Create Menu for Vocabulary in Four Easy Steps in Drupal 8
E-commerce is the buzzword in today's era. It has successfully allowed people to shop without stepping out of their comfort zone. Making the visitor experience smooth is part of UX. Menus are therefore created to categorize the products.
The extensive list is called vocabulary in Drupal. In this blog, we will create a menu for Vocabulary in Drupal 8 with an example of SUV.

Decoding the Term: What is Vocabulary?
Vocabulary is the root domain for the taxonomy. These are the terms which act as the classifier for the domain. Agencies use vocabulary to group the entities into a single chunk while developing their applications.
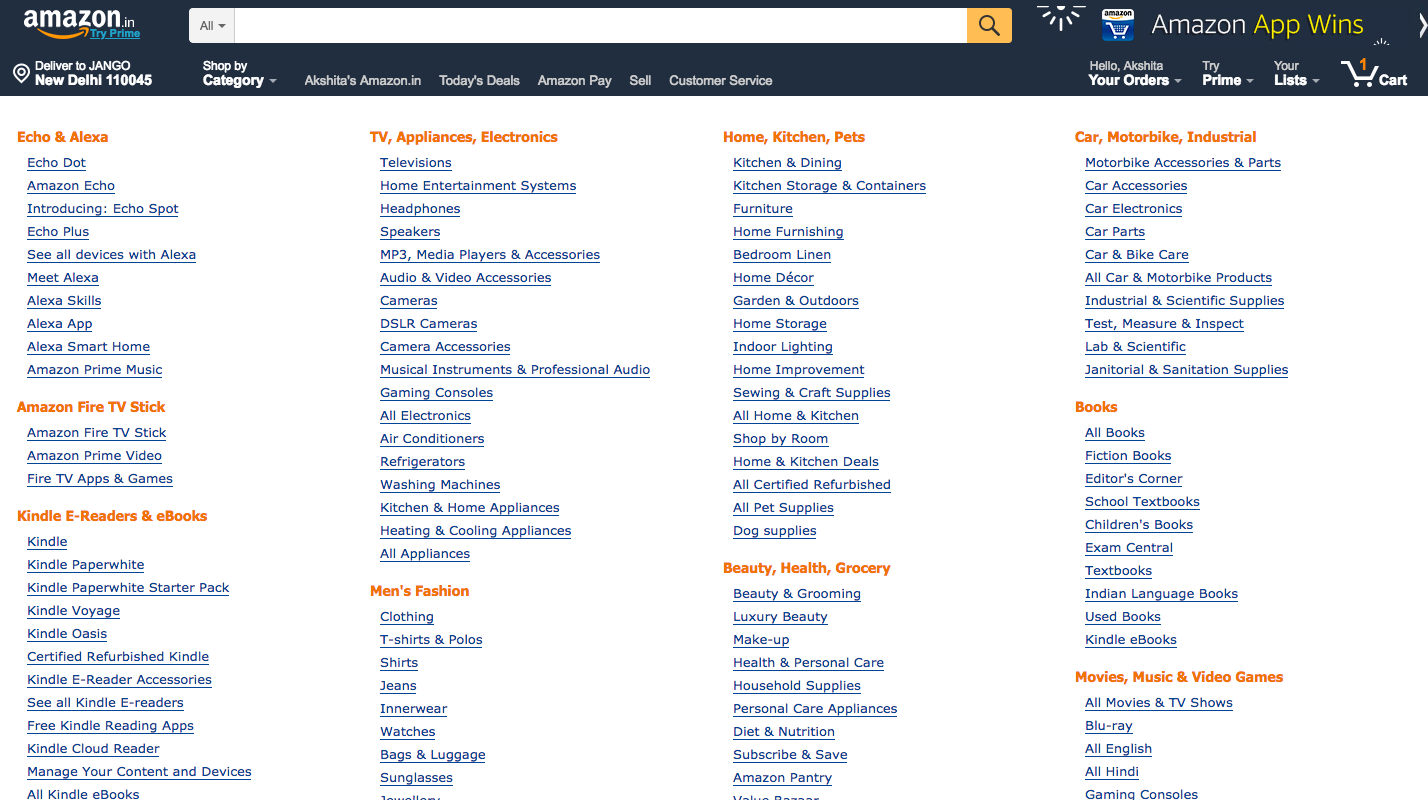
Suited for e-commerce, Drupal allows vocabulary through Taxonomy which is part of the core, now. The module allows you to describe the entire content of the web page in Drupal. It helps categorize terms into TV, Appliances, Electronics, Home, basically whatever you want.
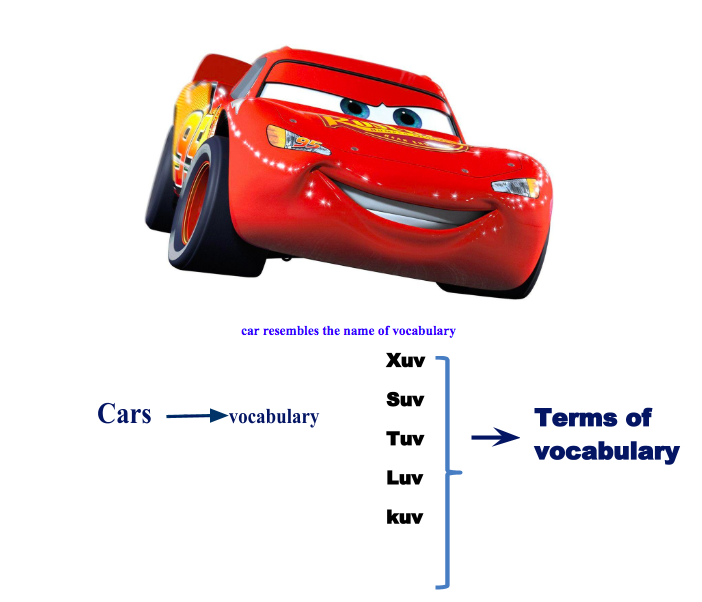
In Drupal, you first need to create a vocabulary. We will use the example of cars. Each car will act as the name of vocabulary and the types of cars will come under the terms. The image below explains the categorization of cars better.

