Für einen Front-End-Entwickler ist es eine verwirrende Aufgabe, das Basisthema bei der Erstellung (eines Themes) von Grund auf auszuwählen. Auch wenn wir die Qual der Wahl haben, ist es am Ende keine schwierige Entscheidung, sich für Bootstrap zu entscheiden. Als Front-End-Entwickler bevorzuge ich Bootstrap und Zurb Foundation ohne langes Nachdenken. Schließlich, warum sollte Bootstrap mit einem Marktanteil von 57 % eine schwierige Frage sein? Und da sowohl Bootstrap als auch Zurb einfach zu installieren und anzupassen sind, besteht keine Notwendigkeit, die Auswahl neu zu bewerten.
In diesem Tutorial werden wir ein einfaches Layout mit Bootstrap als Basisthema in ein Drupal-Theme umwandeln.

In diesem Tutorial erstellen wir ein benutzerdefiniertes Subtheme in einer Schritt-für-Schritt-Anleitung.
Ordnerstruktur
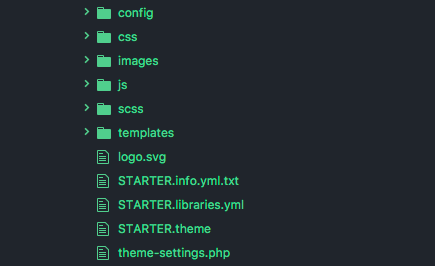
Zuerst müssen wir die Ordnerstruktur des Themes verstehen. Welche Dateien und Unterordner für ein Subtheme benötigt werden. Unten ist das grundlegende Format.

Bevor wir mit der Erstellung des benutzerdefinierten Themes fortfahren, benötigen wir einen Überblick über die gängigsten Dateien, die Sie in einem Theme finden. Referenz Drupal 8 Theme Ordnerstruktur
- *.info.yml
Diese Datei ist obligatorisch, um das Theme zu definieren. .info.yml-Dateien definieren auch Metadaten, Bibliotheken und Blockregionen. Dies ist die einzige erforderliche Datei im Theme.
- *.libraries.yml
Die .libraries.yml-Datei wird verwendet, um JavaScript- und CSS-Bibliotheken zu definieren, die vom Theme geladen werden können.
- *.breakpoints.yml
In dieser Datei definieren wir die Punkte, um verschiedene Bildschirmgeräte anzupassen
- *.theme
Dies ist die PHP-Datei, in der wir komplexe Logiken und Bedingungen für die Vorverarbeitung der Variablen schreiben können, bevor sie mit Markup in der .html.twig-Datei zusammengeführt werden.
- CSS/
Es ist eine gute Praxis, .css-Dateien im Unterordner "CSS" zu speichern. Dateien müssen in der .libraries.yml-Datei definiert werden.
- js/
Themespezifische JavaScript-Dateien werden im Ordner "js" gespeichert. Damit ein Theme JavaScript-Dateien laden kann, müssen diese in der .libraries.yml-Datei definiert werden.
- images/
Es ist eine gute Praxis, Bilder im Unterordner "images" zu speichern.
- screenshot.png
Wenn eine screenshot.png-Datei im Theme-Ordner gefunden wird, wird diese auf der Seite "Darstellung" verwendet. Alternativ können Sie einen Screenshot in der .info.yml-Datei definieren.
- logo.svg
Wenn eine SVG-Vektordatei des Logos Ihres Themes im Theme-Ordner gefunden wird, kann diese in der Kopfzeile der Website verwendet werden. Logos können auch unter Darstellung > Einstellungen hochgeladen werden.
- templates/
In diesem Ordner werden alle Vorlagendateien gespeichert.
