Wenn wir in der Zeit zurückreisen, können wir mit Sicherheit feststellen, dass Drupal ein gemeinsamer Faktor auf fast jeder Website war. Das heißt, Websites, die in der Vergangenheit erstellt wurden, nutzten Drupal als Komplettlösung, um Inhalte nahtlos für den Endverbraucher zu erstellen, zu speichern und anzuzeigen. Die Dinge sind jedoch nicht mehr so, wie sie noch vor einigen Jahren waren.
Zurück in der Gegenwart erleben wir ein deutliches Wachstum der Nachfrage nach APIs und Schnittstellen. Infolgedessen streben agile Unternehmen ständig nach einem fantastisch positionierten CMS, das strukturierte Inhalte über verschiedene Präsentationsebenen hinweg konsistent verwalten kann.
Haben wir da gerade "fantastisch positioniertes CMS" gehört? Nun, die einzige Antwort, die uns dazu einfällt, ist Decoupled Drupal, und wir glauben, dass die meisten von Ihnen dem zustimmen würden.
Decoupled Drupal bietet die innovative Möglichkeit, Drupal-Nutzern weltweit ein herausragendes digitales Erlebnis zu bieten. Darüber hinaus steht außer Frage, dass sich Drupal in dieser tiefgreifenden, dauerhaften und dynamischen digitalen Welt als wahrer Gewinner herauskristallisiert hat. Die entscheidende Frage ist jedoch, welche Front-End-Technologie Sie benötigen, um die nächste Phase der Webentwicklung zu unterstützen und die moderne digitale Landschaft weiter zu dominieren. Diese Frage ist besonders wichtig, da die Wahl der besten Front-End-Technologie Ihrem Unternehmen helfen wird, die treibende Kraft bei der Entwicklung aller Arten von Webanwendungen zu sein.
Wenn Sie sich über einige wirklich wichtige Front-End-Technologien informieren möchten, die erstklassige Ergebnisse liefern können, dann ist dieser Blog genau das Richtige für Sie. Dieser Blog stellt Ihnen einige der besten Front-End-Technologien vor, die Sie im Auge behalten sollten, um den digitalen Markt zu beherrschen.
Wenn Sie auf der Suche nach den richtigen Front-End-Technologien sind, gehen wir davon aus, dass Sie ein gutes Verständnis davon haben, was sie sind. Trotzdem geben wir Ihnen hier ein wenig Kontext, da es Ihnen nicht schaden wird.
Front-End-Technologien
"Wie Schaufenster ziehen Front-End-Technologien Ihre Aufmerksamkeit auf sich und bewegen Sie dazu, sich mit der Website zu beschäftigen."
Beginnend mit dieser Aussage bei einem Spaziergang durch die Stadt, ist das Erste, was Sie wahrscheinlich sehen, das Schaufenster, das glänzend genug ist, um Sie zu fesseln und nach innen zu ziehen. Das Front-End macht den gleichen Job wie Schaufenster. Das heißt, während Sie im Web surfen, sehen Sie viele Websites, aber es gibt eine Website, die Sie am meisten anzieht, und am Ende öffnen Sie diese Website. Das ist nichts anderes als die Magie, die das Front-End auf der Website entfaltet, um das Publikum anzulocken.
In der Softwareentwicklungswelt fällt alles, was gebaut wird, in zwei Kategorien: alles, was der Benutzer sieht, und die Prozesse, die im Hintergrund ablaufen. In diesem Blog werden wir nur tief in den Front-End-Teil eintauchen.
Front-End-Technologien sind alles, was Benutzer auf der Website sehen und mit dem sie interagieren. Sie können die am besten strukturierte Back-End-Programmierung haben, um Ihre Anwendung zu stärken, aber das Front-End ist das, was Benutzer sehen und sich hauptsächlich darum kümmern. Mit anderen Worten, das Front-End spielt eine zentrale Rolle, wenn es darum geht, Benutzer einzubinden und sie zu ermutigen, Maßnahmen zu ergreifen. Es ist keine andere als die Front-End-Technologie, die nahtlos funktioniert, um Ihnen zu helfen, Kunden zu binden. Daher können es sich Unternehmen, die ihre Kunden wertschätzen, nicht leisten, die Bedeutung von Front-End-Technologien zu ignorieren.
