Close to a billion people are said to be living with a disability across the globe;
Every fourth adult in America is battling a major disability everyday of their life;
As many as 217 million people are suffering from visual impairment;
Do these numbers seem shocking to you? They certainly were for me. And the more unfortunate fact is that these numbers will only grow in the future. So, what should be done? We cannot stop people from getting a disability, that is in no one's hand. However, we can ensure that that disability should not hold them back. We should endeavour for inclusion, wherein every person on this planet gets an equal opportunity, disability not being a criteria impeding on their life experiences.
To that accord, accessibility was designed, for inclusion, for equality and for making the differently abled feel that their voices and their feelings value. Accessibility has expanded as a concept since its inception and now, it is also being rigorously practised on the web.
The web or the internet is for everyone, you cannot say that it was designed with a particular demographic in mind because it simply wasn’t. From 5-year-olds watching YouTube videos that are making them prepared for school to 70-year-olds watching a YouTube tutorial on how to update their WhatsApp status, the internet is for everyone and web accessibility ensures that it can be accessed by everyone without difficulty.
This brings us to the meaning of web accessibility, which is to design something on the web that includes the needs of the differently abled. People with auditory, cognitive, visual and speech disabilities amongst others should be able to perceive, understand, navigate and interact with the web with ease. You should remember that accessibility is not just limited to people with disabilities, it also transcends to other aspects of life that may affect one’s ability to perceive what is right in front of them. Old-age, bright sunlight, the size of the device being used and the person’s mental and physical state at one point, all are included when we talk about accessible design on the web. Therefore, when businesses and organisations are able to build such experiences that cater to all of what I just mentioned, only then would they be truly accessible.
Here is a video to help you understand accessibility a little better.
Why Do You Need to Prioritise Accessibility?
After looking at the meaning of accessibility, it is important to understand its importance. Until we know the true value of something, we don’t become inclined to accept it. And accepting accessibility and implementing it has to be a priority today.
Tim Berners-Lee, Creator of World Wide Web and Director of W3C said,
"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect."
With Tim’s words at the back of our minds, let’s find out what the fuss about accessibility is for. Here are three reasons that sum up the crux of accessibility and why it ought to be practiced down to the very of the web business.
Do you want to build a wider consumer base?
The paramount reason for practising accessibility lies in the numbers we talked about in the introduction. The close to one billion differently-abled people in the world would be able to access your web project with ease. They won’t feel frustrated or undervalued by your business model, if it is accessible. And can you guess what that means? Yes, you’ll be able to target a market that your competitors might have overlooked. And that is enough to get you the revenue you endeavour for.
Do you want to be on the good side of the law?
You know the United Nations? I’m sure you do. And when the UN says something is important and needs to be followed, you follow it. The United Nations Convention on the Rights of Persons with Disabilities clearly states that access to information and communications technologies is a basic human right. And when you make websites that are inaccessible to persons with disabilities, you are going against the UN and you won’t want that.
Even in the US, the Americans with Disabilities Act also establishes grounds for web accessibility and adherence to those guidelines is important to stay on the good side of the law, don’t you agree?
Do you want your brand image to be positive?
Then, there is the concern about brand image. If I had to describe accessibility’s essence, the only thing that would do it justice would be social inclusion. Including every section of the society and every scenario that may hamper their web experience, and building a web project that takes into account all of that would most definitely get positive feedback from the audience using it. And that is how you build a positive brand image.
Now, tell me are you not on the side of accessibility? Are you not craving to make the entirety of your website truly accessible to the users, whoever they may be, whatever their physical or mental condition be, and wherever they may be?
If that is the case, continue reading because I am going to be talking about accessibility tools that are found in Drupal, a leading CMS, so that you can use those tools and modules to make your site the epitome of accessibility.

Let’s Start by Understanding Drupal and Accessibility as One
Drupal has certain checklists that are used to evaluate the competence of a particular aspect of your project, these are called Drupal Core Gates. There are six in total, ranging from Content to Frontend and testing. And you would be glad to know that accessibility is one of these six parameters, this alone is explanatory enough to let you know how much Drupal prioritises this part of web designing.
