Das Konzept des atomaren Designs wurde von Brad Frost eingeführt und hat den Prozess der Erstellung modularer Designs beschleunigt. Das Universum besteht aus einer Reihe von Elementen, die die Bausteine von allem um uns herum sind, und diese sind uns als das Periodensystem der Elemente bekannt. Alle diese Elemente haben feste Eigenschaften, die jedes von ihnen definieren. So wie sich diese Elemente zusammensetzen, um das Universum zu bilden, wird das Designsystem durch die Kombination verschiedener Elemente des atomaren Designs erstellt.
Tauchen wir ein in diese Elemente und verstehen wir den Prozess!

Atome
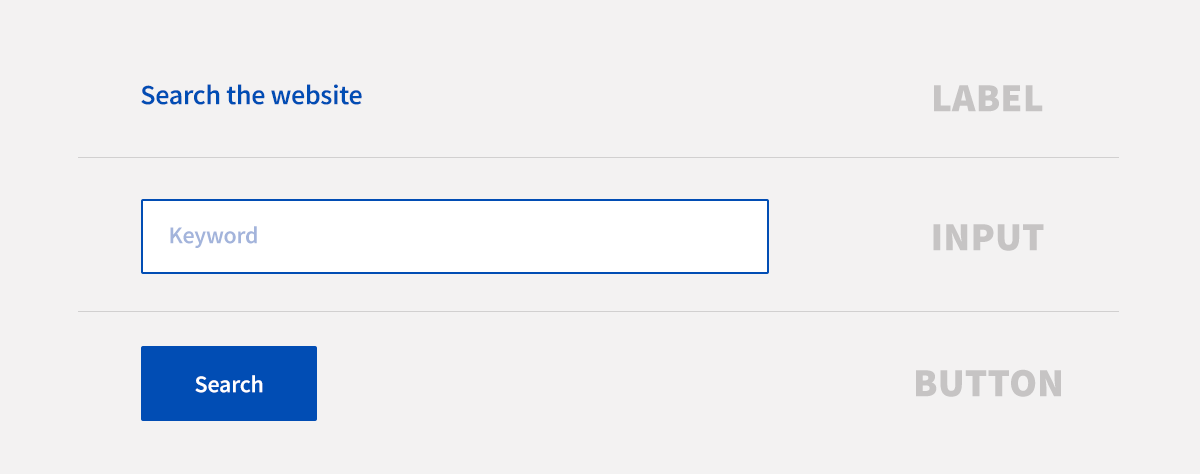
Wir haben alle in der Chemie von Atomen gelesen. Sie sind die Bausteine der Materie. Jedes chemische Element hat unterschiedliche Eigenschaften und kann nicht abgebaut werden, ohne seine Bedeutung zu verlieren. Wenn wir nun dasselbe auf unser Designsystem beziehen, sind die Atome die grundlegenden Bausteine der Benutzeroberfläche. Diese Atome haben grundlegende HTML-Elemente, zum Beispiel Schaltflächen, Beschriftungen, Abstände usw., die nicht weiter aufgeschlüsselt werden können, ohne ihre Funktionen auszusetzen.

Moleküle
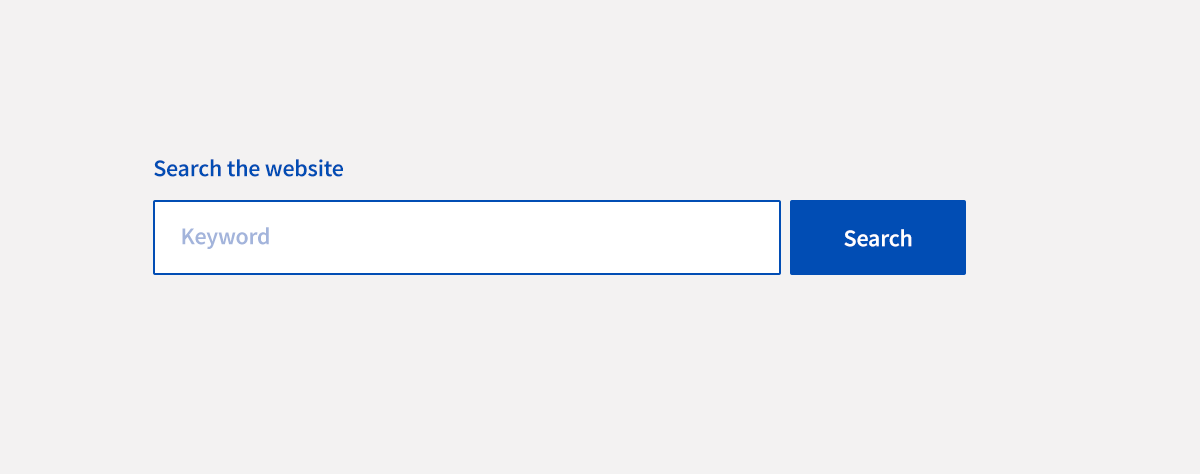
In der Chemie sind Moleküle eine Gruppe von Atomen, die miteinander verbunden sind und unterschiedliche Eigenschaften haben können. Zwei Moleküle, die aus den gleichen Atomen bestehen, verhalten sich unterschiedlich und weisen unterschiedliche Eigenschaften auf. In ähnlicher Weise sind Moleküle in der Benutzeroberfläche eine Gruppe von Elementen, die zusammenarbeiten. Wenn wir zum Beispiel die Beschriftung, die Schaltfläche und die Sucheingabe zusammenfügen, erhalten wir das Suchformular-Molekül. Nachdem sie zusammengefügt wurden, haben sie einen Zweck und definieren die Atome, die zusammengefügt werden. Um eine Benutzeroberfläche zu erstellen, fügen wir Elemente zusammen, um Moleküle wie das Suchmolekül zu bilden.