Darüber hinaus wird die Wahl der perfekten Front-End-Technologie angesichts der Tausenden von Front-End-Technologien, die auf dem Markt erhältlich sind, immer schwieriger. Um Ihnen zu helfen, haben wir eine konsolidierte Liste von Front-End-Technologien erstellt, die das Blatt sicherlich zu Ihren Gunsten wenden können.
Sind Sie bereit, die Liste der Front-End-Technologien zu enthüllen? Ja? Dann lasst uns beginnen!
Javascript
Ob kleines oder großes Unternehmen, Javascript ist überall präsent und für alles geeignet. Tatsächlich sind Javascript-Frameworks ein wichtiger Bestandteil der modernen Front-End-Entwicklung, die in großem Umfang verwendet wird, um dynamische moderne Anwendungen, Echtzeit-Chats, E-Commerce, Inventar, Verarbeitung und vieles mehr zu erstellen. Javascript-Frameworks haben seit fast 2 Jahrzehnten eine riesige Anhängerschaft gewonnen. Infolgedessen gibt es viele moderne Unternehmen, die diese Frameworks optimal nutzen.
Da jedes JS-Framework seine eigenen Stärken und Schwächen hat, ist die Wahl des besten für Ihre Anforderungen keineswegs eine einfache Aufgabe. Daher haben wir die Top 3 der JavaScript-Frameworks aufgelistet, die derzeit den Markt in Bezug auf Popularität dominieren und in hohem Maße für die Erstellung von Webanwendungen verwendet werden.
React
Reactjs ist eine Open-Source-JavaScript-Bibliothek, die weithin bekannt und akzeptiert ist, um dynamische und hochreaktionsfähige UIs zu erstellen. Aufgrund seiner komponentenbasierten Architektur gilt React als effiziente Lösung für die Entwicklung schneller und skalierbarer Front-Ends für Web- und mobile Anwendungen. Der Hauptfokus von Reactjs liegt auf der Erstellung natürlicher, interaktiver und ansprechender Anwendungen mit minimalem Programmieraufwand. Darüber hinaus verwendet dieses Front-End-Tool Virtual DOM, um eine blitzschnelle Darstellung zu ermöglichen.
Funktionen
Anscheinend gewinnt ReactJS schnell an Popularität als das beste JavaScript-Framework im Front-End-Ökosystem. Die wichtigsten Funktionen von ReactJS umfassen die folgenden:
- Im Gegensatz zu anderen großen monolithischen Frameworks ist React js anders und hat eine modulare Struktur, die seinen Code flexibel und einfach zu warten macht.
- Da React einem unidirektionalen Datenfluss folgt, wird es für Entwickler einfacher, Fehler zu beheben und zu erkennen, wo ein Problem in einer Anwendung auftritt.
- React js ist bekannt für die Erstellung interaktiver und dynamischer Benutzeroberflächen für Websites und mobile Anwendungen.
Nutzungsstatistiken
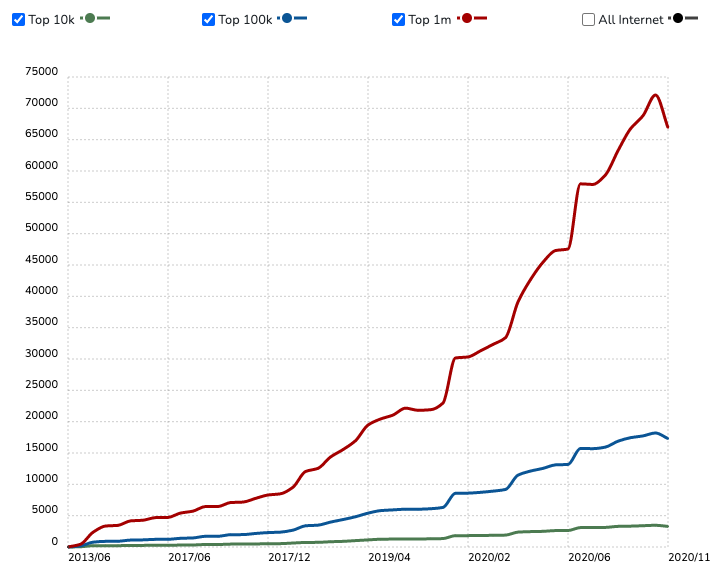
React scheint sich als eines der führenden Content-Management-Frameworks in Bezug auf die Nutzung zu positionieren, wie in der folgenden Grafik dargestellt.