Why Opt for Menu?
Menus help us navigate to the desired page.

To create a menu for any kind of vocabulary we have to first integrate our vocabulary with the menu. And then install the above packages.
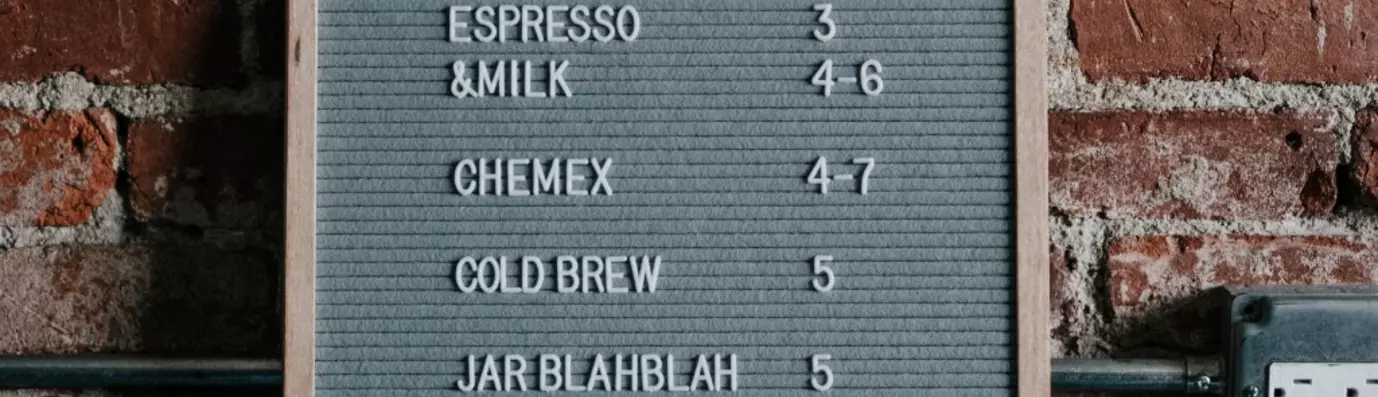
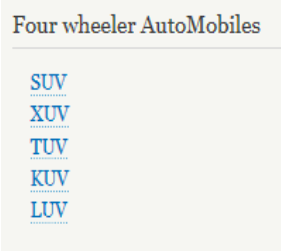
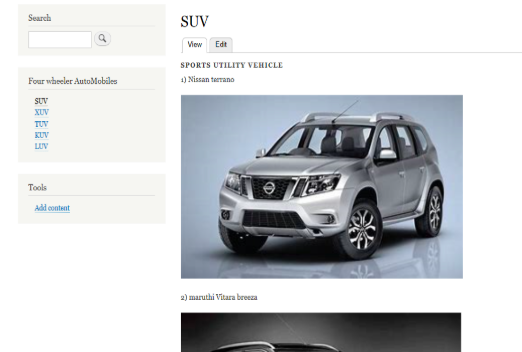
Taxonomy_menu module manages the integration process of the menu and the vocabulary is created through taxonomy to create a menu like the image below.

