Formulare sind für das Sammeln von Benutzerfeedback, Kontaktinformationen und anderen relevanten Benutzerinformationen verantwortlich und stellen daher eine wichtige Funktionalität dar. Für einen Administrator kann sich ein Webformular als die beste Lösung erweisen, anstatt benutzerdefinierte Formulare zu erstellen.
Drupal 8 bietet mit Webform eine großartige Alternative zum Erstellen von Formularen. Ein Administrator oder sogar ein Redakteur kann ein Webformular einfach zu einer Drupal-Website hinzufügen und bearbeiten. Drupal 8 Core bietet auch ein Kontaktmodul, mit dem wir ein Website-weites und benutzerspezifisches Kontaktformular einrichten können.
Während das Kontaktmodul in Drupal 8 nur eingeschränkte Funktionen bietet, können Sie mit Webform-Modulen Ihr eigenes Formular mit einer beliebigen Anzahl von Informationen erstellen, die Sie benötigen.
Erste Schritte mit Drupal Webforms
Im Folgenden sind einige Möglichkeiten aufgeführt, mit denen Sie das Webform-Modul auf Ihrer Drupal-Website installieren können:
Verwendung von Drush
- Laden Sie die Datei herunter (die aus dem administrativen Block extrahiert wurde) und fügen Sie sie in den Ordner Drupal/module ein.
- Laden Sie das Webform-Modul mit den folgenden drei Befehlen herunter und aktivieren Sie es, und laden Sie dann alle erforderlichen Bibliotheken herunter:
- drush dl webform
- drush en webform webform_ui
- Drush webform-libraries-download
- Eine alternative Methode besteht darin, die Bibliotheken herunterzuladen und nach dem Extrahieren der Bibliotheken. Fügen Sie sie dann in den Modulordner ein. Laden Sie das Modul von Drupal.org herunter.
- Gehen Sie nach der Installation der Bibliotheken zum Abschnitt "Erweitern" und suchen Sie nach dem Webform-Modul. Wenn das Modul nicht anklickbar ist, laden Sie die Dateien des Beitragsmoduls von unten herunter.
Erstellen des Feedback-Formulars
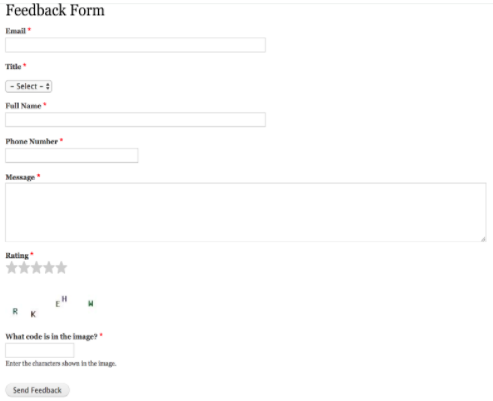
Wir beginnen mit der Erstellung eines einfachen Webformulars, das Feedback vom Benutzer entgegennimmt. Dieses Formular kann einfach mit Hilfe des Kontaktformulars erstellt werden, aber wir erhalten nicht viele Funktionen und um diese Funktionen zu erhalten, müssen wir das Formular bearbeiten. Aber hier beginnen wir unser Formular von Grund auf neu, wir können Entitäten nach unseren Anforderungen hinzufügen.
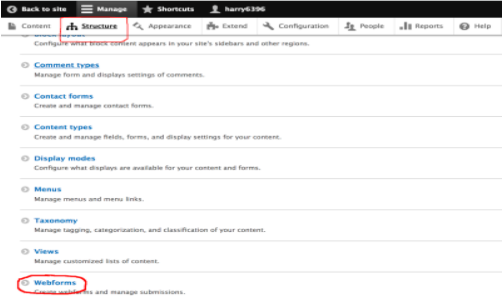
Schritt 1: Gehen Sie zur Struktur und suchen Sie nach dem Webformular (wir haben Webformular bereits oben installiert und aktiviert).

