While constructing a hospital building what is the most important factor which provides safe access to all the people? My whole attention is diverted upon the very first priority of virtual planning, and that is building of ramps. If you ask "why?”, the answer would wind up to one conclusion - Ease of accessibility disabled individuals.
Imagine if the design of the building can secure modular equality, how important is it to ensure equality through web standards?
According to the World Health Organization, about 15% of the world’s population lives with some form of disability.

With the mere principles of Web Content Accessibility Guidelines (WCAG) 2.0, the web has harmonized the requirements for equal web access.
Accessibility summarizes to be even more vital if you are a part of the healthcare industry. Serving the patients and employees via web accessibility becomes the duty of the healthcare organizations.
The Role Of Web Accessibility In Healthcare
Patients with disabilities are entitled to receive quality healthcare the way others do, and hospitals may be unintentionally shutting their doors for the audience with disabilities by not implementing accessibility on their websites.
Healthcare activities like booking appointments, checking reports, paying bills, searching for physicians and other medical roles have rapidly moved online. While online operations have resulted in patients convenience and avoided them with the hustle of extended queues, what kind of treatment are disabled people imparted with?
A patient who is visually impaired visits your healthcare website to look for better treatment options but fails to decipher what’s on the page, and then immediately leaves the website.
An example of failed engagement, this was a frustrating experience for her. Similarly, patients with disability and limited dexterity also need assistive technology to mesh with any website.
Assistive technologies like screen readers help the visually impaired individual read text and data on the screen.
Hence the need for quality healthcare website is a must in situations like these. Healthcare websites should be smartly designed for the common good of every individual.
Because:
- Web accessibility provides everyone with equal standards. Every person regardless of their physical ability is able to access information.
- It comes hand in hand with the features ensuring universal usability of information making abbreviations and unfamiliar medical terminology easy to define.
- It ensures that people with visual disability can understand motion or static media with alt text that can be read out loud by screen readers and people with hearing disability are assisted with caption in videos.
- Not limited to visuals and audio, web accessibility also ensures that people who have motor control restrictions, disabled arms, can use the website without a computer mouse or other pointing devices like touchpad or touchscreen.
It is important to synchronize it with the visual content to contextualize them.
Web Accessibility for healthcare organizations is not only an option but a major requirement.
Why Web Accessibility is a Major Requirement?
Section 508 of Web Content Accessibility Guidelines (WCAG) 2.0, Level AA states that all the websites (majorly the healthcare organizations) need to provide equal standards to all the individuals. If the healthcare providers fail to meet the accessibility guidelines, as demanded by ADA, they become open to legal actions.
According to the guidelines:
The accessibility standards of the website should aim to meet the AA standards. The standards are organized under four principles: perceivable, operable, understandable and robust.
- It should list the accessibility features of the website which includes, alt text, skip links and ARIA attributes.
- Ensures that the page can be used without a mouse (with the help of keyboard)
- Ensures sufficient color contrast for the text.
- It should involve the advice of the common tasks such as increasing text size and viewing PDF files.
- It should grant with the contact information if the user has difficulty accessing parts of the website.

Can I get away without implementing these accessibility standards?
If the question “can I get away without implementing accessibility standards” is knocking your head right now then, you must read what happened to Tenet Healthcare in 2016.
In 2016, Tenet Healthcare, (which operates several Florida hospital) was named under class action complaint on the behalf of visually impaired individuals. The complaint alleged that the hospital’s website was not accessible to blind individuals with screen reader technology, and violated the rule of ADA title III. Thus imposing legal actions against them, with the addition of a huge penalty.
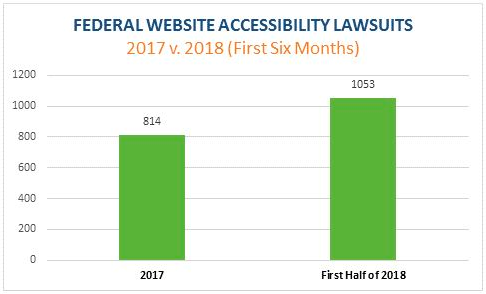
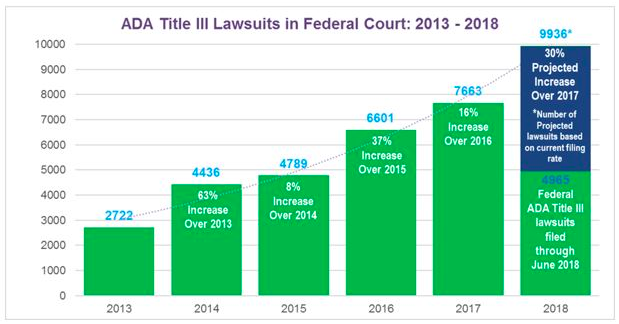
According to ADA Title III, 4965 federal cases were filed in starting six months of 2018. If the filing continued at the same rate there would be close to 10,000 cases at the end of the year. (30% increase over 2017)