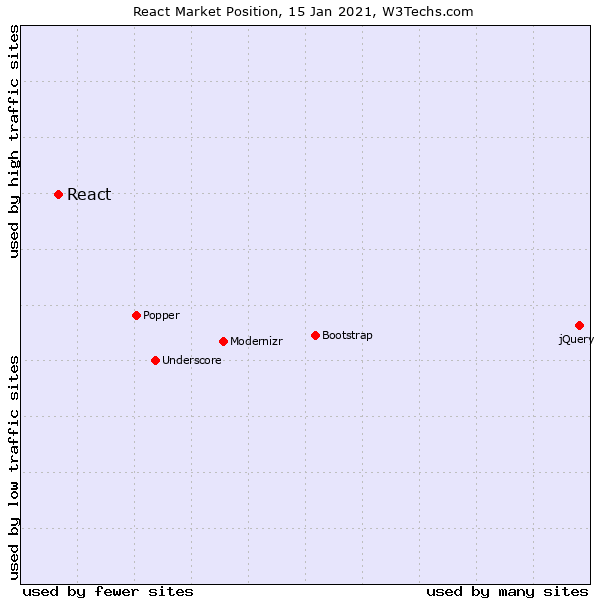
Wenn es um stark frequentierte Websites geht, scheint React besser abzuschneiden als andere Content-Management-Frameworks, wie in der folgenden Grafik dargestellt:

Warum mit Drupal kombinieren?
Es wird oft angenommen, dass Drupal für das Backend und React für das Front-End Ihnen helfen können, das Beste aus beiden Welten herauszuholen, um Ihre Websites zu erstellen und zu pflegen. Nun, das könnte aus einer Reihe von Gründen geschehen. Einige der häufigsten Gründe sind:
Websites mit vielen dynamischen Seitenelementen und einer riesigen Menge an sich ständig ändernden Daten können von dieser Kombination nicht mehr profitieren.
Die Verwendung von React zur Bewältigung der UX-Komplexitäten, während man sich auf Drupal zur Handhabung des Inhalts verlässt, kann verwendet werden, um ein erstklassiges UI-Erlebnis zu bieten.
Die Integration von Drupal mit einer modernen Bibliothek wie React bietet alle notwendigen modernen Mechanismen, die Ihnen helfen können, ein nahtloses und reichhaltiges Benutzererlebnis zu schaffen.
Angular
Als nächstes auf der Liste steht Angular. Ursprünglich von Google entwickelt, ist Angular JS ein leistungsstarkes und effizientes Open-Source-Typescript-basiertes Framework, das in hohem Maße verwendet wird, um clientseitige Single-Page-Webanwendungen zu erstellen. Angular Js ließ sich von React inspirieren, erfuhr drastische Veränderungen und hat sich als eines der sichersten Front-End-JS-Frameworks für die Erstellung von Anwendungen im Unternehmensmaßstab herauskristallisiert. In der heutigen Zeit verwenden mehr als eine Million Websites Angular, darunter einige globale Mediengiganten wie Google, Forbes, IBM, Microsoft usw.
Funktionen
Als wichtiger Bestandteil der JavaScript-Frameworks ist Angular eines der beliebtesten und leistungsstärksten Front-End-Entwicklungstools. Lassen Sie uns einige Funktionen dieses weithin akzeptierten Front-End-Frameworks besprechen:
- Die intuitive API von Angular ermöglicht es Ihnen, hochleistungsfähige, komplexe Choreografien und Animationstimelines mit sehr wenig Code zu erstellen.
- Es hat eine clientseitige Natur, die Ihrer Website sicherlich hilft, Cyberangriffe in Schach zu halten.
- Mit den Angular-Methoden ist es einfach, Desktop-installierte Anwendungen für Mac, Windows und Linux zu erstellen.