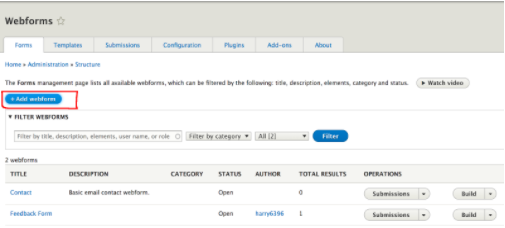
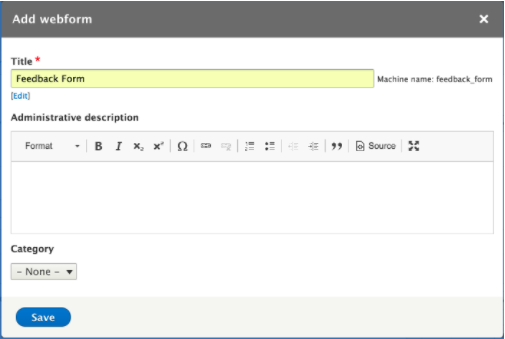
Schritt 2: Klicken Sie auf die Schaltfläche "Webformular hinzufügen" und füllen Sie die erforderlichen Details aus.
Ihre Angaben können Titel, Beschreibung, Kategorie und alle Informationen enthalten, die Sie von Ihrem Benutzer erhalten möchten.


Schritt 3: Nachdem Sie alle erforderlichen Informationen eingegeben haben, klicken Sie auf die Schaltfläche "Speichern".
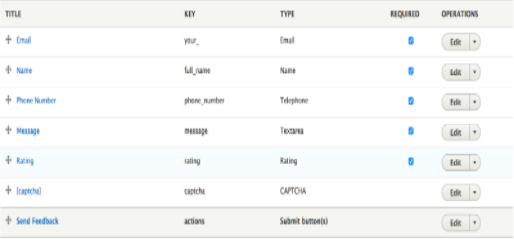
Schritt 4: Jetzt müssen Sie dem Webformular verschiedene Felder hinzufügen. Klicken Sie dazu auf die Schaltfläche "Feld hinzufügen" und suchen Sie nach den Feldern, die Sie hinzufügen möchten.
(Hinweis: Wenn Sie sicherstellen möchten, dass die Benutzer ihren Namen, ihre Telefonnummer, E-Mail usw. korrekt eingeben, verwenden Sie die Elemente "Name", "Telefonnummer", "E-Mail". Diese Elemente fügen dem Feld eine zusätzliche Bestätigung hinzu. Wählen Sie Ihre Felder mit Bedacht aus, um Ihr Formular effektiv zu gestalten.

(Hinweis: Wenn Sie "Captcha" in Ihr Feedback-Formular einfügen möchten, müssen Sie das Captcha-Modul installieren und aktivieren, bevor Sie es im Formular verwenden.
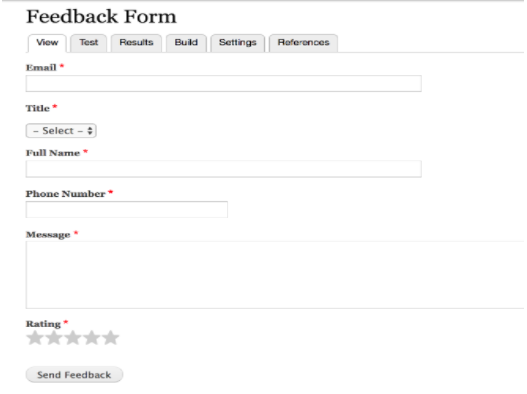
Schritt 5: Klicken Sie auf die Registerkarte "Ansicht", um das Formular anzuzeigen. Ich würde Ihnen vorschlagen, das Formular in einem anderen Tab zu öffnen. Wenn Sie die Registerkarte "Ansicht" im Administratormodus öffnen, wird Captcha nicht funktionieren.

