Die Welt wird in rasantem Tempo mobil. Smartphones, Tablets und Laptops sind zum neuen Luxus für die heutige Generation geworden. Die Menschen wollen einfachen Zugriff auf alles haben. Die täglichen Technologie-Updates haben es den Menschen ermöglicht, über die Kommunikation auf Mobiltelefonen hinauszugehen. Der Zugriff auf die Website über Mobiltelefone kann für die Menschen zu einer Verwirrung führen, da diese Websites oft nicht aktualisiert werden, um responsiv zu reagieren.
Da ein großer Teil der Bevölkerung Mobiltelefone nutzt, konzentrieren sich Unternehmen darauf, ihren Nutzern die besten mobilen Schnittstellenerlebnisse zu bieten. Drupal hat einen großen Teil des Technologiemarktes erobert. Es eignet sich nicht nur gut für die Erstellung von Websites, sondern gilt auch als effizientes Werkzeug, um seinen Nutzern ein beeindruckendes und leistungsstarkes mobiles Erlebnis zu bieten.
Tauchen wir ein in die Welt der mobilen Lösungen, die auf Drupal basieren.

Jede Organisation hat ihre eigenen spezifischen Vorgehensweisen, um den steigenden Anforderungen des Anwendungsentwicklungsprozesses gerecht zu werden. Dies variiert in der Regel je nach Anforderungen und Ressourcenverfügbarkeit. Einige beschäftigen sich mit der Entwicklung von responsiven webbasierten Anwendungen, andere verfügen über Fachwissen in der Bereitstellung vollwertiger nativer Anwendungen, die auf den mobilen Geräten eingesetzt werden sollen.
Ob es um die Einbindung von Themes, mehrsprachige Distribution, webbasierte mobile Apps oder die plattformübergreifende Integration mit Tools von Drittanbietern geht, Drupal bietet Entwicklern eine Vielzahl von Möglichkeiten, mobile Lösungen und deren Integration in eine umfassende Content- und Anwendungsinfrastruktur zu definieren. In den nächsten Abschnitten werden die verschiedenen Arten von mobilen Lösungen beschrieben, die von Drupal angeboten werden.
Mobile-First-Ansatz für ein großartiges Web-Erlebnis
Mobile-First, die von Luke Wroblewski entwickelte Philosophie, ist ein Ansatz zur Anzeige von Webseiten auf verschiedenen Geräten, unabhängig von den unterschiedlichen Fensterbildschirmen oder -größen. Das bedeutet, dass die beiden Konzepte, die für ein Mobile-First-Design entscheidend sind, folgende sind:
Responsive Webdesign (RWD): Eine Webdesign-Methode, die eine Webseite automatisch an den Bildschirm eines Nutzers anpasst und so einen angenehmen Übergang für den Nutzer schafft.
Progressive Enhancement und Graceful Degradation: Um eine Webseite auf verschiedenen Geräten angemessen darzustellen, werden für verschiedene Endgeräte angepasste Versionen des Produkts entworfen. Die Begriffe Progressive Enhancement und Graceful Degradation unterscheiden sich zwar völlig voneinander, werden aber immer in Verbindung miteinander verwendet.
- Progressive Enhancement: Bei Progressive Enhancement werden zunächst grundlegende Funktionen und Features auf den niedrigeren Browserversionen (Mobiltelefone) implementiert. Später werden komplexe Interaktionen oder Funktionen auf der Basisversion hinzugefügt und für die erweiterten Browserversionen (Tablet, PC) aktualisiert.
- Graceful Degradation: Das Design des Produkts beginnt mit der fortschrittlichsten Version (Desktop, Laptop) mit der Implementierung aller Funktionen und Features. Später, bei der Kompatibilisierung mit mobilen Versionen, werden einige der Funktionen oder Inhalte entfernt.
Zwischen Progressive Enhancement und Graceful Degradation ist Progressive Enhancement der am häufigsten gewählte Ansatz für den Anwendungsdesignprozess. Drupal unterstützt die Erstellung von responsiven Websites und Web-Apps und bietet seinen Nutzern ein einheitliches Content-Erlebnis, unabhängig von der Gerätegröße, auf der die Anwendung angezeigt wird.
Obwohl die Mobile-First-Entwicklung einen gewissen Aufwand erfordert, verspricht sie eine einfachere Bereitstellung und hohe Skalierbarkeit. Zahlreiche große Marken wählen Drupal gegenüber anderen Technologien und übertreffen sich in ihrem Ansatz für die Entwicklung mobiler Anwendungen.
Im Folgenden sind Beispiele von zwei Organisationen aufgeführt, die von Drupals Mobile-First-Angebot profitiert haben:
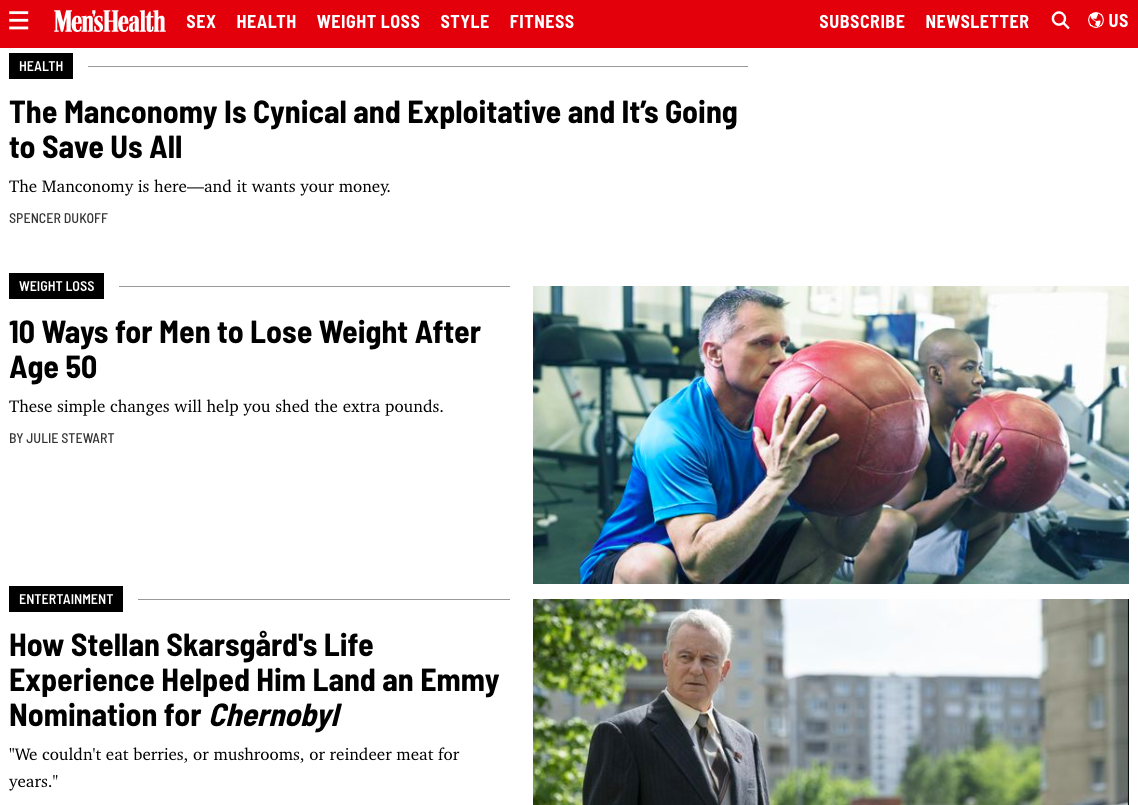
Die Men's Health Magazine Chronicle

