Unternehmer auf der ganzen Welt praktizieren seit Jahren Performance Budgeting, und einige halten daran fest, da es sich für ihre jeweiligen Unternehmen als sehr lohnend erweist.
Allerdings sind nicht alle finanziell in der Lage, die Standards des Performance Budgeting einzuhalten. Sie können sich dennoch an eine Reihe von Praktiken halten, um zumindest bestimmte Grenzen nicht zu überschreiten.
Wir werden erörtern, warum dieses Konzept von Website-Produzenten so breit gefächert angewendet wird.
Was ist Performance Budgeting?
Ein Performance Budget ist eine Reihe von Wertgrenzen, die die Website-Performance berücksichtigen. Ihr Entwicklungszyklus und Ihr Designteam sollten Praktiken anwenden, die zur Einhaltung dieser Wertstandards beitragen. Zum Beispiel das Festlegen eines Schwellenwerts für die Gesamtgröße der hochgeladenen Bilder, die Größe der Seiten oder sogar das Gewicht der HTTP-Anfragen, die von Ihrer Webseite generiert werden.
Performance Budgets sind dafür bekannt, Design und Entwicklung zu vereinen. Es etabliert eine Performance-Kultur für Ihre interne Umgebung. Laut Tim Kadlec, dem Erfinder von Performance Budgets, "sollte Performance eines der ersten Dinge sein, die ein Team bei der Planung einer Website berücksichtigt".
Warum ist ein Performance Budget notwendig?
Sie lesen dies wahrscheinlich, weil Ihr Unternehmen unter der Unfähigkeit Ihrer Website gelitten hat. Wenn Sie eine Reihe von Performance-Standards einhalten, legen Sie die Messlatte hoch.
Was Sie benötigen, um sich auf dem Markt zu behaupten, ist eine solide Strategie zur Bewältigung von performancebezogenen Metriken wie Seitenladezeit, visuell vollständige Zeit usw.
Ihre Endverbraucher werden die Website laut Statistik verlassen, wenn sie nicht in weniger als 4 Sekunden geladen wird. Es gibt zwar viele Faktoren, die sich auf die Ladezeit auswirken, wie z. B. Seitengewicht, die Größe der Webseite in Kilobyte einschließlich aller abgerufenen Assets (Bilder, Videos, Stile, Skripte) und das Gewicht von HTTP-Anfragen usw. Vielleicht möchten Sie die Messlatte für die Mikros hochlegen.
Wenn diese fragilen Elemente die festgelegten Standards erfüllen, führt dies sicherlich zu den erwarteten Ergebnissen, wie z. B. einer Time to First Paint von weniger als 1 Sekunde, die tatsächlich den Richtlinien für die Mensch-Computer-Interaktion entspricht.
Mit einem vordefinierten Performance Budget, das früh im Projekt und vor Beginn des eigentlichen Designs festgelegt wird, haben Sie eine Struktur, an der Sie Ihre Designentscheidungen messen können.
Ein weiterer Vorteil ist, dass das Performance Budget den Stakeholdern hilft zu erklären, warum bestimmte Funktionen weggelassen oder geändert wurden.
Wie sieht Performance Budgeting mit Drupal aus? / Ideen für Performance Budgeting.
Eine Vorstellung davon zu haben, wie ein Performance Budget aussehen könnte, sollte Ihnen wahrscheinlich einen Vorsprung verschaffen. In erster Linie sollten die Personen, die das Budget anwenden, Ihre UX-Designer, Site-Entwickler und Grafik-/Visualdesigner sein. Werfen Sie einen Blick auf die Elemente, für die Sie Grenzen setzen können:
-
Maximale Seitengewichtssummen
-
Gesamtgewicht der HTTP-Anfragen
-
Festlegen eines Benchmark-Scores mit Google Speed Index
-
Grenzwerte für segmentierte Skripte wie Javascript, CSS und verwendete Webfonts
-
Eine Beschränkung der Größe von Bildern, die auf Ihre Website hochgeladen werden können
-
Die Gesamtladezeit darf 1 Sekunde nicht überschreiten
-
Die Zeit zum Rendern oder die Time to First Paint sollte eine Grenze von 2 Sekunden nicht überschreiten.
