There has been a rapid increase in the popularity of JavaScript frameworks since their introduction in early 2010. They provide powerful architectures to build fluid, responsive and user-friendly web applications. Moreover, there are more people than ever using their mobile devices to access the digital content, hence building native applications for your site makes sense.

Drupal has realized the potential of this market and has added the support for building RESTful APIs into the core. But the RESTful Web services of Drupal core does not provide a very robust solution out-of-the-box. You need to enable all the resources, configure the endpoints, verbs, authentication mechanisms, and create views with REST export to build the desired solution.
RESTful Web services of Drupal core do not provide a very robust solution out-of-the-box
But even then, the APIs built this way, do not necessarily follow any widely accepted guidelines or specifications like JSON API. You can always write custom logic, but luckily there is a contributed module for that. Before understanding this how this module proves to be a robust solution to build decoupled applications, let us clear some basics.
What is an API?
In terms of web services, an API is an agreement or a contract of request and response between the server(provider) and the client(consumer) for the purpose of exchange of data. It is that element bridges the front end and the back end. It defines which resources are accessible, who can access them, and how to access them.
What is JSON?
JavaScript Object Notation (JSON) is the most common data format for exchange of data over web services. It has primarily replaced XML due to its lightweight nature. It is easier for humans to read and for machines to parse. It is supported by almost every modern programming language and framework.
JSON API specifications – What and Why you should consider implementing them?
The JSON API specifications are a set of standards and conventions that describe how the APIs should be served by the servers and consumed by the clients for exchanging data in JSON format. The key benefits of implementing these specifications include:
- Consistency
The front end developers expect a consistent structure and behavior from the APIs while consuming them to build the applications.
- Widely accepted and supported
The specifications are widely accepted and implementations of client libraries can be found for almost every programming language and framework.
- Efficiency
The specification is designed to keep the number of requests and size of the data to a minimum.
- Productivity
There are numerous ways of designing an API and as a developer, you will often find yourself in an argument on what are the best practices or conventions to build an API. By following these set of standards, you can eliminate this and focus on building the application.
Now, that we understand the foundations, let us see how does the JSON API module help in building a headless website in Drupal.
JSON API specifications of what and why are important.
Downloading and installing JSON API module
The module has a dependency on the Serialization module, so enable it first and then download and install JSON API using any of the below methods:
Using Drush
$ drush en serialization -y
$ drush dl jsonapi && drush en jsonapi -y
Using Drupal Console
$ drupal module:install serialization
$ drupal module:download jsonapi && drupal module:install jsonapi
Using UI

- Navigate to Manage → Extend → Install new module and enter the .tar.gz or .zip URL of the module and click on Install.
- Once the downloader finishes downloading, click on “Enable newly added modules”.
- Select the Serialization and the JSON API module under the Web Services package and click on “Install”.
How does JSON API help?
The module provides an implementation of the above-discussed specifications for Drupal. Following are the set of features of the API provided by the module.
- Zero configuration required – Production-ready out-of-the-box
As soon as you enable the module, it exposes all the resources with appropriate verbs, endpoints, and fields. It allows no configurations to be modified (more on that later). This ensures that API always follows the JSON API specifications and also makes the deployment quick and easy.
All the bundles get their unique endpoints, in case an entity does not have a bundle, the entity type is repeated. For example, in case of articles, it will be /jsonapi/node/article but for users, it will be /jsonapi/user/user. We need to specify the UUID (Universally Unique Identifier) of the entity, else we will receive a “collection” of the entities.
The standard Drupal permissions determine the accessibility of the resource. So, you may need to authenticate using Basic Auth or OAuth to perform certain operations.
You can make the following standard requests to perform CRUD operations on the resources. Note that the configuration entities only support the read operation, i.e. only the GET request.