Drupal’s Accessibility statement states that,
“As an inclusive community, we are committed to making sure that Drupal is an accessible tool for building websites that can also be accessed by people with disabilities.”
And there is more;
- Drupal stringently adheres to the World Wide Web Consortium’s WCAG 2.0 and ATAG 2.0 guidelines in its core operations;
- Drupal’s HTML structures also conform to WCAG 2.0 standards;
- Drupal also focuses on adequate contrast between text colour and the background;
- Drupal stresses on keyboard usability, thus testing a project by only using the keyboard is an important part of Drupal’s accessibility process;
- Finally, Drupal emphasises on form fields being labeled to the proper standards.
All of these are proof of Drupal’s compliance with accessibility, meaning that Drupal is incomplete without it. With the additional WAI-ARIA support, Drupal is becoming all the more proficient in building projects that are accessible and rich internet applications.
With that said, let us look at the accessibility-centric features found in Drupal.
The Logic Semantic
The addition of WAI-ARIA landmarks, live regions, roles and properties has equipped Drupal to provide more semantic HTML5 elements that can be leveraged by assistive technology.
Let’s try to understand this, when an assistive device scans a web page for information, it extracts the data about the Document Object Model (DOM), or the HTML structure of the page. No further information is read by the screen reader.
Often these assistive devices only allow a user to select to read the headings on the page or only the links. It prioritizes according to the hierarchy in which the headings and links are presented making browsing easier for users of assistive devices. So, HTML and WAI-ARIA help in achieving screen-friendliness and making the UIs more interactive.
The Readouts
Aural users play a major role where accessible design is concerned. To that accord, Drupal.announce() has been made a part of Drupal core so that timely messages can be delivered to these users relying on a screen reader with different tones as well; you can be assertive or polite, it is up to you. This is the Aural Alerts feature.
The Tabbing Manager
Users that are visually impaired and the ones who cannot operate a mouse can opt for the Tabbing Manager. This is a feature that would essentially become a guide for these users, so that they are able to access all the salient features and that too in a logical order.
The CSS Options
Your content can be displayed in multifarious ways; it is up to you to decide how you want it. With Drupal’s CSS classes, you can control the way your content is hidden or not. Would certain screen readers can view it or all of them, would hidden, visually hidden or focusable or entirely invisible, you would get to decide every single nuance.
This is due to the centralised alternative to CSS display:none; and the standardisation of the HTML5 Boilerplate naming convention.
The Accessible Forms
It is important to provide the necessary feedback to users about the results of their form submission. Both the times when successful and when not. This incorporates an in-line feedback that is typically provided after form submission.
Notifications have to be concise and clear. The error message, in particular, should be easy to understand and provide simple instructions on how the situation can be resolved. And in case of successful submission, a message to confirm would do.
Drupal forms have turned out to be impressively more open to the expansion of available inline form errors. It is now easier for everyone to identify what errors they might have made when filling in a web form.
The Fieldsets
Fieldset labels are utilized as systems for gathering related segments of forms. Effectively implemented <fieldset> label gives a visual diagram around the shape field gathering. This can, to a great degree, be valuable for individuals with cognitive disabilities as it viably breaks the form into subsections, making it easier to understand.
Drupal presently uses fieldsets for radios and checkboxes in the Form API. This helps towards additionally upgrading forms in Drupal. This feature is also being used in the advanced search option.
The Alternative Text
People with good eyesight can see the images, but what about the visually impaired? They won’t be able to see the images. And images are important in context to what you want to portray in your content. So, what is the solution?
It is an alternative text, this text describes everything going on in the picture, so that the people without sight are able to understand what the picture is about.
Drupal has alternative text as default to make the content accessible to everyone and content creators understand its importance. However, the default can be overridden through CKEditor or Image Fields, if that is what you might prefer.
The Bartik
If you think about it, a link is like any other piece of content on a webpage, yet it is different because it has the power to take you to a different page for more information. This power should be highlighted properly. And Bartik is here to help in that. A Bartik underlines a link, which basically highlights it and makes it easily identifiable, aiding to enhance accessibility further.
