Es gibt zwei Arten von Momenten, die wir in unserem Leben nie vergessen: die, in denen wir hemmungslos weinen, und die, in denen wir hemmungslos lachen. Die anderen Momente in unserem Leben werden mit Sicherheit ihren Platz in unseren Erinnerungen verlieren, aber diese nicht. Haben Sie jemals eine Zeit vergessen, in der Sie wie verrückt gelacht oder wie ein Baby geweint haben? Sie wissen, dass ich Recht habe.
Diese Momente sind nicht unbedingt mit Ihrem Privatleben verbunden, sondern können sich auf die beruflichen und kommerziellen Erfahrungen beziehen, die Sie zu einem bestimmten Zeitpunkt machen. Ich werde jetzt nicht über die ärgerlichen Kundenerlebnisse sprechen, die Sie möglicherweise hatten, da ich Ihnen den Tag nicht verderben möchte. Stattdessen werde ich über die Art von Erfahrungen sprechen, die Ihnen ein Lächeln ins Gesicht zaubern.
Wir lächeln, weil wir glücklich sind, oder wir lächeln, weil jemand einen lustigen Witz gemacht hat. Witze müssen sich nicht auf gesellschaftliche Zusammenkünfte und WhatsApp-Nachrichten beschränken, sondern können in die Welt des Webdesigns übergehen. Ja, Sie haben richtig gelesen. Heute ist der Witz, oder besser gesagt der Humor, ein integraler Bestandteil des Webdesigns geworden. Humor hat das Potenzial, eine gewöhnliche Website außergewöhnlich zu machen.
Wenn Sie mir nicht glauben, lesen Sie weiter, und wenn Sie fertig sind, bin ich sicher, dass sich Ihre Meinung geändert hat.
Die Bedeutung von Humor im Webdesign
Humor ist ein Element unseres Lebens, das es heller und lebendiger macht. Die Leute freuen sich darauf, Witze zu lesen, Witze zu machen und über ihre Heiterkeit zu lachen. Sie wissen, dass Sie diese Kalauer auch mögen, sie mögen keinen Sinn ergeben, aber sie können lustig sein. Ein kleiner Schritt von den Kalauern zum Webdesign. Humor ist in der Welt der Webdesigner extrem wichtig geworden. Er kann ihre Designs zum Erfolg führen oder zerstören, so mächtig ist er. Lassen Sie uns verstehen, warum.
Wenn jemand lustig und schrullig ist, werden Sie ihn sofort mögen oder sich sogar zu seiner oder ihrer Lustigkeit hingezogen fühlen. Habe ich Recht? Das Gleiche gilt für Webdesigns. Eine User Experience, die mit aufschlussreichen und humorvollen Elementen versehen ist, wird ein Hit. Humor hat das Potenzial, zum Umsatz beizutragen, indem er die Attraktivität eines Produkts oder einer Dienstleistung hervorhebt und Sie dazu bringt, sich zu ihnen hingezogen zu fühlen. Er verleiht ihnen eine echte Persönlichkeit. Don Norman glaubt das Gleiche und hat seine Überzeugungen in seinem Buch Emotional Design - Why We Love (or Hate) Everyday Things (Emotionales Design - Warum wir Alltagsdinge lieben (oder hassen)) zum Ausdruck gebracht.
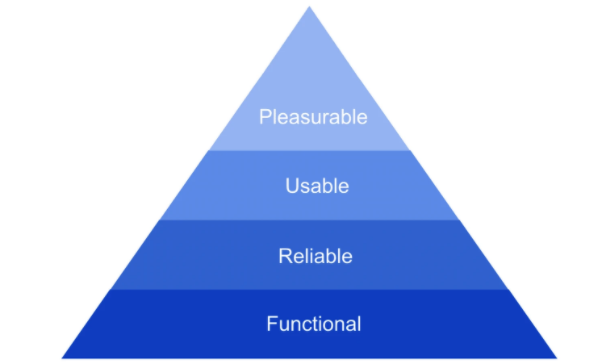
Nachdem ein Kunde angelockt wurde, müssen Sie seine Bedürfnisse berücksichtigen, um seine Loyalität zu gewinnen. Diese Bedürfnisse beginnen mit der Funktionalität eines Produkts, gehen dann zu seiner Zuverlässigkeit über, und nachdem sie mit der Benutzerfreundlichkeit desselben gesättigt sind, werden diese Bedürfnisse schließlich mit dem Vergnügungsfaktor befriedigt. Wenn ein Produkt für den Benutzer angenehm ist, kann es erst dann als Erfolg gewertet werden. Und Sie müssen wissen, dass Vergnügen und Humor die besten Freunde sind.