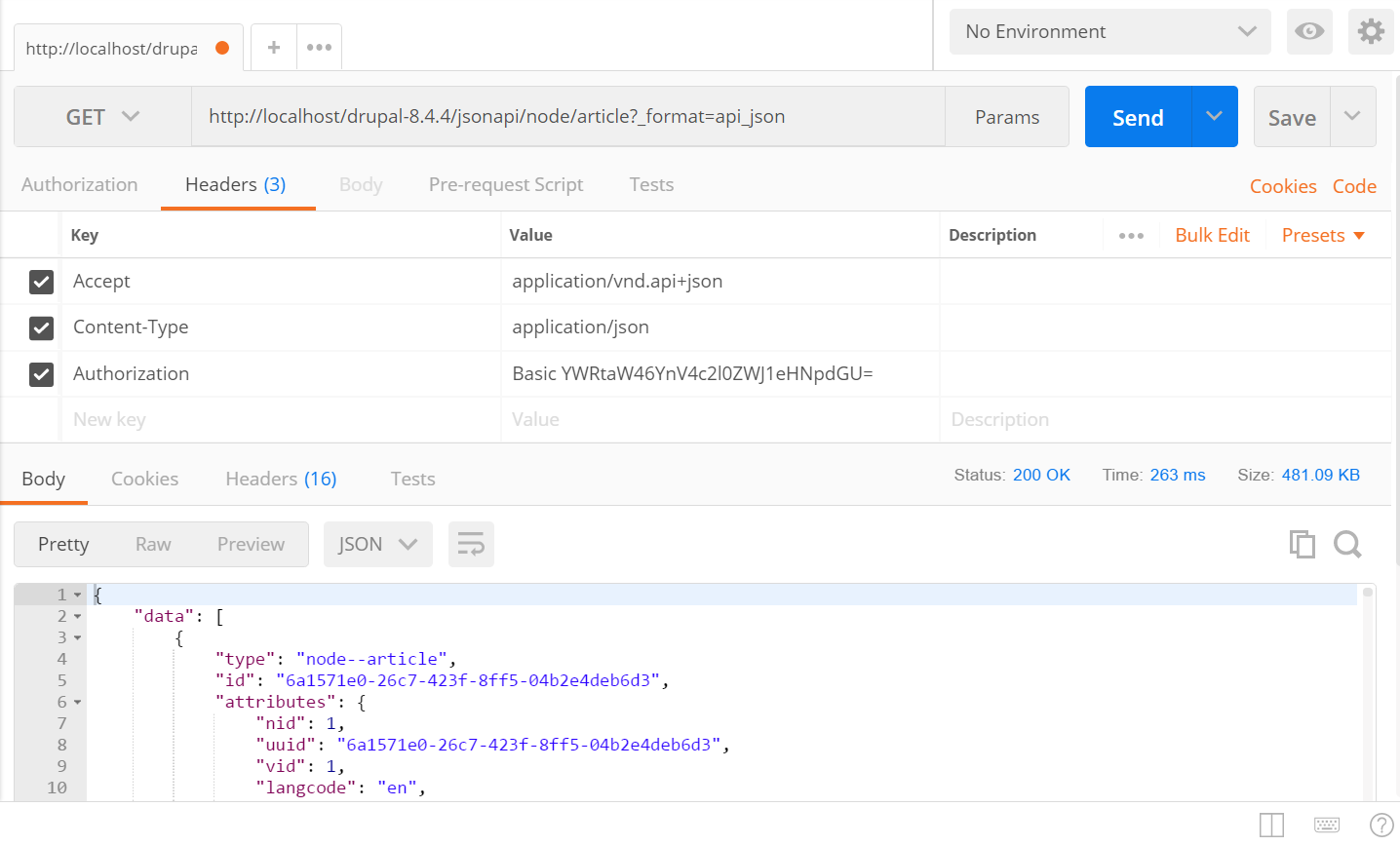
For example, the following request will return a JSON response of the collection of all the articles (paginated in the sets of 50 articles per page).Accept: application/vnd.api+json Authorization: Basic {base64 encoded username + password} Content-Type:application/vnd.api+json GET /jsonapi/{entity-type}/{bundle-name}?_format=api_json GET /jsonapi/{entity-type}/{bundle-name}/{uuid}?_format=api_json POST /jsonapi/{entity-type}/{bundle-name}?_format=api_json PATCH /jsonapi/{entity-type}/{bundle-name}/{uuid}?_format=api_json DELETE /jsonapi/{entity-type}/{bundle-name}/{uuid}?_format=api_json
To get a specific article you need to specify its UUID. For example:GET /jsonapi/node/article?_format=api_jsonGET /jsonapi/node/article/6a1571e0-26c7-423f-8ff5-04b2e4deb6d3?_format=api_json
Retrieving a collection of articles - Include relationships
A “relationships” object contains all the related information to the resource. This may be the author, entity references, image fields, revision details, etc. Usually, you would have to make additional requests to retrieve further information. But instead, we can add a request parameter “include” and specify the required fields of this related information to be retrieved.
