In der Welt der sozialen Medien folgen wir alle gerne neuen Trends. Wir halten uns über neue Modetrends, Songs, Filme und angesagte Orte auf dem Laufenden.
Wie andere Trends bringt auch die Welt der Technologie jedes Jahr Veränderungen mit sich und unterstützt Unternehmen dabei, mit neuen Innovationen Herausforderungen zu meistern und erfolgreich zu sein. Um wettbewerbsfähig zu bleiben, müssen Unternehmen mit den Technologietrends Schritt halten.
Ein wesentliches Element des technologischen Fortschritts ist die Webentwicklung, die Unternehmen beim Aufbau ihrer Website unterstützt. Doch was sind diese Technologietrends? Sind sie unseren Social-Media-Trends ähnlich oder etwas ganz anderes?
Dieser Artikel gibt Ihnen einen genaueren Einblick in die neuen Trends der Webentwicklung im Jahr 2022.
Trends, die wir besprechen werden:

Progressive Web-Anwendungen für ein nahtloses Nutzererlebnis auf Mobilgeräten
Progressive Web-Anwendungen, kurz PWA, sind äußerst wertvolle Techniken, die es ermöglichen, Inhalte über einen mobilen Browser anzuzeigen, Websites schnell zu laden und sogar offline zu nutzen. PWAs bilden das In-App-Erlebnis innerhalb eines Browsers nach und eröffnen Entwicklern neue Möglichkeiten.
PWAs sind für ihre Zugänglichkeit und Zuverlässigkeit bekannt, da sie von jedem Gerät aus und überall aufgerufen werden können, ohne dass eine separate App heruntergeladen werden muss.
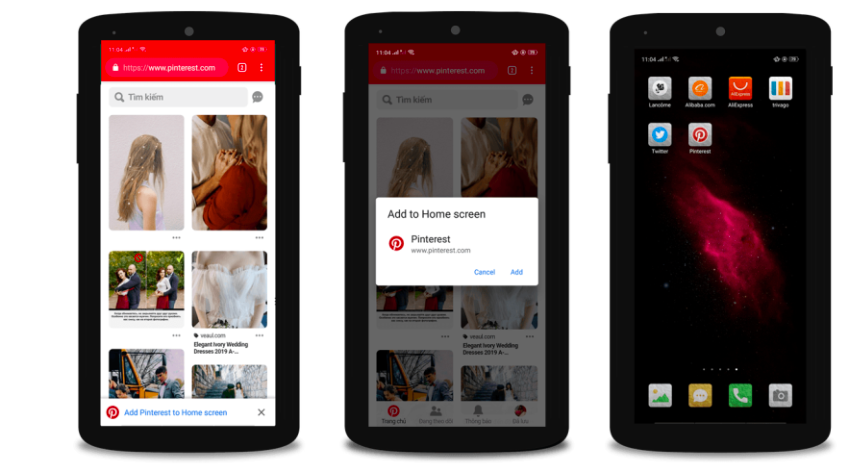
Ein Beispiel für eine PWA ist Pinterest.. Die Anwendung analysierte, dass die Nutzung durch nicht authentifizierte mobile Nutzer zugenommen hatte und ihre langsame Web-Erfahrung nur 1 % der Nutzer zu Registrierungen, Logins und App-Installationen führte. Dies veranlasste sie, in PWAs zu investieren.

