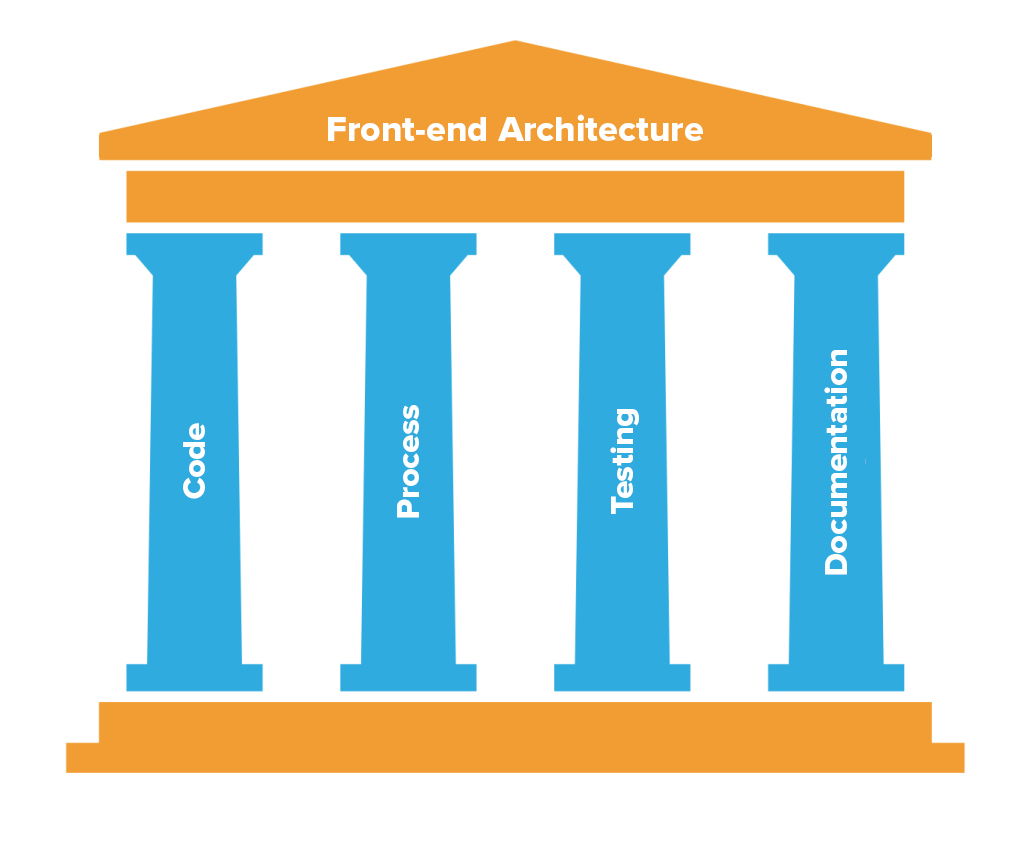
In his book Frontend Architecture for Design Systems, Micah Godbolt from Microsoft states there are four pillars of frontend architecture.
These four pillars are:
- Code - how to approach the HTML, CSS, and JavaScript of a design system
- Process - processes for constructing an efficient and error-proof workflow
- Testing - creating a stable foundation on which your site is built and
- Documentation - tools for writing documentation while the work is in progress

Why am I stating this book?
Well, we all know that with the introduction to new features in Drupal 8, the CMS has brought about amazing performance configuration settings, and adding to the fact that if any piece of the frontend architecture collapses, the whole performance is compromised (every developer would agree).
So, here I am with four different approaches and ways on how frontend design and coding yield significant improvements across the board.
But Why is Frontend Performance Important?
According to Google, 40% of the people abandon a website that takes more than three seconds to load, which results in losing a lot of the audience, conversions and plausible money.
The truth is - it doesn’t matter how cool your website is if it takes a lot of time in loading, it would eventually lose the audience.
Frontend optimization is the modification of HTML, CSS, and javascript and sometimes server configuration for the purpose of improving page time.
Going Through the Frontend Performance Goals
Every marketer would agree on one fact that a poorly optimized website is a plague for any end user. With a variety of issues like slow loading times, low ranking, being non-mobile ready, browser incompatibilities, and so on, an inadequately optimized website gives us a clearer vision of what the goal has to be. The goals would include:
1. Better User Experience
The most genuine way to connect with your customer is to empathize with their circumstances and requirements. The more you give it to the customers, the more they are happy and willing to return.
2. Additional SEO benefits
Google likes sites that load fast. It considers links to be like votes. Page rank is Google's system of counting votes and determining which page are most important.
How to Achieve Frontend Performance Goals?
Performance is one of the pillars of web development which every developer should make sure to keep it strong and upright. This can profoundly affect the initial reaction of the users when they first visit your website. Thus, to achieve the performance goals here are some of the factors that can be used:
1. Component-Driven Design
A component-driven design provides a basic framework that follows the trend of modularization, approaching user interface (UI) development in incremental parts.
DrupalCon New Orleans was all about Drupal 8 component-based theme initiative. The atomic design being a major example of methodologies are able to assist themselves.
Atom Design is interlocking of components, from small bits like labels or atoms to large systems like a full-page template.
The primary idea was to structure Drupal themes better on the basis of tabs, menus, forms, headers, etc.
Drupal provides a decent collection of themes, however, they can be heavier than expected. In order to avoid the lag in the loading of the website, Drupal provides SaSS (Syntactically Awesome StyleSheets). It makes the code efficient by structuring it with different components.
But one of the prime factors behind component-driven development is the DRY (Don’t Repeat Yourself) principle. It reduces the compiled CSS resulting in improved performance and lesser code to maintain.
This methodology builds consistency by moving styles to base HTML elements so they can be reused throughout components which then guides you to a more consistent rate of development.
The component driven design has brought about an evolution in the Frontend development. In extension to CSS compilation with SASS, general tasks and testing can be automated with tools like Gulp or Grunt. Component driven design for agile development, and can also resentfully result in things like bloated CSS or overly-specific selectors.
In the following example, nesting the second class “views-row” has resulted in twice as much rendered CSS, with an introduction for better performance.
.block-custom,.views-row{
width:98.5%;
display:block;
border-radius:5px;
span{
font-weight:blod;
font-weight:500;
}
}
Using advanced nested selectors in Sass is great, it may result in allowing your code to be extensible or even easily maintainable.
Let’s take one more example:
We can use image sprite for background in CSS. An image sprite is a collection of images put into a single image. This is done because a web page with many images take a lot of time to load and generate multiple server requests. Using the sprite would reduce these server requests and save bandwidth.
Like, instead of utilizing these three separate images, we can use a single image ("img_navsprites.gif"):

