Hacks To Increase Productivity While Designing
I have worked over the years with several clients where the majority of them had a very small project timeline. This restricted me to follow every step as a designer that is needed to be taken for any Design Project/Job. Hence I have curated some of the key shortcuts you being in my position (i.e. UI/ UX designer) can incorporate without affecting the work quality.
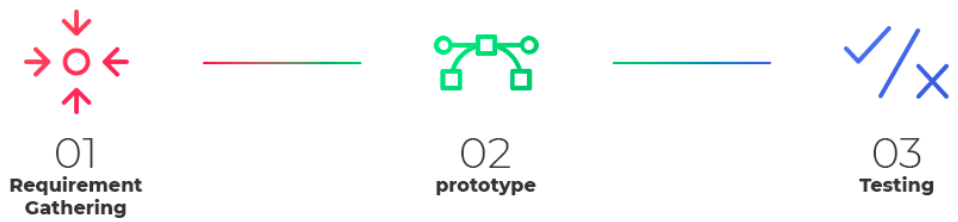
Try to follow the basics at least (Requirement gathering — Wireframing/UI — Testing)


Whenever a new project comes in, a design process is followed to solve every problem a user can face while using the product but due to time constraints we can’t follow each and every step (See the 'Longer Design Process'). So there is a shorter version of it which I personally followed in a couple of projects (See the 'Shorter Design Process').
A. We can’t miss the first Phase of Requirement Gathering (Viewing the product from the Clients perspective, his business model, etc)
B. Then comes the Second phase where Ideation & Wireframing are done simultaneously to save time, this phase is important as I use to create a rough structure with the creative ideas I have for the product in mind which helps to create the User Interface with ease and in minimal time in the next phase.
C. The Third and the last phase for most of the small-scale, new startups is to beautifully present the business model which intrigues the user to use the product. As you have missed the research part of the process, it is done while creating the interfaces alongside as you know what you are looking for (through the wireframes).
Switching to newer design tools which allow collaboration if the team is big (Figma)
We all know about Figma. If you don't, you can check it here. So, basically, I would say that figma is 21st century design tool as it has the following features:
A. Online and offline availability
B. Real-time collaboration with other design team members
C. Design Handoff (inspect), so that you don’t have to do the dirty work of exporting assets for Developers in the end of every project
D. Prototyping and animate feature to bring your design to life.
Use vector instead of raster for Icons and Illustrations
The reason behind this is whenever you use a vector shape in your design for Icons and Illustrations, it can be edited in later phase and exported in svg format (which is basically code) and is way lighter than jpeg and png format. And, when a developer uses a SVG, he or she can make minor changes like color and dimensions with ease using CSS which save their second trip to your desk.
Avoid Starting from scratch
Hear me out first, I know you want to make something different which can be used in your portfolio later on. But when the client does have very small time framefor his/her project, the best way to meet expectatinos is to use the pre-defined component sheet of Design from various sources. For instance, for iOS, you can download iOS Design Sheet. Same applies for Android or else there are a lot of premade UI sheet. See below for examples.
1. iOS: Apple Design Resources
2. Android: Material Design Resources
3. From InvisionApp: Free Design Resources
Avoid Perfectionism
When I started designing back in 2014, I was like everything needs to be pixel-perfect and all, but later on I came to know all that matters is how much the Product/Project is completed in the shorter duration while following the best UI/UX practices. I would say design needs to be aesthetically perfect not necessarily pixel perfect.
Set Personal Deadlines
As the heading says for itself, you should always push yourself to come out of your comfort zone but without compromising the quality of work(your designs).
So how to set personal deadlines? Let’s take an example here
Assume that a client or project manager asks or assigns you a deadline for a task like 6 hrs. Here, set a personal deadline for that task, let’s say 5 hrs, but wait, while you are working on that task try to complete it in 4 hrs ut again without compromising the quality. This helps to increase your thinking ability and designing speed on a tool. After the task is completed, let’s say in 4.5 hrs, you are left with 1.5 hrs by your side which can be used to make improvements and analyse some corner use cases or to just relax for a bit.
These are some hacks I have used over the years and would love to hear from you what are your observations in regards to these.
Subscribe
Related Blogs
UX Best Practices for Website Integrations

Website Integrations determine whether users stay engaged or abandon a site. I experienced this firsthand with a delivery…
How design thinking acts as a problem solving strategy?

The concept of design thinking is gaining popularity these days since people across different industries are using it as a…
10 major challenges that come across during an agile transformation

It’s no longer a mystery that agile was created as a response to the various concerns that the traditional waterfall…