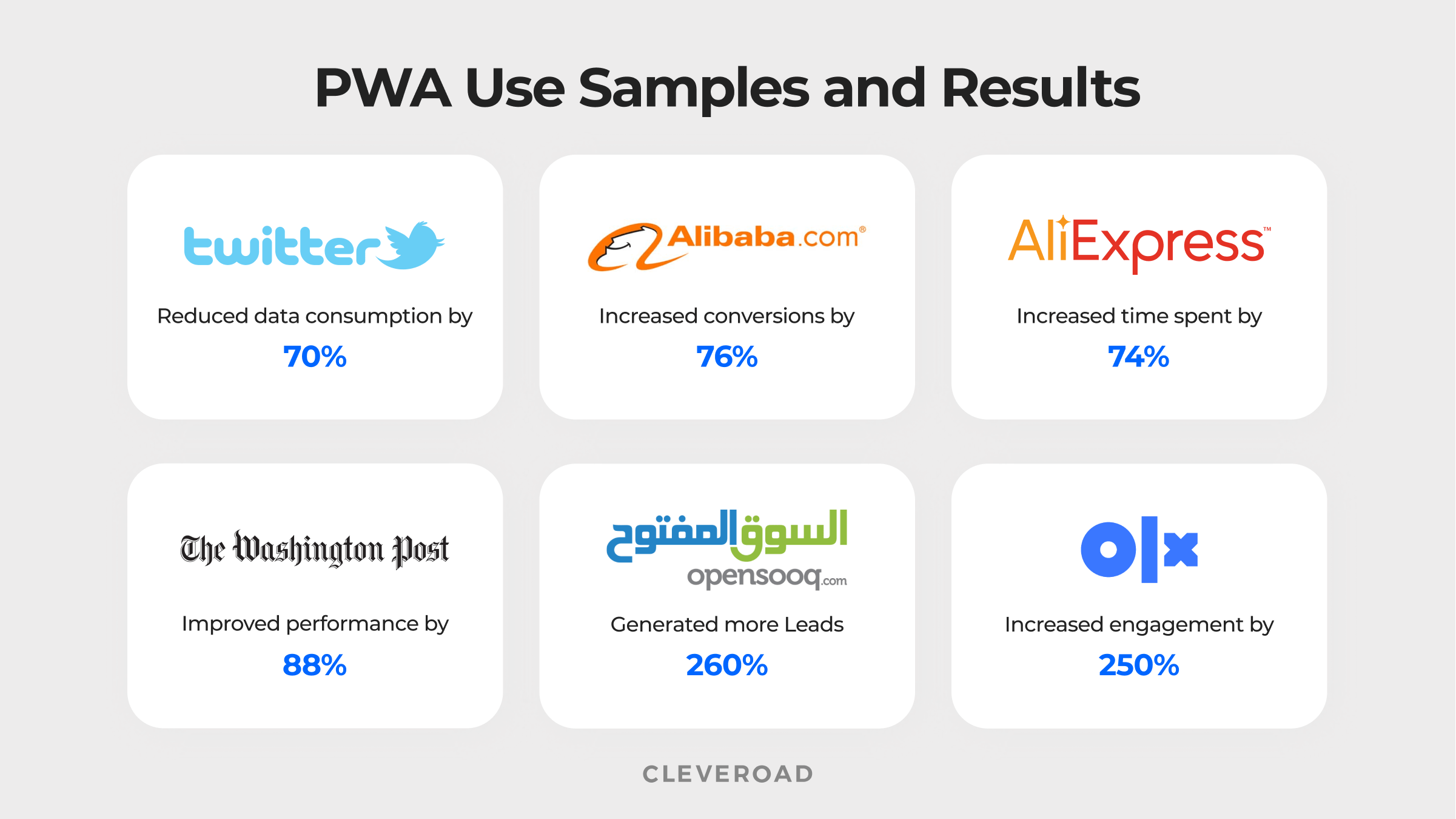
Erfahren Sie mehr in diesem Leitfaden zu progressiven Web-Anwendungen und deren Implementierung.Hier sind weitere Beispiele für verschiedene Online-Plattformen, die PWAs für Konversionen und Verbesserungen nutzen.

KI und ML auf dem Vormarsch
Künstliche Intelligenz und Maschinelles Lernen beschleunigen unser digitales Leben schon seit Langem. Wir sind technologiegetrieben und stets auf der Suche nach maschineller Intelligenz.
Das größte Beispiel für KI sind Chatbots. Viele Unternehmen arbeiten rund um die Uhr in verschiedenen Zeitzonen. Dies ermöglicht es ihnen, Tag und Nacht mit ihren Kunden in Kontakt zu treten. Dafür setzen Unternehmen einen automatisierten virtuellen Assistenten ein, der ihren Nutzern über eine automatisierte Chat-Antwort zur Verfügung steht.
