Würden Sie nicht auch sagen, dass Websites für alle gedacht sind? Wenn eine Website für Kinderbekleidung nicht in der Lage ist, die Bedürfnisse aller Eltern zu erfüllen, die zu ihrer Zielgruppe gehören, was wäre dann der Sinn, oder?
Wir wissen, dass jeder Mensch anders ist, von der Art, wie er Dinge sieht, bis zu der Art, wie er sie analysiert. Unsere Unterschiede machen uns nicht weniger wert als andere; Web-Accessibility hat dafür gesorgt, zumindest im Webbereich. Es gibt Menschen, die bestimmte körperliche Einschränkungen haben, die einige ihrer Fähigkeiten einschränken; sie sind einfach anders befähigt als der Rest von uns.
- Farbenblindheit kann die visuelle Wahrnehmung einer Website beeinträchtigen.
- Die Bedürfnisse von Rollstuhlfahrern können die Mobilität beeinträchtigen.
- Hörprobleme können die akustischen Elemente beeinträchtigen.
- Photosensitive Epilepsie kann durch bestimmte Elemente im Web Anfälle auslösen.
- Legasthenie kann das kognitive Bewusstsein eines Benutzers beeinträchtigen.
- Schlafentzug, ein zufälliges Problem, kann ebenfalls Ihre Accessibility beeinträchtigen.
All dies und mehr kann die User Experience für Menschen beeinträchtigen, die darunter leiden. Hier kommt Web-Accessibility ins Spiel. Dieser Blogbeitrag befasst sich mit dem ABC der Implementierung von Best Practices bei der Gestaltung für Web-Accessibility.
Was ist Web-Accessibility?
Wenn es um Websites geht, wird Accessibility zu einer wichtigen Überlegung, die tatsächlich zum Knackpunkt werden kann, wenn sie nicht richtig umgesetzt wird. Bevor ich mit meiner langen Tirade darüber beginne, wie man das Web zugänglich macht, ist es ebenso wichtig zu verstehen, was es eigentlich ist.
Web-Accessibility kann einfach durch ihren Zweck verstanden werden, nämlich Websites und ihre zahlreichen Tools und Technologien so zu gestalten, dass Menschen mit Behinderungen sie problemlos nutzen können. So einfach ist das eigentlich: Websites zu erstellen, die auf die Bedürfnisse von Menschen mit Behinderungen zugeschnitten sind.
Eine ausführlichere Definition würde auf die Erstellung von Websites abzielen, die;
- von Menschen mit Behinderungen wahrgenommen werden können;
- von ihnen verstanden werden können;
- von ihnen leicht navigiert werden können;
- mit denen interagiert werden kann;
- und sie können auch über sie zum Web beitragen.
Dieses Konzept oder eher ein Prinzip berücksichtigt alle Behinderungen, die sich auf die User Experience im Web auswirken, sei es auditiv, kognitiv, visuell, sprachlich, neurologisch oder physisch.
Sie denken vielleicht, dass Web-Accessibility nur dafür verantwortlich ist, das Web für Menschen mit Behinderungen zugänglicher zu machen, aber es gibt noch mehr.
- Von verschiedenen Eingabemodi bis hin zu hellem Sonnenlicht, das die UX beeinträchtigt;
- Von vorübergehenden Behinderungen wie einem gebrochenen Arm bis hin zum Altern, das Ihre Fähigkeiten beeinträchtigt;
- Von einer langsamen Internetverbindung bis hin zu einer teuren;
- Von Menschen in ländlichen Gebieten bis hin zu Menschen in Entwicklungs- und unterentwickelten Ländern;
Web-Accessibility ist für alle gedacht; sie berücksichtigt jeden Aspekt, der die Web-Erfahrung einer Person beeinträchtigen kann, beseitigt diese und macht das Web zu einem Ort, der im Kern allumfassend ist.