The jQuery UI
Drupal’s autocomplete feature is quite useful and jQuery UI is helping in elevating its usefulness. Being implemented in Views UI and in other places, it is improving Drupal’s accessibility standards. With the involvement of jQuery UI community, the benefits are being experienced by both the projects in leaps.
Drupal Accessibility Also Transcends to Developers: D7AX
When we hear accessibility, we always go to the users. Accessibility has to be about them, right? We must ensure that everything on the site is totally accessible to every user, regardless of their physical condition.
This notion is true, yet it is only half true. Yes, the majority of the accessibility guidelines focus on the users, however, the developers, the people who actually build a project from the ground up also need to prioritise in terms of accessibility. So, the development process has to be accessible for them to build something great that they are fully capable of doing.
And Drupal provides this as well. Drupal has focused on accessibility for developers and that is what makes me as a Drupalists proud of this platform. Developers can depend on Drupal for support when they are creating accessible sites and projects.
The D7AX is shining glory of Drupal in this accord. It makes it extremely convenient for developers to find contributed modules and themes that support the development of accessible websites.
So, what is D7AX?
It is a kind of platform that lets other developers know that a module has been designed after following all the resources for developing accessible modules. When you see a hashtag saying D7AX on a module page, know that it is accessibility friendly.
Whenever you use a D7AX module, you are contributing in making that module a success. Using it would mean any issues that were overseen before might be caught by you and resolved, making you a D7AX developer as well and a contributor in Drupal accessibility,
What about themes?
D7AX is not just limited to modules, it also works to resolve the accessibility challenges found in the theme layers. It works in similar fashion to that of modules and the hashtag lets the users know that a theme is compliant to the accessibility guidelines. The Accessibility handbook will help you further in this regard.
Is there an accessibility group?
Yes, there is and it is the Drupal Accessibility Group. It would answer all your questions about Drupal accessibility and make accessibility come alive on your fingertips. With regular sessions and talks, you’ll get to know all the hints, tips and tricks about it.
Your feedback is always going to be valued at Drupal, the accessibility group is no different. Even if you have concerns about Drupal lacking in an aspect of accessibility, you should raise it. Who knows maybe you end up making Drupal even better.
This is the kind of indulgence by developers as part of one community that makes Drupal an ideal place for developers to build something that is universally accessible because they have access to the ideas and work of other developers and that gives Drupal an unparalleled edge.
Modules Making Drupal Sites Universally Accessible
Knowing that Drupal caters to accessibility for the administrators and developers as well as the visitors does give a sense of relief that we are going on the right track with Drupal. However, is that enough? I don’t think so.
Until you know how to effectively implement the aforementioned accessibility features into your project, you can’t sit back and relax. To help you in executing accessibility to the T, here is a list of the modules that will enable you to deploy a universally accessible project.
#1 The CKEditor Family
You cannot talk about Drupal accessibility modules without talking about the CKEditor. It is a WYSIWYG module that provides umpteen features like structured content and clean markup and convenient drag and drop features based on its UI along with pretty secure safety guidelines for your content creators.
The CKEditor in itself is pretty powerful when it comes to accessibility, however, when you bring five of its variants into the mix, it has the potential of making Drupal even more accessible. Let’s have a look at them now.
CKEditor Accessibility Auditor
The HTML_CodeSniffer Accessibility Auditor comes in the package of CKEditor Accessibility Auditor with a button for the same that audits the source code of your current content.
If you have a specific error;
If you want a success criteria and suggestions of techniques;
If you want to know what triggered the error;
Everything would be found by these modules and the results will be in front of you almost as soon as you run the auditor.
CKEditor Accessibility Checker
The CKEditor Accessibility Checker provides a plugin with a creativeness for accessibility inspection of your WYSIWYG body created in the CKEditor itself. Of course, the inspection would lead on to immediate solutions of any problems found. You should know that this innovation plugin is the Accessibility Checker, hence the name of the module.
