
Wenn wir eine Bibliothek betreten, ist es nicht sehr schwierig, das Buch zu finden, das wir lesen möchten. Das liegt daran, dass Bibliotheken ihre Bestände auf verschiedene Weise katalogisieren und organisieren, z. B. nach Themen, Genre usw.
In ähnlicher Weise ist ein Designsystem eine Klassifizierung von Komponenten und hilft einem Unternehmen, ein hervorragendes Benutzererlebnis zu schaffen und seine Marke zu stärken. Die Hauptidee eines Designsystems ist es, einem Unternehmen zu helfen, eine gut gepflegte Bibliothek zu haben und Zeit für kommende Projekte zu sparen.
Designsysteme sind eine Sammlung von Prinzipien, Einschränkungen und Regeln, die in Design und Code implementiert werden. Sie erfüllen unterschiedliche Funktionen und sorgen für eine kohärente und systematische Ordnung in Systemen, von einer Schaltfläche bis hin zu Single-Page-Anwendungen. Der Geschäftswert der User Experience ist weithin anerkannt und geschätzt.
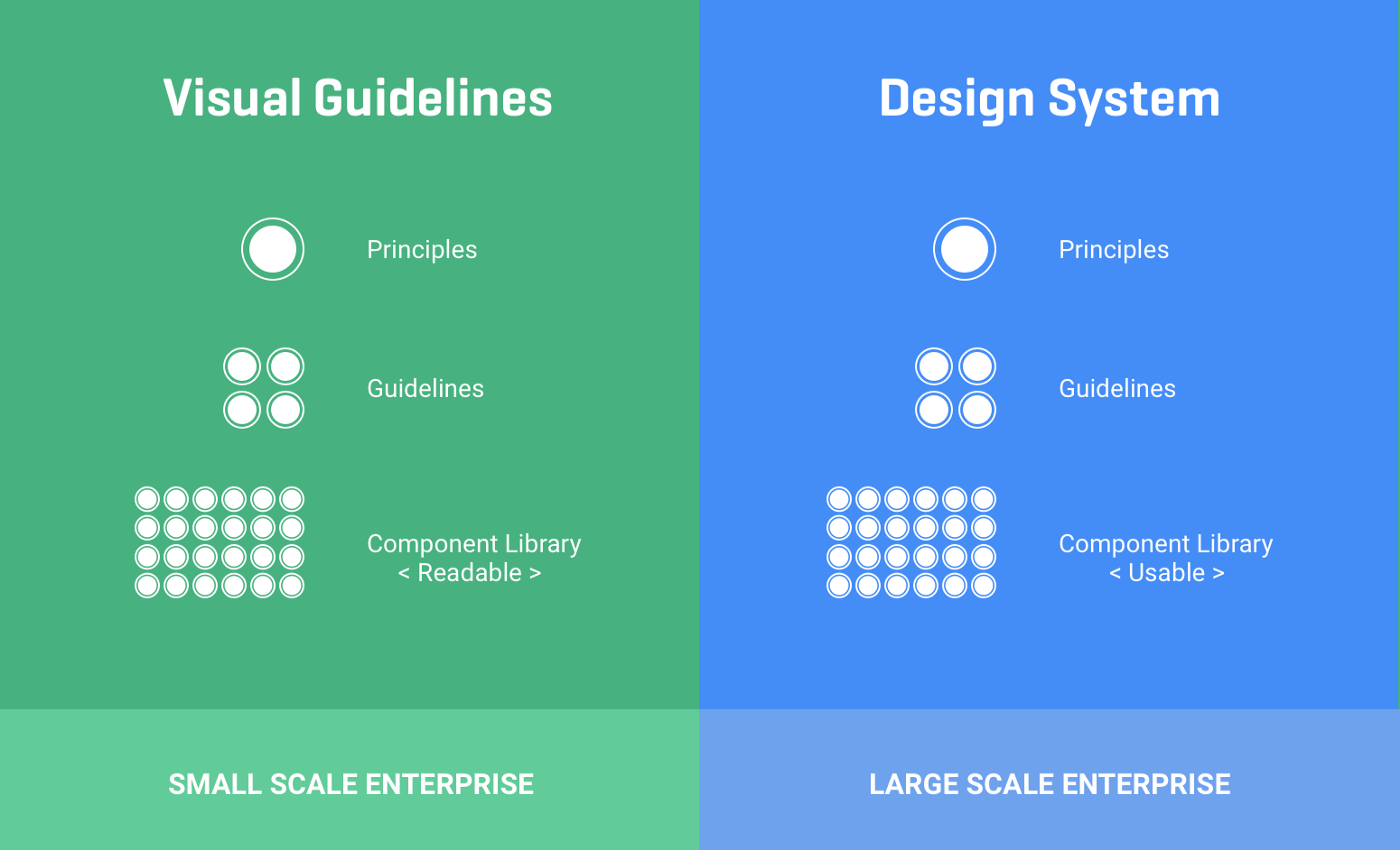
Visuelle Richtlinien vs. Designsystem
Man sollte ein Designsystem nicht mit visuellen Richtlinien verwechseln. Ein Designsystem ist etwas komplexer, während visuelle Richtlinien einfach zu erstellen und auch ausreichend sind, um die Entwicklung eines kleinen Teams zu unterstützen. Es ist wichtig, die Kultur, die Geschäftsrichtung, die Zielgruppe und die grundlegende Architektur zu kennen, sowohl für den Aufbau eines Designsystems als auch für visuelle Richtlinien.