Nutzungsstatistiken
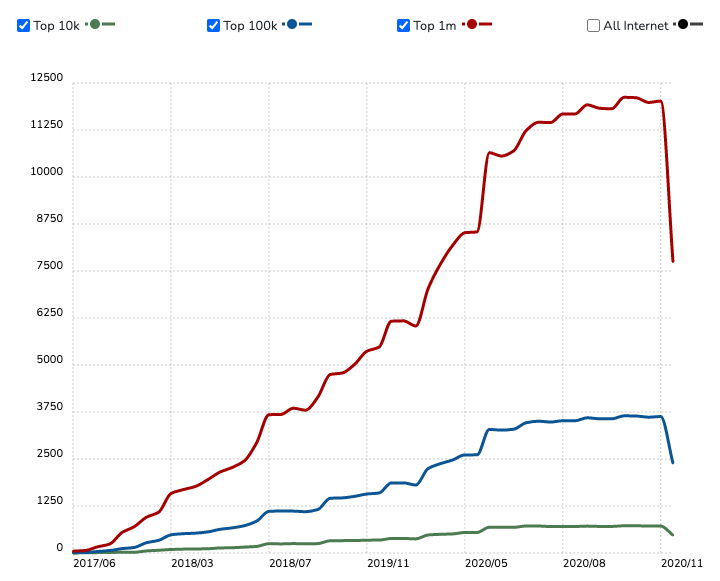
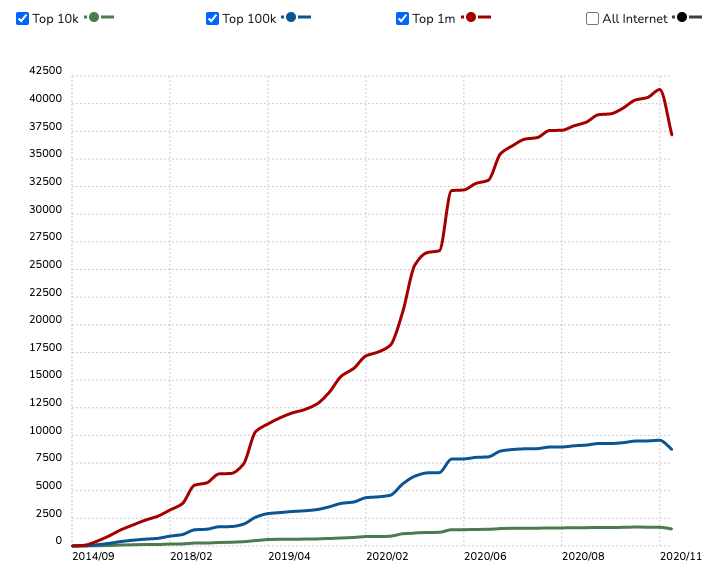
Die folgende Grafik zeigt den Marktbericht von Angular in Bezug auf seine Nutzung, der sehr deutlich eine positive Resonanz von seinen Nutzern erhalten zu haben scheint.

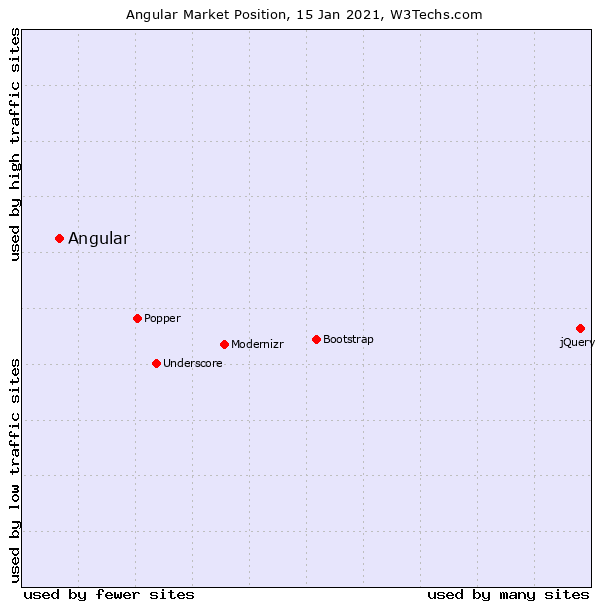
Angular hat einige stark frequentierte Websites mit seiner Leistungsfähigkeit angetrieben, wie in der folgenden Grafik dargestellt:

Warum mit Drupal kombinieren?
Die Kombination von Drupal und Angular kann wirksam sein. Es kann als allgemeines Bild davon dienen, wie fantastische Websites/Anwendungen aussehen können. Werfen wir einen Blick auf die zahlreichen Möglichkeiten, zu denen diese Kombination führen kann:
- Zwei sind immer besser als eins. Das heißt, wenn wir zwei Open-Source-Frameworks wie Drupal und Angular zusammenfügen, können wir nur an die Erweiterbarkeit und Anpassbarkeit denken, die diese beiden bieten können.