Humor erzeugt zwangsläufig positive emotionale Reize in uns allen. Wenn ein Benutzer eine solche Reaktion von einem Webdesign erfährt, ist die Wahrscheinlichkeit groß, dass er ein Gefühl des Vertrauens in dasselbe entwickelt. Und das ist der Grund, warum Humor in Webdesigns wichtig ist und eingesetzt werden sollte, aber mit Vorsicht. Lesen Sie mehr über den Zusammenhang zwischen Entscheidungsfindung und Webdesign, um zu verstehen, wie man Designentscheidungen trifft.
Die Subjektivität von Humor
Humor ist eine Art Qualität, die jeder besitzt, aber jeder hat eine andere Vorstellung davon. Was für mich lustig sein mag, kann für Sie beleidigend sein, und niemand kann sagen, dass unsere Vorstellungen darüber falsch sind. Wir haben nur eine andere Perspektive.
Die Webdesigner müssen dies also berücksichtigen, Sie müssen Ihr Publikum verstehen, bevor Sie sich auf humorvolle Elemente festlegen, die Sie in Ihren Designs wünschen.
Ein Webentwickler muss zuerst die Subjektivität von Humor verstehen. Ja, nicht jeder Witz wird für jeden lustig sein, aber er kann für die Mehrheit der Menschen lustig sein, und das sollte das oberste Ziel sein. Ihre Witze müssen von den meisten Besuchern Ihrer Website verstanden werden, auch wenn Sie Anspielungen verwenden, sollten diese nicht unentzifferbar sein.

Die Fokussierung auf Ihre Zielgruppe wird Ihnen dabei sehr helfen. Um Ihnen zu helfen, meinen Gedankengang zu verstehen, werde ich Ihnen etwas erzählen, das Sie bereits wissen müssen. Und das ist die Tatsache, dass sich die östliche und die westliche Kultur stark unterscheiden. Die Art von Witzen, die diese beiden Menschen lustig finden, ist also auch unterschiedlich. Sie können im Westen Witze über das Zölibat machen, und die Leute würden lachen, aber wenn Sie im Osten, wo die buddhistischen Mönche es predigen, Witze über das Zölibat machen, werden Sie nicht die gleiche Reaktion erhalten.
Die Identifizierung Ihrer Zielgruppe ist also entscheidend, da sie darüber entscheidet, ob Ihr Humor zündet oder nicht. Die Subjektivität, die kulturelle Intonation und die kontextuelle Bedeutung eines Witzes müssen beherrscht werden, bevor er in Ihren Designs verwendet wird.

