What is a Theme?
Themes are the design of your website, starting from the layout to the typography. They are the final presentation of your website, the look of how your visitor perceives the website - all the CSS codes and SASS shortcuts.
Themes are responsible for:
- Different layout style
- Position and display of the content - text, and non-text
- The customization of the typography and design elements
- The responsiveness of the website

In other words, themes are an aggregation of files that make your website look and feel the way it does, responsible for the presentation and customization of the way the code looks.
Creating a Custom Theme in Drupal 8
In Drupal 8, creating and customizing a theme is easier and flexible with the use of Twig (a modern template engine for PHP). Twig helps in making websites fast, flexible, secure and the important thing is the code remains clean for further maintenance.
Themes folder in Drupal 8
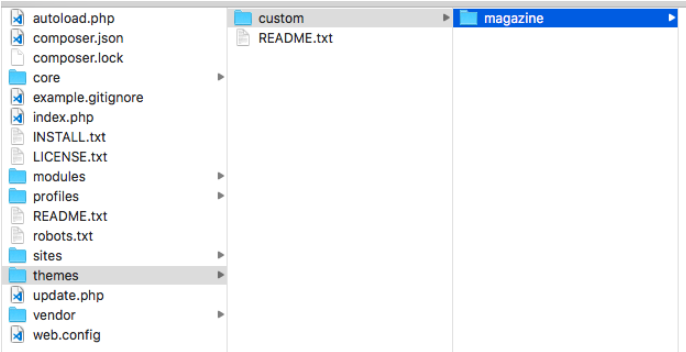
Themes in Drupal 8 are stored in the themes folder inside the root directory. Here you can subcategorize folders into custom and contrib (or contributed themes that you can download from Drupal.org). In Drupal, you can use any theme as the base theme. We will clear this more in the latter part. For now, let's start with creating a custom theme from scratch.
Create folders and subfolders with precise names. Remember the names are case sensitive for Drupal to identify the exact file.
Inside the themes folder create a subfolder named custom. Here you can place all your created custom themes.
Let's start with creating a theme named Magazine. Create a folder for your theme (remember case sensitive) and it will be the machine name of your theme.

Minimum Files Required for Theme
Info.yml file in a theme
In Drupal 8 we use .info.yml format. It's a format used by the Symphony PHP framework to store information that can easily be understood and customized. This format is used throughout Drupal 8. The YAML file comprises a key and a value pair which are separated by a colon.
Example
Name: Magazine
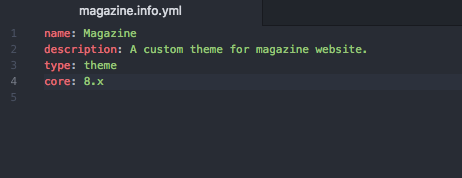
These key-value pairs are called mappings in Drupal 8. Now let us create an info.yml file.
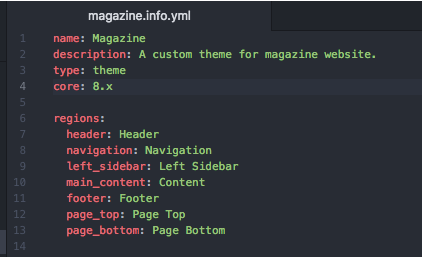
For our theme, an info file must have four fields which are the name, type, description, core. We name this file with the name of our theme. We will add more information in this file and these four mappings are enough for Drupal to detect your theme.

Installing theme in Drupal 8
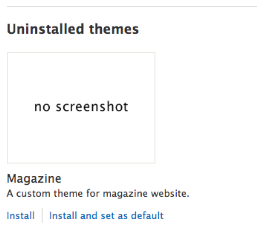
If you have created this file successfully your new theme will be under Admin > Appearance and you will see your theme under uninstalled themes section

Install and set a magazine theme as your default theme and let us create regions and libraries.
Regions in Theme
Let's start with creating regions.
The concept of regions: Besides the main content, other content like header, navigation, left sidebar, main content, and footer, need to be created for different regions for each content type separately. These are created in the info.yml file for creating regions. We start with the key that will be region here in Drupal. There are two hidden regions (page top and page bottom) which should always be present in the info.yml file when specifying regions.

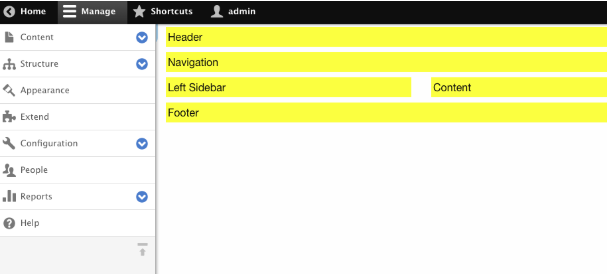
After specifying the required regions in info.yml you can check them in demonstrate block structure layout under the structure tab in your Drupal 8 sites.