Es ist ein Konzept, das die Web-Accessibility hervorheben soll, was aufgrund seines Namens selbstverständlich ist, gleichzeitig ist es aber auch ein Konzept, das auf Usability und Inklusion hinarbeitet. Alle drei sind eng miteinander verbunden, vielleicht werden sie deshalb als die Grundlagen der Web-Accessibility angesehen. Sie wissen inzwischen, was das bedeutet, aber bei der Usability geht es darum, Designs zu erstellen, die von allen genutzt werden können, während sich Inklusion auf Vielfalt konzentriert und die Teilnahme aller an den Erfahrungen anstrebt, die das Web bieten kann.
Finden Sie nicht auch, dass Web-Accessibility entscheidend für die Art und Weise ist, wie wir unsere Websites gestalten? Ich bin sicher, das tun Sie.
Was ist der Standard für Web-Accessibility?
Im Jahr 2008 wurden die neuen Richtlinien für Web-Accessibility implementiert, und auch im Jahr 2020 sind sie noch immer aktuell. Diese Richtlinien haben die Standards für Accessibility festgelegt, die alle Web-Erlebnisse erfüllen müssen. Dies sind die WCAG 2.0-Richtlinien, die in vier Prinzipien zusammengefasst werden können.
Websites wahrnehmbar machen
Erst nach der Wahrnehmung beginnt man, sich tatsächlich mit etwas zu beschäftigen. Deshalb ist das erste Prinzip der WCAG 2.0-Richtlinien, Websites wahrnehmbar zu machen. Wie nimmt man etwas wahr? Mit seinen Sinnen, richtig? Sehen, Hören und Tasten sind hier die Akteure. Die Elemente auf Ihrer Website müssen sich also auf diese Sinne konzentrieren, um wirklich zugänglich zu sein. Um es zu veranschaulichen, würde es einer blinden Person helfen, die Beschreibung eines Videos zu hören, um zu verstehen, was darin vor sich geht.
Websites bedienbar machen
Eine Website bedienbar zu machen bedeutet, sicherzustellen, dass alle Benutzer sie problemlos nutzen können, und mit allen meine ich auch Menschen mit Behinderungen. Die Bedienung einer Website hat mit ihrer Navigation und der Interaktion mit verschiedenen Komponenten zu tun. Gemäß diesem Prinzip sollte Ihre Website so ausgestattet sein, dass sie auch bei einer reinen Tastaturbedienung ohne zeitliche Einschränkungen gut funktioniert und dem Benutzer hilft, wenn er Fehler macht.
Websites verständlich machen
Als Nächstes kommt das Verständnis einer Website: Ihre Benutzer sollten nicht viel Zeit aufwenden müssen, um einfache Anweisungen zu verstehen. Daher konzentriert sich das dritte Prinzip auf die Verwendung klarer Begriffe, die selbst komplexe Sachverhalte leicht verständlich machen.
Websites robust machen
Dieses letzte Prinzip ist eher technischer Natur. Die Verwendung eines sauberen Codes für HTML und CSS, der den allgemeinen Standards entspricht, würde es anderen Technologien, einschließlich Drittanbietern, sehr einfach machen, sich auf Ihre Website zu verlassen. Es würde Ihre Website robuster und somit leichter zu verarbeiten machen.
Wie gestaltet man für Web-Accessibility?
Nun kommt der wichtige Teil: Die Semantik der Web-Accessibility zu kennen, bringt Ihnen nichts, wenn Sie nicht wissen, wie Sie sie in das Webdesign implementieren können. Es wird keine drastische Änderung in der Designpalette Ihrer bestehenden Website sein, sondern einige kleinere, aber durchdachte Änderungen können viel dazu beitragen, die Accessibility-Standards zu erreichen. Hier sind sie also.
Angemessener Kontrast
Ich beginne mit dem Kontrast, weil ich das Gefühl habe, dass der Kontrast eines der größten Probleme bei der Accessibility ist, obwohl er ein grundlegendes Problem darstellt. Der Text und der Hintergrund müssen im Kontrast zueinander stehen, damit der Text hervorsticht. Dies kann in Bildern, Schaltflächen oder einfachen CTAs der Fall sein. Aus diesem Grund hat WCAG bestimmte Parameter für Kontrastverhältnisse festgelegt, die eingehalten werden müssen, um die grundlegenden Anforderungen an die Accessibility zu erfüllen. Es gibt drei Arten von Text, die im Allgemeinen auf Websites zu sehen sind, und alle drei müssen ein separates Verhältnis einhalten.