Hier hat die zweite Phrase, wenn sie in verschiedenen Kontexten verwendet wird, sehr unterschiedliche Bedeutungen, und diese Art von kontextuellen Unterschieden darf in Ihrem Webdesign nicht vorkommen. Um die Frage zu beantworten: Kann Humor im Webdesign verwendet werden? Das kann er auf jeden Fall, aber nur, solange er angemessen und im Kontext ist.
Die Kategorien von Humor
Humor ist etwas, das lustig ist, etwas, das uns zum Lächeln, Lachen und auf dem Boden rollen lässt, oder ROFL, wenn Sie so wollen. Ich glaube gerne, dass ich einen großartigen Sinn für Humor habe, ich lache über Dinge, die es nicht einmal wert sind, ausgelacht zu werden, und eine Person mit dieser Art von Humor muss alles darüber wissen, richtig? Aber das ist bei mir nicht der Fall, ich wusste nicht, dass es sieben Kategorien von Humor gibt. Sie etwa? Für mich fallen Witzigkeit, Satire und Ironie alle in dieselbe Kategorie, nämlich in eine und nur eine.
Die sieben verschiedenen Diversifizierungen von Humor im Webdesign kennenzulernen, war also sehr aufschlussreich für mich. Ich hoffe, es ist für Sie genauso.
Vergleich mit Comedy
Humor durch Vergleich ist die am häufigsten verwendete Methode, um langweilige Elemente auf einer Website interessant und erfrischend zu gestalten. Die Spezifikationen eines Produkts durchzugehen, wird zu einer lästigen Pflicht, wenn Sie in der endlosen Beschreibung nichts Lustiges finden. Vergleiche anzustellen, die nicht nur lustig sind, sondern auch dem Zweck dienen, das hervorzuheben, was der Webdesigner möchte, ist eine Taktik, die nie schiefgehen kann.
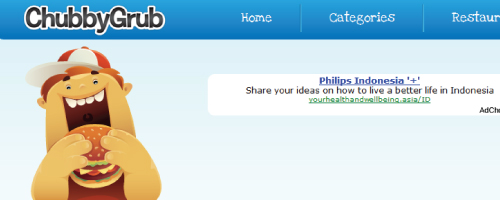
Personifizierung mit Cartoons
Erinnern Sie sich an die frühen 2000er Jahre? Haben Sie damals Microsoft Office benutzt? Wenn ja, müssen Sie sich an Clippit oder Clippy erinnern. Es war eine Cartoon-Büroklammer, die als Büroassistent diente. Ich fand es niedlich, lustig und irgendwie nützlich, aber meine Meinung war nicht sehr populär. Ich möchte damit sagen, dass das Hinzufügen einer animierten Personifizierung Ihrem Webinhalt Charakter verleihen und dem Kunden eine Pause von der Monotonie des Inhalts gönnen kann. Ein Maskottchen ist eine großartige Möglichkeit, genau das zu tun.

Übertreibung mit Heiterkeit
Bei der Übertreibung nehmen wir einen normalen Vorfall, vergrößern ihn in unseren Köpfen und geben ihn mit viel mehr Strenge wieder, als er tatsächlich hatte. Es ist, als würde man sagen, dass man von einem Mammut großen Hund angegriffen wurde, obwohl einen in Wirklichkeit ein Mops angebellt hat. Wenn man weiß, dass etwas übertrieben wird, dann wird es ziemlich lustig.
Wortspiel mit Spaß
Wortspiele sind etwas, mit dem wir alle vertraut sind und das wir sehr genießen. Warum also nicht damit Ihre Website noch interessanter machen? Die Sache mit der Verwendung von Wortspielen ist, dass sie ziemlich knifflig ist. Sie kann sehr leicht in den Bereich des Beleidigenden geraten, wenn sie nicht richtig eingesetzt wird. Seien Sie also vorsichtig, wenn Sie sie in Ihrem Webdesign verwenden.
Dummheit mit Witzigkeit
Haben Sie jemals die amerikanische Fernsehsendung Friends gesehen? Wenn ja, was halten Sie von Phoebe? Finden Sie sie lustig? Ich persönlich schon, sie ist die Art von lustig, die albern und doch urkomisch ist. Sie würden sich nie von ihrem Charakter beleidigt fühlen. Sich von Phoebes Heiterkeit und Albernheit inspirieren zu lassen und sie in Ihre Website zu implementieren, könnte also ein genialer Schachzug sein.
Überraschung mit Lachen
Einen Streich gespielt zu bekommen, ist die beste Art von Überraschung, zumindest für mich. Von einem schrecklichen Geist in einem lustigen Video überfallen zu werden, bringt Sie mit Sicherheit zum Lachen, bis Sie weinen, während Ihr Herz mit 100 km/h rast. Sie müssen es irgendwann einmal erlebt haben. Nun sagen Sie mir, würde ein unerwartetes Element von Humor nicht auf einer Webseite geschätzt werden, die ansonsten langweilig sein könnte?
Scherzen über das Osterei
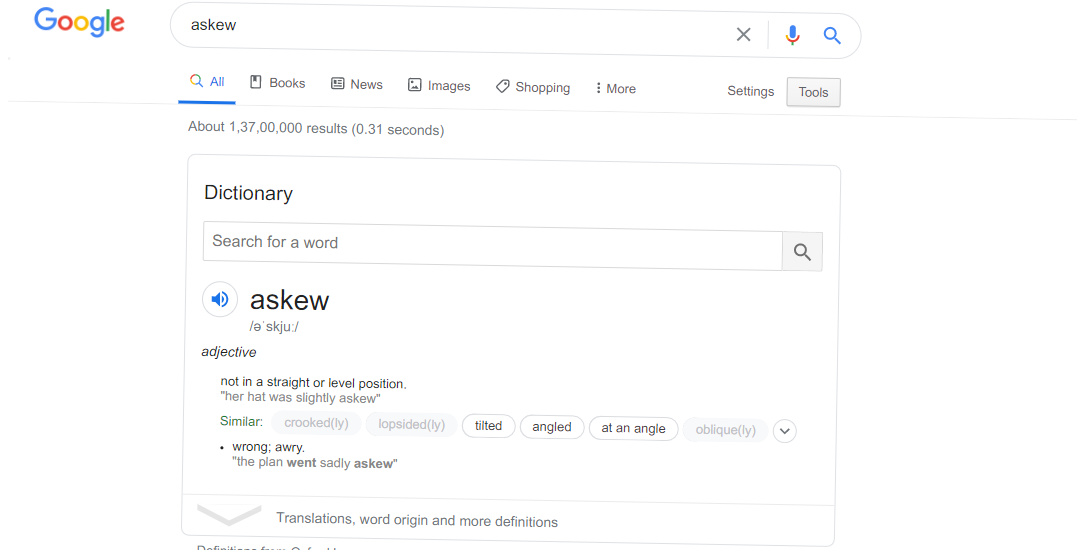
So wie es keine leichte Aufgabe ist, das Osterei inmitten von Hasen zu finden, so ist auch der Humor, der mit demselben Namen bezeichnet wird, nicht leicht zu finden. Dieses hier ist versteckt, und deshalb ist es ein Juwel, wenn man es endlich findet. Webentwickler verwenden zunehmend Ostereier als ein Element des Humors in ihren Webdesigns, und die Benutzer schätzen die Jagd. Haben Sie jemals die Bedeutung des Wortes askew (schief) auf Google gesucht? Bevor Sie sich mit der Bedeutung befassen, werden Sie etwas finden, das Ihnen einen Hinweis auf die wörtliche Bedeutung des Wortes gibt. Ihr geliebtes Google würde selbst schief werden. Ist das nicht clever?