Organismen
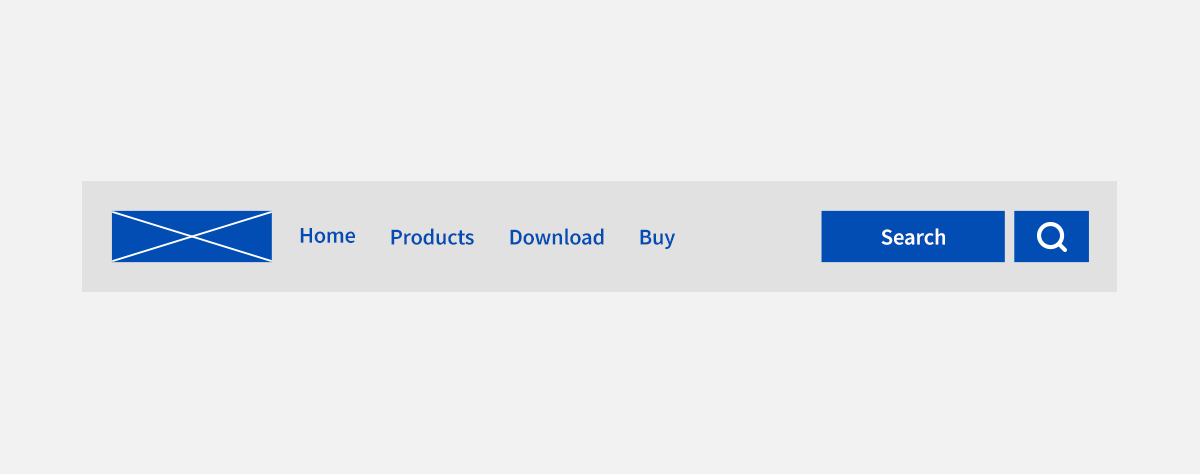
Organismen sind vergleichsweise komplexe UI-Komponenten. Sie bilden einen deutlichen Abschnitt einer Schnittstelle. Die Organismen im Designsystem sind eine Gruppe von Molekülen. Das Suchmolekül, das von einer Gruppe von Atomen erzeugt wird, kann mit einem anderen Molekül kombiniert werden, das eine vollständige Seitennavigation erstellt, um einen Organismus zu bilden.
Die Organismen können ähnliche oder unterschiedliche Molekültypen haben. Sie können ein Suchformular oder ein Logo-Bild usw. sein.

Vorlagen
Die Analogie zur Chemie endet hier. Sie haben gerade etwas über die grundlegende Struktur eines Designsystems gelesen, d. h. die Atome, Moleküle und Organismen. Sehen wir uns nun an, wie sie verwendet werden können, um ein konsistentes Produkt zu erstellen.
An diesem Punkt sehen wir, wie das Design zusammenkommt, um Seiten zu bilden. Vorlagen artikulieren die Inhaltsstruktur des Designs und platzieren Komponenten in einem Layout. Bei der Erstellung eines Designsystems ist es wichtig zu sehen, wie die Komponenten aussehen und funktionieren, wenn sie zusammengefügt werden. Sie erstellen im Grunde ein Skelett einer Seite. Ein wichtiges Merkmal von Vorlagen ist, dass sie sich trotz des Endprodukts auf die Inhaltsstruktur der Seite konzentrieren.