Dies sind einige Beispiele für Performance Budgeting, die Sie in Ihre Entwicklungsumgebung integrieren sollten, um sicherzustellen, dass Sie keine potenziellen Conversions verlieren oder die Benutzererfahrung im Laufe der Zeit schrittweise verbessern oder aufrechterhalten.
Während diese Elemente je nach Kompatibilität Ihrer Hosts schwanken können, sollten Sie auch dort nachsehen.
Eine Aufschlüsselung:
Es gibt offensichtlich zu viele Metriken, um sie abzudecken, und es ist sicherlich verwirrend, sie zu kategorisieren. Die Priorisierung der Performance gegenüber dem Design kann den Designern eine Richtung geben und ist im Interesse Ihrer Endbenutzer. Hier sind einige Kategorien, auf die Sie achten sollten:
Meilenstein-Timings
Metriken, die zeitbasiert sind, fallen meist unter Meilenstein-Timings, eine Definition von Pat Meenan. Die Performance Ihrer Website hängt von vielen gleichermaßen wichtigen zeitgebundenen Metriken ab, die den Löwenanteil an der Bereitstellung einer atemberaubenden Benutzererfahrung haben.
Einige Beispiele für Meilenstein-Timings sind Seitenladezeit, Zeit zum Rendern und domContentLoaded.
Hier ist der Haken
Eine Seite benötigt 3 Sekunden, um vollständig geladen zu werden, zeigt aber den Besuchern in den ersten 2 Sekunden der Sitzung nichts an. Während eine andere Seite möglicherweise mit dem Rendern beginnt und den Besuchern in der ersten Sekunde Inhalte anzeigt, während sie die Aktionen im Hintergrund für weitere 3 Sekunden lädt. Hier ist letzteres definitiv eine bessere Benutzererfahrung als ersteres. Benutzer müssen mit den Visuals bedient werden, sobald sie Ihre Seite aufrufen und eine Sitzung beginnen.
Das SpeedIndex-Tool hilft Ihnen dabei, besser zu überprüfen, wie schnell die Seite gerendert wird und wie hoch die aktuelle Ladezeit für die gesamte Seite ist, sodass Sie geeignete Maßnahmen ergreifen können, um die Größe der Seite zu reduzieren oder die hochgeladenen Bilder auf der Webseite weiter zu komprimieren, um die Ladezeit zu verkürzen.
Quantitative Metriken
Es gibt einige Metriken, die Ihnen nicht helfen, die Benutzererfahrung in irgendeiner Form zu messen, aber definitiv einen großen Teil der gesamten Performance-Faktoren ausmachen.
Einige Beispiele für quantitative Metriken sind das Gesamtbildgewicht auf der Webseite, das Gesamtmediengewicht, die Gesamtzahl der Anfragen und das Gesamtseitengewicht.
Dies sind die Grundlagen eines Performance Budgets, das Sie erstellen werden. Sie sind während des Entwicklungszyklus viel einfacher zu konzipieren.
Ein kurzer Anwendungsfall, wie von Daniel Mall bereitgestellt: "Das von Ihren Grafikdesignern vorgeschlagene Layout und die Grafiken sind möglicherweise nicht so fruchtbar für die End-Performance."
Zum Beispiel könnte das vorgeschlagene Design erfordern, dass die Größe der Homepage 2 MB überschreitet. Nachdem Sie Ihr Performance Budget in die Designphase integriert haben, das von Ihrer Homepage verlangt, eine Marke von 1 MB nicht zu überschreiten, können das vorgeschlagene Design und die verwendeten Ressourcen umfunktioniert werden, um die Größe weiter zu verringern, um die Performance-Beschränkungen zu erfüllen.
Speed Index
Bis jetzt haben sich die traditionellen Metriken auf einen einzigen Moment konzentriert, SpeedIndex hingegen konzentriert sich auf die Messung von allem, was mit der Benutzererfahrung zusammenhängt. Möglicherweise möchten Sie eine Punktzahl dafür haben, wie lange jedes einzelne Element geladen hat, sobald eine Sitzung beginnt.