Eine Verschmelzung all dieser Elemente mit Subtilität kann die Erfahrung Ihrer Website für jeden Benutzer zu einem unvergesslichen Erlebnis machen.
Die Implementierung von Humor im Webdesign
Die Sache, die man sich bei Humor merken sollte, ist, dass er seine Intensität beim Publikum verliert und Ihr Witz verpufft, wenn Sie ihn erzwingen müssen. Unter keinen Umständen wollen wir das. Humor muss spontan und natürlich wirken, nur dann können wir seine volle Größe genießen.
Um Ihnen dabei zu helfen, werde ich Ihnen einige der Insider-Geheimnisse von Webentwicklern verraten und wie sie Humor für sich arbeiten lassen.
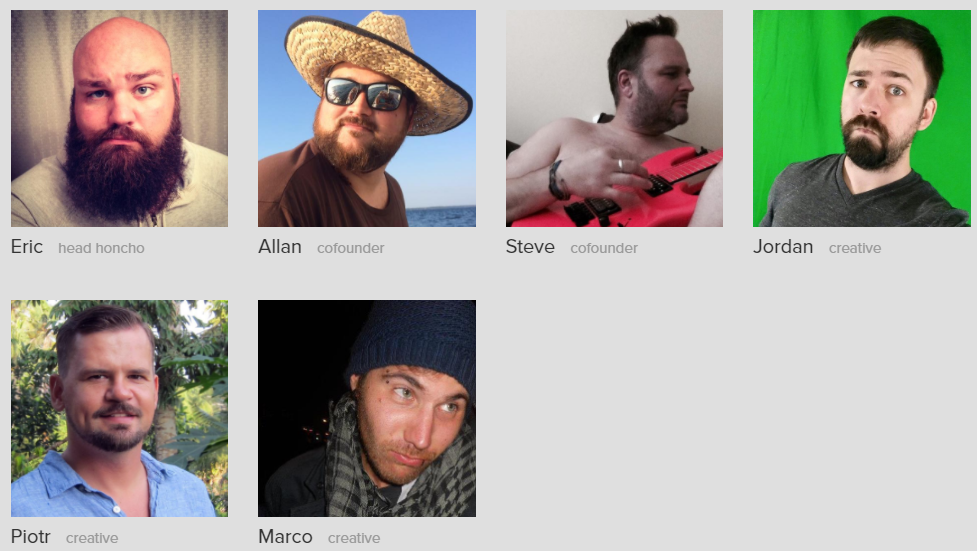
Sich mit Flair vorstellen
Jede Website wird eine Über uns-Seite haben, dies ist ein Bereich auf einer Website, den der Inhaltsersteller so gestalten kann, wie er möchte. Wenn Sie also möchten, dass sich der Kunde an alles über Sie erinnert, müssen Sie sich interessant genug machen, um in Erinnerung zu bleiben, und Humor hilft dabei. Sie können mit leichter Hand über die Geschichte sprechen, Sie können mit Humor statt mit Ernsthaftigkeit über Ihre Kämpfe sprechen, und Sie können Ihr Team auf unterhaltsame und erfrischende Weise präsentieren. Sehen Sie sich das folgende Beispiel von der Lessfilms-Website an:

Langweilige, aber wichtige Informationen interessant gestalten
Webseiten sollen viele Informationen enthalten, und viele Informationen können ziemlich langweilig zu lesen sein. Da die Informationen dem Benutzer gegeben werden müssen, was kann hier die Lösung sein? Die Antwort ist einfach: Humor. Das Hinzufügen von Humor in all seinen Kategorien kann dazu führen, dass Ihre Website-Inhalte durchdringen und ihren beabsichtigten Zweck erfüllen.

Ihre Fehler vertuschen
Es kommt oft vor, dass Ihre Benutzer Probleme haben, während sie auf der Website surfen. Meistens sind diese Probleme frustrierend und ärgerlich, so dass sie darüber nachdenken, zurückzugehen und sich nach etwas ganz anderem umzusehen. Kann diese Ärgernis mit Humor überwunden werden? Lassen Sie uns sehen, ob es bei zwei der ärgerlichsten Dinge funktioniert.
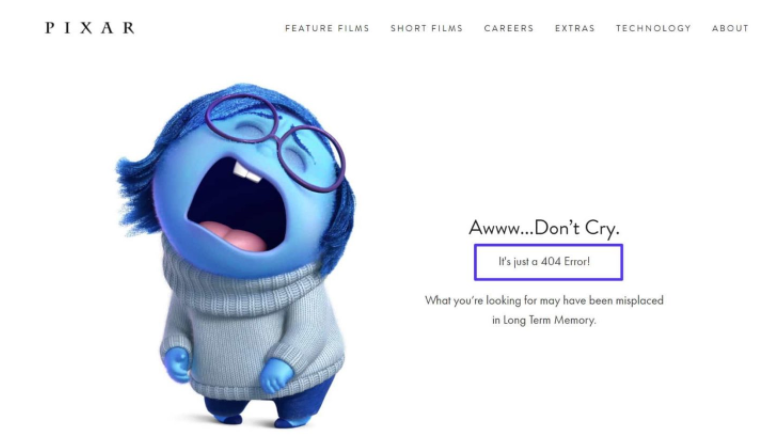
Der 404-Fehler
Wenn Sie erfahren, dass eine Seite, nach der Sie gesucht haben, nicht mehr existiert, werden Sie frustriert sein. Hier ist ein Witz dazu geeignet, etwas davon zu lindern. Schauen Sie sich das Bild unten an, hat es Sie nicht ein bisschen zum Lächeln gebracht?