Dieser virtuelle Chat-Assistent hilft bei der Lösung von Nutzeranfragen und bietet sofortige Antworten. Dies trägt maßgeblich dazu bei, menschliche Arbeitszeit und -kraft zu reduzieren und vereinfacht die Dinge für den Kunden.
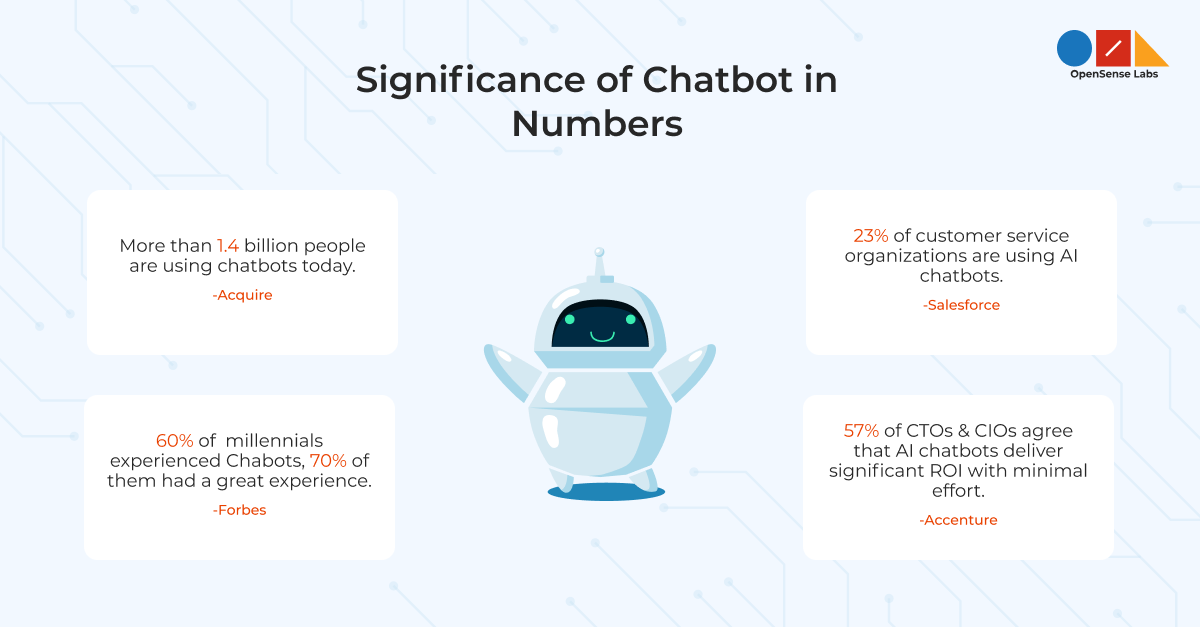
Laut dem Salesforce „State of Service Report“ wurde ein enormes Wachstum von 136 % bei der Einführung von KI-gestützten Chatbots verzeichnet, und es wird auch in Zukunft ein signifikanter Anstieg erwartet.

In der obigen Abbildung sehen Sie, wie Unternehmen Chatbots erfolgreich eingesetzt haben. Erfahren Sie mehr unter:
- Geschäftsmodelle mit KI und Drupal verändern
- AIOps
- Web-Personalisierung mit Drupal und maschinellem Lernen
- Maschinelles Lernen in Continuous Delivery anwenden
- Wie maschinelles Lernen die Personalisierung im großen Maßstab verbessert
Die aufstrebende Kraft der Sprachsuche
Ob Sie Siri für Apple oder die Google-Sprachsuche für Android nutzen – beide Wege überbrücken die Kluft zwischen Mensch und Technologie und führen zu revolutionären Fortschritten in der Tech-Innovation.
Sprachsuchen sind darauf ausgelegt, für Unternehmen schnellere Ergebnisse als Textsuchen zu liefern. Laut aktuellen Statistiken zur Sprachsuche werden monatlich über eine Milliarde Sprachsuchen durchgeführt.