Es wurde als abstrakte Punktzahl konzipiert.
Speed Index muss noch von Experten auf dem Gebiet der Entwicklung verstanden werden. Es ist ziemlich schwer zu erfassen. Eine Seite mit einer ausgezeichneten Renderzeit kann bei SpeedIndex niedriger abschneiden. Je niedriger, desto besser, ja!.
Bis jetzt haben sich die traditionellen Metriken auf einen einzigen Moment konzentriert, SpeedIndex hingegen konzentriert sich auf die Messung von allem, was mit der Benutzererfahrung zusammenhängt. Möglicherweise möchten Sie eine Punktzahl dafür haben, wie lange jedes einzelne Element geladen hat, sobald eine Sitzung beginnt.
Es wurde als abstrakte Punktzahl konzipiert.
Speed Index muss noch von Experten auf dem Gebiet der Entwicklung verstanden werden. Es ist ziemlich schwer zu erfassen. Eine Seite mit einer ausgezeichneten Renderzeit kann bei SpeedIndex niedriger abschneiden. Je niedriger, desto besser, ja!.
Einfacher ausgedrückt: Vom Zeitpunkt des Prozessstarts bis zum Abschluss, wie verhält sich die Seite während dieser jeweiligen Intervalle.
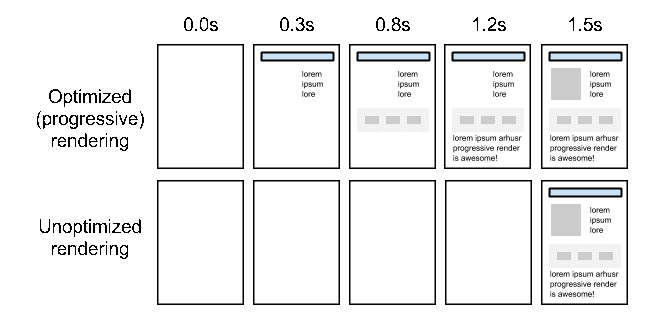
Um eine gute Punktzahl zu erzielen, gibt es zwei kritische Aspekte, auf die Sie achten sollten: Optimierung der Inhaltseffizienz und Optimierung des Content-Rendering-Pfads. Hier ist ein Beispiel für optimiertes und nicht optimiertes Rendering.

Was die Ladezeit erhöht, sind die Tonnen von Ressourcen, die zum Abrufen der vollständigen Anwendung erforderlich sind. Das Erreichen einer hervorragenden Inhaltseffizienz kann zu einem großartigen Rendering und einer beeindruckenden Geschwindigkeitsbewertung führen.
Regelbasierte Metriken
Es gibt zahlreiche Tools, die kostenlos verfügbar sind, mit denen Sie die Effizienz Ihrer Seite beurteilen können, indem Sie Ihnen eine detaillierte Analyse der jeweiligen Seiten liefern.
Einige branchenübliche regelbasierte Tools sind: Yslow-Score, GTMetrix, Google Page Speed-Score und viele mehr.
Sie können einen Einblick erhalten, ob die Seitengröße ausreichend optimiert ist, um die Ladezeit nicht zu beeinträchtigen, ob die Bilder gut genug komprimiert sind oder nicht. Auch wenn sie nicht direkt mit der Benutzererfahrung zusammenhängen, ist es immer ein kluger Schachzug, diese Score-Schwellenwerte in Ihr Performance Budget aufzunehmen.
Die Metriken, die es wert sind, verbessert zu werden
First Meaningful Paint
First Meaningful Paint ist die wichtigste Layoutänderung, die stattfindet, nachdem die Schriftarten vollständig geladen wurden.
Hero Rendering Times
Hero Rendering Times ist eine Kombination aus mehreren Ereignissen, wie z. B. das größte Bild, Banner, H1 im Viewport wurden gerendert.
Time to Interactivity
Diese Metrik überwacht, wann die Seite bereit ist, Eingaben entgegenzunehmen, wie z. B. Klicks, Tastendruck usw.
First Contentful Paint
Eine Metrik, um zu messen, in welcher Zeit der Browser zuerst Inhalte auf der Seite wie Bilder, Text, Hintergrundbilder oder SVG gerendert hat.