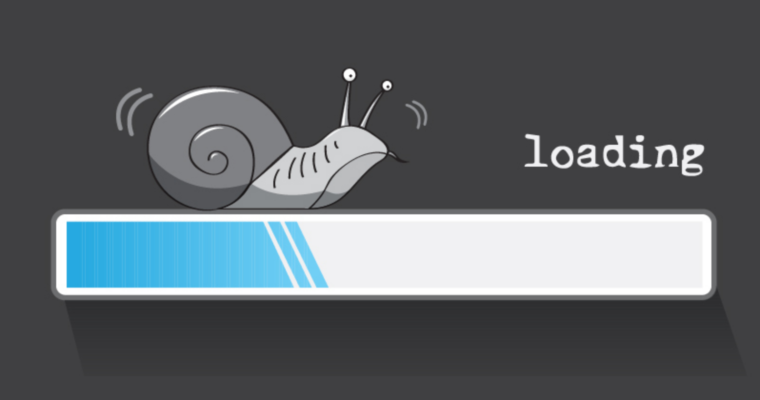
Langsames Laden
Abgesehen von dem Fehler, dass die Seite nicht gefunden wurde, ist es auch eine ziemliche Belästigung für den Benutzer, wenn eine Webseite ewig zum Laden braucht. Es mag einen echten Grund für das langsame Laden geben, aber das Problem wäre immer noch da, also was macht der Webentwickler? Sie würden Humor auf sehr subtile Weise einsetzen, um den Benutzer etwas länger warten zu lassen und zu sehen, was er beabsichtigt hatte.

Eine Geschichte erzählen
Manchmal wird das Geschichtenerzählen zu einem notwendigen Bestandteil des Webdesigns. Es ist wichtig, dass Sie Ihren Standpunkt auf einfache, aber umfassende Weise vermitteln und ihn gleichzeitig für das Publikum nachvollziehbar machen. Wenn Sie nun eine Dosis Witzigkeit in Ihre Geschichte einbringen, wird dies Ihren Standpunkt noch mehr hervorheben.
Ein Maskottchen erstellen
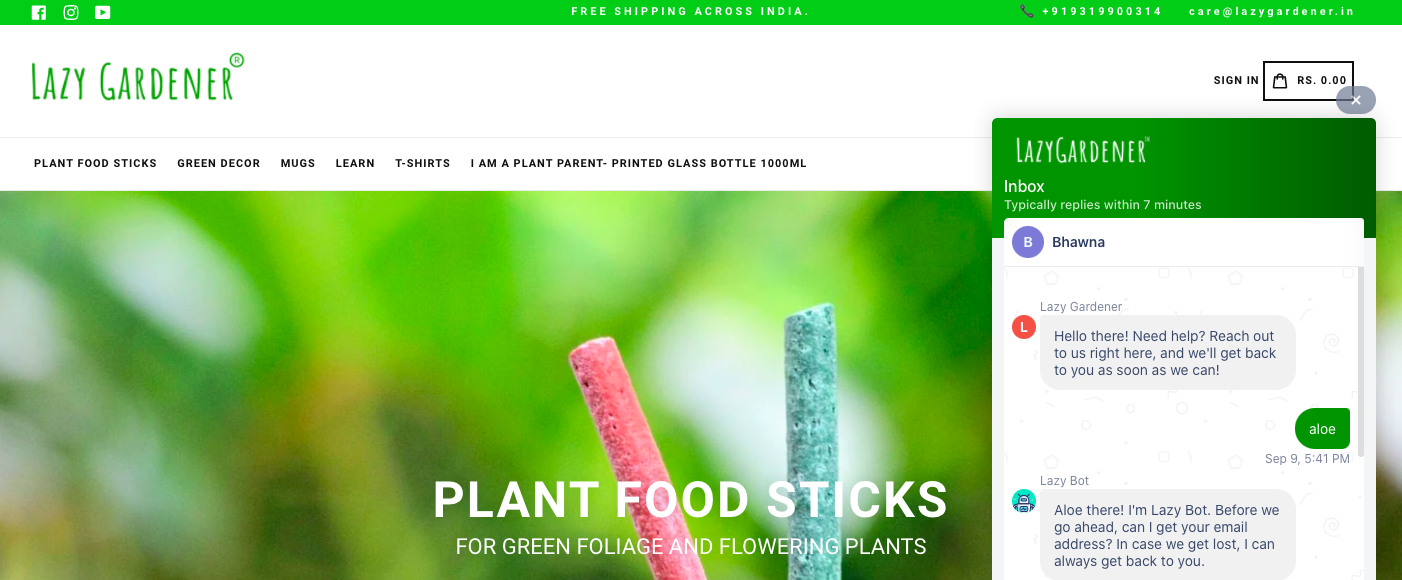
Ein Maskottchen ist ein Objekt, ein Mensch oder etwas anderes, das Ihnen Glück bringen soll. Und Webentwickler brauchen so viel Glück, wie sie bekommen können, wie die meisten von uns. Eine Website mit einem lustigen Maskottchen zu erstellen, das in regelmäßigen Abständen auftaucht, um die Benutzer über alles zu informieren, was sie wollen, ist also eine großartige Möglichkeit, die Erfahrung Ihrer Website etwas exzentrischer als langweilig zu gestalten.