Warum Sprachsuchen von Unternehmen eher genutzt werden, liegt daran, dass:
- Müheloses Erlebnis
- Schnellerer Zugriff auf Website-Informationen
- Alle Funktionen ausführen
- Mehrsprachige Unterstützung
Erfahren Sie mehr:
AMP beschleunigt die Website-Funktionalität
Eine der Techniken für Unternehmen, um UX-Kosten zu sparen und die Reichweite der Website zu erhöhen, ist AMP (Accelerated Mobile Pages). Es ist einer der wichtigen Trends, die von Google ins Leben gerufen wurden und die jedes Unternehmen in der Webentwicklung verfolgen sollte. Ihre Hauptfunktion ist es, die Seitenfunktionalität zu beschleunigen und Nutzer auf der Website zu halten.
AMP trägt zur Verbesserung der wichtigsten Geschäftsmetriken bei, nämlich der Anzahl der Konversionen auf Webseiten. In der heutigen, sich ständig weiterentwickelnden Technologie ist AMP die beste Wahl, um E-Commerce-Seiten, Werbeanzeigen und beeindruckende mobile Erlebnisse zu schaffen, indem Seiten gehostet werden, die sofort geladen werden.
Einige der Vorteile von AMP sind:
- Niedrigere Absprungrate
- Einfache Steigerung der Konversionsrate
- Hilft bei der Steigerung des SEO- und SERP-Rankings
Unterbrechungsfreie Single Page Applications
Ein weiteres Trendkonzept der Webentwicklung, das an Bedeutung gewinnt, sind Single Page Applications (SPAs). Beim Scrollen einer Webseite wartet niemand gerne zu lange, was den Nutzer verärgert. Um diesen Aufwand zu vermeiden, bieten SPAs schnellere Ladezeiten, da nur der benötigte Inhalt der Seite aktualisiert wird, anstatt die gesamte Seite neu zu laden.
Mit JavaScript-Frameworks und aktiven Online-Nutzern ist SPA die beste Technik, um eine einzelne HTML-Seite im Browser eines Besuchers zu laden und Inhalte bei Bedarf dynamisch zu aktualisieren, ohne die Seite neu zu laden.
Das Konzept der SPA wird von großen Organisationen wie Google, Facebook und Twitter weit verbreitet eingesetzt.
Motion UI zur Steigerung der Seitenproduktivität
Eine Website sollte nicht nur den Fokus auf Seitenladezeiten und Optimierung legen, sondern auch auf das gesamte Nutzererlebnis in Bezug auf das Erscheinungsbild. Visuell ansprechende Websites ziehen mehr Traffic an als weniger attraktive Websites.
Motion UI schafft ein reibungsloses und nahtloses Nutzererlebnis, bei dem der Nutzer leicht erkennen kann, wie er auf der Website navigieren soll. Es hilft, eine intuitive Benutzeroberfläche zu schaffen, die Nutzer anleitet und ihnen zeigt, was zu tun ist und worauf sie sich auf der Seite konzentrieren sollen.
Die Integration benutzerdefinierter Animationen wird durch eigenständige Bibliotheken mit vielen Klassen animierter Komponenten ermöglicht. Motion UI ist eine Methode von CSS-Übergängen, die es Entwicklern ermöglicht, weniger Zeit in die Erstellung zu investieren und Kosten für das Unternehmen zu sparen.
Cloud-Infrastruktur wächst rasant
Während der Pandemie verlagerten viele Unternehmen ihren Fokus auf die digitale Transformation, und die Idee des technologischen Fortschritts erreichte ein neues Niveau. Die beispiellosen operativen Auswirkungen der Pandemie führten Unternehmen dazu, sich dem Cloud Computing zuzuwenden.
Von Bildung bis Gesundheit – jeder Sektor übernahm neue Ideen, um mit der Öffentlichkeit in Kontakt zu treten und zum Wachstum und zur Verbesserung beizutragen.
Laut Gartner wird das weltweite Endnutzer-Spending für öffentliche Cloud-Dienste nach der Covid-19-Krise voraussichtlich um 18,4 % auf insgesamt 304,9 Milliarden US-Dollar im Jahr 2021 ansteigen.