In the below code, the CSS specifies which section of the "img_navsprites.gif" image has to show:
#home {
width:46px
height:44px;
background:
url(img_navsprites.gif) 0 0;
}
2. Concatenation
Concatenation is merging of two or more files into a single file so as to load the content faster. Concatenation is essentially done to reduce the HTTP request and it is easier to cache.
Drupal 8 consists of a concatenate plugin that is used to concatenate single strings. The key available in the plugin is:
- Delimiter
It is inserted between the strings, like:
Process:
new_text_field:
plugin: concat
source:
- foo
- bar
You can also specify a delimiter.
process: new_text_field: plugin: concat source: - foo - bar delimiter:
3. Minification
Minification is the process of removing the unnecessary characters from the source code without a need to make modifications in functionality.
The Drupal Minify module provides a mechanism to render the page using the minified version of HTML and Javascript files. Minify eliminates the comments and whitespace which will benefit to reduce the file size. Smaller the HTML and file size the better page load time and improved website performance.
- HTML Minify
HTML Minify removes all the white spaces before and after HTML tags and unnecessary line breaks.
- Javascript Minify
It would eliminate all the white spaces before and after the HTML tags. For example:
Before Minification
function hello(name){
alert('Hello, ' + name);
}
hello('New user');
After Minification
function hello(a){alert("Hello, "+a)}hello("New user");
Original Size: 100 bytes gzipped (90 bytes uncompressed)
Compiled Size: 68 bytes gzipped (55 bytes uncompressed)
4. Aggregation
Aggregation both concatenates and minifies assets into smaller files. It ideally combines everything to one CSS file and one javascript file so that there is less number of files to handle. The best practices recommended in frontend performance is combining page resources into few requests.
Drupal core presents an alternative to do precisely this with out of the box. CSS and JavaScript that may be added to pages by Drupal core. By default, the files are added to the page individually in the HTML markup, indicating dozens of HTTP requests on each page as each file is requested individually by the browser.
Therefore, when assets are added to the page, they’re added with particular metadata, and with information about whether they’re part of the base application, from a module, or from the theme.
Advagg module is one of the best features of Drupal. It supports CSS and javascript file aggregation. There are many small files that are concatenated into a handful of larger files to save on TCP connections, remove whitespace, reduces file size etc.
The CSS files are removed of whitespace and comments. No preprocessing is performed for the JavaScript files, but various core JavaScript files are minified, and the Speedy module assists by replacing those that aren’t with minified versions.
Drupal aggregation module does the following tasks:
- While you are building HTML pages, modules, and themes you can add CSS and Javascript to be served as part of the overall request.
- While you are rendering CSS and JS in the HTML <head> and the footer, files are put into groups (for example to enable different groups for various media queries). The groups are hashed to construct a unique file name. If the file doesn’t exist, within the main page request the file is created and saved to disk. So that the browser can read the aggregated files from disk.
Instead of constructing files in the main page request, URLs are generated to the files. A page controller at the file path intercepts any requests for missing files, and constructs them lazily, writing to disk so that the next request can get the file straight from disk. Drupal 8 needs all the assets to be registered via a library, which indicates that instead of many individual files added per page, there are mostly a handful of libraries (which may include hundreds of files).
This method helps in reducing the file size to a level where not only performance of the site increases but the load page time also get rewarded.
5. Asset Library System
Once the Sass refactoring is finished, and the CSS files are lean you can start defining your own libraries in Drupal 8. This is all done with the help of an asset library. Base styles, layouts, and the components all have the categories which manage the weight that is loaded with the site. Grouping of Javascript and CSS for a component into one library and defining dependencies with the core (or even with another library in your theme) results in fewer load.
This dependency part ensures everything that is needed for the component. It includes components like nav and header making it clear to the team members or for future maintainers of the code.
nav:
version: 1.x
css:
component:
css/components/nav/nav.css:{}
header:
version: 1.x
css:
component:
css/components/header/header.css:{}
js:
src/components/header/header.js:{}
dependencies:
- core/jquery
- my_theme/nav
Then you can attach the component library to the proper components like twig file or preprocess it or override an existing library, (or maybe just load it everywhere).
/**
*@file
*Theme override to display the header region.
*/
{{
attach_library('my_theme/header')
}}
<header class="header">...</header>
6. Server Side Configuration
Some of the most popular Drupal sites manage the Apache HTTP server, which comes with its own performance limitations. But these limitations can be worked around, which can make your Drupal-based website a high performer. So to address performance hiccups you can take several steps. Which includes:
- Replacing the Apache server with NGINX as the web server for Drupal site. This would advance the performance of the site and would reduce the memory utilization sharply when thousand of connections would run concurrently.
- Executing a reverse proxy server. NGINX is one of the most renowned reverse proxy server for Drupal sites. It implements a reverse proxy server, and removes the burden of controlling the massive traffic on your application server and enables the performance to enhance.
- Implementing a reverse proxy server. You can append a physical server, and add a server in the cloud or handle a mix of resources to support the entire growth as well as the hike in demand.
- Operating multiple servers, you now need the ability to monitor the performance across them. This would enable you to manage the performance of the website.
7. Image Optimization
Optimizing image size plays an important factor in terms of performance, it helps in reducing the processing time of the webpage by crunching the images in frontend workflow.
Drupal’s ImageAPI Optimize module helps in this task. This module not only also allows you to optimize pipelines and attach them to image styles but it also lets you set both site-wide and per-image style optimization.
How to Monitor the Performance?
It can be done with the help of frontend testing. Frontend testing is basically indicated as the testing of graphical user interface (GUI), functionality and usability of the website or application. You can use various tools in testing that would monitor the performance, like:
- Yslow
Yslow is used to analyze the page and provide with the reasons on why it's slow. Page loading times can be reduced significantly and improve the user experience by running the tool and implementing its checklist-style suggestions.
- Chrome DevTools
Chrome DevTools are the set of web developer tools that are built directly into the Google Chrome browser. DevTools is used to edit pages on-the-fly and diagnose the problems quickly, which ultimately helps you build better websites.
- WebPageTest
Webpagetest is one of the most popular and free tools for measuring web page performance. It enables you to run web performance tests on your site from a number of different locations across the world in a number of different browsers.
Case Study: Improving the Performance of oxfamireland.org
The Oxfam Ireland website was aesthetically a good website however the website could never really be fast. Built on Drupal, here is how its performance was improved.