Mit Humor ködern
Sie müssen mit dem Begriff Köder vertraut sein, er bedeutet im Grunde, Leute anzulocken, indem man sie mit dem lockt, was man hat. Haben Sie jemals so etwas gelesen wie: "Wenn Ihr Hund das tut, bedeutet das Folgendes." Sie haben vielleicht nicht einmal einen Hund, aber Sie werden geneigt sein zu wissen, was der Hund tatsächlich tut. Das ist es, was Köder bedeutet, und es kann den Traffic auf vielen Websites erhöhen.

Die Vermeidung von Humor
Es reicht nicht aus zu wissen, wie man Humor in das Webdesign einbaut, man sollte auch wissen, wann man ihn vermeiden sollte. Humor kann seinen Charme nur dann entfalten, wenn er angemessen eingesetzt wird, ein unpassender Einsatz von Humor kann verheerende Auswirkungen haben. Sie können auf einer Beerdigung keine Witze reißen, richtig? Richtig!
Hier sind drei Möglichkeiten, um zu vermeiden, dass Humor den Traffic Ihrer Website beeinträchtigt.
Unnötige Implementierung
Sie müssen den richtigen Ort und die richtige Zeit für die Verwendung von komischen Aspekten in Ihrem Webdesign beurteilen. Die Verwendung von Comedy in einer ernsten Situation kann schwerwiegende Folgen haben, von denen eine ein brutal hartes Feedback von einem Kunden ist, und das wollen wir nicht.

So etwas auf einer Einzelhandelswebsite zu sehen, wenn Ihre Transaktion fehlgeschlagen ist und Geld von Ihrem Konto abgebucht wurde, wird den Kunden mit Sicherheit wütend machen. Also, an alle Webdesigner, geht diesen Weg nicht.
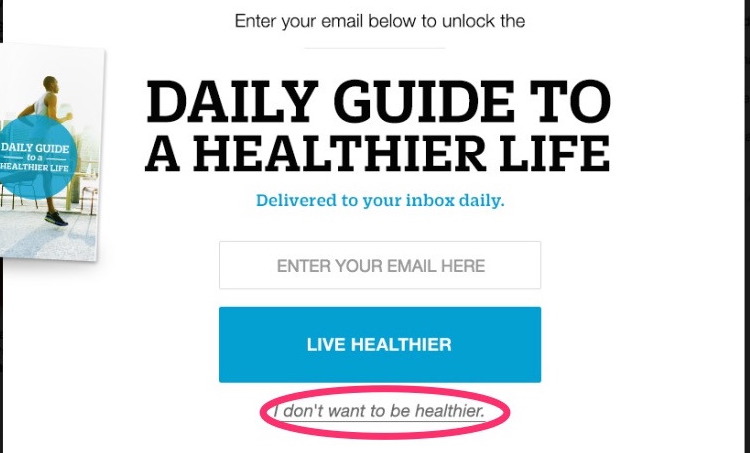
Confirmshaming
Dieses hier ist ebenso beleidigend wie unangemessen, wenn Sie möchten, dass Ihre Website benutzerfreundlich ist, würde ich Ihnen raten, sich von Confirmshaming fernzuhalten. Dies ist eine Form von Humor, die Schuldgefühle verwendet, um den Kunden dazu zu bringen, seinen Willen zu tun, und das ist einfach falsch. Jemandem zu sagen, dass er fett ist und an Ihrem 15-Tage-Entgiftungsprogramm teilnehmen sollte, ist aus keiner Perspektive der richtige Ansatz.