Für Fließtext beträgt das Verhältnis 4,5:1;
Für großen Text muss es 3:1 betragen;
Und für Schwarz-Weiß-Text ist das Verhältnis auf 21:1 einzustellen.
Sie haben vielleicht bemerkt, dass der größere Text ein kleineres Kontrastverhältnis aufwies. Der Grund dafür ist einfach: Größerer Text ist leicht zu erkennen. Eine Größe von 24 Pixeln oder ein fetter 19-Pixel-Text wäre wirklich schwer zu übersehen.

Angemessene Farbe
Wussten Sie, dass jeder zwölfte Mann farbenblind ist? Es mag viel erscheinen, aber es ist wahr. Die Einbeziehung von Menschen, die an Farbenblindheit, Sehschwäche oder völliger Blindheit leiden, ist daher sehr wichtig, da sie einen großen Teil der Webnutzer ausmachen.
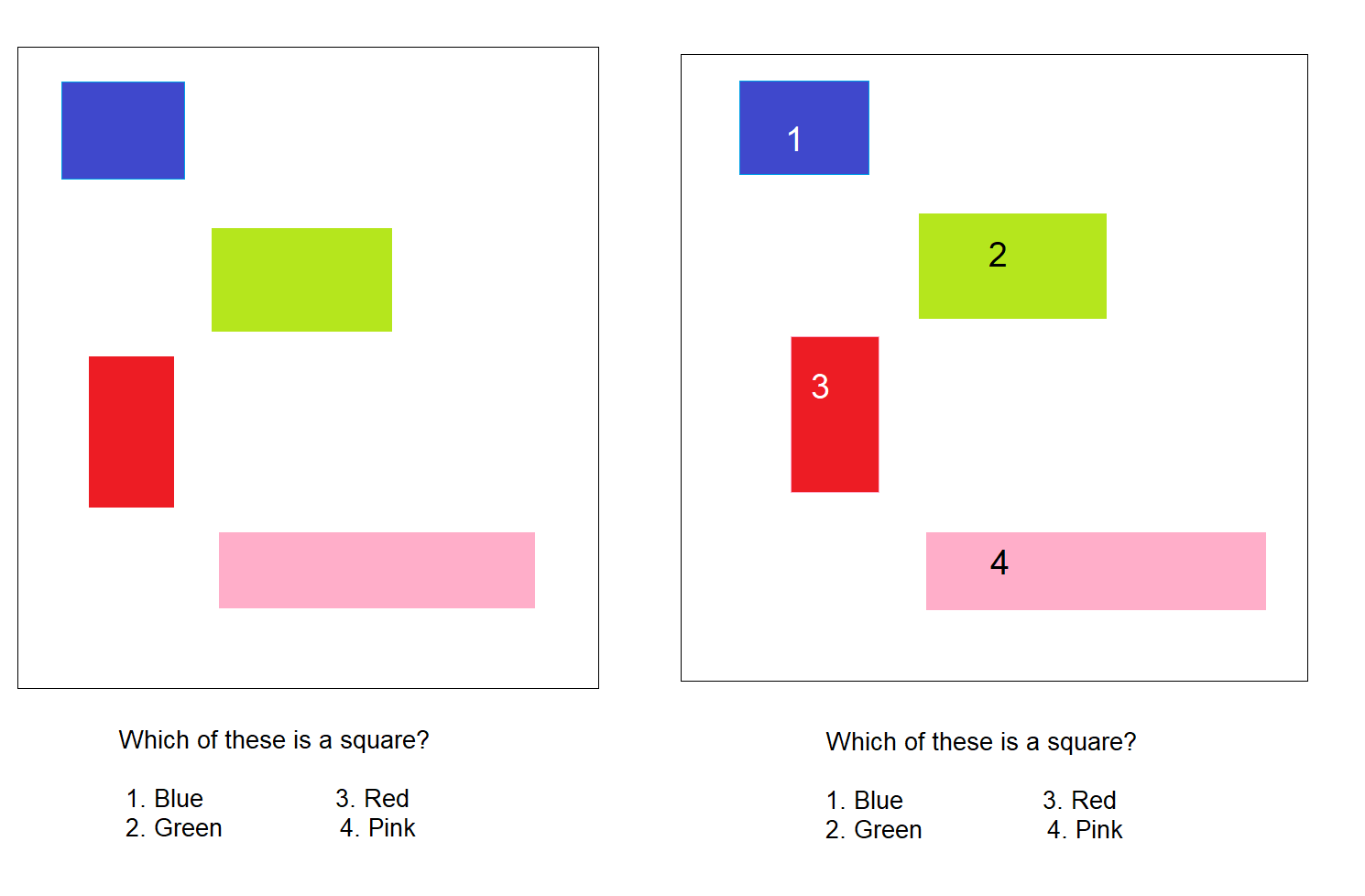
Die bloße Verwendung von Farbe zur Hervorhebung einer Komponente ist also ein kolossaler Fehler in Bezug auf die Accessibility. Sie müssen andere Möglichkeiten nutzen, um dieselbe Komponente hervorzuheben.

