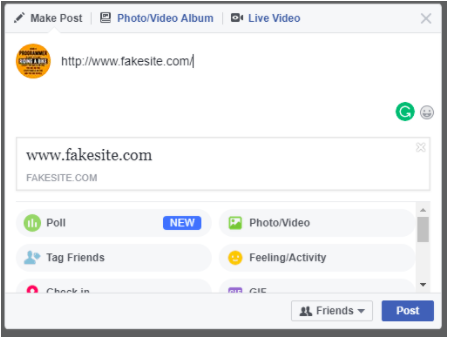
When I was a novice developer I remember making an aesthetically pleasing website and deploying it on to the web. I tried to Google it hoping to see my site up and running. Feel proud of my new achievement. With a not so good luck, I found the site on the third page of the Google search. Heartbroken, I rolled up my sleeves and decided to promote my site via social media. As I tried to share my site, it looked something like this.
To my horror, there was no thumbnail. No thumbnail!!!

When I researched as of why it happened, I came to know it was because my website lacked the meta tags and open graph protocol, which most of the social networking sites use to retrieve relevant information and let users know what the site is about when sharing a URL.
Therefore, in this article, we are going to deal with the exact issue. How to implement Open Graph features using Meta tag Open Graph Module on your Drupal website. If you are aware of what they are and how they work, just jump to Installing Meta tag and Open Graph Meta tags module section of this article, else stay with me.
What are Meta tag and Open Graph Meta tag Modules?
Simply put meta tags are a bunch of relevant text which describe a page’s content. These are HTML code not visible to a normal user, otherwise. Search engines check your page’s meta tags/ description to see if your site is relevant to what the user is looking for. In my case above, I didn’t include any meta tags. No wonder my website was far behind in searches. That being said, we can’t certainly say that these meta tags can make the site’s SEO better, but having them is inarguably the best idea. SEO isn’t the only reason meta tags are meant for, there are other uses as well.
Meta tag module in Drupal adds these meta tags to the HTML of the page and will populate them with relevant information about your site, we can decide what kind of information is to be displayed by overriding the default configuration of the metatag module.
At this point, you must wonder what Open Graph Protocol is for. When you try to share the website on the social media after enabling the metatag module you’ll probably get some information regarding the title and some description as a thumbnail. Chances are you might not get that either. The results can be quite unstable, one social network site may show only the description another, only the image.
To make the result unanimous and to make our thumbnail look rich and neat, we have to configure our meta tags or install separate modules for different social networking sites, but, with Open Graph Protocol thumbnails for almost all the social networking sites can be configured in one go. We use Open Graph Meta tags module concurrent to Metatag module to be clear with the Open Graph Meta tags module in Drupal uses metatag module to add those meta tags.
Now that you got the idea of what the modules are about, let us dive right in and install, enable and configure them.
Installing Meta tag and Open Graph Meta Tags Module
Open the drush command prompt and type the following command:
drush dl meta tag

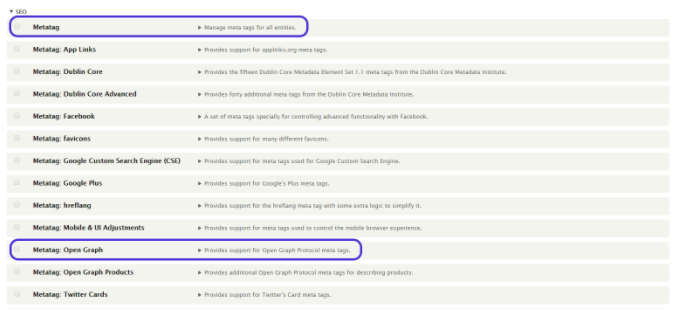
When you go in to Extend of your Drupal site, you’ll see a bunch of Meta tag modules under SEO section. There you can notice our Meta tag, Meta tag: Open Graph modules
There are other modules exclusively for Facebook, Google Plus etc. but as said above Open Graph handles them all. So, we are focused only on these two modules here.
Now check both the boxes and click on install. If you are having trouble checking the boxes it is probably because you are lacking the required modules by the Meta tag, install them to proceed (Meta tag requires Token, Field).
Configuring Metatag Module to Open Graph
As said above in the article metatag module and Open Graph module work concurrent so we configure the Metatag module with Open Graph go to
Extend > Click on Meta tag > Configure
When inside select Edit option for Global.

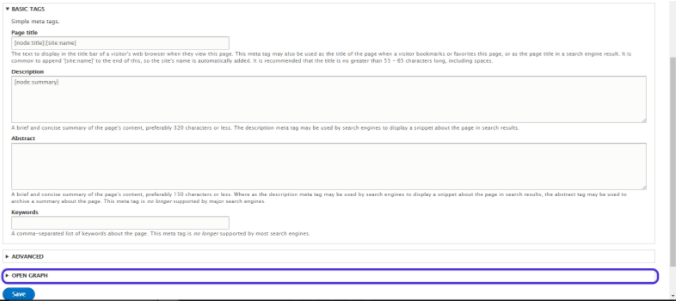
Leave the default values or set your own tokens, click on Open Graph.

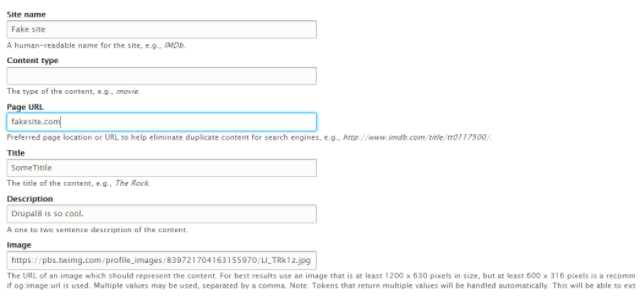
In the Open Graph configure the setting appropriately, give below is an instance, I gave the URL of the image to be displayed, summary, Page URL, Site name etc. You can give and set whatever you desire. The fields are self-explanatory with documentation/hints below them. After you are done, hit Save.

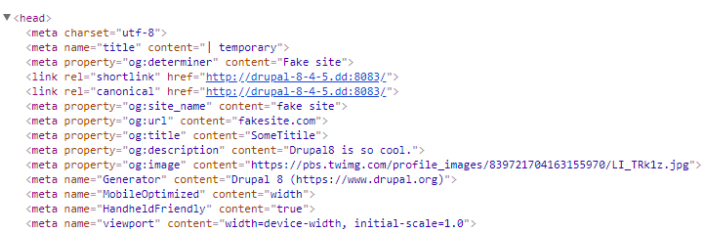
We got the Meta tag, Open Graph Meta tag modules up and running, the image below shows the meta tag data which is populated by our modules.

Now that you got everything right, you can check your website thumbnail yourself by posting your site on some social media, it should look a bit similar to the image below with title, description, link, image or maybe different, the point is, most of the time thumbnails shows neat and proper information regarding your site.

If you are curious about what happened to my site, I took it down, might not be a successful one, but it sure did teach me something. As the famous saying goes, Improvise. Adapt. Overcome.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