CKEditor Balloon Panel
This module is used in relation to the previous one to create floating panels that have accessibility tips. These floating panels are a courtesy of Balloon Panel plugin that make it possible for you to present as content at whichever specific position you want to,
CKEditor Abbreviation
The CKEditor Abbreviation’s purpose is quite simple. If you want to add a button to the CKEditor to help you insert and edit abbreviations, it will do that for you. The addition of a link to edit the abbreviation is an added bonus.
USWDS CKEditor Integration
Like the name says, the USWDS CKEditor Integration module integrates the US Web Design System to the CKEditor, which has become a requirement for government websites. You can use the USWDS classes and components and inject them into the CKEditor, all without opening the source even once.
#2 Automatic Alternate Text
Did you know that there is an API that can actually process images through its state-of-the-art algorithms and return with an output that is quite on point? It can sense the content of the image, its maturity levels and even the prominent colours in it.
The Microsoft Azure Cognitive Services API is able to do this with ease. Drupal’s Automatic Alternative Text module utilises the competence of this API and provides alt text to images your users did not.
However, you must be aware of the fact that the way we perceive images and the technology would perceive it may not be similar, so the produced alt text can be different to what you may have expected.
#3 A11Y:Form Helpers
Remember the accessible forms I mentioned as a Drupal feature, the A11Y: Form Helpers helps in achieving that. It aims to fix the accessibility issues found in Drupal forms.
This module’s features are quite impressive.
- You do not require any HTML validation;
- You can include readable inline error messages for screen readers;
- You can even put in pre-filled attributes to certain form elements, which is always a winner.
#4 Block ARIA Landmarks Role
People usually prefer when you come straight to the point and skip all the small talk. And ARIA landmarks are just the means for that; it allows users to skip the unnecessary and switch to the main content.
With the Block ARIA Landmarks Role, you can add extra elements to the block configuration forms and users can allocate an ARIA landmark role or label to a specific block. Having been created with inspiration from the Block Class, this module does cater to accessibility.
#5 Editoria11y
Editoria11y is a module that caters to the accessibility needs of the content creators and editors. Being a user-friendly checker, it focuses on the accessibility concerns of content authors and rectifies them.
- It ensures that speckcheck is always on and corrects the content mistakes as and when they happen.
- It ensures that errors never happen in relation to Views, Layout Builder, Media and similar modules. This is because it runs in context with them and its checkers are always running.
- Lastly, it ensures that content issues get fixed by prioritising them. Its exclusive focus on them ensures page editors don’t miss anything that is easily fixable by them.
#6 Fluidproject UI Options
A web page has a lot of different elements that might need modifications to make them aligned with the accessibility standards set by Drupal and W3C. The Fluidproject UI Options tends to make these modifications easy for you.
Be it;
- the page’s font size;
- the page’s font style;
- the page’s height;
- the page’s contrast ratios;
- the page’s link style;
everything can be sorted and the changes can be retained using cookies. However, it does come with certain limitations, using CSS gradients for contrast settings is one of them.
#7 High Contrast
You will have a theme that you are currently using, then there will be a theme that would be a high contrast version of the same. Reading this along with the name of the module, you must be able to guess what this module is all about.
With High Contrast, you will be able to switch between your theme and a high contrast version of the same. All you would need to do is press tab on the keyboard after installing the module and you’ll get the high contrast pop-up link on your screen and the work is done.
#8 Siteimprove
Aiming for high quality content along with higher traffic and a higher level of digital performance is not unreasonable. And doing all of this by adhering to the regulatory compliance is what Siteimprove is known for.
Being a comprehensive cloud-based Digital Presence Optimisation software, it offers a smooth integration through its Drupal module, wherein you can capitalise Siteimprove efficiency in content creation and editing process.
Be it testing the content;
Be it fixing what was found;
Be it optimising the perpetual work;
You will have the analytics and content insights at your disposal to make this happen. Siteimprove’s plugins ability to lessen the gap between Drupal and the software’s Intelligence Platform is the sole reason for these amazing benefits.