Eines der besten Beispiele für ein Designsystem ist Atlassian. Es schafft unkomplizierte und schöne Erlebnisse, indem es eine durchgängige Designsprache bietet. Die Grundlage seines Brandings bilden Persönlichkeit, Schreibstil und Typografie. Ein weiteres gutes Beispiel ist Carbon. Es ist das Open-Source-Designsystem von IBM. Das System verfügt über Design-Tools, funktionierende Codes und Ressourcen sowie eine lebendige Community von Mitwirkenden.
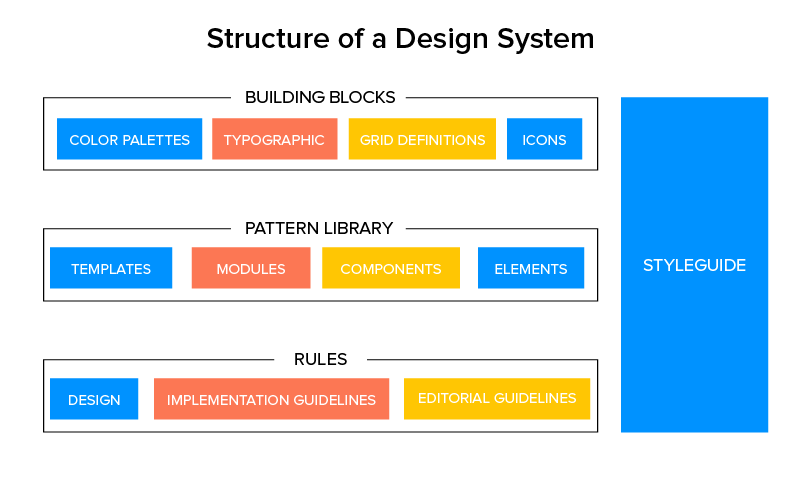
Struktur eines Designsystems
Ein Designsystem ist ein Prozess, nicht das Ergebnis. Das Designsystem muss ausgewogen, skalierbar und konsistent sein. Die Teamproduktivität steigt, wenn sowohl Designer als auch Entwickler die gleichen verfügbaren Komponenten verwenden.
Die Struktur eines Designsystems beschleunigt den Designprozess und macht ihn einfacher. Es ist wie ein Regelwerk für das Designsystem und ist in drei Kategorien unterteilt:

Bausteine: Zu den Bausteinen eines Designsystems gehören Farbpaletten, Typografie, Rasterdefinitionen und Icons. Dies sind die grundlegenden Bausteine eines Designsystems.
Pattern Library: Sie ist die Unterkomponente des Designsystems. Dies sind die Teile eines Designsystems, die wiederverwendet und wiederholt werden können.
Regeln: Sie helfen, konsistent und auf eine Weise zu gestalten, die hilft, die Herausforderungen zu lösen, die im Prozess auftreten.
Der Bedarf an Designsystemen
„Designsysteme bieten eine praktische, zentralisierte und sich entwickelnde Karte der bekannten Produktgebiete einer Marke mit Richtungspfeilen, die Ihnen helfen, neue Regionen zu erkunden.“
- Chris Messina
Ein Designsystem bietet eine gemeinsame Plattform zum Teilen, Zusammenarbeiten und Erstellen eines bewussten Ergebnisses. Designsysteme ermöglichen eine vorhersehbare und konsistente Benutzererfahrung und entwickeln sich gleichzeitig mit einem Produkt weiter, wenn neue Technologien und Plattformen miteinander verwoben werden.
Nachdem wir uns nun der Bedeutung eines Designsystems bewusst sind, werfen wir einen Blick auf einige Vorteile eines Designsystems:

Da ein Designsystem ein Produkt schneller erstellt, sparen die Entwickler und Designer viel Zeit, die sie in andere Bereiche investieren können. Unternehmen sollten versuchen, mehr Zeit in das Verständnis der Bedürfnisse der Benutzer zu investieren. Außerdem spart es langfristig sowohl Zeit als auch Geld.
Für die Teams ist es einfacher, zusammenzuarbeiten und Wissen auszutauschen, da sie Zugriff auf ein gemeinsames System haben. Auch der Onboarding-Prozess der neuen Mitarbeiter wird mit einem ausgewogenen Designsystem einfacher.
Der Produktwert steigt mit einer besseren User Experience. Außerdem spielt ein Designsystem eine wichtige Rolle bei der Steigerung der Markenbekanntheit.
Wenn Zeit in die Erstellung großartiger Designs und die Pflege des Systems investiert wird, führt dies zu sauberen Codes und einfach zu verwaltenden Design-Assets.
Strategie zum Aufbau eines Designsystems in großem Maßstab
Es gibt ein paar Schritte, die notwendig sind, wenn Sie Ihr System in großem Maßstab entwerfen.
Vorausplanen
Beim Aufbau eines Designsystems ist es offensichtlich, einen Spielplan zu haben. Ein Designsystem, das nicht im Voraus geplant wird, kann Sie in Schwierigkeiten bringen. Daher ist es wichtig, eine Reihe von Zielen für den Aufbau Ihres Designsystems zu definieren. Jedes Unternehmen hat seine eigene branchenspezifische Herausforderung, daher ist es notwendig, die Situation zu bewerten und die Möglichkeiten zu erkunden. Das Hauptmotiv sollte darin bestehen, ein skalierbares und konsistentes Designsystem aufzubauen.
Bewusstsein schaffen
Es ist wichtig, dass Sie sicherstellen, dass jeder in Ihrem Unternehmen den Wert eines Designsystems versteht. Bringen Sie Ihrem Team also bei, was ein Designsystem ist und welchen Wert es für das Unternehmen und die User Experience hat.
Nachdem Sie sich entschieden haben, ein Designsystem aufzubauen, können Sie auch jemanden, der bereits in diesem Bereich gearbeitet hat, in die Idee des Aufbaus eines Designsystems einbeziehen.
UI/UX-Audits durchführen
Durch die Durchführung eines UI/UX-Audits erhalten Sie ein klares Verständnis dafür, mit wem und was Sie arbeiten. Dieser Prozess kann etwas zeitaufwändig sein, aber er wird Ihnen helfen, herauszufinden, warum die Retentionsraten und Konversationen möglicherweise niedrig sind und wie Sie das Onboarding verbessern können.
Einfach halten
Das Designsystem sollte einfach und leicht verständlich sein. Es ermöglicht allen, die mit dem Produkt und dem Projekt verbunden sind, ein besseres Verständnis zu haben und schnell die gleiche Sprache zu sprechen. Es hilft auch, die Zukunft des Designsystems in Abhängigkeit von den Bedürfnissen der Produktteams zu gestalten.
Zusammenarbeiten
Ein Designsystem sollte eine Umgebung schaffen, in der sich jeder leicht einbringen kann. Es muss sicherstellen, dass die höchsten Standards der Marke die Designer und Entwickler befähigen. Ein Designsystem sollte nicht als Kontrollinstrument betrachtet werden.
Dokumentation
Die Dokumentation ermöglicht es den Benutzern, konsistente und schnelle Entscheidungen zu treffen, was sie zu einem Muss für ein Designsystem jeder Größenordnung macht. Beispiele aus dem wirklichen Leben, Do's and Don'ts, alternative Lösungen, Best und Bad Practices, verwandte Themen sind einige der Dinge, die Sie Ihrer Dokumentation hinzufügen können.
Fallstudie
Für die US-Regierung wurde ein groß angelegtes Designsystem entwickelt. Werfen wir einen Blick auf die Herausforderungen und Ergebnisse des Designsystems.
Zunächst versuchten sie, die Probleme zu verstehen, mit denen die Benutzer konfrontiert waren. Das Problem stellte sich als inkonsistente User Experience auf den Websites der Regierung heraus.
Also beschlossen sie, einen gemeinsamen Satz von Tools zu erstellen, um effektive, konsistente und einfach zu bedienende Regierungswebsites bereitzustellen. Zwanzig Designer und Entwickler von verschiedenen Orten versammelten sich, um an dem Problem zu arbeiten. Sie begannen damit, Komponenten auf den Websites der Regierung zu kategorisieren und versuchten zu verstehen, welche Komponenten diese Websites gemeinsam hatten.