All the additional fields will be available in the “included” object. This ensures that we receive all the required data in one single request. You can even use nesting in the relationships, i.e. if the object further has relationships, it can be specified using the “.” operator.
For example, the article bundle has an image (entity reference) field, we can retrieve its path along with the article as follows.GET /jsonapi/{entity-type}/{bundle-name}?_format=api_json&include={relationships-object}
This time, we will receive the JSON data with an “included” object along with the data. As you may notice, it further has UID in the relationships object, we can retrieve that by using include=field_image.uid.GET /jsonapi/node/article?_format=api_json&include=field_image"included": [ { "type": "file--file", "id": "e7f9cd27-3cd0-43d3-b205-b46e88d09109", "attributes": { "fid": 12, "uuid": "e7f9cd27-3cd0-43d3-b205-b46e88d09109", "langcode": "en", "filename": "gen50F1.tmp.jpg", "uri": "public://2018-04/gen50F1.tmp.jpg", "filemime": "image/jpeg", "filesize": 5652, "status": true, "created": 1523243077, "changed": 1523243077, "url": "/drupal-8.4.4/sites/default/files/2018-04/gen50F1.tmp.jpg" }, "relationships": { "uid": { "data": { "type": "user--user", "id": "434ec884-0f9b-4593-8bc4-ef58e542ac0e" }, "links": { "self": "/drupal-8.4.4/jsonapi/file/file/e7f9cd27-3cd0-43d3-b205-b46e88d09109/relationships/uid", "related": "/drupal-8.4.4/jsonapi/file/file/e7f9cd27-3cd0-43d3-b205-b46e88d09109/uid" } } }, "links": { "self": "/drupal-8.4.4/jsonapi/file/file/e7f9cd27-3cd0-43d3-b205-b46e88d09109" } } ] -
Filtering
Filters can be applied to the collections to retrieve only the required resources. They can be added using the “filter” request parameter. We need to specify the field on which the comparison has to be done, the value with which we need to compare and optionally specify the operator(default is ‘=’).GET /jsonapi/{entity-type}/{bundle-name}?_format=api_json&filter[label][condition][path]={field}&filter[label][condition][operator]={operator}&filter[label][condition][value]={value}Or
GET /jsonapi/{entity-type}/{bundle-name}?_format=api_json&filter[field][operator]={operator}&filter[field][value]={value}For example, we can search an article with the title that contains some keywords.
GET /jsonapi/node/article?_format=api_json&filter[title][operator]=CONTAINS&filter[title][value]=search-keywordWe can even use nested and grouped filters for advanced use cases. Read the official documentation for complete reference.
-
Paging
Paging is a common technique used to divide a long listing of items into pages. It can be used to implement an infinite scroll, or simply a pager. This requires two parameters – limit and offset. Limit decides maximum number (default is 50) and offset(default is 0) can be used to skip first ‘n’ items or resources. The presence of “next” and “prev” links indicates our position in the pager.GET /jsonapi/{entity-type}/{bundle-name}?_format=api_json&page[offset]={offset}&page[limit]={limit}For example, we can build an infinite feed of articles. When the user scrolls to the bottom, we can use the following request asynchronously to fetch let’s say 10 more articles.
GET /jsonapi/node/article?_format=api_json&page[offset]=10&page[limit]=10 -
Sparse Fieldsets
We can specify the fields of the resource which are required performing a GET request using the “fields” parameter. This is useful when we need only a limited information and save bandwidth.GET /jsonapi/{entity-type}/{bundle-name}?_format=api_json&fields[entity-type--bundle]={field(s)}For example, to display only the titles of all the articles we can use the following request.
GET /jsonapi/node/article?_format=api_json&fields[node--article]=title "data": [ { "type": "node--article", "id": "6a1571e0-26c7-423f-8ff5-04b2e4deb6d3", "attributes": { "title": "Drupal 8 is awesome" }, "links": { "self": "drupal-8.4.4/jsonapi/node/article/6a1571e0-26c7-423f-8ff5-04b2e4deb6d3" } }, {...} ] -
Sorting
To sort a collection, we can add a “sort” parameter, specifying the field and the sort direction.GET /jsonapi/{entity-type}/{bundle-name}?_format=api_json&sort[label][path]={field}&sort[label][direction]={ASC/DESC}Or
GET /jsonapi/{entity-type}/{bundle-name}?_format=api_json&sort=±{field}For example, to retrieve all the articles sorted by their created date and then by their titles, we can use this request:
GET /jsonapi/node/article?_format=api_json&sort=created,titleThis is not an exhaustive list, please refer the official documentation for more usage details and examples. But, with the right mix of these features, we can easily implement all the required features in our headless website.