#9 Style Switcher
Have you ever found yourself in a conundrum wherein creating themes and building sites seems like a mammoth task? If you have, you most likely would have been facing issues with the alternate stylesheets.
The Style Switcher module makes all of this a breeze by focusing on the themer as well as the site builder. It provides an alternate stylesheet for both in the admin section. These styles are presented in a list of links in a block to your site visitors.
And there is more, with the module making use of cookies, these styles are always remembered and when someone returns to a page, he is welcomed by the same style he chose in his previous visit. Pretty amazing, right?
#10 Text Resize
Have you ever squinted your eyes to read a piece of text that is too small? Did you get frustrated by it? Now, imagine you have a weak eyesight and focusing is always an issue. Would you be able to read a small font size? I don’t think you will and now you know how the visually impaired feel.
The Text Resize module helps in making the visually impaired feel less frustrated. Using jQuery and jQuery Cookie, it creates a Drupal block that allows users to change the font size of the text, making your pages more accessible. You would be glad to know that it can also resize images. However, you have to remember to enable the Text Resize block of your theme, only then would the block appear.
#11 Civic Accessibility Toolbar
Civic Accessibility Toolbar has a pretty similar principle to the previous module. Unlike the Text Resize module, it not only aids changes in the font size of the text, but it also helps users in switching to a theme version that has a higher contrast.
Now, much like Text Resize, this module also operates on the creation of blocks for the utilities being implemented for accessibility with the visually impaired in mind.
Bartik, Garland, Zen Starterkit, Stark and Oliveiro are all the themes in which the Civic Accessibility Toolbar has been trialed and tested.
#12 HTML Purifier
Auditing your site with a thorough and secure whitelist as well as ensuring that your documents are compliant to the standards of W3C’s specification will keep you on the good side of accessibility. Drupal’s HTML Purifier module does just that through the HTML filter library of the standard stringent HTML Purifier.
With this module you can say goodbye to all malicious code.
Custom fonts;
Inline styles;
Images and tables;
Restricted tags;
All of these are possible when you combine the HTML Purifier with your WYSIWYG editors. You will hit the standard compliant ball out of the park with a home run through this module.
Now that we have discussed all the necessary modules that aid in making your Drupal site universally accessible, let’s listen to what one of our frontend developers at OpenSense Labs has to say about Drupal and its part in accessibility.
“Drupal Core on its own takes care of the accessibility in the site. Since many accessibility challenges are confined to Frontend (Theme) Layer, it is better to have good practices in place for frontend development to ensure accessibility compatible sites.”
I personally feel that he is right. There are hundreds of modules in Drupal and you can use as many of them when building your site. With so many modules at work, your site is bound to be extremely functional and impressive. However, it still might not be accessible, if you don’t keep accessibility as an imperative parameter during the building process.
I’ll explain this with a few modules for better understanding.
- The View Password module helps the user see the entered password;
- The Announcement Modal helps you in creating a window to prominently show any new achievement or update on your site;
- The Call Now Button lets you add a call button at the bottom of the phone screen for mobile sites for easy connectivity;
- The User Registration module helps users in registering through their verification emails;
- And the Language Cookie module helps in creating cookies in the regional language.
If you look at all of these modules, they are not blatantly related to accessibility, but all of them are somehow adding to your site’s accessibility appeal. Now, if you developers are constantly building with accessibility at the back of their minds, they would use these modules without any hesitation.
Therefore, like our frontend developer said, Drupal accessibility is all about good practices throughout the building process and throughout the life of the web project.
Are You Certain Your Project is Accessible, Let’s Review!
Up until now we have discussed the accessibility features found in Drupal and the modules that support the implementation of those features. Do you think that is enough? Do you think the installing and running a bunch of modules makes all your accessibility work done and now you can sit back and relax? If you think so my friend, you are utterly wrong.
By running modules, you cannot be certain that your site is truly accessible, that it checks all the accessibility boxes. You have to run a thorough review on all the parameters that can affect your site’s accessibility and after reviewing the results and rectifying them, you can sit back and chill as much as you want.
So, let’s start the review.