Während das erste Bild ein perfektes Beispiel dafür ist, was man nicht tun sollte, kann das zweite als Inbegriff für die Verwendung von Farbe unter Berücksichtigung der Accessibility angesehen werden.
Angemessene Formulare
Heutzutage findet man kaum eine Website, die kein auszufüllendes Formular enthält, denn das ist ihre Art, mit dem Publikum in Kontakt zu treten. Daher ist es wichtig, die Formulare für alle Zielgruppen zugänglich zu machen. Und eine ausreichende Beschriftung ist der Weg, dies zu tun.
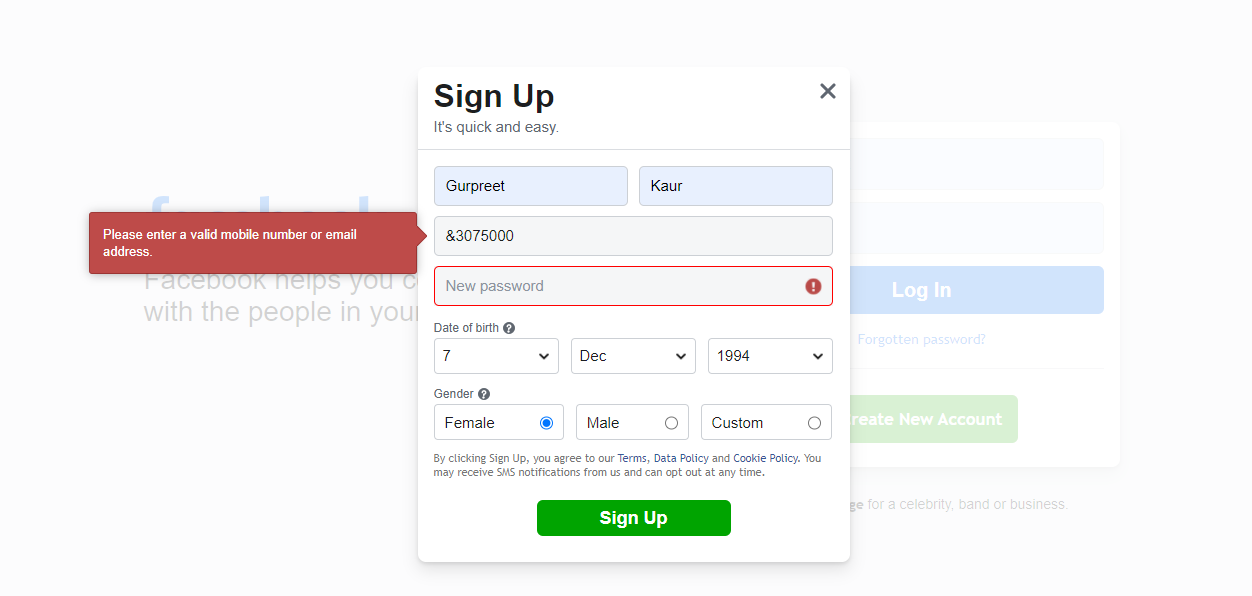
Jedes Feld, das Sie im Formular haben, muss eine entsprechende Beschriftung haben, die nicht zu weit davon entfernt ist. Angrenzende Beschriftungen sind viel besser als solche, die sich darin befinden und verschwinden, nachdem das Feld mit Inhalt gefüllt wurde.