Customizing the API
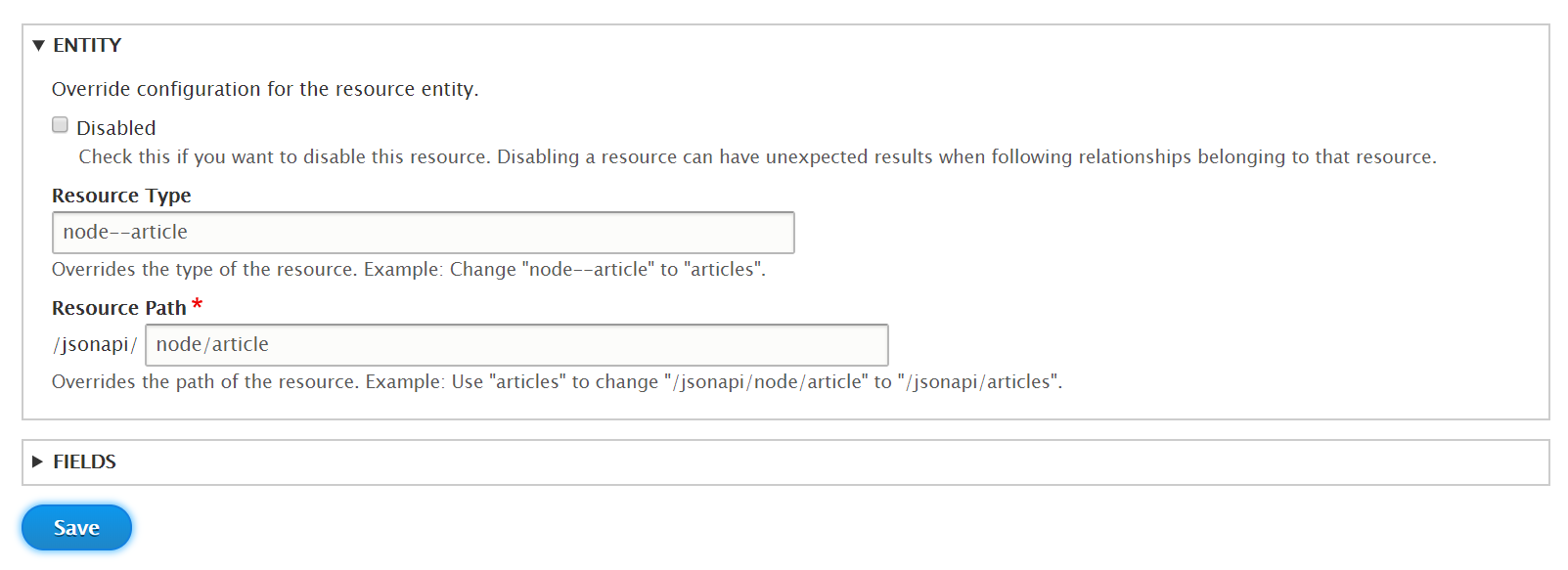
The module does not provide any way to configure the resources and the API. We need to install an additional module, JSON API Extras, in order to customize the API. This module allows us to configure the endpoints, fields and enabling or disabling the resources.