Review through Automation
You need to start your reviewing process with Drupal’s automated tools that are designed to assess your project’s accessibility levels and issues arising out of it and consequently resolving them.
Some of these tools are;
WAVE;
Tenon;
Accessibility Insights;
Google Lighthouse;
Siteimprove;
And Siteimprove Accessibility Checker.
With axe-core, you can automate some of them and sit back while they do their work.
Review the Keyboard
Keyboard navigation is of great significance when it comes to web accessibility, so you cannot afford to go wrong with it. Everything and every element on your screen must be accessible through a keyboard and with a tab order that makes sense.
When making your assessment, look for things like these;
- The tab should work forwards and backwards;
- The interactive elements should be highlighted from others;
- The document object model should be followed in the tabbing progression, making it natural;
- The skip option is available for content that is repeated;
- The user should be able to skip overlays, modals and autocomplete widgets;
- The hovering mouse content should be accessible through the keyboard as well.
Pointers like these amongst others would make your project keyboard friendly. One more thing, you should remember to review this on mobile and tablets as well to avoid any responsive breakpoints.
Review the Colour and Contrast
Next comes the colour and the contrast, which should be prioritised too. The foreground and the background need to be quite distinguished from each other. 4.5:1 is the ideal ratio of text to the background. Anything lesser than that would be in direct contradiction to the accessibility guidelines.
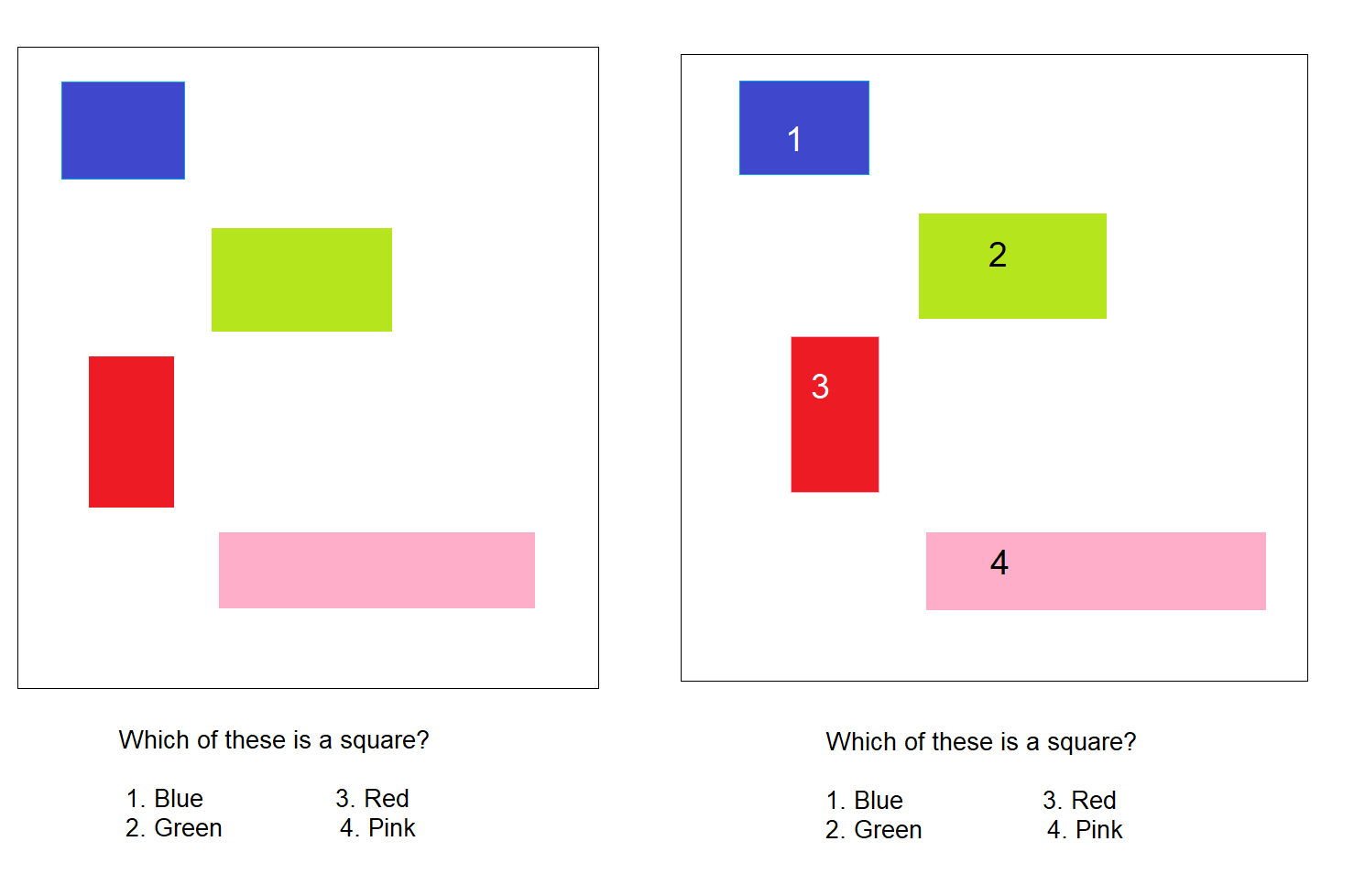
You also need to remember that colour cannot be the only way to relay information. Think of your audience, who might be colour blind; would they be able to gather what you are trying to say?

The second demonstration in this image is what you should always go for.
Review the Content
You also need to review your content. By content, I don’t exactly mean the words you use, although the language should be easy to understand.
Apart from that, there is also the changing content such as the list of search results, which keeps updating all the time. This is called the dynamic content and you must announce these changes through assistive technology; ARIA Live Regions help in this regard.
Headings are a part of the content as well. In this regard, you have to make sure that your headings are not only prominent enough, but also descriptive enough to ensure that something reading it understands its entire context.
Then there are the icons, which cannot just be the icons because the users would not be able to know their functionality without a proper description. Give labels to all your icons, if you haven’t already.
Review the Sound and Video