Schritte zum Erstellen Ihres benutzerdefinierten Drupal-Themes mit Bootstrap
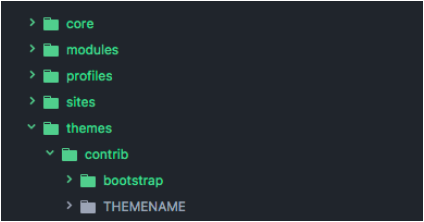
Laden Sie das Bootstrap-Theme von Drupal.org herunter und platzieren Sie es in Ihrem Theme-Verzeichnis. Platzieren Sie es im Ordner "contrib" und erstellen Sie im selben Verzeichnis einen benutzerdefinierten Theme-Ordner mit dem Namen THEMENAME.

- Erstellen Sie Ihren eigenen Subtheme-Ordner
--Theme
Css
Js
Images
Template
- Erstellen Sie die .info.yml-Datei
Header, Banner, Content, Sidebar_one, Sidebar_two, Footer wurden im Regionsbereich aufgenommen. Dies dient dazu, der Drupal-Templating-Maschine mitzuteilen, dass Ihr Theme diese Regionen haben wird.name: 'THEMENAME' description: 'Ein einfaches Theme basierend auf Bootstrap 3.' package: 'Bootstrap' core: 8.x type: theme base theme: bootstrap regions: header: 'Header' banner: 'Banner' content: 'Content' sidebar_one: 'Sidebar One' sidebar_two: 'Sidebar Two' footer: 'Footer' libraries: - 'THEMENAME/global
Es reicht jedoch nicht aus, sie hier zu definieren. Diese Regionen werden immer noch nicht angezeigt. Sie müssen sie auch in die Datei page.html.twig aufnehmen.
- Definieren Sie Ihre Bibliotheksdatei
global: version: VERSION css: base: css/STARTER.css: {} js: js/STARTER.js: {} - Erstellen Sie Theme-Regionen
Page.html.twig, die wichtigste Datei, die über das Layout und die Struktur Ihrer Website entscheidet.
Erstellen Sie page.html.twig
Diese Datei besteht hauptsächlich aus
1. Html-Markup 2. Regionen 3. Variablen -
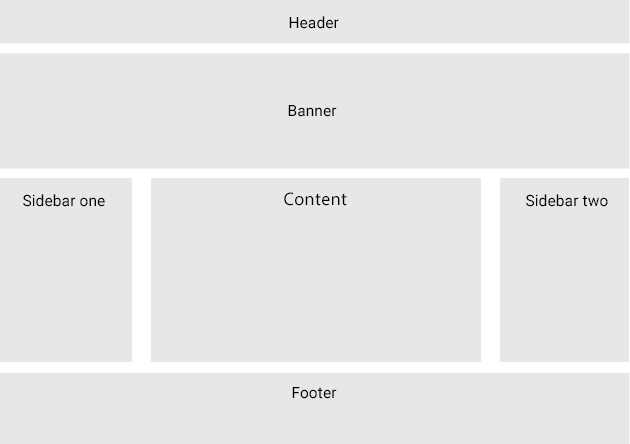
Hier konzentrieren wir uns auf das Layout, das HTML-Markup und Regionen erfordert.
Für das aktuelle oben angezeigte Layout und unter Berücksichtigung des 12-Spalten-Layouts von Bootstrap benötigen wir 6 Abschnitte für unser Layout.
Header
Banner
Sidebar eins -- 3 Spalten
Content -- 6 Spalten
Sidebar zwei -- 3 Spalten
FooterErstellen Sie Html-Markup
<div class=”container”> <header id=”header”> </header> <section id=”banner”> </section> <aside id=”sidebar-one” class=”col-xs-12 col-sm-12 col-md-3””> </aside> <section id=”main-content” class=”col-xs-12 col-sm-12 col-md-6”> </section> <aside id=”sidebar-two” class=”col-xs-12 col-sm-12 col-md-3”> </aside> <footer> </footer> </div>Hier ist unser Html-Markup gemäß dem obigen Layout fertig. Jetzt müssen wir die in der .info.yml-Datei definierte Region platzieren.
Fügen wir in jedem Abschnitt nacheinander eine Region hinzu.
