Tricks zur Steigerung der Produktivität beim Designen
AI-TranslatedIm Laufe der Jahre habe ich mit mehreren Kunden zusammengearbeitet, bei denen die meisten ein sehr kurzes Projektbudget hatten. Dies schränkte mich darin ein, jeden Schritt als Designer zu befolgen, der für jedes Designprojekt/-job erforderlich ist. Daher habe ich einige der wichtigsten Abkürzungen zusammengestellt, die Sie in meiner Position (d. h. UI/UX-Designer) einbauen können, ohne die Arbeitsqualität zu beeinträchtigen.
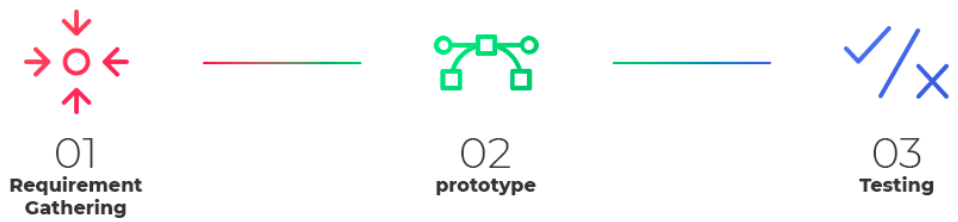
Versuchen Sie, zumindest die Grundlagen zu befolgen (Anforderungserfassung – Wireframing/UI – Testen)


Wenn ein neues Projekt eingeht, wird ein Designprozess befolgt, um jedes Problem zu lösen, mit dem ein Benutzer bei der Verwendung des Produkts konfrontiert werden kann. Aufgrund von Zeitbeschränkungen können wir jedoch nicht jeden einzelnen Schritt befolgen (siehe "Längerer Designprozess"). Es gibt also eine kürzere Version davon, die ich persönlich in einigen Projekten befolgt habe (siehe "Kürzerer Designprozess").
A. Wir dürfen die erste Phase der Anforderungserfassung nicht verpassen (Betrachtung des Produkts aus der Perspektive des Kunden, seines Geschäftsmodells usw.)
B. Dann kommt die zweite Phase, in der Ideenfindung und Wireframing gleichzeitig erfolgen, um Zeit zu sparen. Diese Phase ist wichtig, da ich eine grobe Struktur mit den kreativen Ideen erstelle, die ich für das Produkt im Sinn habe, was hilft, die Benutzeroberfläche mit Leichtigkeit und in minimaler Zeit in der nächsten Phase zu erstellen.
C. Die dritte und letzte Phase für die meisten kleinen, neuen Startups besteht darin, das Geschäftsmodell auf schöne Weise zu präsentieren, was den Benutzer dazu anregt, das Produkt zu verwenden. Da Sie den Rechercheteil des Prozesses verpasst haben, wird er während der Erstellung der Schnittstellen durchgeführt, da Sie wissen, wonach Sie suchen (durch die Wireframes).
Wechseln Sie zu neueren Design-Tools, die die Zusammenarbeit ermöglichen, wenn das Team groß ist (Figma)
Wir alle kennen Figma. Wenn nicht, können Sie es hier überprüfen. Grundsätzlich würde ich sagen, dass Figma ein Design-Tool des 21. Jahrhunderts ist, da es die folgenden Funktionen bietet:
A. Online- und Offline-Verfügbarkeit
B. Echtzeit-Zusammenarbeit mit anderen Designteammitgliedern
C. Design Handoff (inspect), sodass Sie am Ende jedes Projekts nicht die Drecksarbeit des Exportierens von Assets für Entwickler erledigen müssen
D. Prototyping- und Animationsfunktion, um Ihr Design zum Leben zu erwecken.
Verwenden Sie Vektor anstelle von Raster für Symbole und Illustrationen
Der Grund dafür ist, dass, wenn Sie eine Vektorform in Ihrem Design für Symbole und Illustrationen verwenden, diese in einer späteren Phase bearbeitet und im SVG-Format (das im Grunde Code ist) exportiert werden kann und viel leichter ist als das JPEG- und PNG-Format. Und wenn ein Entwickler ein SVG verwendet, kann er oder sie mit CSS problemlos kleinere Änderungen wie Farbe und Abmessungen vornehmen, wodurch er sich den zweiten Gang zu Ihrem Schreibtisch spart.
Vermeiden Sie es, von vorne anzufangen
Hören Sie mir zuerst zu, ich weiß, Sie möchten etwas anderes machen, das später in Ihrem Portfolio verwendet werden kann. Wenn der Kunde jedoch einen sehr kleinen Zeitrahmen für sein Projekt hat, besteht der beste Weg, um die Erwartungen zu erfüllen, darin, das vordefinierte Komponentenblatt von Design aus verschiedenen Quellen zu verwenden. Für iOS können Sie beispielsweise das iOS Design Sheet herunterladen. Gleiches gilt für Android oder es gibt viele vorgefertigte UI-Sheets. Siehe unten für Beispiele.
1. iOS: Apple Design Resources
2. Android: Material Design Resources
3. Von InvisionApp: Free Design Resources
Vermeiden Sie Perfektionismus
Als ich 2014 mit dem Designen begann, war ich der Meinung, dass alles pixelgenau sein muss, aber später erfuhr ich, dass es nur darauf ankommt, wie viel das Produkt/Projekt in der kürzeren Zeit unter Einhaltung der besten UI/UX-Praktiken abgeschlossen wird. Ich würde sagen, Design muss ästhetisch perfekt sein, nicht unbedingt pixelgenau.
Setzen Sie sich persönliche Fristen
Wie die Überschrift schon sagt, sollten Sie sich immer selbst dazu bringen, aus Ihrer Komfortzone herauszukommen, aber ohne die Qualität der Arbeit (Ihrer Designs) zu beeinträchtigen.
Wie setzt man sich persönliche Fristen? Nehmen wir hier ein Beispiel
Nehmen wir an, ein Kunde oder Projektmanager bittet Sie oder weist Ihnen eine Frist für eine Aufgabe zu, z. B. 6 Stunden. Setzen Sie hier eine persönliche Frist für diese Aufgabe, sagen wir 5 Stunden, aber warten Sie, während Sie an dieser Aufgabe arbeiten, versuchen Sie, sie in 4 Stunden zu erledigen, aber wiederum ohne die Qualität zu beeinträchtigen. Dies hilft, Ihre Denkfähigkeit und Designgeschwindigkeit mit einem Tool zu erhöhen. Nachdem die Aufgabe abgeschlossen ist, sagen wir in 4,5 Stunden, haben Sie noch 1,5 Stunden Zeit, die Sie verwenden können, um Verbesserungen vorzunehmen und einige Eckanwendungsfälle zu analysieren oder sich einfach ein wenig zu entspannen.
Dies sind einige Hacks, die ich im Laufe der Jahre verwendet habe, und ich würde gerne von Ihnen hören, welche Beobachtungen Sie diesbezüglich gemacht haben.
Abonnieren
Verwandte Blogs
UX Best Practices für Website-Integrationen

Website-Integrationen entscheiden darüber, ob Nutzer:innen auf einer Website bleiben oder sie verlassen. Das habe ich…
Wie Design Thinking als Problemlösungsstrategie dient?

Das Konzept des Design Thinking erfreut sich heutzutage wachsender Beliebtheit, da es von Menschen in verschiedenen…
10 große Herausforderungen bei einer agilen Transformation

Es ist längst kein Geheimnis mehr, dass Agile als Reaktion auf die verschiedenen Bedenken entstanden ist, die die…