- Sicherheitsbedenken waren schon immer die oberste Priorität jeder Website. Die leistungsstarke Kombination von Drupal und Angular fügt nichts anderes als eine zusätzliche Sicherheitsebene hinzu, die es Hackern erschwert, bösartigen Code in Datenbanken einzuschleusen.
- Die Verbindung von AngularJS mit Drupal ermöglicht es Ihnen, die Anzeigelogik auf die Client-Seite zu verlagern und Ihr Backend zu optimieren, wodurch die Leistung Ihrer Drupal-Website gesteigert wird.
Vue
Inspiriert von Angular ist Vue ein Open-Source-Lightweight-Front-End-Js-Framework, das Ihnen hilft, kreative Benutzeroberflächen und hochleistungsfähige Single-Page-Webanwendungen zu erstellen. Es ist wichtig zu beachten, dass Vue.js die meisten seiner Funktionen von berühmten Front-End-Technologien wie React und Angular übernommen hat, um ein besseres, einfach zu bedienendes und sicheres Framework bereitzustellen. Dieser oben genannte Ansatz von Vue kann durch die Tatsache verstanden werden, dass Vue eine bidirektionale Datenbindung wie in Angular und "Virtual DOM" wie in React bietet. Nicht zu vergessen, der wichtigste Vorteil, den Vue gegenüber anderen Technologien hat, ist seine einfachere, unkomplizierte, uneingeschränkte und progressive Natur.
Funktionen
Vue hat in den letzten 2 Jahrzehnten eine massive Explosion der Popularität erlebt, was auf einige der wichtigsten Funktionen zurückzuführen ist. Werfen wir einen Blick auf diese Funktionen:
- Vue ist von Natur aus flexibel, was es Benutzern ermöglicht, die Vorlage in einer HTML-Datei, einer JavaScript-Datei und einer reinen JavaScript-Datei mit virtuellen Knoten zu schreiben.
- Es bietet verschiedene Methoden, um einen Übergang auf HTML-Elemente anzuwenden, wenn sie hinzugefügt, aktualisiert oder aus dem DOM entfernt werden.
- Vue.js vermeidet Komplexität und ermöglicht daher eine einfachere API und ein einfacheres Design, was von Webentwicklern, die einfache Anwendungen erstellen möchten, sehr gefragt ist.
Nutzungsstatistiken
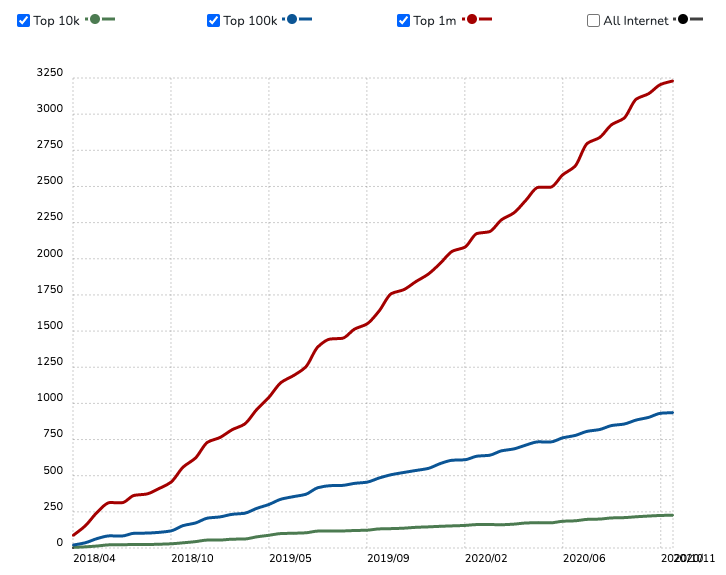
Die Nutzungsstatistiken von Vue haben seit 2014 einen historischen Trend gezeigt und einen enormen Anstieg erfahren.