Die multinationale und sich ständig weiterentwickelnde Marke in der Herrenpflegebranche, Men's Health Magazine, beabsichtigte, eine umfassende inhaltsbasierte Plattform zu entwickeln, die ein besseres digitales Erlebnis für ihre mobilen Nutzer bietet. Mit Drupal wurde die Website für alle Bildschirmgrößen optimiert, von großen Desktops bis hin zu kleinen Handheld-Geräten.
Die vollständige Fallstudie über Men's Health Magazine kann hier gelesen werden.
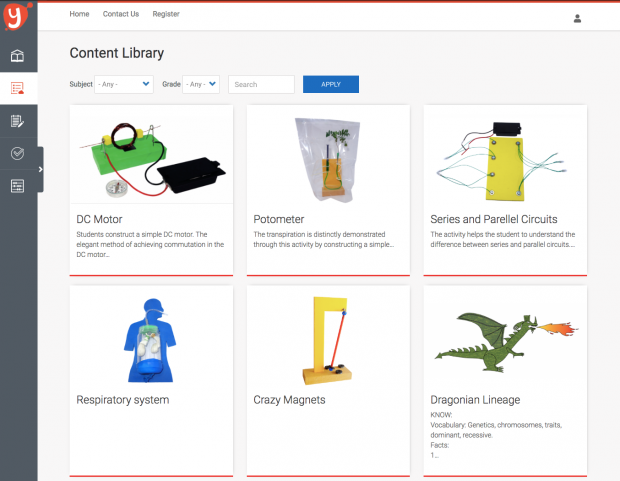
Die YardStick Saga

