The journey from a visitor to the client doesn’t happen overnight nor over a single screen.
It is unfair on the part of organizations to assume that all readers will be using the same screen to consume their content.
In case organizations are working towards targeting various visitors it is important to have a durable and centralised content dissemination platform to serve digital content through various screens.
Therefore it is equally important that various mediums ensure a smoother journey and the backend - content repository - provides a seamless translation of information to various touchpoints.
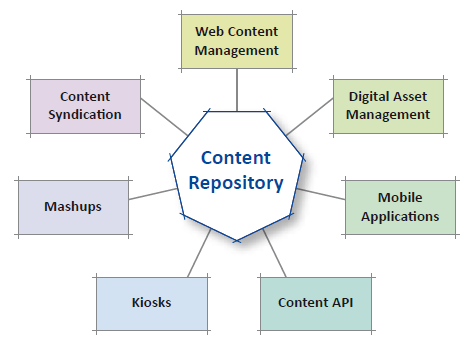
What is a Content Repository?
“A content repository is a database of (digital) content with an associated set of data management, search and access methods allowing various application-independent access to the content with the ability to store and modify content.”
The content repository acts as the storage engine for a larger application such as a CMS which adds a user interface on top of each of the repository's application user interface.

The proliferation of content across a variety of sources can create an enormous business challenge. As the unstructured content grows, organizations need to look for a flexible approach that supports interoperability with a wide array of popular systems and products.
A robust central content management repository should store a variety of content formats, facilitate read/write capabilities, control access.
Here are some of the features of a content repository:
- Efficient storage to integrate content
- Query and Search
- Versioning
- Import/export the content
- Editor accessibility for all the documents and the content.
- Records retention management systems
- Document capture systems and document-imaging (Complementary systems)
Difference between a Content Repository and CMS
A content management system manages the creation and modification of digital content and typically supports multiple users in a collaborative environment.
While a content repository disseminates the content to be shared between disparate websites, different kinds of devices or channels such as mobile phones, tablets, kiosks, Facebook or syndicated via an API.
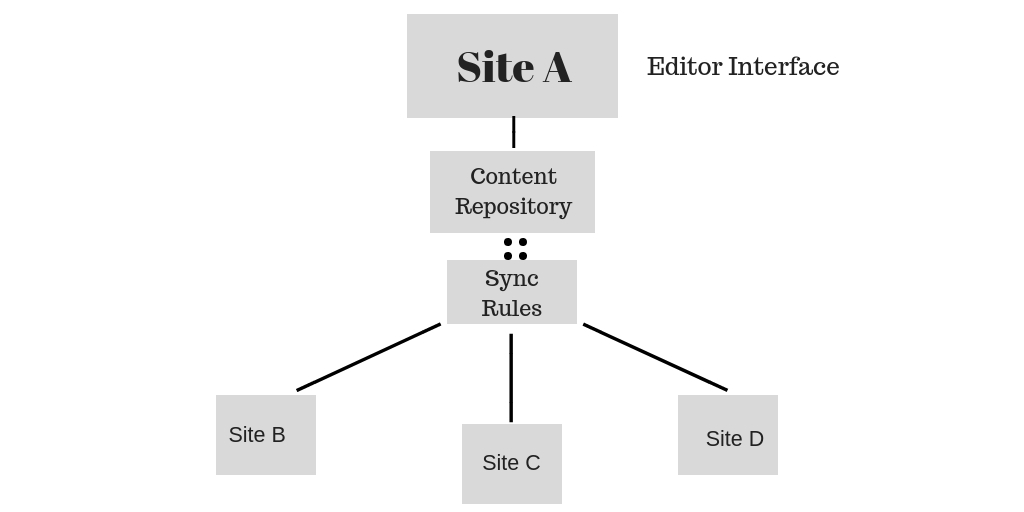
How Does a Content Repository Work?
A central content repository allows the content editors to edit content directly from the backend of one site. The content editors simply choose the topics that the content belongs to, and the sites subscribe to those topics and it is then available to all the connected sites automatically.