Die Mitglieder des User Experience Teams recherchierten, testeten Komponenten und erstellten Wireframes.
Sie wollten, dass die User Experience sowohl modern als auch zugänglich ist. Sie betrachteten drei Stile: Modern American, clean and classic, Inspiring and empowering.
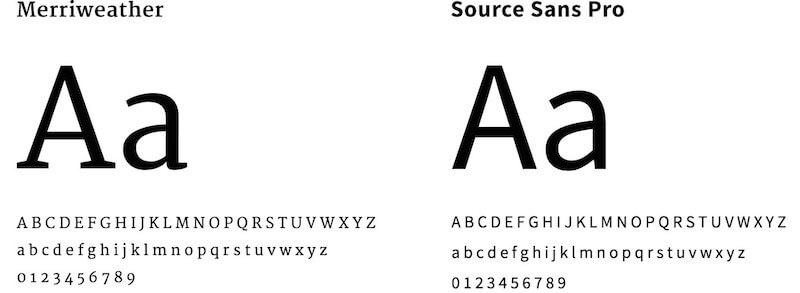
Nachdem der Stil definiert war, begannen die Benutzer zu erforschen, wie die Typografie aussehen sollte. Die gewählten Schriftarten waren: Source Sans Pro und Merri Weather.

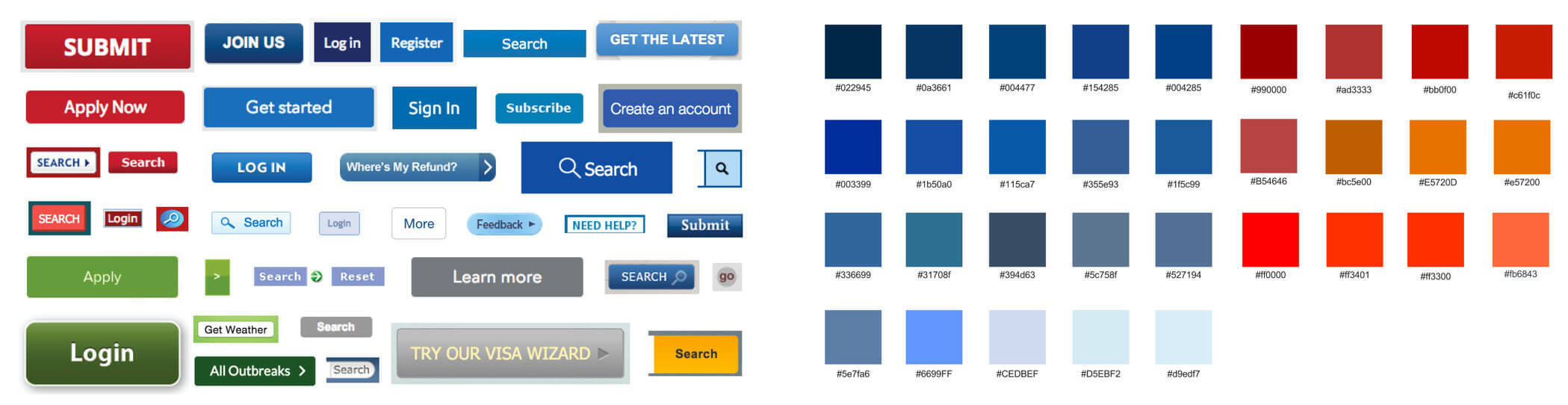
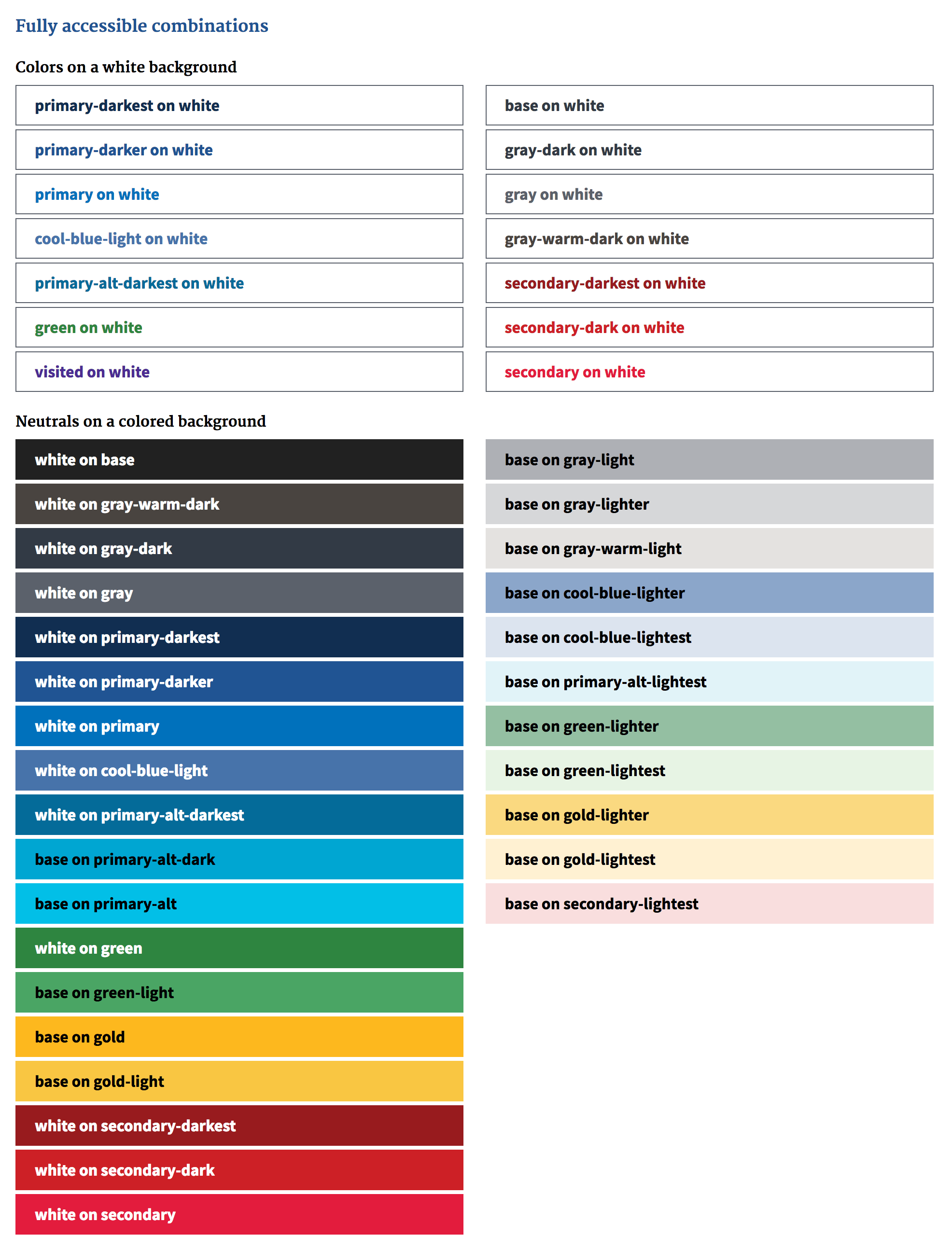
Für den nächsten Schritt mussten sie die Farben festlegen. Da Regierungswebsites für jeden mit einer Behinderung zugänglich sein müssen, war es wichtig, genügend Kontrast zwischen Text und seiner Hintergrundfarbe aufrechtzuerhalten.

