In my previous article, we learned to create a custom sub-theme using Bootstrap. And, in this article, we will learn to create sub-theme using Zurb foundation as a base theme in Drupal 8. We will also touch upon what is Zurb foundation framework, how to install it, and its feature components.
Why use Zurb Foundation as a framework?
Zurb Foundation is the first mobile-first responsive front-end framework. Some advance grid structure and feature elements make this framework different from other frameworks. Here are some of them:
- Advance Grid
- X-Y Grid (New)
- Flex Grid
- Float Grid
- Feature Components
- Off Canvas Container
- Responsive Accordion Tabs
- Navigations
- Dropdown Menu
- Drilldown Menu
- Accordion Menu
- Responsive Navigation
- Magellan
Additionally, this framework is very easy to customize.
Building sub-theme with Zurb Foundation

- Download the Zurb Foundation theme from Drupal.org. Move it to your theme folder.
- Install with the Composer. Composer install will manage all drupal site dependencies
$ composer require 'drupal/zurb_foundation:^6.0' - Zurb foundation can be easily extended by its sub-themes. Therefore, we will not modify any files in Zurb foundation or in its folder instead, we will create a sub-theme of zurb_foundation which is located in a folder outside of the root zurb_foundation/ folder.
The examples below assume zurb_foundation and your sub-theme will be installed in themes/ - The purpose of creating a sub-theme is to make it easier to upgrade the base theme (Zurb foundation). The sub-theme should be placed in a separate folder under a custom theme folder.
- Standard folder structure will be:
theme/ -- contrib/ -- zurb foundation/ -- custom/ -- my_theme/
Manual sub-theme setting
Zurb foundation provides Starter Kit with a base theme.
- Copy the Starter Folder out of the Zurb foundation and place it under custom theme folder and rename it with your theme name.
- Your theme name must start with an alphabetic character and can only contain a lowercase letter, number and underscore.
Setting up the basic information of sub-theme
Here, you have to rename the STARTER.info.yml.txt file with your theme name.
- Let say, your theme name is “my_theme”. Here, remove the .txt extension and then rename the file with my_theme.info.yml.
- Edit your my_theme.info.yml file and change "name: Foundation Sub-theme Starter" to "name: My Theme" and "description".
- Info file describes the basic things about your theme: its name, description, features, template regions, and libraries. Check out the Drupal 8 Theme Guide for more information on the same.
- Edit your sub-theme with proper function names and then rename the STARTER.theme with my_theme.theme.
- Edit the my_theme.theme and theme-settings.php and replace ALL occurrences of "STARTER" with the name of your sub-theme.
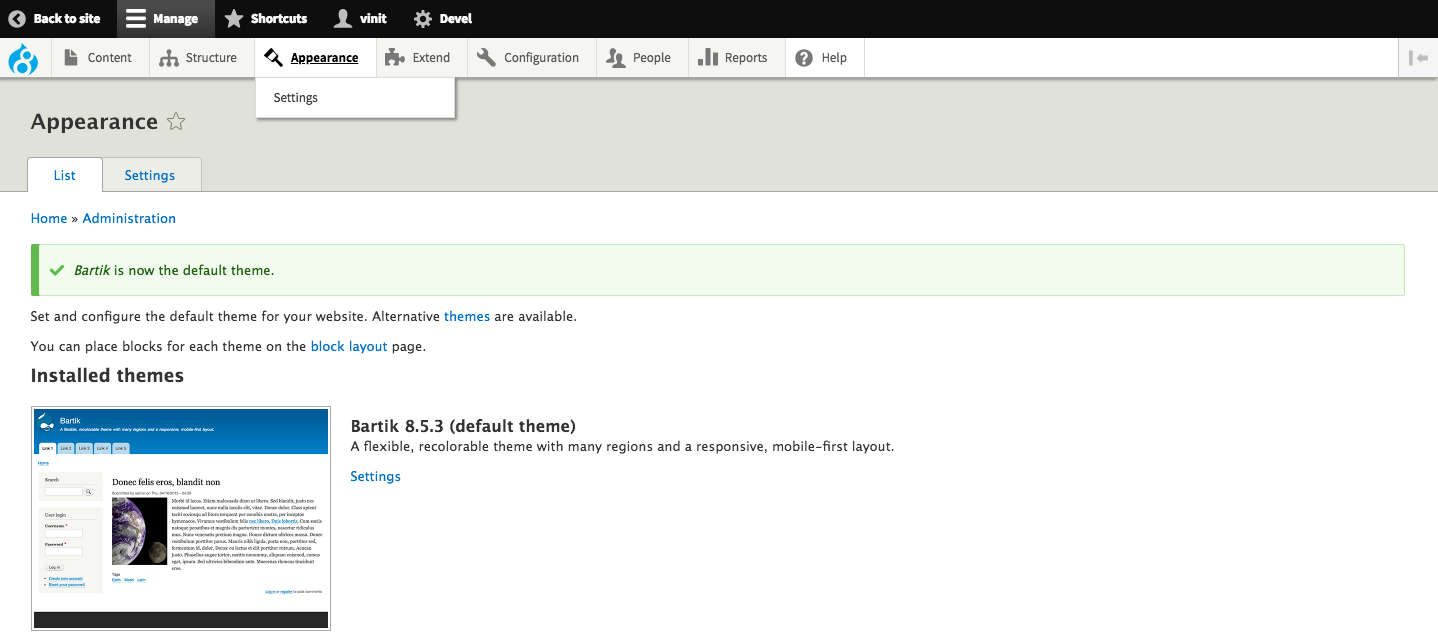
Setting up your website’s default theme
- Log in as an administrator on your Drupal site, go to the Appearance page at admin/appearance and click the "Enable and set default" link next to your new sub-theme.

- Bower and npm
This theme uses bower and npm. You will need both on your machine for developing your theme.
- Once you have installed both on your machine, run these command at the root of your sub-theme:
- `npm install`
- `bower install`
- Now, run gulp to compile the sass or gulp watch which will re-run every time we save the sass file. To stop watching files, press Ctrl+C.
What else you need to do?
- Modify markup in Foundation core themes template files
- Add custom CSS and JS file to your sub theme
Subscribe
Related Blogs
Back from DrupalCon Atlanta 2025: A Milestone Moment for OpenSense Labs

“Fit. Fast. Built to Last.” That wasn’t just a tagline, it was the mindset we brought to DrupalCon Atlanta 2025. And judging…
Back from DrupalCon Atlanta 2025: A Milestone Moment for OpenSense Labs

“Fit. Fast. Built to Last.” That wasn’t just a tagline, it was the mindset we brought to DrupalCon Atlanta 2025. And judging…
Explainable AI Tools: SHAP's power in AI

Do you know what are explainable AI tools? Explainable AI tools are programs that show how an AI makes its choices. They help…




