You have a high-speed internet connection and very capable hardware but the pages of a site are taking too long to load. You try everything possible to find the cause of the problem but without any luck. So, what is the problem? Why is your website lazy?

Let's take a look at what can probably cause your website to load slow.
The loading time of a typical web page mainly depends on the amount of CSS style sheets, scripts, HTML, size, and a number of images, page caching, CDN, DNS lookup etc. So, you can deduce that for a quicker load time, you need to optimize at least the above-mentioned attributes.
The performance of your site is very crucial for the well being, in fact, the performance of your website affects your bottom line.
Core Drupal does include a performance menu but the options only provide for bandwidth optimization and cache management which in my opinion is very limited. To get a better grip over performance, you can use Advanced CSS/JS aggregation module. This includes cache management and bandwidth optimization options along with other customization options such as DNS prefetch, .gz/.br compression options, CDN, CSS minify etc.
Let's dive deeper and check out the various customization options provided by this module
Making it work
- Navigate to Home > Administration > Configuration > Development > Performance
- Check out the customization options provided:
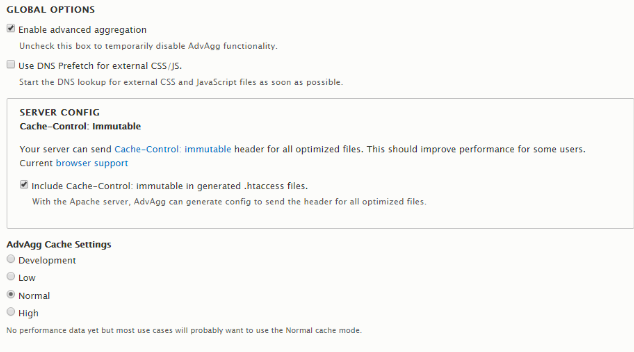
Configuration tab:
This tab contains Global options, Compression options, CSS options, JS options, CRON options and Obscure (no kidding) options.

- Temporarily disable Adavgg functionality by checking the very first checkbox.
- This option enables DNS prefetching for external CSS/JS.
DNS prefetch tries to resolve domain names for links before a user clicks on them. This on an average saves about 200 milliseconds of the navigation time.
- In some sites, mainly social media platforms, when a user hits reload, the URL's are consistent and don't get updated. The only update occurs to the sub-resource URL when the content changes. This implies that bandwidth is being wasted by reloading the whole site as traditional caching mechanisms ignore the static part. Cache-Control: Immutable helps to resolve this issue by reloading only the dynamic part.
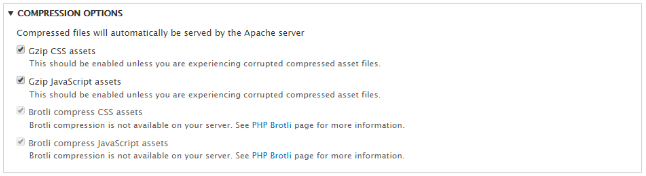
- Compression option defines the method to be used for compressing CSS and Javascript assets. gzip compression method is faster but the compressed files are larger as compared to brotli. Compressed files help in decrementing bandwidth and thus increasing performance.

Compression options
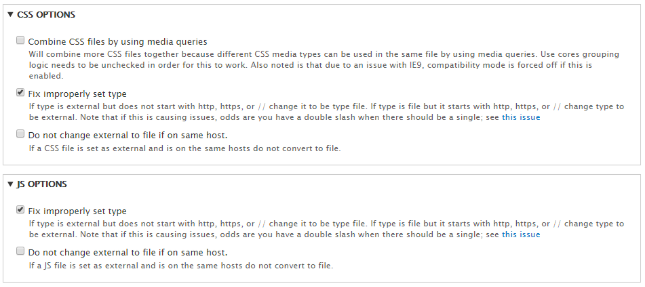
CSS Options enables us to
- Combine CSS files by using media queries helps in reducing the number of CSS files which in turn, improves the efficiency of the site.
- Fix improperly set type is basically auto-correct for codes.
- If the external stylesheets are on the same host then, those stylesheets won't be converted into files if this checkbox is checked.
JS Options
- This section allows us to fiddle with JS in the same way as with CSS.

Configuring CSS / JS options
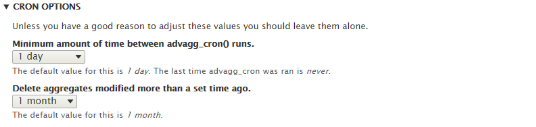
CRON Options:
- A minimum amount of time between advagg_cron() runs:
The time limit that needs to elapse between each advagg_cron() runs again.
- Delete aggregates modified more than a set time ago.
Clears older aggregates when the set value has passed.
Configuring Cron
Obscure Options
These options can be left at their default value and the module will work just fine.
Information and Operations tab don’t contain any configurable options
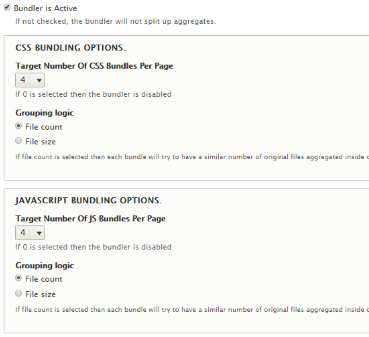
Bundler Tab:
Bundling technique is used to bundle CSS or JS files together which would lead to lesser requests and faster load times.
This tab has two sections i.e. one for CSS Bundling and the other for Javascript Bundling both of which have the same settings.