Libraries.yml file
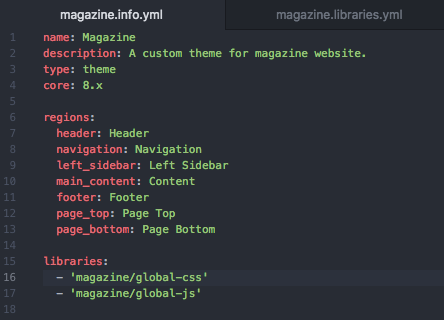
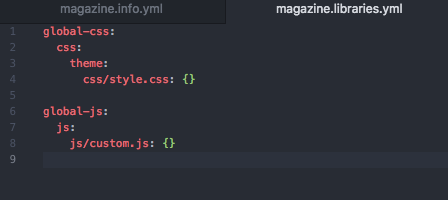
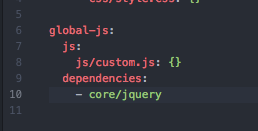
Let's add libraries now which will include our cascading style sheets (CSS) and javascript file (js). For this we will create a libraries.yml file, the name of this file is the same as that on the info file so here the file will be named as magazine.libraries.yml. You can define different libraries according to your design requirements let's take global as a library in which we will include a cascading style sheet and javascript file.


Setting dependencies for your Theme
These files are served from their respective folders respectively you can verify them through view page source of your website. In the libraries folder, you can also define dependencies like jquery.

Till this step, you have successfully created a theme with your custom CSS and javascript now, let's have a look on templates. In Drupal 8 we use html.twig for our templates which are really fast, secure, and flexible.
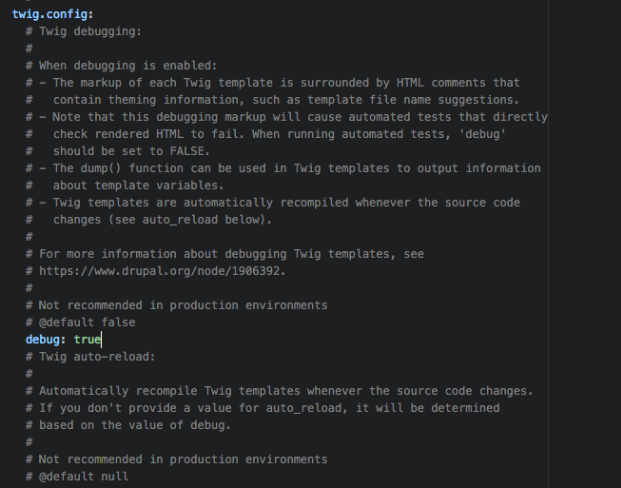
Twig Debugging
For better understanding which twig is providing an output, we can enable twig debugging mode.
For enabling twig debugging you simply need to edit services.yml file this file is located under
Sites > Default > ( here you will find default.services.yml file simply copy paste and name your new file as services.yml ) you will find key value pair
Debug: false
Simply change false to true and save the file.

Now, clear the site's cache.
Templates For your theme
Let's create a templates folder and inside which we will place our all HTML.twig files.
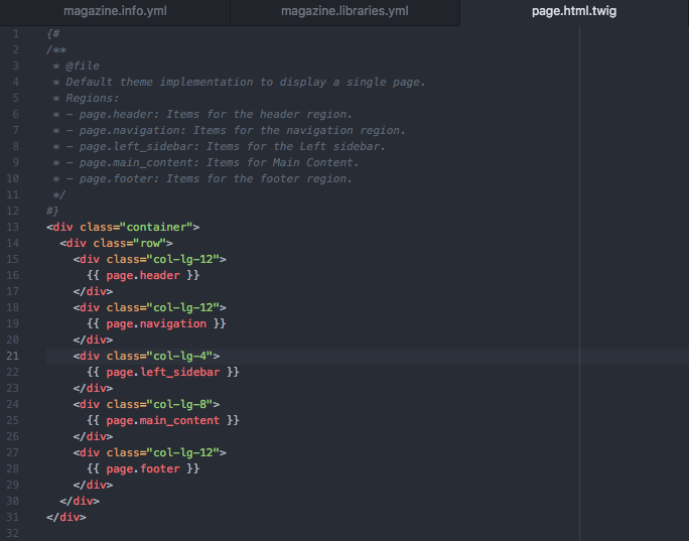
we will start with a basic page that will be used all over the site. So, create a file page.html.twig place that in the templates folder.

Here is what a page.html.twig looks like, for a better understanding of regions bootstrap grid system is used. Simply place blocks in the regions you created from your Drupal site and customize the code.
To check whether the output is coming from your theme, simply click view page source and you will see
<!-- BEGIN OUTPUT from ‘themes/custom/magazine/templates/page.html.twig →
Your code will be here.
<!-- END OUTPUT from ‘themes/custom/magazine/templates/page.html.twig →
This is how we can create a basic custom theme. In the next part, we will learn the advanced theming with Drupal.
For more such insights and tutorials, ping us at [email protected]!
Subscribe
Related Blogs
Drupal's Role as an MCP Server: A Practical Guide for Developers

"The MCP provides a universal open standard that allows AI models to access real-world data sources securely without custom…
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…




