„Geschichte ist wichtig, aber was wir heute tun, zählt am meisten, und das ist uns bewusst.“
Bei OpenSense Labs sorgen wir dafür, dass Sie die alten Fehler, mit denen Sie bei Ihrer Website und ihrer Leistung konfrontiert waren, hinter sich lassen und eine bessere und reibungslosere Benutzererfahrung bieten. Wir verwenden Decoupled Drupal, um Ihrer Website vielseitige und strukturierte Inhalte zu bieten, die das Web benötigt.
Marken kommunizieren heutzutage mit ihren Kunden nicht nur über die Websites, sondern auch über mehrere Touchpoints. Decoupled Drupal stellt Inhalte über eine API bereit, die von anderen Medien wie mobilen Anwendungen, Kioskdisplays, IoT, Wearables usw. genutzt werden kann. Headless Drupal ist kein neues Phänomen, aber mit dem Aufstieg des digitalen Zeitalters wird es immer wichtiger. Sie können sich entweder für einen progressiv entkoppelten Ansatz oder einen vollständig entkoppelten Ansatz entscheiden, je nach Ihren Projektanforderungen, und wir haben erfolgreich Websites mit beiden Ansätzen gestartet.
Lassen Sie mich Ihnen die von uns mit Decoupled Drupal erstellten und überarbeiteten Websites vorstellen.
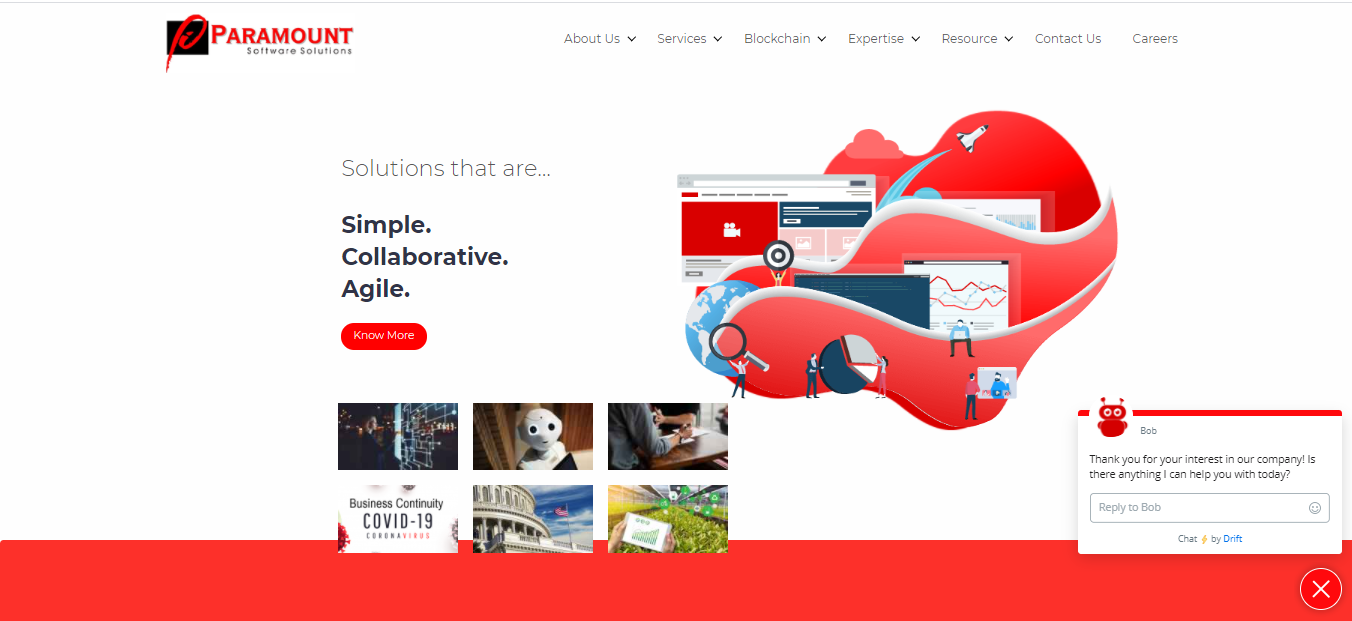
Paramount Software Solution

Paramount Software Solutions, einer der führenden IT-Dienstleister in den Bereichen Infrastrukturmanagement, Anwendung, Blockchain, Architektur usw., schützt Ihre Investitionen und steigert Ihre Produktivität. Es bietet zuverlässige und integrierte Geschäftslösungen für kleine und große Unternehmen.
