Google Maps is the easiest way to display a map on your website. Google maps provide web mapping that is capable to channelize in a convenient method with geolocation. Quite popular, it is a widely used element to provide directions through your website. Drupal provides an API to embed Google Maps to your website.
In this blog, I will show an implementation of simple Google maps on the website using the Simple Google Map Module. Another way to do so is by using Drupal Geolocation Module.
Working With the Geolocation Module
This modules provides an advance entity and work Google API if you want to some other features in your website map use geolocation module if you want to use a simple map in your website so use Simple google map module.
The Geolocation Module provides various fields to store geographical location, area, longitude, and latitude.
How to Add Google Maps?
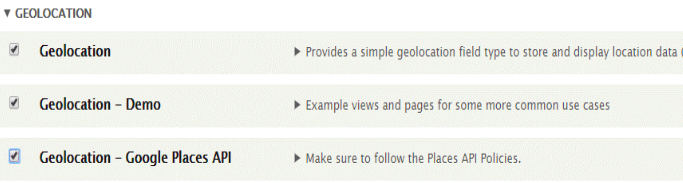
- Install the Geolocation module.
Download the module. Go to Admin > Extend > Install Geolocation.
Or
Use the following drush code
Drush en Geolocation -y
A Geolocation field can be used with all fieldable entities and work with Google Maps API.

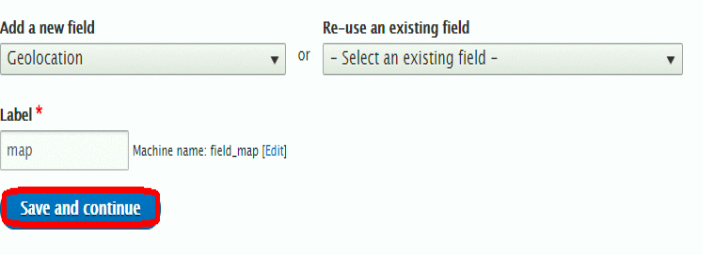
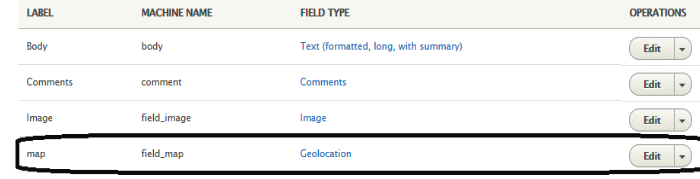
- In the field, we can add label or field name called as geolocation and hit Save and continue. Add the Geolocation Field
Click on Admin > Structure > Content types > Article > Manage Fields.

A Geolocation Field manages map settings in the website and provides a feature to embed a map with a website.
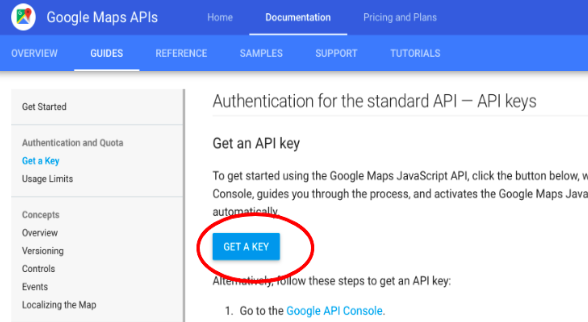
- Get the Google Maps API Key
Google provides an API key to add a map in the field and this API key act as a permit. An API key is necessary for the Geolocation module to function properly. Enable your Google map API before getting an API key.

After finding the API key go on to field settings.

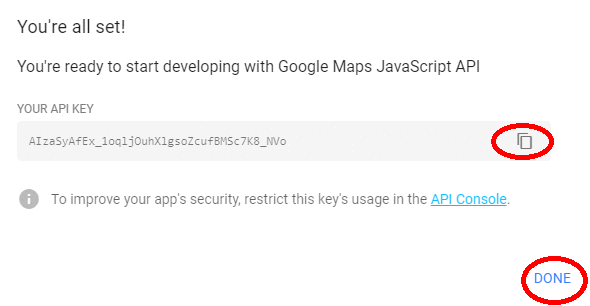
- Select an API key.