- Target Number of CSS/JS Bundles Per Page:
CSS or JS Bundles that are to be sent along with each page. Setting this value to zero would disable the bundler.
- Grouping Logic:
This specifies either they will be aggregated by file count or by file size.
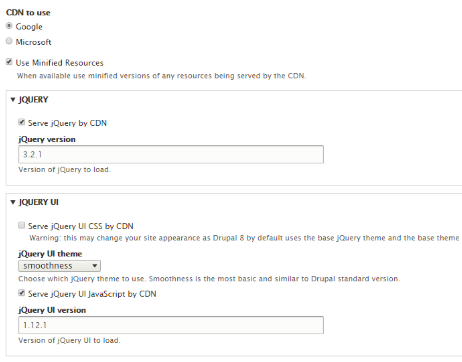
CDN Tab:
Content Delivery Network or CDN is used for providing the services to various users located geographically with the help of proxy servers and data centers. As these are distributed, the servers nearest to the requesters respond at the earliest thereby reducing latency and resulting in faster load time.

- CDN to use
Check the network of servers of a provider and choose wisely between Google and Microsoft.
- Use Minified Resources
Minified or Compressed resources would reduce the bandwidth requirement because of lesser size than the originals.
This tab is further subdivided into two tabs. The first section is used to implement jquery along with the required version number while the second part focuses on the UI to be used when jQuery is being served by the CDN along with the version number.
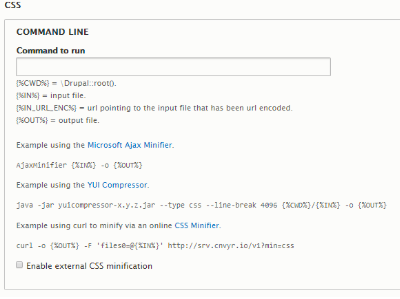
CSS Minification:
Simply put, minification is the process of removing any formatting that would have been otherwise used by the programmer to improve code readability. This implies removal of spaces, comments, paragraphs, reduction of variable names etc..

- Minification: Select a minifier
Users can select between the Core minifier or the YUI Compressor
External Minification:
This helps an admin to set up external minifiers if he/she wants to. Few examples of such are as follows.
Microsoft Ajax Minifier:
AjaxMinifier <path and name of the source file> -o <path and name of the destination file>
YUI Compressor:
java -jar yuicompressor-x.y.z.jar --type css--line-break 4096 <Root folder>/<path and name of the source file> -o <path and name of the destination file>
External Minification JavaScript Minification:
In this tab, we can select the minifier for JS minification. Selecting a faster minifier is always better.
JS Minification -
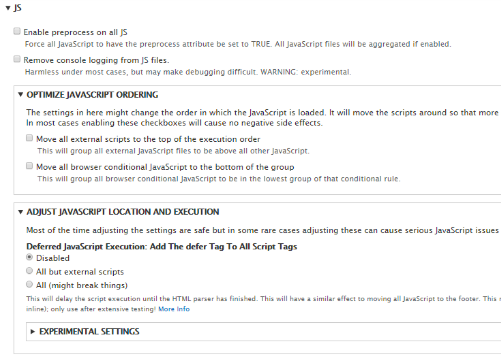
Modifications:
- Enabling Preprocessing on all JS:
Checking this option would result in aggregating all javascript files.
- Remove console logging from JS files.
Reducing the amount of time the server spends with itself would lead to better throughput.
Optimize Javascript Ordering:
- Moving all external scripts to the top of the execution order would mean prioritizing the execution of external scripts as these are not optional and would require being loaded anyway.
- Moving all browser conditional JavaScript to the bottom of the group would mean that the javascript files that are dependent on the requirement of the browser are to be loaded at the end.

Modification tab Adjust JavaScript Location and Execution
-
Deferred JavaScript Execution:
In deferred execution, the scripts are executed after the parsing of HTML codes. The admin can disable, select all scripts or just external scripts for deferred parsing.
The next section contains the same settings but for CSS and it is better not to tweak experimental settings as this might break things. -
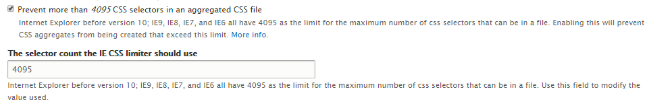
Old IE Compatibility:

Support for old IE IE9, IE8, IE7, and IE6 limit the maximum number of CSS selectors in a single file to 4095. So as to support older versions of IE, a cap can be put by inserting a value in the text field.
As from the discussion above we can see that this module provides endless possibilities to optimize the performance of our sites ranging from the very basic caching to the processing priority order of javascript files.
To sum it up, we can achieve a very high score in terms of website optimization but our priority should be uease of use. Because, if a page loads real quick but the user is struggling to navigate through the pages would have a negative impact on the user. Therefore, striking a balance between these two is very crucial for the proper implementation of a site.
Subscribe
Related Blogs
AI Fairness: A Deep Dive Into Microsoft's Fairlearn Toolkit

Artificial intelligence (AI) has changed the game across industries, especially in financial services. From automating…
API Documentation Tool: 10 Best Tools For 2025

A Google search for ‘Best API Documentation Tool’ will show many results. The growing number of API documentation tools…
Debunking 6 Common Software Testing Myths

A flawless product delivery requires a perfect combination of both development and testing efforts. Testing plays a vital…