Paramount Software Solutions wollte eine Portfolio-Website erstellen, die als Tor zu seinen tadellosen Dienstleistungen dient. Wir haben die Website mit den leistungsstarken Funktionen von Drupal erstellt, wobei wir eine umfassende Benutzererfahrung und ein optimiertes Content-Management berücksichtigt haben.
Der Bedarf an einer Headless-Webanwendung für Paramount Software Solutions war der Hauptgrund, warum Drupal überhaupt ausgewählt wurde.
Ein vereinfachter Content-Workflow, hohe Web-Performance, hohes Sicherheitsniveau und SEO wurden bei der Erstellung der Website berücksichtigt. Nach einer detaillierten Analyse und der Berücksichtigung von viel Feedback von den Kunden entschied sich OpenSense Labs, diese Website als vollständig entkoppelte Anwendung zu entwickeln.
Mit Drupal haben wir sichergestellt, dass die Sicherheit der Website erstklassig bleibt.
JSON:API- und JSON:API-Extras-Module wurden verwendet, um eine vollständige Rest-API für die Drupal-Anwendung zu erhalten, und es wurde sichergestellt, dass die Ressourceneigenschaften wie Alias-Felder, API-Pfad usw. problemlos geändert werden können.
Das RESTful-Webdienste-Modul wurde verwendet, um eine anpassbare und erweiterbare RESTful-API von Daten bereitzustellen, die von Drupal verwaltet werden.
Die HTTP-Basisauthentifizierung wurde verwendet, um die Funktionalität der Authentifizierung von Benutzername und Passwort anzubieten.
Die vollständige Fallstudie von Paramount Software Solutions ist auf Drupal.org verfügbar
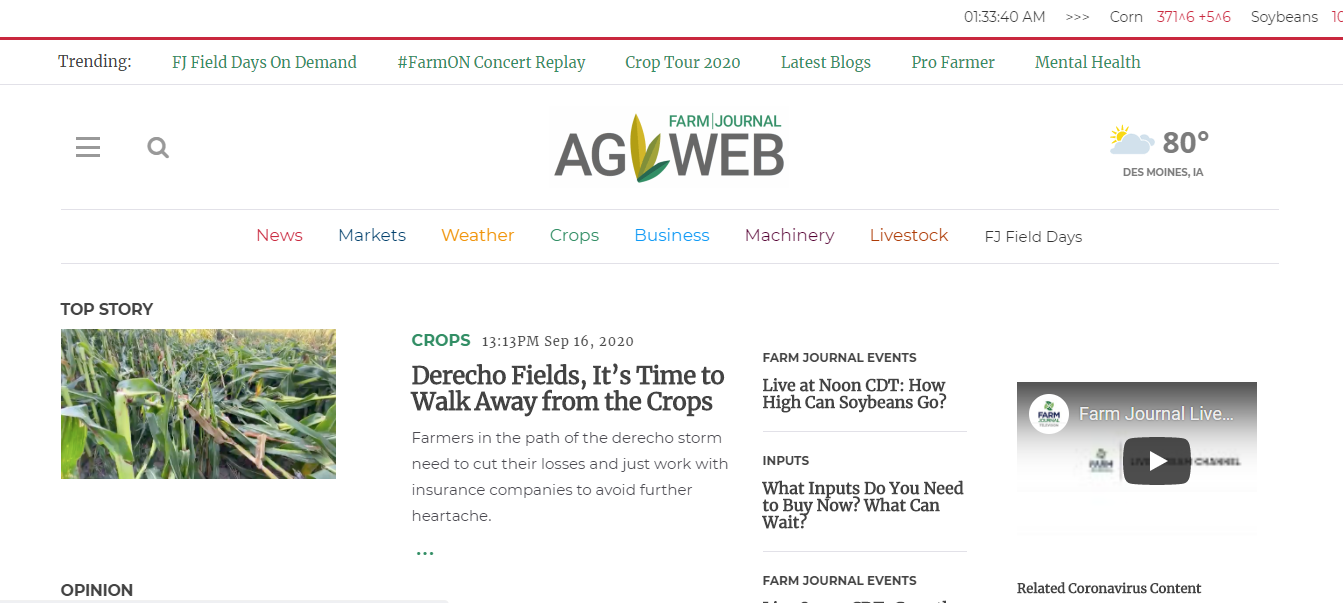
AgWeb