(Um die Sache einfach zu halten, verwenden wir die Standardwerte der Felder. Um die verschiedenen Felder voll auszuschöpfen, können wir die Werte entsprechend unseren Verwendungszwecken festlegen.)
Es gibt bestimmte Dinge, die wir ändern müssen, bevor wir fortfahren. Im Folgenden sind die Dinge aufgeführt:
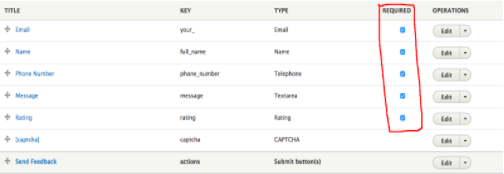
Markieren Sie die erforderlichen Felder, um das Feld obligatorisch zu machen. Wenn Sie das erforderliche Feld anwenden, sieht Ihr Formular in etwa so aus wie im Screenshot unten

Nachdem Sie die Felder angewendet haben, sieht Ihr Formular in etwa so aus wie im Screenshot unten

Die im vorherigen Schritt ausgewählten Felder sind mit einem roten Sternchen als obligatorisch gekennzeichnet.
Testen des Formulars:
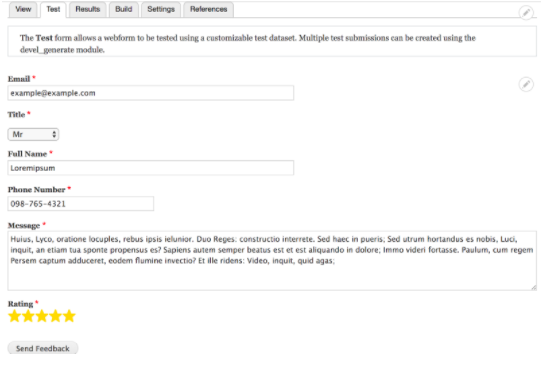
Schritt 1: Um das Formular zu testen, klicken Sie auf die Schaltfläche "Testen".

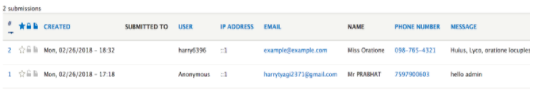
Schritt 2: Nachdem Sie auf die Schaltfläche "Feedback senden" geklickt haben, können Sie die Daten im Abschnitt "Ergebnis" sehen. Ihre Daten sehen in etwa so aus wie im Bild unten:

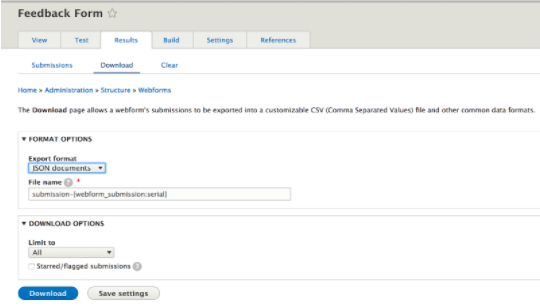
Schritt 3: Auf der Unterregisterkarte "Herunterladen" können Sie die Einsendungen auf verschiedene Arten exportieren, und es ist möglich, die Daten basierend auf Daten oder Einsende-ID zu filtern, sodass eine Einzelperson nicht alle Daten auf einmal herunterladen muss.

Zusammenfassend
In diesem Artikel haben wir gelernt, ein Webformular und seine zugehörigen Entitäten zu erstellen. Wenn wir über eine in HTML, JavaScript und CSS codierte Webseite sprechen, dauert dies viel Zeit und Codierung, aber hier haben wir mit Hilfe des Drupal-Moduls diesen Teil übersprungen und dieses Formular erstellt, ohne ins Schwitzen zu geraten.
Teilen Sie uns in den Kommentaren unten mit, wie Ihnen dieser Artikel gefallen hat.
Abonnieren
Verwandte Blogs
Drupals Rolle als MCP-Server: Ein praktischer Leitfaden für Entwickler

„Das MCP bietet einen universellen offenen Standard, der es KI-Modellen ermöglicht, sicher auf reale Datenquellen…
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…




