In my previous article Getting Started with Drupal GraphQL: A Beginner's Guide we learned the nitty-gritty of GraphQL, how it is a better solution than RESTful API and lastly what it means to Drupal.
The contrib Graphql module in Drupal provides us with a voyager and an explorer, which helps us get started real quick. The explorer can be used to learn writing queries in order to fetch what we want.
What is GraphQL?
It is a query language for APIs and a runtime for fulfilling those queries with your existing data. It provides a complete and understandable description of the data in your API, giving the clients the power to ask for exactly what they need, resulting in a powerful developer’s tool.
Moving ahead with GraphQL, you can execute two kinds of operations with it:
GraphQL has surely given the developers a control over fetching the data.
- Queries - This is the process of fetching results from the GraphQL server. This would include fetching entities, fields, passing arguments, defining reusable fragments etc.
- Mutations - This is the process of writing operations on the GraphQL server. It would allow the user to modify the server-side data. It is similar to making POST requests in REST. Any written operation has to be sent through mutation.
Making Queries in GraphQL
- Fields - The most common query revolves around fetching specific fields from objects. GraphQL returns the exact number of fields as it is queried for. The structure of the query and the result remain the same. This is because you get back exactly what you expect.
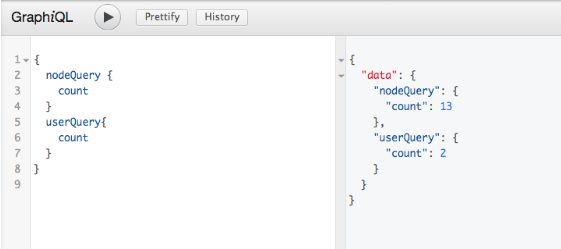
In the following example, we make a query to get the count of the number of nodes and users. We see that the structure of the query and the result are the same.{ nodeQuery { count } userQuery{ count } }
-
Arguments - GraphQL provides the ability to pass the parameters or arguments while making requests to the server. This argument in Drupal can be used in multiple ways. The argument can be a nid of a node.
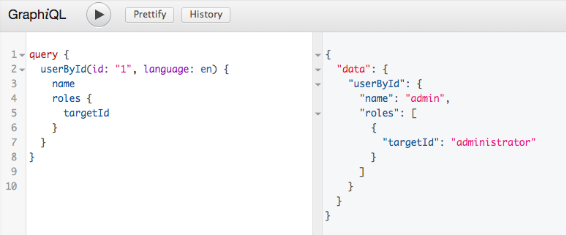
In the following examples we have used the “user id” and the “nid” as parameters.query { userById(id: "1", language: en) { name roles { targetId } } } { nodeById(id: "18", language: en) { title created } }
- Aliases - Aliases are used in order to request same fields from the server by passing different arguments. This will produce redundant results. Alisas in GraphQL helps us rename the result of a field. This helps us get rid of conflicts given that the field name is same.
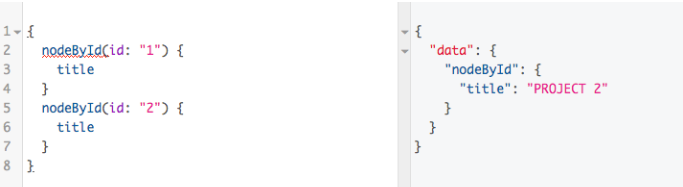
In the above example, we see that we are getting the results of only one of the node data. If we use aliases GraphQL will return them as two different data.{ alias1: nodeById(id: "1") { title } alias2: nodeById(id: "2") { title } }
- Fragments - Fragments in GraphQL are used to define the reusable components. We can construct a set of fields and use them in the queries wherever required. This helps in converting large chunks of queries and data requirements into smaller chunks.
- Variables - In the above examples we passed the query parameters directly into the query. As in the above case, we passed the id - 18. Instead of directly passing the arguments directly into the query string we can make use of variables to pass arguments.
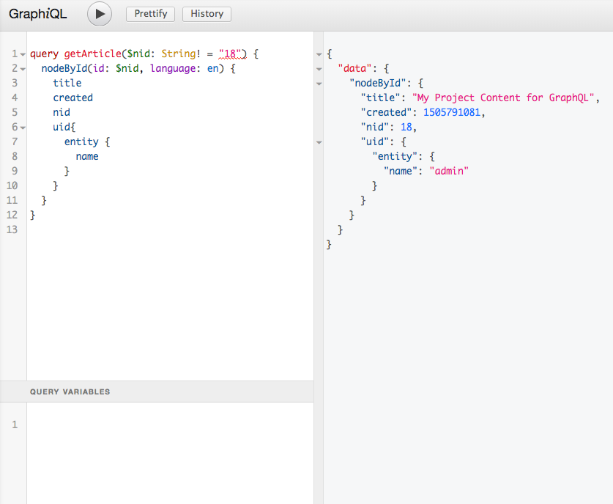
Using variable in the queries mainly consists of three steps:query getArticle($nid: String! = "18") { nodeById(id: $nid, language: en) { title created nid uid{ entity { name } } } }
- Mutations - Mutations in GraphQL are similar to POST or PUT requests in the REST API. Essentially it allows us to alter the server-side data. However, to use this feature in GraphQL we need to use a contrib module, Drupal GraphQL Mutations. Although the module is currently in the development phase, it provides the ability for entity creation, updating and deletion.
The discussed GraphQL queries can help you fetch data from the Drupal server and use it as per the needs. It has surely given the front end developers a control over fetching the data. You can use the queries to create your own decoupled app.
Subscribe
Related Blogs
AI Fairness: A Deep Dive Into Microsoft's Fairlearn Toolkit

Artificial intelligence (AI) has changed the game across industries, especially in financial services. From automating…
API Documentation Tool: 10 Best Tools For 2025

A Google search for ‘Best API Documentation Tool’ will show many results. The growing number of API documentation tools…
Debunking 6 Common Software Testing Myths

A flawless product delivery requires a perfect combination of both development and testing efforts. Testing plays a vital…