Perpetual Speed Index
PSI zeigt, wie schnell der Inhalt einer Seite zu Beginn einer Sitzung sichtbar ist. Ein niedrigerer Perpetual Speed Index wird immer empfohlen.
Wie erstellt man ein Performance Budget?
Es ist entscheidend, Ihren Inhalt im Voraus zu kennen/zu planen und sich bewusst zu sein, was auf Ihren Seiten vorhanden sein wird. Möglicherweise möchten Sie eine Zielseitengeschwindigkeit festlegen, eine gründliche Recherche durchführen und geeignete Schätzungen für die Seitengröße vornehmen, die am besten zu Ihrem Geschwindigkeits-Benchmark passt.
Der wichtigste Aspekt ist, Ihr Budget regelmäßig zu überprüfen und sicherzustellen, dass die Entwicklungspraktiken gut mit den Budgetanforderungen übereinstimmen.
Ein Beispielziel und eine Schätzung für ein besseres Verständnis.
Angenommen, Sie planen eine vollständig geladene Zeit von 3-4 Sekunden, sodass die Inhaltszusammensetzung Ihrer Webseite ebenfalls übereinstimmen muss. Möglicherweise können Sie 4 große Bilder mit 2 Webfonts gleichzeitig halten.
Eine Möglichkeit, Zielzahlen festzulegen, besteht darin, einen Blick auf die Statistiken Ihrer Konkurrenten zu werfen und zu versuchen, niedrigere Zeitbeschränkungen festzulegen. Eine andere Möglichkeit besteht darin, die branchenüblichen Metrikspezifikationen zu befolgen und die Messlatte immer niedriger als die Empfehlungen zu halten.
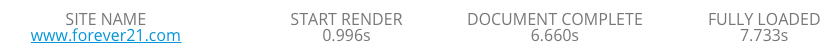
Ein Performance-Überwachungstool Webpagetest hilft Ihnen, die Schlupflöcher zu analysieren. Sie sollten einige Meilenstein-Timing-Elemente wie Start Render, Document Complete und Fully Loaded Time aufzeichnen, wie in den Beispielen:

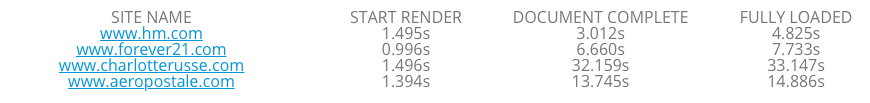
Nachdem Sie nun Ihre Punktzahlen in der Reihe haben, ist es an der Zeit, die URLs der Konkurrenten einzugeben und dieselben Meilenstein-Timing-Metriken aufzuzeichnen, um einen Einblick zu erhalten und Ihre eigenen Standards festzulegen:

Sie können jetzt eine Zielzeit für die oben genannten drei Metriken festlegen, zum Beispiel
- Eine Start-Renderzeit von 1,126s
- Eine Document Complete-Zeit von 3 Sekunden oder sogar weniger
- Eine vollständig geladene Zeit von weniger als 4 Sekunden oder weniger.
Es ist an der Zeit, herauszufinden, welche geringsten Verbindungsgeschwindigkeiten Ihre Endverbraucher verwenden? Sie können dies ganz einfach über Ihre eingebettete Analysesoftware herausfinden.