There are several prerequisites before using the taxonomies.
If we want to create a menu for the vocabulary which we need to use the taxonomy_menu module for linking the taxonomy with the menu.
Next comes the tokens to complete the tasks by holding small placeholders and to make the URL for the terms of the vocabulary. This is done by integrating the Pathauto module.
To get the content in the desired layout we use views menu. Below is a list of the modules required when developing the menu for any kind of vocabulary.
- Taxonomy menu
- Token
- View (Part of Drupal 8 core)
- Path auto
Follow the below mentioned steps to create a menu quickly for any kind of vocabulary in Drupal 8 for a complicated e-commerce website.
- Step 1: Create a vocabulary.
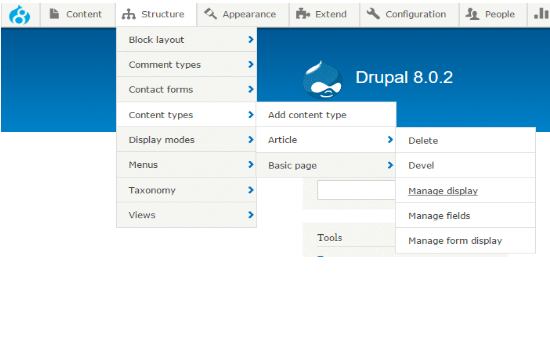
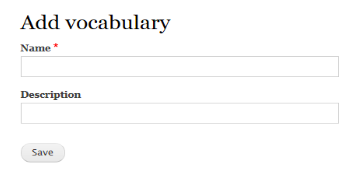
Navigate to structure → taxonomy→ add vocabulary.


I have added "cars" as the vocabulary name. And then click on Save. It will redirect to the page which will ask you to add the terms.

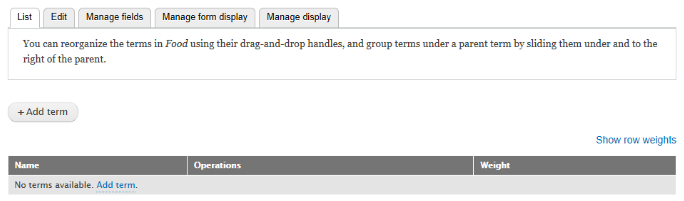
Add terms and you will be redirected to the page where you have entered the child node names.

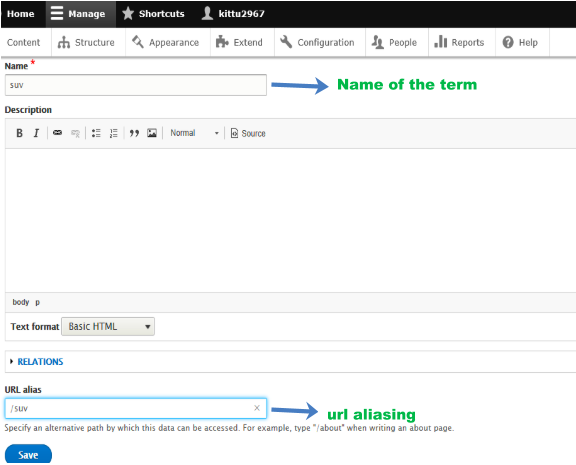
What is URL Aliasing?
URL aliasing gives the shorter name or another alternative name for the nodes in the Drupal database. Drupal uses "nodes" to identify pages by their position in your database. So your page on "SUV" might come as "node/12" to Drupal.
By maintaining the list of nodes in your site, the URLs are maintained as a result of which your visitors can find your site's content easily with easy to remember URLs. When we want to navigate to a particular term in the midst of over website we simply type in the URL after www.menu_vocabulary/SUV.

