A token is a character, word, or a string of characters that is assigned a chunk of memory which can be used to store values or variables. A token is a generic placeholder.
Core Drupal provides for the available tokens listing and substituting but, doesn't have a UI for doing so. Also, sometimes the available tokens just aren't enough. Here the need for the development of the custom module arises.
Using Tokens in Custom Modules
To construct a custom module we need to create a folder in the projects modules/directory and rename the folder to custom_module.
Inside the folder, we create a new file and type the following in the file.
name: Custom Module
type: module
description: 'Module for custom functionality'
dependencies:
package: Custom Module
core: 8.x
We save the file as custom_module.info.yml
After creation of the module, we need to enable the module. Now, we can use an already available token or create a custom token This file will hold the following code which defines the token.
However, we can also use an existing token by just replacing the unnecessary lines using the replace hook.
Read more about of custom tokens here.
Using Tokens in Contributed Modules
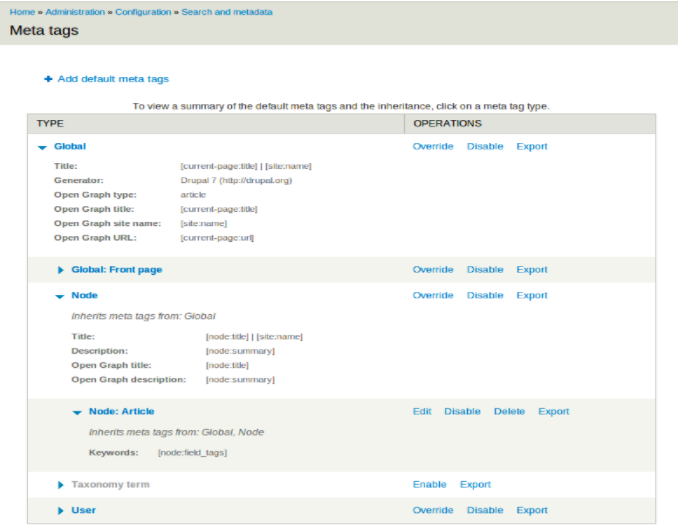
Metatag: This module auto generates metadata about a website which helps in search engine optimization. When searching for a web page, the meta keywords might help with the site appearing in the results. Below is a screenshot of meta tags configuration page where tokens are being used such as [current-page:title], [site:name] etc..

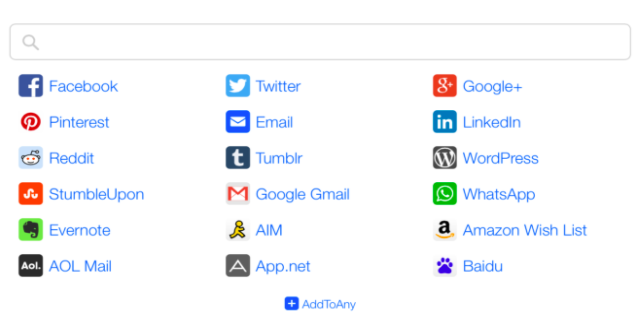
AddToAny Share: This module adds the functionality of sharing content to websites.This module includes various services such as Facebook, Twitter, LinkedIn etc and uses tokens to provide the same.Developers can use the standard buttons or use their own customized options.

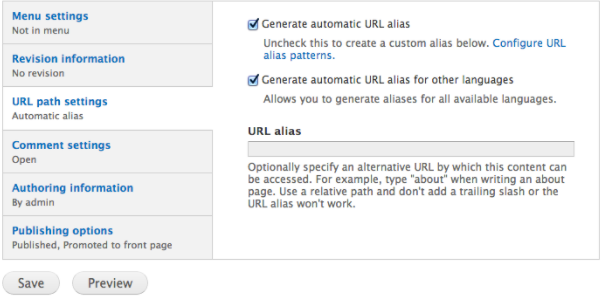
Pathauto: This module auto generates URL/path aliases for nodes, taxonomy, terms, users etc. using tokens. These are based on a pattern system which is customizable. It helps the developer by providing a more convenient name instead of having machine names.

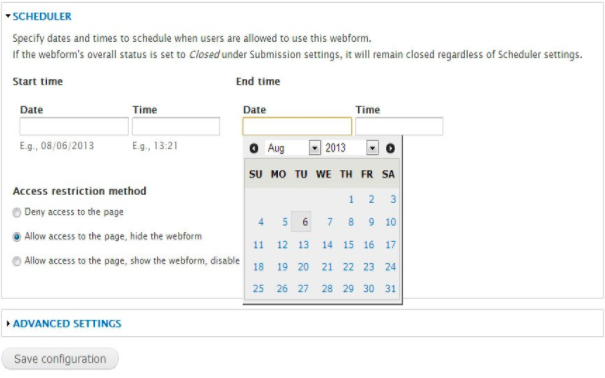
Scheduler: Scheduler is used for auto-publishing of content at a later date which can be specified by content editors. This module has a customizable timeline via a drop down date menu.

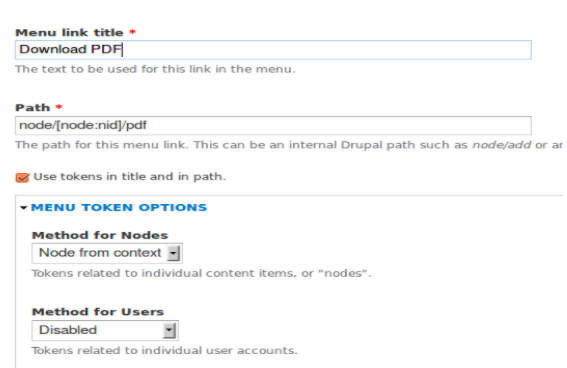
Menu Tokens: Menu Token module provides token for automatic substitution of values in the title or in path of menu items.Both global and entity tokens are supported by menu tokens. Various other modules such as Ctools, Menu HTML, Superfish etc can be used to extend the functionality of this module.
The screenshot below shows an example where the pathname is replaced by Download PDF by using tokens.

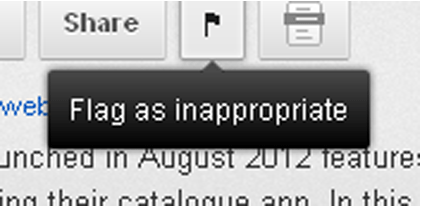
Flag: This module is used for inclusion of bookmarks, marking important, friends, flagging as offensive or even carrying out an action. Items can be flagged user wise or globally. The flag provides full support for all messages and labels. For improving the functionality, flags can also be integrated with the Views and Rules modules.
Users can create custom flags for nodes, users, comments etc.
To access flag module, navigate to Administer/Structure/Flags

These are some of the uses of tokens in custom and contributed modules. Tokens form a very important part of making Drupal more flexible and increasing its productivity.
Subscribe
Related Blogs
Back from DrupalCon Atlanta 2025: A Milestone Moment for OpenSense Labs

“Fit. Fast. Built to Last.” That wasn’t just a tagline, it was the mindset we brought to DrupalCon Atlanta 2025. And judging…
Back from DrupalCon Atlanta 2025: A Milestone Moment for OpenSense Labs

“Fit. Fast. Built to Last.” That wasn’t just a tagline, it was the mindset we brought to DrupalCon Atlanta 2025. And judging…
Explainable AI Tools: SHAP's power in AI

Do you know what are explainable AI tools? Explainable AI tools are programs that show how an AI makes its choices. They help…