Sie wissen vielleicht, dass ein Formular oft falsch ausgefüllt wird, daher ist es auch wichtig, den Benutzer darüber zu informieren, dass er einen Fehler gemacht hat. Dies muss mit Farben und einer Anweisung oder einer Art Zeichen geschehen, da jemand mit Farbenblindheit möglicherweise nicht in der Lage ist, das Rot zu sehen, das in einem fehlerhaften Feld hervorgehoben wird.

Angemessene Fokuselemente
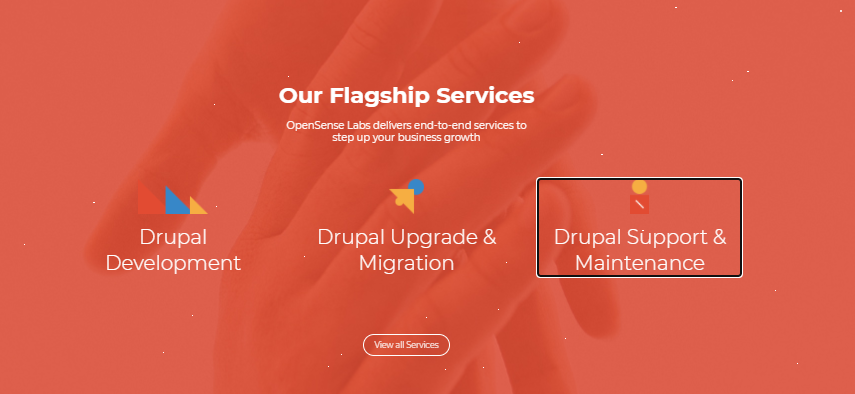
Es gibt bestimmte Elemente in einem Webdesign, die mehr Aufmerksamkeit erfordern als andere, dies sind im Wesentlichen die interaktiven Elemente einer Website, wie z. B. die Schaltfläche JETZT KAUFEN. Sie hätten diese beiden Wörter schon gelesen, bevor Sie den Satz gelesen haben, weil sie in Großbuchstaben stehen, was bedeutet, dass sie im Fokus stehen.
Dieselbe Ideologie muss von Ihnen im Webdesign verfolgt werden. Sie sollten eine andere Hervorhebung haben, wenn eine Schaltfläche überfahren wird, wenn sie mit der Tastatur erreicht wird und wenn sie berührungs- oder klickbereit ist.

Wenn Ihre Fokuselemente nicht richtig hervorgehoben sind, z. B. durch eine Tastatur, kann es dann für den Tastaturbenutzer möglich sein, die volle Erfahrung Ihrer Website zu machen? Ich glaube nicht.
Angemessene Medien
Medien sind ein weiterer integraler Bestandteil Ihrer Website, einige würden sogar sagen, dass sie einer ansonsten tristen Webseite Leben einhauchen, und sie liegen nicht ganz falsch. Um die Lebendigkeit zu erhalten, müssen Sie die Medien wirklich zugänglich machen.
Beginnend mit Bildern ist es äußerst wichtig, dass Sie einen alternativen Text zu denselben bereitstellen. Das Hinzufügen einer Bildunterschrift und Beschreibung ist ebenso wichtig für Zielgruppen, die einen Screenreader verwenden. Fast alle CMS haben eine ziemlich prominente Alt-Text-Option, wenn Sie ein Bild hochladen, stellen Sie sicher, dass Sie diese verwenden.