A Content Repository Workflow works like this:
Content creation of a topic happens on Site A.
- The content is shared via a central content repository.
- Site B is subscribed (sync rules) to receive updates whenever the content for the same topic is created.
- Site B, C, D receive the notification and pull in the content.
- If any user on site C searches for the new content published through site A, she will get it through the content repository.
Drupal 8 is well suited to act as a central content repository, as it has built-in support for REST web services, a serialisation component, and can be configured to work with publishing workflows and notifications.
Search web service such as Apache Solr or ElasticSearch can best provide a lookup service for each site. Rather than subscribing to a particular topic, content editors can simply search for the content they wish to import from.
Application of Drupal as a Central Content Repository
- Content management
- Document management
- Digital asset management
- Records management
- Revision control
- Social collaboration
- Web content management
Building Consumer Experience with a Central Content Repository
Content is not only the material you use to develop your CXM strategies—it’s also the interactions between customers and prospective customers have with you. Talking about the online customer experience, a CMS is part of the process of designing and supporting CX strategies.
Simply because it stores all the content you need to manage the experience. However, customer experience management is about more than the online channels.
In order to successfully manage the customer experience, the CMS needs to be able to quickly access and react to the elements of a customer interaction. Not just this, the elements should be accessible to the editors as well.
Managing every single version of the web pages is a heck of a job and ensuring that the content looks just the same is another fight.
Most, if not all, CMSs are designed to store content not just as HTML pages, but as individual components that can be easily reused across different web pages. Across various devices, mobile sites and apps, and social networks.
In this way, the content repositories can be leveraged to provide content as well.
Content integration is the key to a well-managed content repository. Managing the content by integrating it with all the other systems.
A central content repository also allows you to develop the support applications that have access to customer information easily, including information from CRM systems, traffic information, and the like.
Having it all accessible in a centralized content repository will help you identify, design, and refine your CX strategies quickly.
Building a Central Content Repository for FarmJournal Media
For Farm Journal Media, OpenSense Labs have implemented a similar centralised content management system.
Technologies Used
- Express.js
- MongoDB
- Drupal 8
How Did It Work?
Express.js- node.js framework provided a library of many pre-built functions which were leveraged for the CCMS.
It allowed simultaneous access to multiple authors without compromising on speed. This could be done by leveraging its events loop based asynchronous task handling.
The interface to serve content was developed via MongoDB. The system triggered updates of content from CCMS to MongoDB asynchronously and in real time. This ensured the cron jobs do not overload the sites as the webhook request will be triggered only when required.
Due to this layered architecture, the overall content journey once the editor hits save, to consumer site was at max 3 seconds.
An increase in consumer sites, update count and pull requests do not affect the load on CCMS Drupal.
A special fail handler was built to sanity check between CCMS, Mongo and consumer sites. This ensured there was no duplicity and maintain an error log for missing articles during the journey it takes with an exact failure points reported.

How Did the CCMS Work?
It allowed the team of editors to:
- Centrally manage the content through one platform
- Cross-publish articles on full networks of FarmJournal sites
- Use a simple site vs category mapping for automated syndication of articles.
- Have a centralised reporting to boost the editorial teams’ productivity & article publication pace.
The Scope of Building a Content Repository in Drupal
Coupled CMS (with supporting API)
A traditional website on Drupal allows content editors to add or edit content with a preview for the content as well. This is because a traditional CMS is tied (or coupled) to a front end (which is the case with Drupal).
Taking the front end out of the equation can bear its own challenges.
The front end is what a user sees when viewing an application, which, in Drupal’s primary case, is a website.
Content editors can view the content before it’s published using a wide array of tools such as inline editing or pre-published previews.
Available modules in Drupal allow for quick and relatively easy modification to how the data is displayed on the frontend. Developers aren’t always needed to make simple changes, which can be more efficient for both time and cost, possibly a huge benefit to using a coupled CMS.
Drupal 8 has a strong emphasis on providing many API services out of the box, and there is a strong push for the API-first approach.
Headless CMS (the API-only approach)
With API-first Initiative at the forefront, Drupal 8.0 was shipped with a built-in REST API which spelt the beginning of Drupal’s transformation as an API-first platform.
A headless CMS often confused with a decoupled CMS is considered an API-only approach.
It provides a hub for the content sans any frontend.
The backend allows content editors to publish content distributing it automatically to any integrated application. Since there is no coupled frontend interface to immediately view the data applications such as Digital signage need be developed and integrated in order to access this content.
In such a scenario trialing and proofing content before publishing can be difficult. Another challenge is the layout which can be a limitation to the marketing teams.
The Drupal community has already taken steps towards making sure Drupal continues to be a relevant contender as either a coupled OR headless CMS.
Drupal distribution Open Y can be used to build such applications for a Digital Signage.
Drupal Distribution Contenta can be used as an API to connect the backend of Drupal with any application.
Conclusion
Previously unstructured and inaccessible content comes alive in digital business applications that engage customers, automate business processes, enhance collaboration and govern and protect content throughout its lifecycle.
Content management services and solutions from OpenSense Labs support your digital transformation and help you build a cognitive business that is confident, efficient and competitive. Drop a mail at [email protected].
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




