
Barrierefreiheit zielt darauf ab, Dinge für Menschen mit unterschiedlichen körperlichen Eigenschaften immer verständlicher und nutzbarer zu machen. Nicht jeder wird mit den gleichen visuellen Fähigkeiten oder der gleichen Anzahl aktiver Finger geboren. Manche Menschen haben Defizite in bestimmten Bereichen, und die Technologie soll von vielen genutzt werden können. Dies soll Personen mit visuellen, motorischen, auditiven, Sprach- oder kognitiven Beeinträchtigungen einschließen.
Einige erschreckende Statistiken
Laut einem Bericht der Vereinten Nationen selbst leben weltweit fast 1 bis 1,3 Milliarden Menschen mit Behinderungen. Das ist erschreckend. Das ist fast die Bevölkerung Chinas – 1,39 Milliarden – und fast das Vierfache der Bevölkerung der Vereinigten Staaten von Amerika. Tatsächlich sind Menschen mit Behinderungen die größte Minderheit der Welt.

Laut Interactive Design Foundation können sich Behinderungen von Geburt an, durch Alterung oder durch zufällige oder gesundheitsbedingte Ereignisse entwickeln. Im Durchschnitt verbringen Menschen ab 70 Jahren acht Jahre als Menschen mit Behinderungen. Da die Babyboomer, die in den Jahren nach dem Zweiten Weltkrieg geboren wurden – etwa zwischen 1946 und 1964 – älter werden, sehen wir einen zunehmenden Bedarf an barrierefreien digitalen Lösungen.
Wie können Sie die Barrierefreiheit im UX-Design verbessern?
Sie müssen Personas segmentieren, um über eine umfassende Barrierefreiheit nachzudenken. User Personas sind Schlüsselelemente jeder kleinen bis großen Barrierefreiheitsdesignarbeit. Personas sind grundlegend für UX-Designprojekte. Wenn wir Barrierefreiheitsdesign in den UX-Prozess integrieren wollen, ist eine der besten Methoden, eine Persona mit einer Behinderung zu haben.
Laut den Centers for Disease Control and Prevention (CDC), dem führenden nationalen Institut für öffentliche Gesundheit der Vereinigten Staaten, kann eine Person mit einer Behinderung Schwierigkeiten mit Folgendem haben:
- Sehbehinderung – Eine 50-jährige Rentnerin mit Sehverlust aufgrund von Diabetes – die Behinderung der Frau ist krankheits-/altersbedingt.
- Bewegung – Bewegung kann für einige ältere Menschen, aber auch für einige junge Menschen ein großes Problem sein.
- Denken – Kognitives und taktisches Denken ist ein Segen, der nicht jedem zuteil wird.
- Erinnern – Vergesslichkeit ist ein weit verbreitetes Problem in verschiedenen Regionen der Welt.
- Lernen – Schnelles oder spontanes Lernen ist ebenfalls ein Glücksfall, der nicht jedem vergönnt ist. Manche leiden unter der Unfähigkeit, rechtzeitig zu begreifen.
- Kommunikation – Nicht richtig kommunizieren zu können, ist ebenfalls ein Problem.
- Hören – Hörgeräte sind in jedem Markt auf dem Vormarsch, bieten aber nicht das genaue Hörerlebnis.
- Psychische Gesundheit – Menschen leiden unter Borderline-Depressionen, Konzentrationsstörungen und verschiedenen psychischen Problemen, die in der Gesellschaft nicht so gut diskutiert werden.
Fügen Sie genügend Farbkontrast hinzu
Laut dem World Wide Web Consortium (W3C) sollte das ideale Kontrastverhältnis zwischen Texten und ihrem Hintergrund mindestens 4,5 zu 1 betragen, da es der Konformitätsstufe AA entspricht. Wenn Sie die Schriftgröße erhöhen – sie größer oder fetter machen – werden die Verhältnisse besser, da diese Schriftarten aufgrund ihres durchschnittlich kontrastierenden Hintergrunds leichter zu lesen sind. Wenn Ihre Schriftart mindestens 16-18 Punkt oder 13 Punkt fett ist, sinkt das Kontrastverhältnis erheblich.

