of Core Web Vitals but what about the future? How to improve Core Web Vitals? Well you and I will get to witness many changes over the next few years as Goggle will have its own updates and upgrades. Here’s what we have learnt so far.
Core Web Vital tends to improve over time
While Google wishes to keep the amount of Core Web Vitals as low as possible, and the Web Vitals as easy to understand and measure since there is a possibility that the set will grow over time. Also, First Contentful Paint (FCP) is a prime candidate to be added for instance; you can view the Chrome Dev Summit recording from Feb 12 2021 and the “Exploring the future of Core Web Vitals recording from Dec 14 2020.
The weight of Cumulative Layout Shift (CLS) and tweaks to be improved
There is a possibility that CLS weight might be increased and also an enhancement in the handling of long-lived pages happens to take place, since layout shifts continue to be added to the CLS score after the interaction.
Improvement in measuring animation performance
Since, user experience goes beyond initial page load, therefore Google is now looking into adding metrics that can measure animation performance.
Enhancing First Input Delay (FID) for better results
Lowering the FID time to 50-75ms could possibly measure the user experience more accurately.
Facilitating Single Page Applications (SPAs) with much better assistance
While using SPAs, the app transitions do not have performance metrics because they do not have unique URLs. For instance, First Input Delay (FID) and Largest Contentful Paint (LCP) can be only measured upon initial load, but the Cumulative Layout Shift keeps on increasing with every interaction. Therefore, Google now looks into ways to better measure Web Vitals in SPAs.
There can be a consideration of blocking traffic from non-target markets by the websites. The websites which receive an immense amount of traffic from non-target markets that also don’t have access to fast hardware and internet connections could consider stopping users from within these markets from accessing the website, therefore stopping a possible negative effect on their Core Web Vital scores.
To know more on an overall SEO strategy including core web vitals, read this comprehensive guide on SEO in 2021.
Conclusion
The Core Web Vitals are the perfect metrics to measure the quality of experience across the web. You get to understand where you need to work upon your website to provide a better user experience to your visitors. With the growing time, you will get to see a much better version of these metrics that will further help you to engage your visitors to your interesting website.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