This one is for the deaf community and people who have hard hearing problems. The elements on your site that are relaying information through sounds and videos should have accompanying textual transcripts and captions so that people who cannot hear what is being said and read it. This would automatically make your site more accessible.
I used both captions and textual transcripts because this review also focuses on the users with visual impairments. This is because for a complex video, captions alone may not be enough. There may be a need to textually describe the scene to people who cannot see what is happening and captions would only provide context to some degree.
Review the Animations and Autoplay
There is a high chance that your project might have animations, audios and videos. Obviously, there would be a purpose for their presence on your site, but you have to consider the user as well and that means avoid autoplay.
Videos that autoplay and don’t pause by themselves are a nuisance to me, frankly, if I want to watch, I’ll press play myself. So, you should also turn the autoplay option off and even if it is on, the animations, audios and videos should stop playing after a couple of seconds.
You should also think about adding easy controls to play and pause these media items.
Review the Screen Reader
You are going to have users that would completely rely on a screen reader, so ensuring that there are no issues with that has to be on your review checklist.
For this,
- You should assess that the same information is being relayed to users using assistive technology and the sighted users.
- You should check the flow of information, ensuring that it is logical much like the tabbing order in keyboard accessibility.
- You should see that all your links make sense; something like ‘click here’ won’t really help the screen reader user.
- Finally, you should ensure that all the images have alternative text describing them in a clear and concise way.
Conclusion
Web accessibility has become quite popular today. If you adhere to the W3C’s guidelines on accessibility, you could achieve wonders for your brand image and enhance your consumer base to a great deal. However, if you do not, your image would downgrade and so would your revenue. The aim of accessibility should be to create a web project that is accessible to someone without any disability, someone with a physical disability and someone with cognitive disabilities on an equal without a shadow of bias.
Accessibility features in Drupal are so comprehensive and whole that they would not let the latter outcome be even an option. I have tried covering all of Drupal’s accessibility modules and tools and I really hope that you will take a note of them and build a project that gets universal attention. Good luck!
Subscribe
Related Blogs
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…