Though it’s not a mandatory field it’s very handy if we use the URL aliasing field. This makes our navigation easy.
Save the changes and you will be redirected to the add term page where you need to add a number of terms under vocabulary.
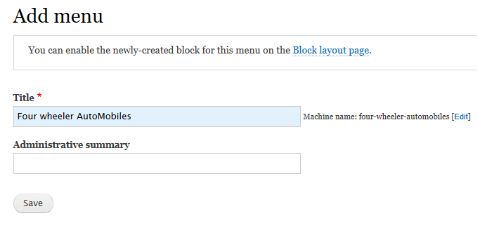
- Step 2: Create a menu for the web page.
Navigate to structure→ Menus → Add menu → Add title → Save.

Once saved, you will be redirected to make a link to the menu. Here comes the taxonomy_menu into the scene.

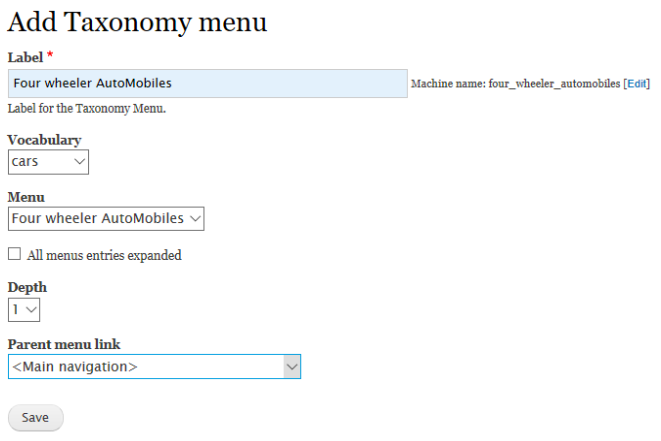
- Step 3: Navigate to Structure → Taxonomy menu → Add taxonomy menu

Fill the label name and select the vocabulary which you want to link up with the menu. Select the menu dropdown with the menu name you have created and save the changes.
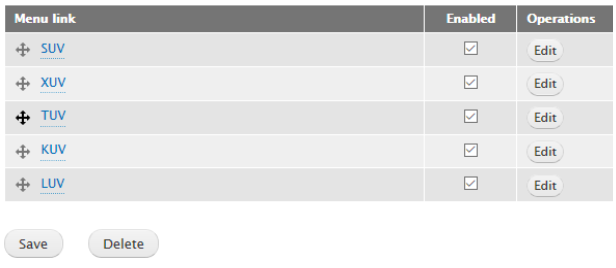
You can rearrange the terms of the vocabulary (can be called as menu items, now) by simply holding the cursor on the plus sign at the very beginning of every menu items.
Once satisfied with the rearrangment, save to commit the process.

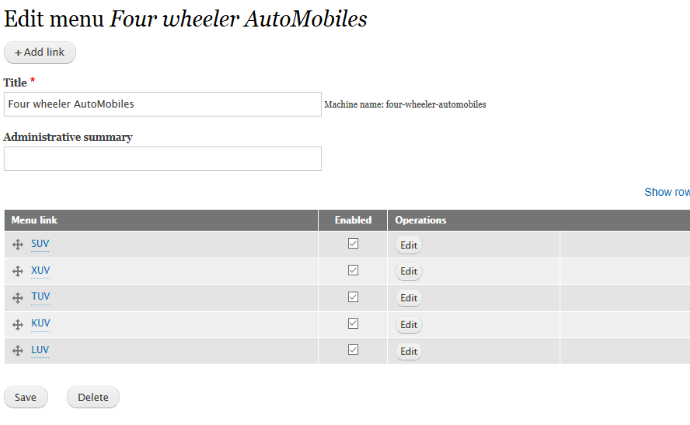
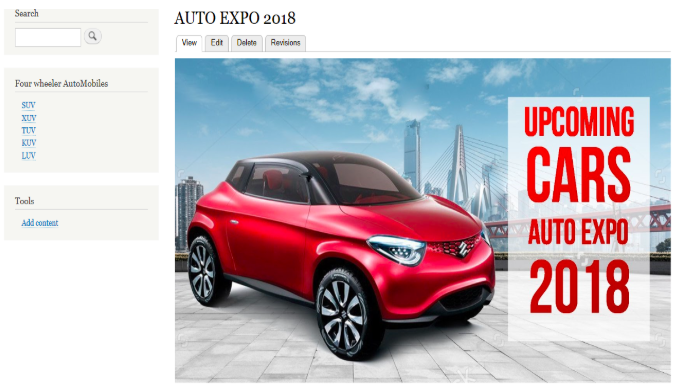
Navigate to Structure→ Menus→ Four wheeler automobiles, a window showing that all the terms in the vocabulary are imported into the menu. This is done by the taxonomy_menu module.