Copy the key or hit the Done. Go back to your Drupal website. Open Admin > Configuration > Geolocation Settings.
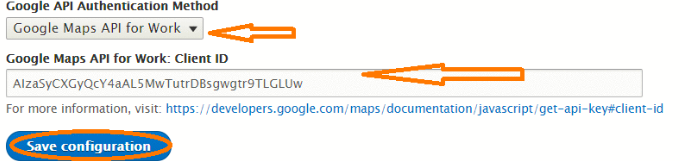
Paste the API key into the Google maps API key button.

Select the authentication method for API. Here I select an API for work and Save Configuration.
- Add the Geolocation Field in Content type.

After selecting a geolocation field we able to configure a various setting in the field.
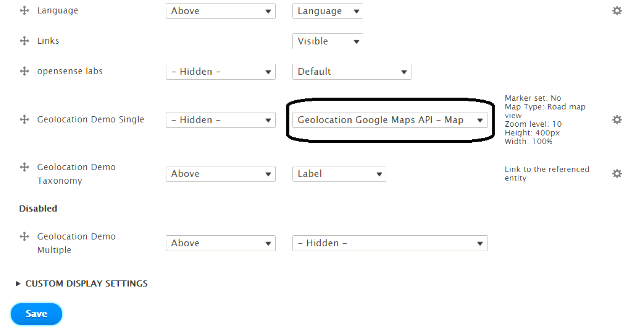
- Configure the Display
In Display configuration, enable a Geolocation Google Geocoder API. Click on manage display.
- Change the display option for the address field to “Geolocation Google map API -Map”.
After enabling the API you can easily add a map in your blog or site.
If a map is not showing on your website change map widget to "Geolocation Google Maps API / Geocoding and Map" and click on Manage Display.
- Change the display option for the address field to Geolocation Google Maps API-Map.
- Now it’s time a field configuration is completed and you can easily add a map to your site. You can easily add a map to your Drupal site with content.

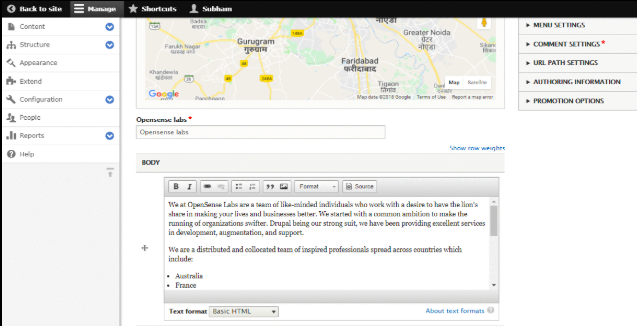
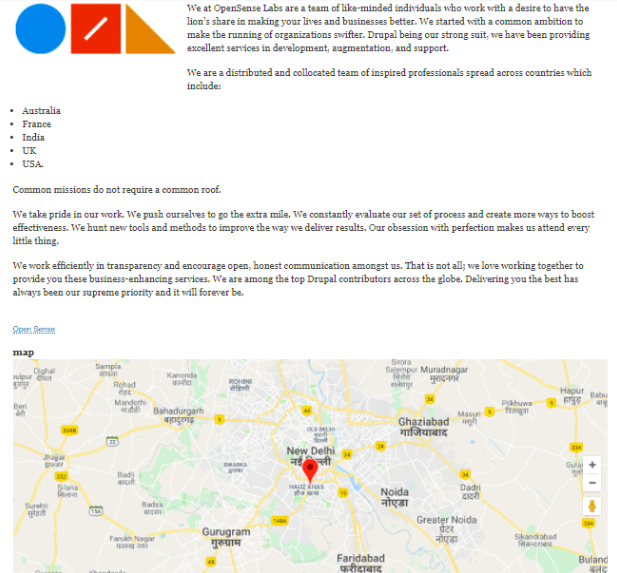
After adding a content in the body or set your location on map hit save button and go to your site. Your site looks like this. Here's what my demo looks like.

Google maps are important not just to be informative but also for better UX. And it is very easy to add them on your Drupal website as well. In case of any query, feel free to comment below.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