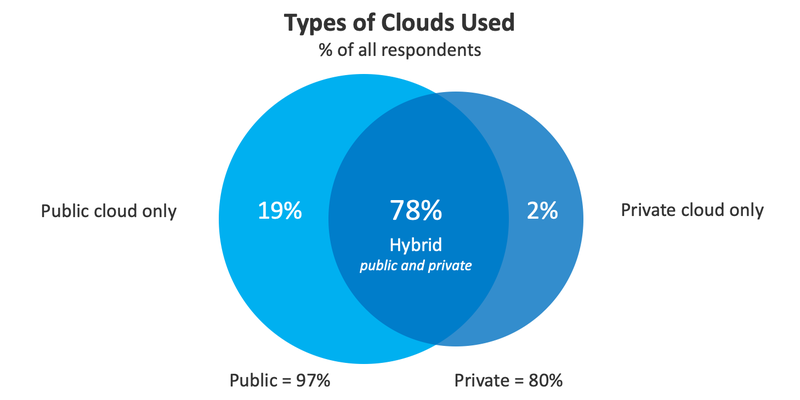
Laut dem „State of the Cloud Report“ von Flexera nutzen 99 % der Unternehmen mindestens eine private oder öffentliche Cloud.

Wie beeinflusst dies die Nutzung im Jahr 2022? Warum ist es ein Trend? Um Systemüberlastungen, Datenverlust und kostspielige Entwicklungen zu vermeiden, wurden von großen Anbietern wie AWS serverlose Algorithmen als Teil des Cloud-Computing-Modells entwickelt.
Trends im Bereich der serverlosen Architektur sind effektiv bei der Minimierung von Entwicklungs- und Supportbudgets, ermöglichen Apps mit hohem Flexibilitätspotenzial und fördern internet-nachhaltigere Anwendungen.
Diese Technologie wurde für die Nutzung funktionaler Dienste entwickelt.
Standardisierung des Dark Mode

Haben Sie schon einmal in den Dark Mode gewechselt?
Manchmal mag es uns etwas seltsam vorkommen, Facebook oder Twitter in den Dark Mode zu schalten, doch er hat in den letzten Jahren immense Popularität gewonnen. Der Dark Mode funktioniert im Grunde so, dass er Ihr Farbschema ändert, indem er hellen Text oder andere UI-Elemente auf einem dunkleren Hintergrund verwendet, um die Augenbelastung bei nächtlicher Nutzung oder in einer dunklen Umgebung zu reduzieren.
Der Zweck des Dark Mode ist es, die Akkulaufzeit zu schonen, und in diesem Modus behält die Benutzeroberfläche die minimalen Farbkontrastverhältnisse bei und bietet eine gute Lesbarkeit.