Yardstick, ein weltweit führendes Unternehmen, das moderne digitale Lösungen für traditionelles Lernen für Studenten anbietet, hat sich für Drupal entschieden, um den einfachen und vereinfachten Zugriff der Anwendung für verschiedene Benutzer auf verschiedenen Gerätebildschirmen zu ermöglichen.
Die vollständige Fallstudie über Yardstick LMS kann hier gelesen werden.
Drupal ist nicht nur eine Möglichkeit, effiziente Webanwendungen zu erstellen, sondern kann auch als Backend für überzeugende mobile Anwendungsentwicklung verwendet werden. In den folgenden Abschnitten werden wir die nativen, hybriden und progressiven mobilen Lösungen untersuchen, die von Drupal bereitgestellt werden. Zuerst die native mobile Anwendung.
Skalieren Sie das Content-Erlebnis mit nativen mobilen Anwendungen
Die Bereitstellung von Inhalten über eine native mobile Anwendung dreht sich um die Verwaltung der Inhalte und der Dienste auf Anwendungsebene mit Drupal. Darüber hinaus darf die Anwendung die Funktionen des Geräts nutzen, auf dem sie installiert wurde. Das Front-End-Benutzererlebnis, die Eingabeereignisse und der Kontext werden von der mobilen Anwendung verarbeitet, während Drupal auf die Ereignisse oder Anfragen reagiert und die Inhalte aus einer gemeinsamen Quelle bereitstellt. Ein Servicemodul verbindet die App und Drupal.

Das Beste an den nativen mobilen Anwendungen ist, dass auf diese auch ohne Internetverbindung zugegriffen werden kann. In Anbetracht der Vielfalt der Geräteplattformen wird die native App-Entwicklung mit Drupal im Folgenden beschrieben.
Die plattformspezifische Anwendung, die unter iOS läuft, wird in der Regel in Objective C oder Swift geschrieben. Die Entwicklung erfolgt in Mac, das mit Apples XCode IDE kompatibel ist. Java oder Kotlin werden verwendet, um eine native Android-Anwendung zu schreiben. Die Verbindung der Drupal-Site, auf der das Servicemodul läuft, erfolgt mit einer der folgenden beiden HTTP-Bibliotheken:
- AFNetworking ist ein Netzwerk-Framework für iOS, macOS, watchOS und tvOS.
- ASIHTTPRequest ist ein CFNetwork-Wrapper für HTTP-Anfragen, Objective-C, Mac OS X und iPhone.
- Alamofire(Swift) ist eine in Swift geschriebene HTTP-Netzwerkbibliothek.
Wie bereits erwähnt, wird Drupal weithin als Backend-Service für Anwendungsumgebungen und Webservices akzeptiert. Dies hat den Datenkonsum und die Datenmanipulation auf vielfältige Weise ermöglicht.
Zum Beispiel erleichtert Waterwheel Swift, früher bekannt als Drupal iOS SDK (Software Development Kit), Drupal als Backend-Service für iOS, macOS, tvOS oder watchOS. Es integriert die meisten Drupal-API-Funktionen (Sitzungsverwaltung, Basic Auth, Entity Crud, lokales Caching, Login View Controller usw.) in einem SDK.
Caching-Strategien, die Verwendung asynchroner Methoden zum Herunterladen und Aktualisieren von Daten nach jedem Abschluss des Downloads, das Vorabrufen von Daten beim Laden der Anwendung und die Verwaltung von Netzwerk-Timeout-Problemen sind Dinge, die bei der Entwicklung einer nativen RESTful iOS-App berücksichtigt werden sollten.
Appcelerator Titanium, ein Open-Source-Framework, das von Appcelerator entwickelt wurde, ist ein weiteres Beispiel, das die native Entwicklung mobiler Anwendungen für mehrere mobile Betriebssysteme mit einer einzigen JavaScript-Codebasis erleichtert.
Auch PhoneGap, zuerst Apache Cordova genannt, ist ein Software-Entwicklungs-Framework von Adobe Systems (ursprünglich von Nitobi Software entwickelt). Es ist Open-Source und wird für die plattformübergreifende Entwicklung mobiler Anwendungen verwendet. Es ermöglicht die Entwicklung mit HTML, JavaScript und CSS. DrupalGap, ein Application Development Kit für Drupal-Websites, ist eines der Projekte von PhoneGap, das mit PhoneGap und jQuery Mobile erstellt wurde.
Das Beste aus nativer und Web-Technologie in hybriden mobilen Anwendungen nutzen
Bei hybriden mobilen Anwendungen werden die besten nativen und Webanwendungen ausgewählt und zusammen integriert. In der Regel werden HTML, CSS und JavaScript in Hybriden verwendet, um eine native Webansicht (UIWebView in iOS oder WebView in Android) anzubieten. Diese Apps laufen auf mehreren Plattformen (Android, iOS) und werden einfach über App Stores vertrieben. Darüber hinaus können Hybrid-Apps auf viele Geräteressourcen wie Kamera, Kontakte, Beschleunigungsmesser usw. zugreifen.
Ionic ist das am weitesten verbreitete HTML5-Framework für die Entwicklung einer hybriden Anwendung. Basierend auf AngularJS erweitert Ionic die Möglichkeiten von Entwicklern, plattformübergreifende Anwendungen von Open Source bis Premium zu erstellen und ermöglicht auch die einfache Bereitstellung der Anwendung.

