Social media platforms are a valuable space to promote businesses and content. These platforms are as unique as their USP. It is important that digital marketing is taken seriously keeping in mind the wide range of audience and benefits it provides to your business.
Linking your social media profiles with the company's website will always bring you more visibility. But the same is true for when you link the social media content on your website. Adding social media share button is the easiest way to do it.

In case of Drupal, it is quite easy to add social media share to your website with a number of modules like:
- AddToAny Share Buttons
- Easy Social
- Social Media Links Block and Field
- Social API
In this article, we will learn to add the social media share button to your website with the social media links module in the Drupal 8 website.
How to add social media icon in Drupal 8 with social media links module?
To add the social media icon in Drupal 8, there is a configurable block which will help you to configure the settings. Using this module, your website can easily extend a follow us functionality.
You can also provide a block to your site editors which can be used to configure the social network sites.
Here is how you can add the social media icon to your website using the module.
- Install and enable the social media link module in your Drupal 8 website, after downloading it from Drupal.org.
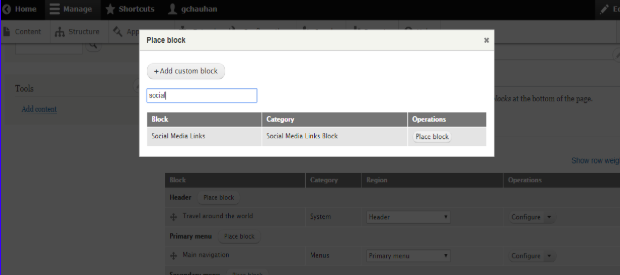
- Configure the module. Go to Admin/ Structure/ Block and in the header block/ Place block.
Search for the social media link module and click on place block.
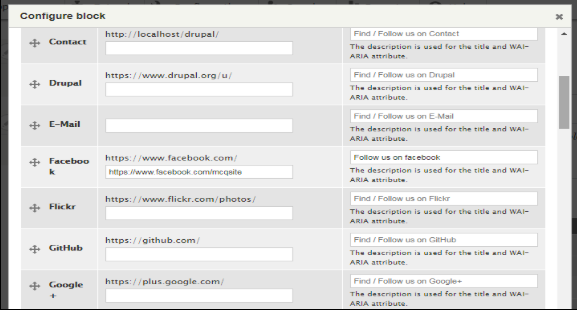
- From Block go to Manage/ Socialmedialinks?destination=/drupal/admin/structure/block. Enter your social media links and adjust the position as in the image below.
Set the appearances and default target for the link (for the same page and in new tab). Select the region in which you want to set the icons and click on save.
- Save your social media link blocks and it will look something like the image below.

- Go to Admin/ Structure/ Types/ Manage/ Article/ Fields/ Add a new field/ Choose the social media links field. Select a label and click on Save and Continue.

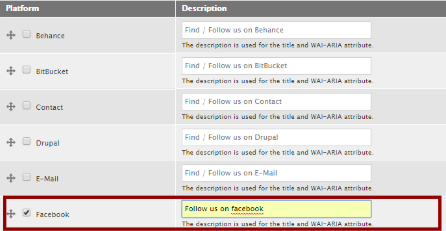
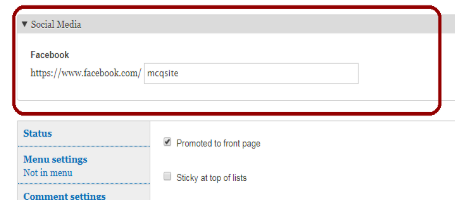
- Now select the social media platform of your choice and fill in the details as in the image below.

- Add new content or edit the content to your website. Go to Node/ Add/ Article. Create an article.
Here, in this page, you will see the field of Social Media. Add your social media link. Click on Save.
I have chosen Facebook and added the Facebook link.
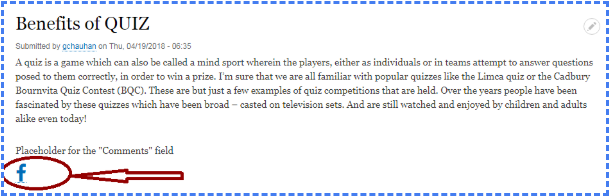
- Check your article. You can now see the social media icon at the bottom of our article. In my case it is Facebook. At the bottom of the article. And we have successfully added the social media link to Drupal 8 site.

Adding social media share button with Drupal social_media_links module is quite easy. You don't have to write any codes or tweak any program.
The module also provides the ease to add the link via the Block UI. You can choose different icon sets with different sizes. You can also add new social media link or icon set using the hooks. Via a field, you can easily capture the links to the different social media platform which you want to show in your Drupal 8 site.
Let me know in the comments below which all social media icons did you add to your blog.
Subscribe
Related Blogs
Explainable AI Tools: SHAP's power in AI

Do you know what are explainable AI tools? Explainable AI tools are programs that show how an AI makes its choices. They help…
Explainable AI Tools: SHAP's power in AI

Do you know what are explainable AI tools? Explainable AI tools are programs that show how an AI makes its choices. They help…
AI Chatbot: Crafting with Precision & Personality

In the realm of artificial intelligence, developing an AI chatbot that not only delivers accurate information but also…