Es zu einer Ablenkung machen
Humor so einzusetzen, dass er den Kunden von dem ablenkt, worum es bei Ihnen und Ihrer Website geht, ist wahrscheinlich nicht das Ziel. Wenn Sie also komödiantische Elemente in Ihrem Design verwenden, versuchen Sie sicherzustellen, dass sie von allen Zuschauern oder zumindest von Ihrer Zielgruppe klar verstanden werden und dass sie mit dem Zweck Ihrer Website übereinstimmen. Sie wollen keinen Raum für Fehlinterpretationen lassen. Denn wenn ein Produkt falsch interpretiert wird und der Verbraucher nicht das bekommt, was er erwartet hat, wird er Sie definitiv als Lügner betrachten.
Die Gegenreaktion von Humor
Nachdem ich Ihnen die Möglichkeiten aufgezeigt habe, wie Sie vermeiden können, dass Humor Ihrem Erfolg im Wege steht, möchte ich Ihnen eine Geschichte über die negativen Auswirkungen der falschen Art von Humor erzählen.
Pepsi ist ein weltweit bekanntes Getränkeunternehmen, das in seinem Bereich das zweiterfolgreichste der Welt ist. Pepsi ist auch dafür bekannt, inspirierende und einzigartige Werbekampagnen zu erstellen. Sie sind in der Regel ein Hit, aber ihre Kampagne von 2019 hat ihr Ziel um Längen verfehlt. Der einzige Grund dafür war die Tatsache, dass sie eine ernste Situation genommen und sie verharmlost hatten.
Wie Sie in dem Video sehen können, reichte eine Flasche Pepsi aus, um den Frieden in der Welt wiederherzustellen. Sehen Sie auch die Bizarrität in dieser Idee? Hinzu kommt, dass die frappierende Ähnlichkeit mit der Black Lives Matter-Kampagne dem Unternehmen noch mehr Schaden zufügte, wie die Tweets beweisen. Pepsi musste die Anzeige zurückziehen und eine öffentliche Entschuldigung aussprechen.
Daher ist es ratsam, es zu vermeiden, humorvolle Inhalte zu ernsten Themen zu erstellen, als sie zu erstellen und sich später zu entschuldigen. Obwohl es sich um einen Videospot handelte, wird die Auswirkung für das Webdesign die gleiche sein. Niemand wird Humor zu einem Thema tolerieren, für das er sensibel ist. Die feine Linie zwischen Humor und Beleidigung muss sehr deutlich gezogen werden, bevor Humor in Ihre Designs implementiert wird. Andernfalls wird die Gegenreaktion zu brutal sein, um sie zu ertragen. Sehen Sie sich an, wie vielfältige Designteams dazu beitragen können, bessere Designentscheidungen zu treffen.
Das Fazit
Die Verwendung von Humor im Webdesign, um die Erfahrung Ihrer Website angenehmer zu gestalten, ist in der Tat zu einem Trend geworden, aber Inhaltsersteller und Webentwickler müssen verstehen, dass Humor genauso leicht schädlich werden kann, wie er verdienstvoll werden kann.
Humor im Webdesign ist wie ein flammender Feuerball, der bei angemessener Verwendung so mächtig sein kann wie Gokus Drachenbälle, und bei unangemessener Verwendung kann er Ihr Design in Asche verwandeln, natürlich im übertragenen Sinne. Sie müssen ein Gleichgewicht haben, übertreiben Sie es nicht und verwenden Sie es nicht so wenig, dass es nicht mehr vorhanden ist. Wenn Sie dieses Gleichgewicht erreichen, wird Ihr Webdesign zu einem, auf das man achten sollte, vertrauen Sie mir.
Abonnieren
Verwandte Blogs
UX Best Practices für Website-Integrationen

Website-Integrationen entscheiden darüber, ob Nutzer:innen auf einer Website bleiben oder sie verlassen. Das habe ich…
Wie Design Thinking als Problemlösungsstrategie dient?

Das Konzept des Design Thinking erfreut sich heutzutage wachsender Beliebtheit, da es von Menschen in verschiedenen…
10 große Herausforderungen bei einer agilen Transformation

Es ist längst kein Geheimnis mehr, dass Agile als Reaktion auf die verschiedenen Bedenken entstanden ist, die die…