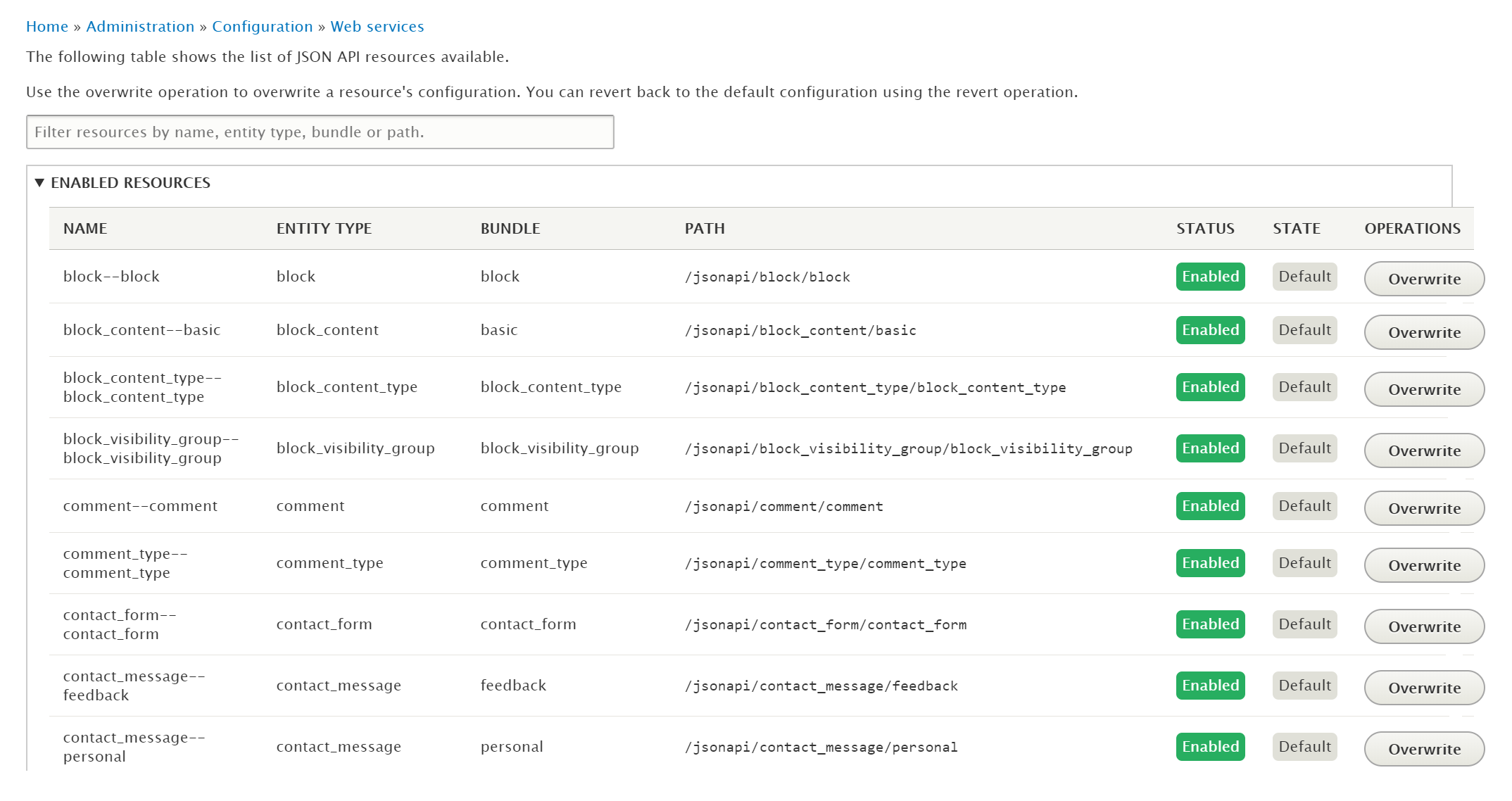
- Navigate to Manage → Configuration → Web services → JSON API Overwrites. This lists all the available resources. All of them are enabled by default.

Admin UI for managing the resources - Click on the “Overwrite” button next to the resource you wish to customize.
- You can alter the resource type, path or the endpoint, disable specific fields, and give an alias to fields. You may disable the resources that are not required, rest of the configurations can be mostly left untouched.

Configuration options for resources - Click on “Save” when done to save the configuration.
To Conclude
The JSON API module provides production-ready API out of the box. It provides standard HTTP methods to perform basic CRUD operations on entities. It also provides some advanced features including paging, sorting, and filtering to retrieve all the required data in a single request.
However, it lacks few features like registering a user, logging in a user, checking login status, etc. But we can use Drupal core’s REST web service for this purpose and build a headless website or a native mobile application by using best of both worlds.
At OpenSense Labs, we have worked on decoupled Drupal projects, drop a mail at [email protected] to connect with us.
Subscribe
Related Blogs
AI Fairness: A Deep Dive Into Microsoft's Fairlearn Toolkit

Artificial intelligence (AI) has changed the game across industries, especially in financial services. From automating…
API Documentation Tool: 10 Best Tools For 2025

A Google search for ‘Best API Documentation Tool’ will show many results. The growing number of API documentation tools…
Debunking 6 Common Software Testing Myths

A flawless product delivery requires a perfect combination of both development and testing efforts. Testing plays a vital…