- Step 4: Place the menu on the block.
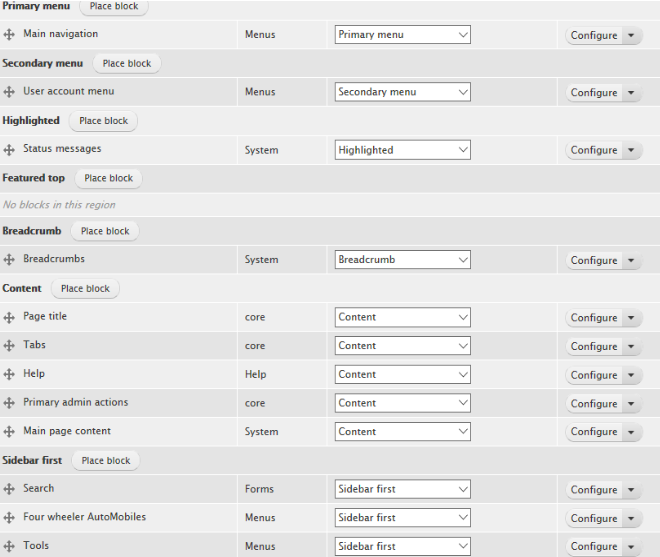
Navigate to the Structure → Block layout → Choose the region your block should present → Click on Place block.

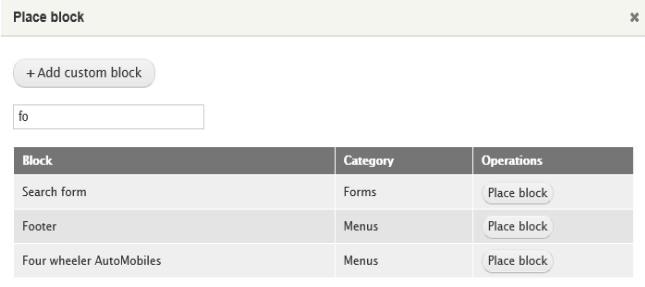
Once saved, search for the respective menu name you want to place. And then click place block again.

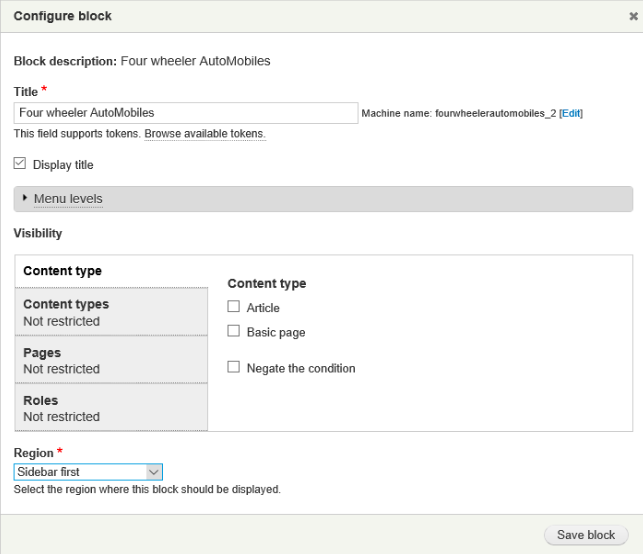
After clicking place block you will get a pop-up box asking to configure the block position. Select the region and click on save block.

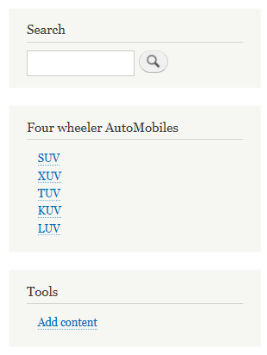
Save your menu and the sidebar will appear as desired.

For the home page, I also added some content so it is easier to understand the menu. Adding a vocabulary to any kind of menu is quite simple and can be done in these 4 easy steps.
Some user interactive modules can be created using the modules like Superfish, Nice_menus etc.

Leave your comments below and let us know which vocabulory did you create.
Subscribe
Related Blogs
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…