Header
<header id=”header”> {{ page.header }} </header>Banner
<section id=”banner”> {{ page.banner }} </section>Sidebar eins
{ % if page.sidebar_one % } <aside id=”sidebar-one” class=”col-xs-12 col-sm-12 col-md-3”> {{ page.sidebar_one }} </aside> { % endif % }Content
{ % if page.content % } <section id=”main-content” class=”col-xs-12 col-sm-12 col-md-6”> {{ page.content }} </section> { % endif % }Sidebar zwei
{ % if page.sidebar_one % } <aside id=”sidebar-two” class=”col-xs-12 col-sm-12 col-md-3”> {{ page.sidebar_two }} </aside> { % endif % }Footer
<footer> {{ page.footer }} </footer>Wenn alle Abschnitte an einem Ort platziert werden, sieht der Code der Datei page.html.twig wie folgt aus:
<div class=”container”> <header id=”header”> {{ page.header }} </header> <section id=”banner”> {{ page.banner }} </section> { % if page.sidebar_one % } <aside id=”sidebar-one” class=”col-xs-12 col-sm-12 col-md-3”> {{ page.sidebar_one }} </aside> { % endif % } { % if page.content % } <section id=”main-content” class=”col-xs-12 col-sm-12 col-md-6”> {{ page.content }} </section> { % endif % } { % if page.sidebar_one % } <aside id=”sidebar-two” class=”col-xs-12 col-sm-12 col-md-3”> {{ page.sidebar_two }} </aside> { % endif % } <footer> {{ page.footer }} </footer> </div>Ihr benutzerdefiniertes Theme ist jetzt fertig. Erstellen wir einige Inhalte und platzieren wir sie, um das Layout entsprechend auszufüllen.
Dazu müssen wir zuerst das Theme aktivieren.
> Gehen Sie zu admin/appearance und aktivieren Sie Ihr Theme standardmäßig.Definieren und platzieren Sie nun Blöcke für die jeweiligen Regionen.
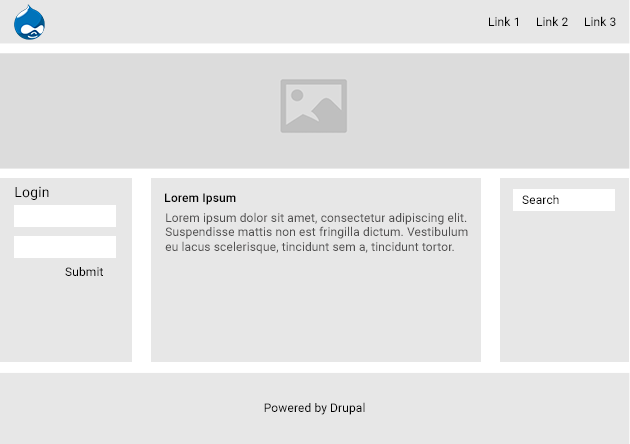
> Gehen Sie zu admin/structure/blockHeader
Logo
Navigation
Banner
Hero Image
Sidebar eins
Login-Block
Content
Ihre Beitragsinhalte
Sidebar zwei
Suchformular
Footer
Powered by DrupalAusgabe-Seitenlayout

- Erstellen Sie Ihr Logo und Ihren Screenshot
Standardmäßig wird das Drupal-Logo auf Ihrer Website angezeigt. Um Ihr Logo zu ändern, müssen Sie eines erstellen und über /admin/structure/block/manage/sitebranding verwalten
Hier können Sie auch den Website-Namen und den Website-Slogan verwalten.
Fügen Sie Ihren Screenshot wie in der Ordnerstruktur gezeigt hinzu. Dieser wird unter admin/appearance angezeigt.
Hier sind wir mit der Erstellung des benutzerdefinierten Themes, der Theme-Konfiguration und der Blockplatzierung fertig.
Jetzt können Sie Ihre Frontend-Fähigkeiten zeigen, um Ihre Vorlage so cool wie möglich zu gestalten und das Ergebnis zu sehen.
Abonnieren
Verwandte Blogs
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…