Over the past several years, healthcare industries have increasingly become the target of government plaintiffs, complaining about disability discrimination. If you think you can get away with it then think again.
Not complying with web accessibility in healthcare can not only mean that you will suffer lawsuits but will be penalized and public shaming might turn into financial losses soon.
How does Healthcare Organizations Ensure Web Accessibility?
Apart from serving the guidelines of ADA title III, the evolution of technology has fundamentally altered and powered the healthcare industries. For sustaining the health and the fitness of the people, innovation plays a crucial role in medical science. This is how it contributes to the healthcare industry.
- Screen enlargement and screen reading software
Screen enlargement software allows the magnification of the computer screen so that the screen can easily be read, and allows the audience to see whatever is there on the screen. For those who have a poor eyesight, talking software is available that can read the text on the page. In short screen readers. Screen reading software like JAWS, NVDA, talk button etc helps the user attain this task.
- Text-to-speech
Text-to-speech has helped the patients understand the digital content by providing a simpler audio version. This is potentially helpful for those who might have literacy issues, a neurodevelopmental disorder, low vision, elderly population, and anyone else searching for a simpler way to access the digital content on the go.
Text to speech loudly reads the important medical information to the patients which might include descriptions of the diseases, medical prescriptions, and drug data leaflets. This type of information needs to be well understood to avoid any type of misuse. Thus, by providing this option to the patients, the digital revolution in healthcare marks equal standards for the diverse audience out there.

- Medication Tools
People with disability have several medications to follow, and missed doses might end up in an exacerbation of the medical circumstances. In severe cases, it can even lead to a series of consequences that result in hospitalization.
The patients who are visually impaired or suffering from other reading disorders can easily use these medication tools. These tools help the patients remember the accurate time for their medication by altering them with their medicine. Not only this, but these tools also keep an adequate check of their heart rate and reminds them about their scheduled appointments. There are products that help the audience with this task, products like AdhereTech, Amiko.IO, MyUBox, MedMinder and Vitality GlowCaps.
How Is Drupal the Best Option For Healthcare Websites?
If the healthcare organizations are looking for a platform which is cost-effective when it comes to growing need of the healthcare system for the patients, Drupal tends to shine in that part.
There is no doubt that Drupal powered healthcare technologies bestow a better living. It is not only simple to use and work upon but it also makes it easier for healthcare organizations to handle data and documentation.
The major role which Drupal plays in all these healthcare websites is providing them with quality accessibility for the diverse audience. How? Well, here are some of the changes which Drupal 8 made around accessibility to ensure that your website starts with a strong foundation`
- Automatic Alternative Text
Automatic Alternative Text generates descriptive information of an image. To help the visually impaired individuals understand the all sort of medical images alt text is used.
Screen Readers and other text read software read these images or pages out loud with the help of automatic alternative text.
The module helps in generating an adequate description of an image or a webpage in a human-readable language with complete sentences. The description is based on a collection of content tags and description provided by the editor.
- WAI-ARIA
Another W3 published set of standards, WAI-ARIA deals with making certain content type available for the users. Drag and Drop functionality is a great example of this. Drupal 8 follows all the guidelines of WAI-ARIA to make users more understandable to the assistive technologies.
- Aural Alerts
Users with visual impairment cannot see visual updates on the page such as color changes, animations or texts appended to the content. In this case, Drupal presents a JavaScript method Drupal.announce() which constructs an “aria-live” element on the page. Drupal.announce accepts a string to be read by an audio UA.
- Block ARIA Landmark Role
Block ARIA Landmark Roles module is used to provide programmatic access to a certain section of pages, in other words, they provide an easy way for users using assistive technology to skip over blocks of content that are repeated on multiple pages and notify them of the programmatic structure of the page.
The module adds to the additional elements of the configuration form that permits the user to assign ARIA landmarks (which can be used to navigate from section to section). All the attributes are added to the elements on the page to define the areas like the main content or maybe the navigation region.
A visually impaired person can easily find a navigation menu with the help of this module and simply jump to the navigation landmark. Landmarks also help people with disability by providing them with keyboard only navigation to a certain section of pages
- CKEditor Abbreviation
CKEditor Abbreviation modules help to add a button to CKEditor for inserting and editing abbreviations. If any type of abbreviation tags is selected, the context menu would also contain a link to edit the abbreviations.
- CKEditor Accessibility Checker
CKEditor Accessibility Checker module is an innovative solution that allows you to inspect the accessibility level of the content created on CKEditor, and immediately solves any issue that is found.
Conclusion
Healthcare technologies are evolving at a very rapid pace, and meeting the accessibility standards also reap the benefit from the technical standpoint. Every organization is committed and focused on serving its patients whether it is a healthcare organization or a website development organization, the audience is the very first key to every accessibility standards. Drupal has been contributing to each one, granting user and digital experience in every sector.
At OpenSense Labs the objective of such apprehensions has always been the number one priority. Contact us at [email protected] to build an accessibility solution by integration Drupal with healthcare technologies.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