Das letzte Puzzleteil, um den gesamten Prozess abzuschließen, war, wie diese Elemente im Raum fließen und eine Struktur bieten würden. Typografie, Raum und Farben sind wesentliche Bestandteile des Designsystems, die verwendet werden, um Komponenten wie Schaltflächen, Navigation und Formulare zu erstellen.
Die U.S. Web Design Standards wurden als visueller Styleguide und UI-Komponentenbibliothek mit dem Ziel eingeführt, eine gemeinsame Designsprache für Regierungswebsites an einem Ort zu schaffen.
Fazit
Ein gesundes Designsystem erleichtert die Skalierung von Designkomponentenmustern und mit einem wachsenden Designteam. Wenn Ihre Marke also schon lange ohne ein Designsystem läuft, ist es jetzt an der Zeit, eines zu erstellen. Und wir sind sicher, dass es sich langfristig definitiv auszahlen wird!
Abonnieren
Verwandte Blogs
UX Best Practices für Website-Integrationen

Website-Integrationen entscheiden darüber, ob Nutzer:innen auf einer Website bleiben oder sie verlassen. Das habe ich…
Wie Design Thinking als Problemlösungsstrategie dient?

Das Konzept des Design Thinking erfreut sich heutzutage wachsender Beliebtheit, da es von Menschen in verschiedenen…
10 große Herausforderungen bei einer agilen Transformation

Es ist längst kein Geheimnis mehr, dass Agile als Reaktion auf die verschiedenen Bedenken entstanden ist, die die…