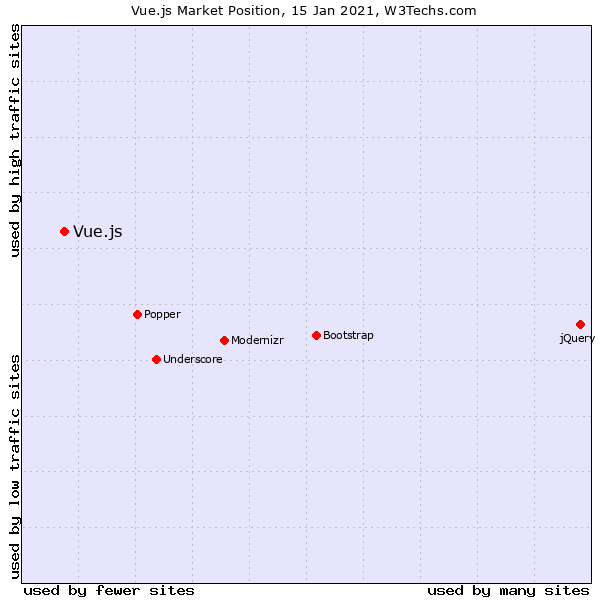
Vue scheint die Spitze der Charts zu erreichen, wenn es um stark frequentierte Websites geht, wodurch es einen Wettbewerbsvorteil gegenüber anderen Frameworks erlangt, wie in der folgenden Grafik dargestellt:

Warum mit Drupal kombinieren?
Die Idee, die Vorteile des besten Endbenutzererlebnisses zu nutzen, erfordert die Integration von Vue js mit Drupal. Lassen Sie uns nun einen genaueren Blick auf die Auswirkungen dieser Kombination in der digitalen Welt werfen:
- Die Verwendung von Drupal und Vue als Kombination kann Entwicklern helfen, Drupal-Schnittstellen mit reaktiven Funktionen ohne jQuery zu bereichern, fertige Vue-Komponenten zu verwenden oder Single-Page-Anwendungen zu erstellen, die Drupal 8-Daten verarbeiten.
- Die Kombination von Vue mit Drupal macht Drupal kompetent, seine Magie im Backend zu zeigen, während die überzeugenden Funktionen von Vue die Client-Seite verarbeiten.
- In Kombination können Entwickler Drupal-Inhalte als Datenobjekte anfordern und speichern, indem sie einfach das offizielle Vue-Resource-Plugin verwenden.
Statische Site-Generatoren
Zunächst einmal sind statische Sites nichts Neues. Sie waren schon immer da und die Wurzeln des Webs sind nur in statischen Sites eingebettet. Neu sind statische Site-Generatoren, die eine Alternative zu datenbankgesteuerten CMS darstellen und sich auf eine Hauptaufgabe konzentrieren, d. h. eine vollständige statische HTML-basierte Site zu generieren, die nicht von Datenbanken oder externen Datenquellen abhängt, wodurch die serverseitige Verarbeitung beim Zugriff auf Ihre Website vermieden wird.
Verbesserte Leistung und Sicherheit sind nur einige Gründe, warum statische Site-Generatoren in den letzten Jahren explosionsartig an Popularität gewonnen haben. Die Auswahl der besten Optionen aus einer Vielzahl von Überlegungen kann schwierig sein. Daher haben wir die Top 3 der statischen Site-Generatoren zusammengestellt, mit denen Sie Ihre Website erstellen können. Lassen Sie uns sie im Detail betrachten.
Gatsby
Basierend auf React und GraphQL ist Gatsby der meistdiskutierte statische Generator, der die Leistungsfähigkeit von GraphQL nutzt, um Daten aus verschiedenen Quellen in Ihrem Projekt zu verwenden. Gatsby ist eine solide Wahl für Sites, die sich darauf spezialisiert haben, vorgeholte Ressourcen für andere Seiten zu nutzen und nur die Teile einer Website zu laden, die zu einem bestimmten Zeitpunkt benötigt werden. Gatsby ist bekannt für seine Geschwindigkeit, sodass Sie mit Gatsby schnell ladende und vollständig interaktive Jamstack-Sites erstellen können.
Funktionen
Gatsby bietet einige wirklich leistungsstarke Funktionen, die die Entwicklererfahrung, die Site-Leistung und die gesamte Versandgeschwindigkeit verbessern können. Werfen wir einen Blick auf einige dieser leistungsstarken Funktionen:
- Gatsby ist mit Blick auf die Leistung entwickelt. Mit anderen Worten, Sie können mit Gatsby Sites erstellen, die 2-3 Mal schneller sind und Ihnen eine fantastische Out-of-the-Box-Leistung bieten als ähnliche Arten von Sites.