AgWeb ist die einflussreichste Web-Property von Farm Journal, einem der führenden Unternehmen für Wirtschaftsinformationen und Medien. AgWeb ist eine Online-Plattform für Landwirte, um sich über die Nachrichten des Acker- und Viehbaus, Live-Future-Handelsdaten, Marktbewertungen, Agrarpolitik, Wettervorhersagen und mehr auf dem Laufenden zu halten.
AgWeb wollte seine Website verbessern und benötigte eine Lösung, um mit der sich verändernden Landschaft der Webtechnologien Schritt zu halten. Dies erforderte eine vollständige Migration ihrer alten .NET-basierten Legacy-Website in das hochmoderne CMS von Drupal und die Beibehaltung der wunderbaren Suchmaschinen-Rankings, die sie im Laufe der Jahre gesammelt hatte.
Das Hauptziel hier war die Steigerung der Benutzerinteraktion und der Markenidentität. In diesem Prozess mussten viele Funktions-Upgrades durchgeführt werden, um die zukünftige Entwicklung zu vereinfachen.
Durch die Wahl von Drupal 8 konnte AgWeb seine Medienlösungen anpassen. Es wurde einfach, mit Hilfe von Views ein Listing zu erstellen und Geschwindigkeit, Skalierung und Stabilität zu verbessern.
Wir haben das Projekt in Sprint-basierten Entwicklungszyklen geplant und für die erfolgreiche Migration von Inhalten von der alten .NET-Website zu Drupal 8 wurde der Scrum-Prozess angewendet.
Progressiv entkoppelte Blöcke wurden verwendet, um Funktionen wie Suche und Erntekommentare zu erstellen. Wir konnten die On-Site-Suche mit Hilfe von React und Elasticsearch verbessern.
Drupal 8 verlieh der Website ein modernisiertes Aussehen, was zu einem höheren Benutzermanagement führte. Die Unterstützung von Drupal stellte sicher, dass die Seitenladezeit der Website viel geringer ist als bei der alten. Die Google-Rankings der Website wurden mit Hilfe von SEO-Verbesserungen beschleunigt.