Was Alt-Text für Bilder ist, sind Transkripte für die Audioelemente einer Website. Für Benutzer mit Hörschwierigkeiten sind Transkripte das einzige Mittel zur Inklusion. Bei Videos ist es notwendig, eine Audioversion dessen beizufügen, was in ihnen passiert. Auch die Erläuterung komplizierter Grafiken und Tabellen ist ein Schritt in Richtung Accessibility.
Zum Schluss möchte ich noch Autoplay-Audios und -Videos erwähnen. Niemand möchte sie hören oder sehen, und sie veranlassen den Benutzer nur dazu, schnell die Schaltfläche zum Stoppen zu finden. Fügen Sie Audios und Videos also grundsätzlich so hinzu, dass der Benutzer sie bereitwillig abspielt.
Angemessene Navigation
Ein Benutzer wird nicht nur auf eine einzige Seite Ihrer Website zugreifen, wenn er das tut, dann werden Sie Ihre Ziele nie erreichen. Um alle Seiten und das Potenzial einer Website zu durchlaufen, muss ein Benutzer durch sie navigieren, und Sie müssen eine offensichtliche Möglichkeit dafür bieten. Sie können dies auf verschiedene Weise tun, indem Sie Orientierungshilfen bereitstellen, eine Sitemap ist eine der häufigsten Methoden.
All dies hängt vom Layout und der Struktur Ihrer Website ab, daher ist es wichtig, dass diese aussagekräftig und logisch ist, um Accessibility zu erreichen. Ein gut strukturiertes Layout sollte ein paar Dinge in Ordnung haben;
- Es sollte flexibel und in der Größe veränderbar sein;
- Es sollte mindestens 320 Pixel haben;
- Und es sollte bis zu 400 % und in unmittelbarer Nähe zoomen können.
Alle drei helfen Menschen mit Behinderungen, sich leicht zu bewegen. Stellen Sie sich vor, Sie verwenden eine Lupe, um alle Inhalte und Optionen auf einer Website zu lesen, würden Sie es dann nicht vorziehen, dass die Dinge, die Sie betrachten, nahe beieinander liegen? Sie müssen es mir nicht sagen, ich kenne Ihre Antwort bereits.
Dann kommen die Tastaturbenutzer, auch an die müssen Sie denken. Ohne auf den Grund einzugehen, warum Menschen ein Keyword anstelle einer Maus verwenden, möchte ich Ihnen sagen, dass für diese Menschen die Tabulatortaste am wichtigsten ist. Sie müssen dies bei der Erstellung der Reihenfolge Ihres Designs berücksichtigen, da Sie nicht möchten, dass sich Ihr Benutzer beim Navigieren verirrt.
Angemessener Inhalt
Der Inhalt auf Ihrer Website ist ihr Herz und ihre Seele; er lässt den Benutzer Ihre Absichten und Ihre Arbeit erkennen. Daher ist es ratsam, mit dem Inhalt und seiner Platzierung besonders sorgfältig umzugehen, um Unordnung zu vermeiden.