Seiten
Seiten zeigen, wie die Benutzeroberfläche aussieht, wenn alles an seinem Platz ist.
Diese Phase ist die wichtigste und konkreteste von allen. Wir sind in der Lage zu verstehen und zu sehen, wie die Seite aussieht, wenn echte Inhalte angewendet werden und ob alles wie geplant aussieht und funktioniert.

Warum atomares Design?
Atomares Design beinhaltet das Aufbrechen einer Website in die Elemente, über die wir gerade gesprochen haben, und dann das Bilden einer Website. Nachdem wir sie nun verstanden haben, wollen wir verstehen, warum atomares Design verwendet werden sollte und wie es uns das Leben erleichtert.
Mischen und Anpassen von Komponenten
Wenn Komponenten aufgeschlüsselt werden, wird es für Sie einfacher zu verstehen, welcher Teil der Website wiederverwendet und gemischt werden kann, um Moleküle und Organismen zu bilden.
Erstellen eines Styleguides
Wenn Sie Ihre Website gemäß den Richtlinien für atomares Design erstellt haben, können die Atome und Moleküle, die vor dem Erstellen der Website erstellt wurden, als grundlegender Styleguide dienen.
Konsistenter Code
Die Wahrscheinlichkeit, doppelten Code zu schreiben, wird durch atomares Design reduziert. Es wird auch einfacher zu verstehen, welche Komponenten für verschiedene Teile der Website verwendet werden.
Verständliches Layout
Die Dokumentation von Atomen, Molekülen und Organismen und wo sie verwendet werden, macht es einfach zu verstehen, was jeder Teil des Codes darstellt. Das Beste daran ist, dass es viel einfacher ist, einem neuen Entwickler die Codebasis zu erklären.
Schnelles Prototyping
Das Erstellen einer Liste von Elementen vor dem Start der Website-Erstellung hilft Ihnen, Seiten sofort zu erstellen, indem Sie die Elemente der Seite kombinieren.
Weniger Komponenten
Wenn der Website-Ersteller eine Liste aller Atome und Moleküle hat, wird er eher die vorhandenen Elemente verwenden, als neue zu erstellen.
Einfache Aktualisierung und Entfernung
Da sich jeweils nur ein Atom, Molekül oder Organismus ändert, ist es einfacher, eine Aktualisierung über alle anderen Instanzen der Website hinweg durchzuführen. Auf die gleiche Weise wird die Entfernung unerwünschter Komponenten einfach.
Implementierung von atomarem Design
Um mit dem atomaren Design zu beginnen, müssen Sie jeden Teil davon verstehen und in die grundlegenden Elemente unterteilen, die Atome, Moleküle und Organismen sind. Sie können jederzeit mit der Durchführung eines Audits beginnen. Dies hilft Ihnen, Unstimmigkeiten und Bereiche zu untersuchen, in denen es mangelt. Dies stellt sicher, dass Sie und Ihr Team mit der Struktur der Website vertraut sind.
Nachdem Sie das Audit durchgeführt haben, suchen Sie nach einer Plattform, auf der Sie Ihr Designsystem erstellen können. Nehmen Sie die Hilfe der Entwickler in Anspruch, um mehr darüber zu erfahren, welche Tools effizienter sind. Stellen Sie sicher, dass das von Ihnen gewählte Tool für alle im Team leicht zugänglich ist. Tools, die helfen werden:
Nachdem Sie nun ein gutes Verständnis des Designsystems und seiner Prinzipien haben, können Sie mit dem Aufbau Ihrer Website beginnen. Beginnen Sie mit der stückweisen Konstruktion von Komponenten und vergessen Sie nicht, zu dokumentieren, für welche Seite jede Komponente bestimmt ist. Lesen Sie mehr über Webkomponenten und komponentenbasierte Entwicklung, um mehr zu erfahren.
Fazit
Das atomare Design bietet eine klare Methodik für die Erstellung eines Designsystems. Es stellt sicher, dass wir mit unseren Kreationen explizit sind und dass unsere Designs besser verwaltbar und konsistenter sind und dass die Benutzeroberfläche schneller ist als je zuvor. Für eine schnellere und effizientere Benutzeroberfläche für Ihre Website kontaktieren Sie uns unter [email protected]
Abonnieren
Verwandte Blogs
UX Best Practices für Website-Integrationen

Website-Integrationen entscheiden darüber, ob Nutzer:innen auf einer Website bleiben oder sie verlassen. Das habe ich…
Wie Design Thinking als Problemlösungsstrategie dient?

Das Konzept des Design Thinking erfreut sich heutzutage wachsender Beliebtheit, da es von Menschen in verschiedenen…
10 große Herausforderungen bei einer agilen Transformation

Es ist längst kein Geheimnis mehr, dass Agile als Reaktion auf die verschiedenen Bedenken entstanden ist, die die…