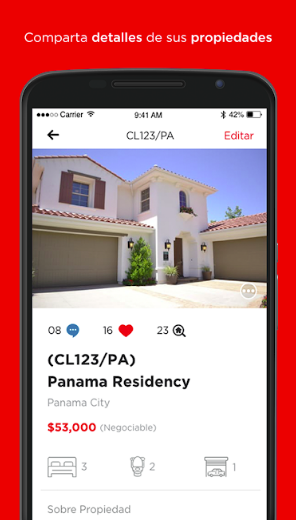
Clasifika, eine Multiplattform-Hybridanwendung für Immobilien, wurde mit Ionic und Drupal 8 als Backend entwickelt. Die erfolgreiche Integration von Design Thinking in die reale Welt, wobei die Leistung und das UX-Design optimiert wurden.
App-ähnliche Erlebnisse mit Progressive Web Applications bieten
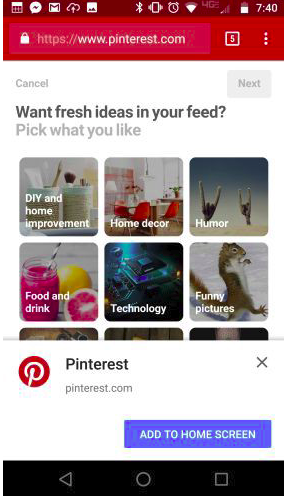
Der Begriff Progressive Web App (PWA) wurde von Alex Russel und Frances Berriman geprägt. PWA wird mit modernen Web-APIs zusammen mit einer traditionellen Progressive-Enhancement-Strategie entwickelt, um plattformübergreifende Webanwendungen zu erstellen, die auf Desktops und Mobilgeräten App-ähnliche Erlebnisse bieten. Pinterest ist eine solche Progressive Web App, die Benutzern hilft, Bilder, Videos usw. aus einer Liste von Optionen zusammenzustellen.

Wenn Sie eine Webseite besuchen, sind Sie wahrscheinlich schon einmal auf die Schaltfläche "Zum Startbildschirm hinzufügen" gestoßen. Wenn Sie darauf klicken, wird sie im Hintergrund installiert und kann nach dem erfolgreichen Download über das Anwendungspaket aufgerufen werden. Das Beste an einer Progressive Web App ist, dass sie als einfache native Anwendung auf dem Telefon verfügbar ist und auch offline funktionieren kann. Außerdem lädt PWA (Progressive Web Application) schnell und schafft ein ansprechendes Erlebnis für seine Benutzer.
Die Integration mit einem Progressive Web App Module unterstützt die unkomplizierte Initiierung der Drupal-basierten Progressive Web App. Mit seinen erweiterbaren Plattformdiensten und der inhaltszentrierten Infrastruktur ist Drupal eine ideale Wahl, um Benutzern zuverlässige und ansprechende mobile Erlebnisse zu bieten.
Abschließende Bemerkung
Die Zukunft sieht für mobile Geräte definitiv rosig aus. Da sich die digitale Welt weiterentwickelt, entscheiden sich immer mehr Menschen für mobile Geräte anstelle von Computern. Bequemlichkeit ist das A und O. Drupal ist nicht nur die beste Wahl für die Erstellung von Webanwendungen, sondern auch eine zuverlässige Plattform für die effektive und überzeugende Entwicklung mobiler Anwendungen.
Die Welt setzt auf Drupal, und wir auch. Wir von OpenSense Labs bieten unseren Kunden mit unserer Expertise in der Drupal-Entwicklung bessere digitale Erlebnisse.
Drupal hat den Entwicklern viele wichtige Vorteile eröffnet. Wie sehen Sie das aus Ihrer Sicht? Teilen Sie Ihre Ansichten auf unseren Social-Media-Kanälen: Facebook, LinkedIn und Twitter. Sie können uns auch unter [email protected] erreichen.
Abonnieren
Verwandte Blogs
Drupals Rolle als MCP-Server: Ein praktischer Leitfaden für Entwickler

„Das MCP bietet einen universellen offenen Standard, der es KI-Modellen ermöglicht, sicher auf reale Datenquellen…
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…