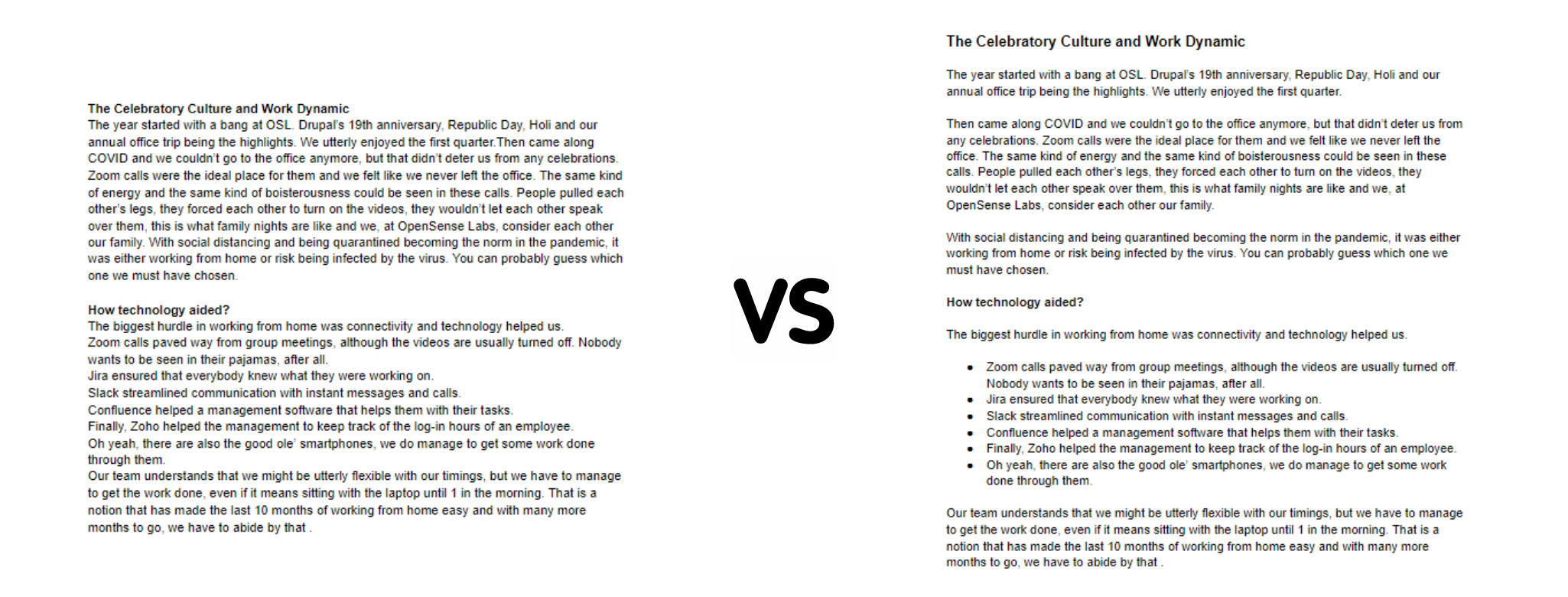
Beginnen wir mit der Lesbarkeit: Sie können Ihren Inhalt nicht so schreiben, als wäre er der Da Vinci Code. Ja, einige Leute würden ihn vielleicht trotzdem verstehen, aber das ist nicht das Ziel, oder? Verwenden Sie eine einfache Sprache mit kurzen Sätzen, kurzen Absätzen und einem gebräuchlichen Vokabular, denn wenn das Publikum ihn nicht versteht, nun, dann ist es sinnlos.
Dann gibt es noch das Problem mit den Abständen: Sie benötigen ausreichend Abstand zwischen Absätzen, Zeilen und einzelnen Buchstaben.
Es wird empfohlen, dass der Absatzabstand doppelt so groß ist wie die Schriftgröße;
die Zeilenhöhe sollte das 1,5-fache der Schriftgröße betragen;
Und der Buchstaben- und Wortabstand sollte das 0,12- bzw. 0,16-fache der Schriftgröße betragen.

Versuchen Sie nach so viel Aufwand auch, eine Schriftart zu verwenden, die auf mehreren Geräten leicht zu lesen ist. Arial und Sans Serif sind ein paar davon.
Angemessene Steuerelemente
Dann kommt der Teil über die Steuerelemente, und was steuern wir? Das wären "die interaktiven Elemente". Jede Website hat sie, sei es in Form von Schaltflächen oder Links, sie werden da sein. Accessibility wird erreicht, wenn diese Steuerelemente so gestaltet sind, dass jede Person sie trotz ihrer Behinderung nutzen kann.
Zum Beispiel kann eine Person, die an Zittern leidet, möglicherweise nicht mit einem wirklich kleinen Symbol interagieren. Er würde es sehr schwierig finden, ein Kontrollkästchen auszuwählen oder abzuwählen, das Gleiche gilt auch für ältere Menschen, die aufgrund des Alters unter einer verminderten Geschicklichkeit leiden.