- Eine der größten Stärken von Gatsby liegt in seiner Open-Source-Community. Das heißt, eine solide Sammlung von API-Hooks ermöglicht es Entwicklern, Gatsby in jedem Schritt des Build-Prozesses anzupassen.
- Aufbauend auf einigen ziemlich beliebten Technologien befreit Sie Gatsby von dem zermürbenden Lernprozess, was bedeutet, dass Sie nicht alles von Grund auf neu beginnen müssen.
Nutzungsstatistiken
Die Nutzung von Gatsby hat im Laufe der Zeit einen enormen Anstieg gezeigt, wie in der folgenden Grafik dargestellt:

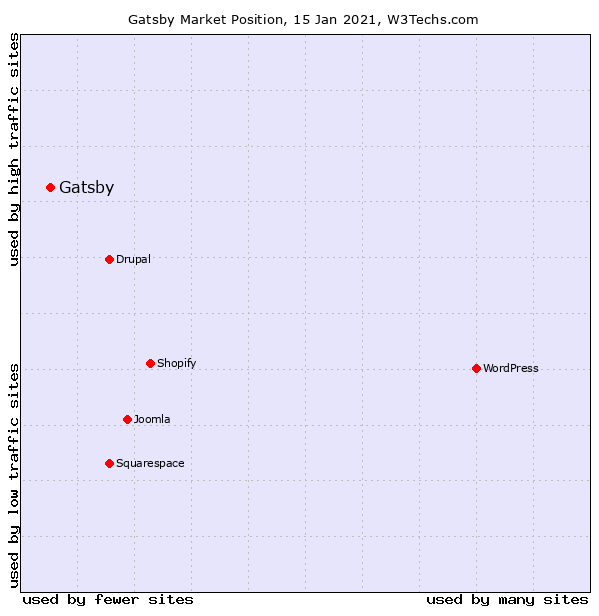
Gatsby zeigt eine hohe Marktposition, wenn es um stark frequentierte Websites geht. Gatsby hat den gesamten Markt in Bezug auf Popularität und Traffic im Vergleich zu anderen beliebten CMS eindeutig dominiert, wie in der folgenden Grafik dargestellt:

Warum mit Drupal kombinieren?
Die Kombination der Kräfte von Gatsby und Drupal ist gut in der Lage, etwas wirklich Erstaunliches für die Organisationen zu schaffen. Klingt interessant? Werfen wir einen Blick darauf, warum Gatsby mit Drupal kombiniert werden sollte.
- Die Verwendung von Drupal mit Gatsby ist ein großartiger Ansatz für Organisationen, die ein CMS in Unternehmensqualität kostenlos erstellen möchten, gepaart mit einer großartigen modernen Entwicklungserfahrung.
- Die Kombination von Drupal mit Gatsby hilft Ihnen, alle Vorteile des JAMstack zu nutzen, einschließlich Leistung, Skalierbarkeit und Sicherheit.
- Statische Site-Generatoren wie Gatsby werden in Kombination mit Drupal verwendet, um eine einfache Website-Lösung zu erstellen, die minimale Server-Einrichtung und niedrige Wartungskosten bietet.
Metalsmith
Einfach ausgedrückt, Metalsmith ist extrem einfach, was eine Sammlung von benutzerdefinierten Plugins ist. Es ist erwähnenswert, dass in Metalsmith die gesamte Logik von Plugins verarbeitet wird und Sie sie einfach miteinander verketten. Aus all dem kann Metalsmith alles erstellen, von Blogs über Dokumentationen bis hin zu Web-Apps und so ziemlich alles, was dazwischen liegt. Wenn Sie nach einem Tool suchen, das unendlich flexibel ist, dann ist Metalsmith alles, was Sie zur Unterstützung benötigen. Metalsmith sammelt alle Informationen aus den Quelldateien aus einem Quellverzeichnis und schreibt die manipulierten Informationen weiter in Dateien im Zielverzeichnis. Nicht zu vergessen, alle Manipulationen werden ausschließlich Plugins überlassen.