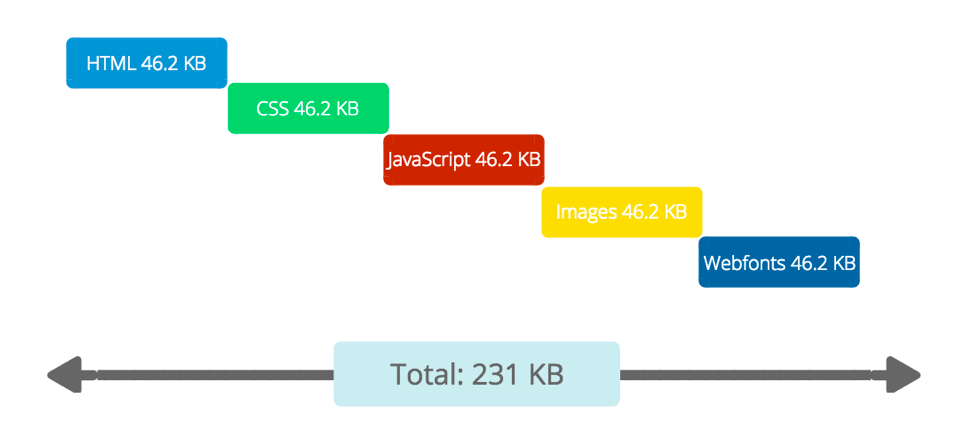
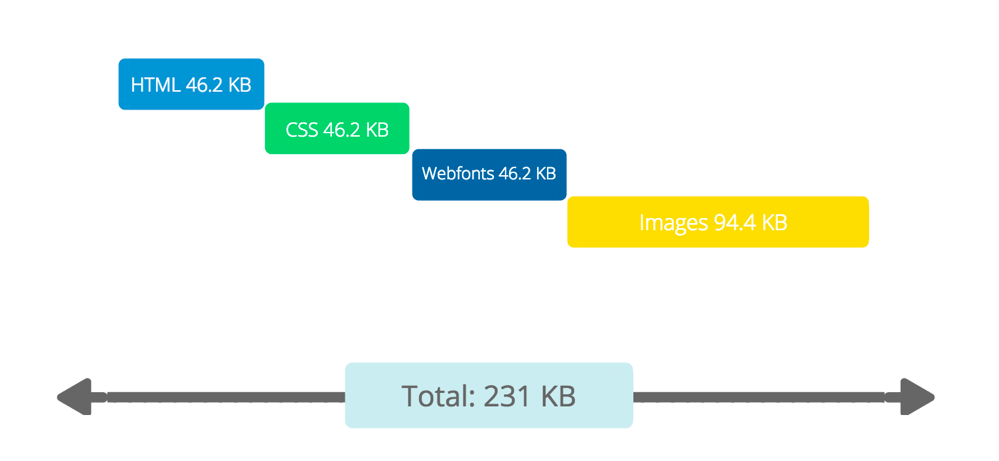
Da die schlechtesten Verbindungsgeschwindigkeiten vorliegen, können Sie eine Übertragungsgeschwindigkeit annehmen und Ihr Seitengewicht entsprechend kuratieren, sodass es mit Ihrer Document Complete-Zeit übereinstimmt. Mit der festgelegten Zielseitengröße wissen Sie jetzt, wie viel Speicherplatz jeder vorgeschlagenen Funktion zugewiesen werden kann. Größenangaben sind in der Tat anpassbar, zum Beispiel:

Verfeinerte Größenangabe, da JavaScript nicht die wichtigste Rolle beim Rendern der Webseite spielt, wäre es besser, den Speicherplatz Bildern zuzuweisen, die im früheren Vorschlag geplant waren.

RAIL: Ein benutzerzentriertes Budgetierungsmodell
Response, Animation, Idle, Load ist ein Budgetierungsmodell, das die Benutzer wieder in den Mittelpunkt der Aufmerksamkeit rückt.
Eine kurze Zusammenfassung:
- Die Aktionen eines Benutzers werden in Elemente wie Tippen, Scrollen, Ziehen und Laden unterteilt
- Es bietet Performance-Ziele für diese Aktionen, z. B. Tippen zum Malen in weniger als 100 Millisekunden.
Bestimmte Schwellenwerte, die Sie festlegen müssen
- Reagieren Sie innerhalb von 100 Millisekunden auf die Aktion eines Benutzers, und er wird ein Gefühl der sofortigen Reaktion verspüren. Eine längere Zeit würde sicherlich die emotionale Verbindung unterbrechen, die der Benutzer zwischen seiner Aktion und der bereitgestellten Antwort spürte.
- Animation ist eine der Säulen moderner Websites, vom Scrollen bis zu Übergängen. Und Benutzer erwarten sehr reibungslose Reaktionen von Animationen. Während Sie innerhalb von weniger als 100 Millisekunden auf die Aktionen eines Benutzers reagieren sollten, muss jedes Frame der Animation in weniger als 16 Millisekunden geliefert werden, um eine Animation angemessen zu animieren, wodurch 60 Frames pro Sekunde erreicht werden.