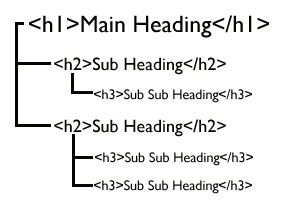
Verwenden Sie immer Header-Tags in einer logischen Reihenfolge
Betrachten Sie die verschiedenen Abschnitte der Landingpages nicht getrennt, da sie keine getrennten Einheiten sind, sondern eher kontextuell gebunden sind und als Ganzes zusammenarbeiten. Anstatt Header-Tags zufällig direkt nach Absatzenden zuzuweisen, denken Sie über den Inhalt nach: Verdient er es, ein Header zu sein, ist er genauso wertvoll wie die restlichen Header? Header-Tags, die nicht richtig verwendet werden, können Ihrer Kontextualität und letztendlich der Leserschaft großen Schaden zufügen. Dies wird sich auch auf Ihre Barrierefreiheit auswirken, wenn ein grundlegender Standard nicht erfüllt wird.

Versuchen Sie immer, CTAs selbsterklärend und ohne Text verständlich zu halten

- Eine grundlegende Funktion von Screenreadern ist das Vorlesen aller Links auf einer Seite. Wenn eine Seite denselben Text für Links verwendet, die unterschiedliche Dinge tun, z. B. „hier klicken“, kann die Navigation unglaublich schwierig sein.
- Versuchen Sie immer, CTAs lauter zu gestalten und nicht kontrastreich vom Hintergrund abzuheben. Das Problem ist, dass Sie es super laut machen müssen, um ein gutes Ergebnis bei Ihren Klickraten zu erzielen, aber Sie müssen es auch zugänglicher klingen lassen und nicht nur laut.
- Sie sollten leicht voneinander zu unterscheiden sein.
- Sie sollten auf der jeweiligen Landingpage ausreichend reaktionsschnell sein, wenn man mit der Maus darüberfährt, tippt oder klickt, da diese Aktionen auf jeder Art von Landingpage besonders sind.
- Die Farbe Ihrer Schaltflächen sollte nicht sehr kontrastreich sein, z. B. wird Rot mit Wut assoziiert oder es ist bekannt, dass es eine abstoßende Farbe ist. Sie sollte auch gut mit der Farbe im Hintergrund kontrastieren.
Angenommen, es gibt 3 Links oder CTAs auf einer Seite, versuchen Sie, ihnen eine gewisse Einheitlichkeit in Bezug auf Farbe, Form oder Größe zu geben und verwenden Sie auch dieselbe Schriftart für alle Ihre CTAs, um sie zugänglicher zu machen. Ein Beispiel für eine schlechte CTA-Kopie sind 3 CTAs, die von Natur aus unterschiedliche Dinge tun und denselben Text in sich verwenden, was nicht bedeutet, dass sie sich visuell sehr unterscheiden müssen, nur die Kopie des Textes kann sehr unterschiedlich sein.
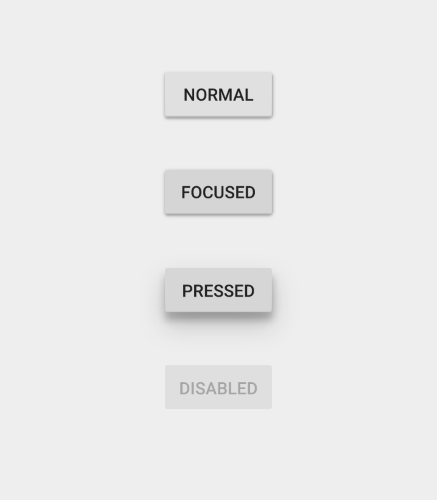
Designen Sie brauchbare Fokus-Zustände
Die Elemente, die fokussierbar sein sollten, sind Links, Formularfelder, Widgets, Schaltflächen und Menüelemente. Sie müssen einen Fokusindikator haben, der sie von den Elementen um sie herum unterscheidet. Die sich ändernden Zustände zwischen Elementen und anderen Dingen müssen erkannt und entsprechend behandelt werden. Genau wie das Beispiel für sich ändernde Zustände zwischen Schaltflächen unten:

Die Textgröße und die Farbverhältnisse sollten zugängliche Kombinationen ergeben
Eine der einfachsten Möglichkeiten, Ihre Designs an die WCAG anzupassen, ist die Verwendung starker Farbkontraste. Der WebAim Color Contrast Checker ist eines meiner Lieblingswerkzeuge, um dies zu erreichen. Er ist großartig, wenn Sie eine Farbpalette von Grund auf neu erstellen oder wenn Sie mit einer vorhandenen Palette arbeiten und ein ergänzendes, webzugängliches Farbset erstellen müssen.
Machen Sie es sich zur Gewohnheit, Alt-Text für Bilder bereitzustellen
Für Bilder sollte Alt-Text bereitgestellt werden, damit Benutzer von Screenreadern die Botschaft verstehen können, die durch die Verwendung von Bildern auf der Seite vermittelt wird. Dies ist besonders wichtig für informative Bilder wie Infografiken.
Aktive Bilder, dekorative Bilder und informationsreiche Bilder sind alle Bildtypen, mit denen wir in jeder Form von Inhalten zu tun haben, lassen Sie uns darüber sprechen.
Hier sind einige bewährte Verfahren für Alt-Texte:
Jedes Bild sollte ein Alt-Bild enthalten. Das Bild, das keinen Alt-Text enthält, wird Ihre Barrierefreiheitspraxis ruinieren, wenn es übersehen wird.
Der Alt-Text sollte das Element oder die Informationen beschreiben, die im Bild angezeigt werden, nicht die Farbe oder andere Elemente des Bildes.
- Aktive Bilder – Bilder, die aktiv am Kontext teilnehmen, z. B. ein Bild einer Person oder einer Aktivität, die im Bild dargestellt wird. Sie sollten beschreibenden Alt-Text für solche Bilder bereitstellen, einen Alt-Text, der alles vermittelt, was im Bild getan wird.
- Dekorative Bilder – Geben Sie im Alt-Text an, dass das Bild nur zu dekorativen Zwecken verwendet wird und keine zusätzlichen hilfreichen Informationen liefert. Dies soll sicherstellen, dass die Benutzer nicht das Gefühl haben, dass ihnen aufgrund ihrer mangelnden Fähigkeit, optimal auf Inhalte zuzugreifen, viele Informationen entgehen.
- Informationsreiche Bilder: Stellen Sie für solche Bilder bitte eine prägnante Zusammenfassung bereit, natürlich nicht als Alt-Text, da dies das Zeichenlimit überschreiten würde. Fügen Sie einfach die präzise Zusammenfassung hinzu, die die Informationen aus der Infografik in Textzeichen umwandelt und von Menschen mit Behinderungen leicht abgerufen und gelesen werden kann.
Die wichtigsten Erkenntnisse
Als Designer müssen Sie die Barrierefreiheit in UX-Projekten planen und gestalten. Wir haben die Verantwortung, nicht nur gegenüber unserem Beruf, sondern auch gegenüber unseren Benutzern und der Gesellschaft, barrierefreie digitale Lösungen zu entwerfen.
Abonnieren
Verwandte Blogs
UX Best Practices für Website-Integrationen

Website-Integrationen entscheiden darüber, ob Nutzer:innen auf einer Website bleiben oder sie verlassen. Das habe ich…
Wie Design Thinking als Problemlösungsstrategie dient?

Das Konzept des Design Thinking erfreut sich heutzutage wachsender Beliebtheit, da es von Menschen in verschiedenen…
10 große Herausforderungen bei einer agilen Transformation

Es ist längst kein Geheimnis mehr, dass Agile als Reaktion auf die verschiedenen Bedenken entstanden ist, die die…