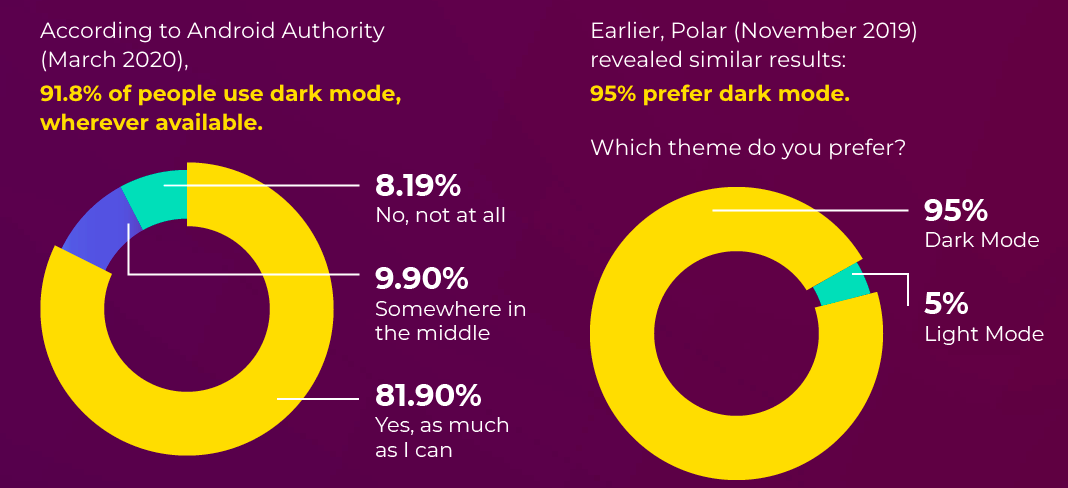
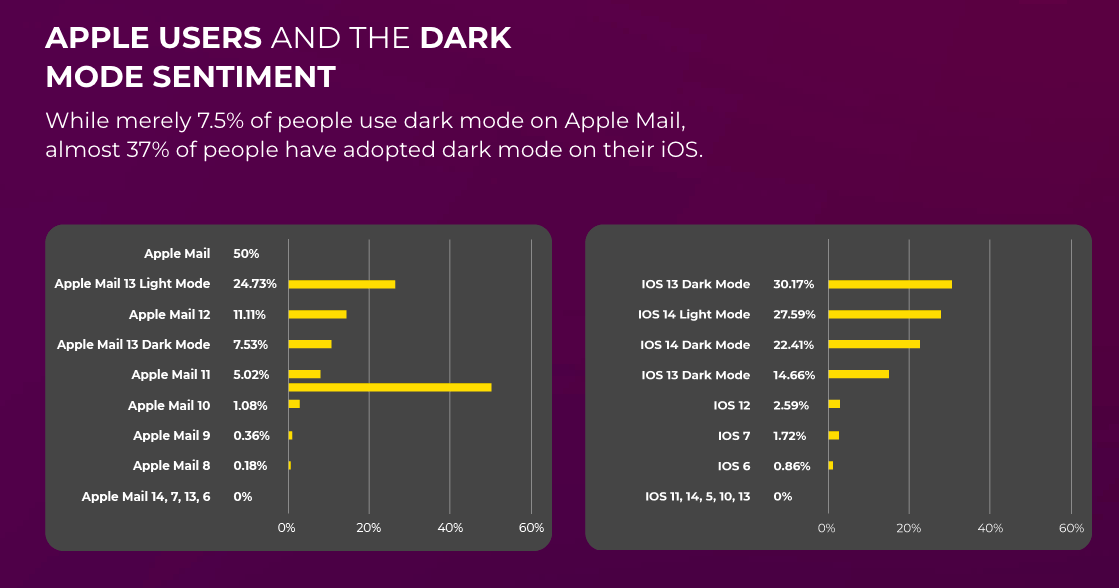
Hier sind zwei Studien, die beleuchten, wie der Dark Mode von Menschen bevorzugt wird.


Google führte seinen Dark Mode im Jahr 2019 ein und Apple im Jahr 2018. Studien zeigen, dass 95 % der Nutzer den Dark Mode für Android-Geräte bevorzugen, während 75 % den Dark Mode in Apple Mail und 37 % auf anderen iOS-Plattformen nutzen.
Wesentliche Notwendigkeit der Cybersicherheit
Wo es einen positiven Aspekt der Technologie gibt, müssen wir auch ihre Kehrseite in Kauf nehmen. Der technologische Fortschritt hat den einfachen Zugang zu Ressourcen ermöglicht, die manchmal in die falschen Hände geraten sind.
Cybersicherheit ist ein solches Anliegen, wenn es um den Schutz von Daten, Netzwerken und die Abwehr von Computermissbrauch geht.