- Das Bootstrapping der Kommentarfunktion, das Initialisieren von Komponenten, das Suchen und Speichern von Daten usw. müssen nicht in den Antwort- oder Ladezeitrahmen erfolgen. Sie können separat ausgeführt werden, wenn der Browser einen idealen Punkt erreicht, der häufig vorkommt, wenn ein Benutzer die Registerkarten wechselt.
Die geschäftlichen Auswirkungen von RAIL
Mehrere multinationale Organisationen haben die RAIL-Methodik angewendet, und ihre Unternehmen haben sicherlich die dramatischen Auswirkungen gespürt:
- Google: Eine um 2 % langsamere vollständige Ladezeit führt zu 2 % weniger Benutzersuchen
- AOL: Schnellere Seiten generieren mehr Seitenaufrufe
- Yahoo verzeichnete 9 % mehr Traffic, nachdem sie ihre Seite nur 400 Millisekunden schneller gemacht hatten
- Amazon generierte 1 % mehr Umsatz, nachdem sie ihre Seite 100 Millisekunden schneller gemacht hatten
- Google selbst verwendet die Website-Geschwindigkeit, um die Position der Suchmaschinenergebnisse zuzuweisen
- Die Seite der Aberdeen Group wurde um eine Sekunde langsamer und verzeichnete 11 % weniger Seitenaufrufe und 7 % weniger Conversions.
Jetzt auf das Budget reagieren
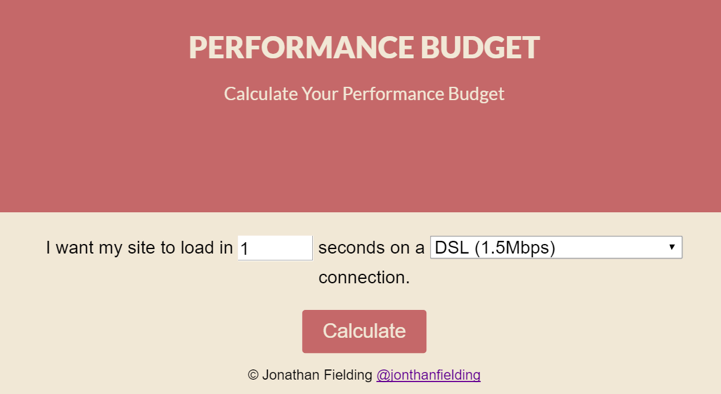
Es gibt ein paar Tools, die beim Einrichten eines Performance Budgets helfen, eines davon ist kostenlos von Jonathan Fielding:
Alles, was Sie möglicherweise tun müssen, ist einzugeben, wie schnell Ihre Seiten mit einer Verbindungsvielfalt geladen werden sollen.

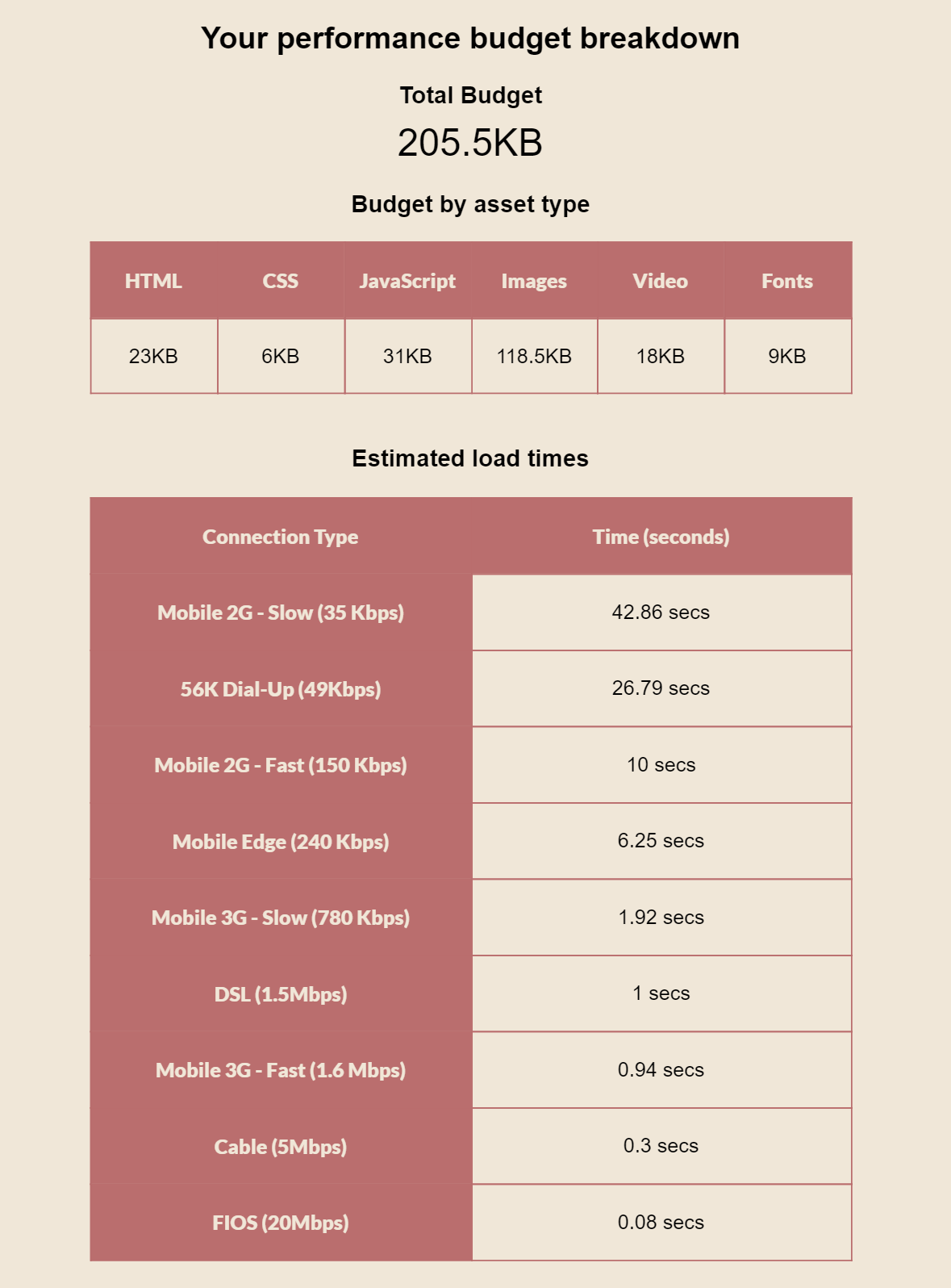
Im zweiten Schritt können Sie die Größen Ihres HTML, CSS, JavaScript, Bilder, Videos und einiges mehr ändern, um Ihre Performance Budget-Standards zu erfüllen.

Sie haben eine Aufschlüsselung. Ihr Entwicklungszyklus sollte diese festgelegten Schwellenwerte beinhalten, um die von Ihrem Budget festgelegten Geschwindigkeitsbeschränkungen zu erfüllen

Die Website-Performance sollte von Anfang an in einem Projekt budgetiert und gewissenhaft praktiziert werden, um die Zufriedenheit sicherzustellen. Die Kompromisse müssen nicht zu performanceorientiert sein, sondern eine Schriftart anstelle der anderen oder ein Bild anstelle des anderen verwenden.
Wir von OpenSense Labs können Ihnen auch helfen, Einschränkungen gemäß Ihrem Website-Umfang festzulegen. Wenn Sie es zeitaufwändig finden, alles zu überwachen und zu steuern, können Sie sich gerne unter [email protected] bezüglich Performance Tuning mit uns in Verbindung setzen, wir freuen uns immer über ein Gespräch.
Abonnieren
Verwandte Blogs
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…
Drupal KI-Ökosystem Teil 4: Drupal KI-Suche mit PostgreSQL Vektordatenbank

Die Suche ist eine der wichtigsten Möglichkeiten, wie Menschen online Informationen finden. Ob es um die Suche nach einem…