Funktionen
Die Entwickler-Community liebt Metalsmith für seine robusten Funktionen. Einige der Reactjs-Funktionen, die es von den anderen unterscheiden, sind:
- Metalsmith besitzt eine einfache und schnelle Konfiguration, was bedeutet, dass es Plugins enthält, um die Ausgabe gemäß den Anforderungen der Quelldateien zu generieren. Es bietet im Allgemeinen zwei Möglichkeiten, die Generatorkonfiguration zu schreiben, einschließlich JavaScript und JSON.
- Die Metalsmith-API ist mit nur 11 Methoden recht klein, wobei alle Transformationen mit Plugins durchgeführt werden.
- Im Gegensatz zu anderen CSS- oder JavaScript-Frameworks, die ihre eigenen Regeln bereitstellen, gibt Ihnen Metalsmith die gesamte Freiheit zu entscheiden, wo Dateien gespeichert werden sollen, was wir implementieren können und wie wir implementieren können.
Warum mit Drupal kombinieren?
Die Kombination von Metalsmith mit Drupal scheint eine ideale Wahl für JS-Entwickler zu sein. Es gibt sicherlich mehr, was Sie aus dieser Kombination herausholen können. Einige der bemerkenswerten Verbesserungen, auf die Sie stoßen können, sind:
- Eine Kombination aus den außergewöhnlichen Fähigkeiten von Metalsmith als statischer Site-Generator zusammen mit dem spektakulären Backend von Drupal kann verwendet werden, um Daten für alle Arten von Clients bereitzustellen.
- Serverdaten können einfach genutzt werden, um Seiten dynamisch zur Build-Zeit mit Metalsmith als statischem Site-Generator und der Nunjucks-Template-Engine zu erstellen.
Tome
Tome ist in Drupal 8 integriert und ein statischer Site-Generator und ein statisches Speichersystem für Inhalte. Wenn Tome in Drupal aktiviert ist, werden alle Änderungen an Konfiguration, Inhalt oder Dateien automatisch mit Ihrem lokalen Dateisystem synchronisiert. Diese Exporte können verwendet werden, um die Site vollständig von Grund auf neu zu erstellen, wodurch die Notwendigkeit einer persistenten SQL-Datenbank oder eines Dateisystems entfällt. Später, wenn Sie das Gefühl haben, dass Sie bereit sind, in die Produktion zu gehen, können Sie Tome verwenden, um eine statische HTML-Version Ihrer Site zu generieren.
Einfach ausgedrückt, alles ist in einem Repository eingebettet und Drupal läuft nur auf Ihrem lokalen Rechner.
Funktionen
Wenn Sie ein Fan von Drupal sind oder daran interessiert sind, mit strukturierten Inhalten zu arbeiten, dann müssen Sie sich die folgenden Funktionen ansehen, die Tome bietet.
- Der Tome ist gut in der Lage, eine statische Site nur mit Drupal zu generieren (kein JavaScript erforderlich).
- Inhalte werden in Git gespeichert und Drupal wird nur verwendet, wenn Sie es benötigen.
- Statische Build-Sites sind standardmäßig immer partiell und zwischengespeichert.
- Sowohl Ansichtspager als auch Media OEmbeds funktionieren sofort
Fazit
Zusammenfassend lässt sich sagen, dass es großartig ist zu sehen, wie sich Drupal mit anderen Front-End-Technologien vereint, um exzellente digitale Möglichkeiten zu bieten, was in der heutigen Zeit sicherlich eine dringende Priorität ist. Darüber hinaus möchten wir auch besonders betonen, dass Decoupled Drupal die neue Innovation ist, die Unternehmen auf der ganzen Welt begeistert.
Es ist wichtig zu beachten, dass der Übergang von Drupal zu Headless/Decoupled Drupal Koordination sowie ein Gleichgewicht zwischen zwei Hauptkomponenten erfordert, d. h. Front-End und Back-End, um herausragende Software und Webanwendungen zu erstellen. Die Wahl der richtigen Front-End-Technologie ist eine ziemliche Herausforderung, da die Wahrscheinlichkeit besteht, dass Sie von der schieren Anzahl der verfügbaren Technologien leicht überfordert werden. Nehmen Sie sich also Zeit, um zu recherchieren und sich für die Technologie zu entscheiden, die am besten zu Ihnen passt.
Abonnieren
Verwandte Blogs
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…