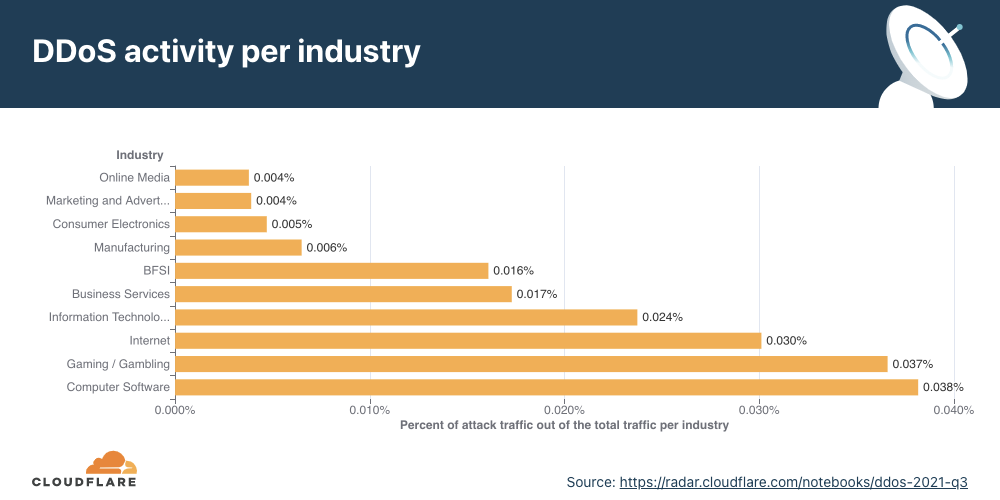
Laut Cloudflares „DDoS Attack Trends for Q3 2021“ haben Internetunternehmen, Computersoftware und der Gaming-/Glücksspielsektor einen immensen Anstieg von 573 % bei Cyberkriminalität verzeichnet.

Angesichts eines solch alarmierenden Anstiegs der Cyberkriminalität hat die Webentwicklung die technologische Lücke in der Cybersicherheit geschlossen und es einfacher gemacht, die Daten und Informationen eines Unternehmens durch Multi-Faktor-Authentifizierung zu schützen.
Die Zwei-Faktor-Authentifizierung verwendet zwei Methoden, um sicherzustellen, dass Sie der richtige Nutzer sind. Es handelt sich im Grunde um eine zweistufige Schutzmethode, die neben Ihrem Passwort zwei Verifizierungsidentifikationen, entweder Gesichtserkennung oder Passcodes, abfragt.
Google Authenticator ist eine der Anwendungen für die Zwei-Faktor-Authentifizierung.
API-First-Entwicklung
Der Bedarf an APIs stieg, als die Nachfrage nach der Verbindung externer Anwendungen und Produkte mit einer bestehenden Anwendung zunahm. Weblösungen müssen auf die Konnektivitätsintegration vorbereitet sein und sich darauf konzentrieren, umständliche, zeitaufwändige Prozesse zu überwinden.
Mit dem API-First-Ansatz können Entwickler ihre Aufgaben erledigen und den Code gleichzeitig bereitstellen, während Nutzer auf die Website zugreifen. Dies hilft, die Kosten zu senken und die Liefergeschwindigkeit zu erhöhen. Lesen Sie mehr über API-First mit Drupal.
- Schnellere Markteinführung bedeutet, dass sich das interne Team auf die Integration konzentrieren kann.
- Verbessertes Kundenerlebnis durch soziale Logins wie Google Kalender etc.
- Reduzierung der Entwicklungskosten durch Integration von Drittanbieter-APIs.
- Erhöhte Anpassungsfähigkeit, indem Unternehmen ihre Dienste mit externen Anwendungen teilen können.

Abonnieren
Verwandte Blogs
Trek n Tech Jahres-Retreat 2025: Eine 7-tägige Workcation von OSL

Die OSL-Familie kam vom 7. bis 13. Dezember 2025 zum jährlichen Trek n Tech Retreat 2025 zusammen, einer 7-tägigen…
Erkunden von Drupal Single Directory Components: Ein Wendepunkt für Entwickler

Webentwicklung lebt von Effizienz und Organisation, und Drupal, unser Lieblings-CMS, ist mit seiner neuesten Funktion hier,…
7 schnelle Schritte zur Erstellung von API-Dokumentationen mit Postman

Wenn Sie mit APIs arbeiten, kennen Sie wahrscheinlich bereits Postman, den beliebten REST Client, dem unzählige Entwickler…