Daher muss die Größe eines Steuerelements gemäß der Empfehlung von WCAG 44 mal 44 Pixel betragen. Allerdings könnte auch eine Größe von 34 mal 34 Pixel als akzeptabel angesehen werden, alles darunter wäre nachteilig.
Angemessenes Feedback
Als letzten Punkt möchte ich Ihren Teil am User Engagement Prozess erwähnen. Wenn ein Benutzer etwas tut, egal ob es richtig oder falsch ist, sollte Ihre Website ihm eine entsprechende Rückmeldung geben.
Wenn er beispielsweise ein Formular ausgefüllt hat, muss eine Bestätigungsnachricht angezeigt werden, oder wenn eine Änderung auf der Seite vorgenommen wurde, die er verwendet hat, muss eine Benachrichtigung angezeigt werden, um ihn darüber zu informieren. Dies wird als Ihr Feedback an den Benutzer bezeichnet und muss deutlich angezeigt werden, damit der Benutzer es wirklich versteht.
Angemessene Effekte
Photosensibilität ist eine Störung, die Kopfschmerzen und Übelkeit verursachen und den Betroffenen schwindelig machen kann. Photosensitive Epilepsie ist eine Störung, die beim Patienten durch schnell blinkende Lichter Anfälle auslösen kann. Da viele Websites Effekte und Hyperlinks verwenden, die schnell blinken, würden diese Menschen sehr leiden, wenn sie diese Websites nutzen.
Daher schreiben die Accessibility-Richtlinien vor, dass Sie Animationen und Effekte verwenden, die Menschen, die an Epilepsie und Photosensibilität leiden, nicht zusätzlich belasten. Dies könnte erreicht werden, indem Sie versuchen, Folgendes zu verwenden;
- Animationen, die im Vergleich zum Bildschirm klein sind;
- Animationen, die in Richtung des Scrolls gehen und dessen Geschwindigkeit folgen;
- Und Animationen, die sich nicht ständig bewegen oder blinken.
Um auf der sicheren Seite zu sein, versuchen Sie, eine Option zum Anhalten oder Ausblenden bereitzustellen, wenn der Benutzer dies wünscht. Einige Websites bieten sogar die Möglichkeit, sie zu verlangsamen, das ist doch mal ein Gedanke.
Greifen Sie auf diesen ultimativen Leitfaden zur Planung von Web-Accessibility zu. Und für einen vollständigen Leitfaden zum Webdesign lesen Sie dies.
Fazit
Abschließend möchte ich sagen, dass das Design für Web-Accessibility zwar vorschreiben kann, dass Sie eine bestimmte Reihe von Prinzipien befolgen, dies aber nicht bedeutet, dass es Ihren Innovationsgeist hemmt. Betrachten Sie es als eine Chance, Ihre Fähigkeiten zu übertreffen und Ihre Web-Erlebnisse noch wertvoller zu machen.
Damit dies geschehen kann, müssen Sie Ihre Website ständig evaluieren, insbesondere in der Design- und Entwicklungsphase. Ein Accessibility-Audit würde dabei sehr helfen. Es würde Ihnen helfen, die Bereiche zu erkennen, die verbessert werden müssen, und Sie durch die Accessibility-Transformation führen.
Abonnieren
Verwandte Blogs
UX Best Practices für Website-Integrationen

Website-Integrationen entscheiden darüber, ob Nutzer:innen auf einer Website bleiben oder sie verlassen. Das habe ich…
Wie Design Thinking als Problemlösungsstrategie dient?

Das Konzept des Design Thinking erfreut sich heutzutage wachsender Beliebtheit, da es von Menschen in verschiedenen…
10 große Herausforderungen bei einer agilen Transformation

Es ist längst kein Geheimnis mehr, dass Agile als Reaktion auf die verschiedenen Bedenken entstanden ist, die die…