Die vollständige Fallstudie von AgWeb ist auf Drupal.org verfügbar
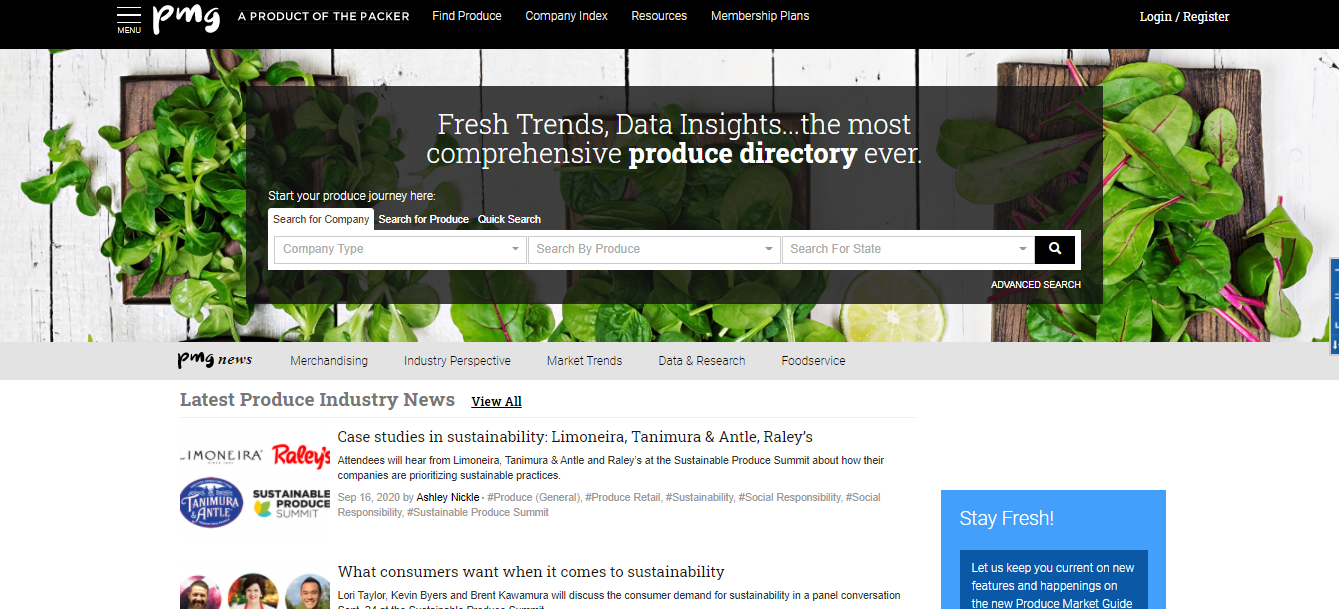
Produce Market Guide

Der PMG ist ebenfalls ein Produkt von Farm Journal. Es ist eine Ressource, die Rohstoffinformationen, Datenanalysen und Trends produziert. Diese Plattform teilte Informationen über frisches Obst und Gemüse und ist auch die branchenweit führende Quelle für Informationen und Nachrichten.
Es waren nicht viele Funktionen in der Architektur erforderlich, da die PMG-Website bereits auf Drupal basierte. Daher beschloss das gemeinsame System von Kunde und Anbieter, die Suchfunktion progressiv zu entkoppeln. Diese neue Suchfunktion wurde mit React und Elastic erstellt.
Drupal wurde aufgrund seiner Flexibilität gewählt. Der Kunde hatte bereits Vorerfahrung mit Drupal. Und die integrierte API-First-Unterstützung und die einfache Integration von Drittanbietern trugen zu den vielen Gründen bei, warum Drupal erneut verwendet werden sollte.
Sie wollten, dass wir Suchanwendungen mit Facetten erstellen und Benutzeraktivitäten für eine personalisierte und reibungslose Benutzererfahrung verfolgen.
Die Elastic-Backend-Architektur wurde mit dem ElasticSearch Connector-Modul entwickelt. Die größte Herausforderung bestand dann darin, SearchKit und React in derselben Suche hinzuzufügen. SearchKit wurde verwendet, um das Frontend, die Logik und die Projektstruktur zu entwerfen und zu entwickeln.
Die neue PMG-Website benötigt jetzt weniger Zeit zum Laden als zuvor. Das Projekt dauerte nicht einmal einen Monat, um abgeschlossen zu werden. Wir folgten den Prinzipien von Scrum und Agile, indem wir uns nach ihren Bedürfnissen organisierten.
Die vollständige Fallstudie des Produce Market Guide ist auf Drupal.org verfügbar
Fazit
Decoupled Drupal hat Websites in vielerlei Hinsicht geholfen und wir lieben es, Websites damit zu erstellen und zu überarbeiten. Es bietet eine inhaltsreiche Erfahrung mit einer großartigen Präsentationsebene.
Wenn Ihnen gefällt, was wir mit diesen Websites gemacht haben, und Sie sich die gleiche Erfahrung für Ihre wünschen, kontaktieren Sie uns unter [email protected]
Abonnieren
Verwandte Blogs
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…