Strategies to improve the website
A complete redesign or redevelopment was out of scope thus the simplest tool at our disposal was the Advanced Aggregation module. This module was a straightforward 'set and forget' module, that took some careful configuration and testing to present the key results.
The main objective was to move as much render-blocking JavaScript from the header of the HTML document to the footer as possible. Optimization of the 'bundles' of CSS and javascript aggregation was done that generated and minified the javascript as part of the aggregation process.
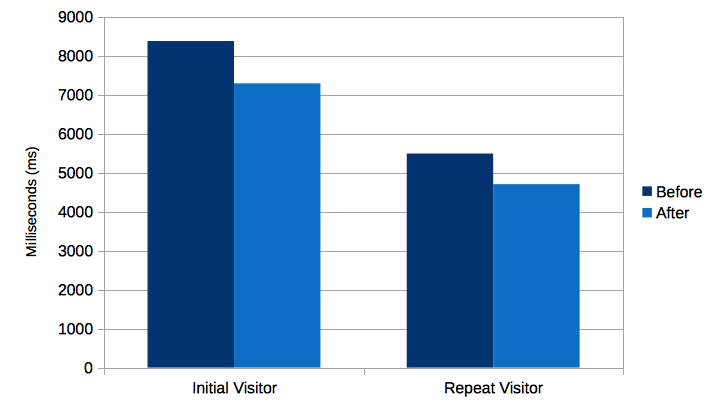
Results
As the page speed improved, users retention was improved. The results spoke for itself.
The views in the homepage jumped from 7268 to 8373, an improvement of 12.98%.
The repeat view from 5487 to 4702, an improvement of over 14%.
The "Get Involved" page saw an increase of 10% in new users and 3% in returning users.

To Conclude
Performance has always and will keep playing a major role in the success of any online venture. As much as Drupal provides to improve the performance of your website, the right vendor can help you leverage those tools and features effectively.
At OpenSense Labs, we understand how important your website is to you. Reach out to us at [email protected] to get a holistic view on how to improve the frontend performance of your website.
Subscribe
Related Blogs
Drupal's Role as an MCP Server: A Practical Guide for Developers

"The MCP provides a universal open standard that allows AI models to access real-world data sources securely without custom…
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…




