Die meisten Enterprise-Lösungen setzen auf den React-Stack, um eine robuste Plattform für verbesserte Bereitstellung und Leistung zu schaffen. React ist einer der führenden Tech-Stacks hinter der interaktiven Benutzeroberfläche von Facebook, Netflix, Instagram und WhatsApp.
Um solch fortschrittliche Lösungen schnell und einfach zu entwickeln, stehen UI-Bibliotheken zur Verfügung, die vorgefertigte UI-Komponenten bieten. Ant Design ist eine solch hochentwickelte, komponentenbasierte Bibliothek, die den react-basierten Entwicklungsprozess beschleunigt.
Wenn Sie Ihre React-Entwicklungsfähigkeiten auf die nächste Stufe heben möchten, ist Ant Design genau das Richtige für Sie. Diese leistungsstarke Bibliothek bietet alles, was Sie zum Erstellen professioneller UI-Komponenten benötigen. Mit Ant Design können Sie Komponenten erstellen, die großartig aussehen und funktionieren, egal an welchem Projekt Sie arbeiten. Ant Design zielt darauf ab, komplizierte, unübersichtliche Designs zu vermeiden und konzentriert sich darauf, die Benutzersicherheit durch ein einheitliches Erscheinungsbild zu gewährleisten. Es verfügt über mehr als 50 anpassbare Komponenten, die einfach zur Entwicklung nützlicher Anwendungen verwendet werden können.
Wenn Sie nach einer kompletten Designlösung für Ihr nächstes React-Projekt suchen, kann Ant Design eine gute Wahl sein. Mit einer großen Auswahl an gebrauchsfertigen Komponenten und einer umfangreichen Dokumentation können Sie im Handumdrehen erstaunliche React-Komponenten wie ein Profi erstellen.
Lassen Sie uns tiefer eintauchen und Ant Design, seine Funktionen und seine Komponenten im Detail verstehen.
Ant Design erklärt
Ant Design ist eine React UI-Bibliothek, die einfach zu bedienende Komponenten enthält, die für die Erstellung interaktiver Benutzeroberflächen nützlich sind. Man kann sie einfach verwenden und integrieren. Tatsächlich ist sie eine der besten Optionen, um Webanwendungen mit React zu gestalten. Sie bietet hochwertige Komponenten, die sehr einfach verwendet werden können.
Ant Design ist eine React UI-Bibliothek, die einfach zu bedienende Komponenten enthält, die für die Erstellung interaktiver Benutzeroberflächen nützlich sind.
Sie konzentriert sich darauf, klar, prägnant und natürlich in der Präsentation des Materials zu sein. Sie stützt sich im Wesentlichen auf die natürliche Benutzerkognition und das natürliche Benutzerverhalten, um zu bestimmen, wo Elemente wahrscheinlich zu sehen sind und wie Benutzer schnell erkennen können, welche Art von Informationen ihnen angezeigt werden.
Sie ist so konzipiert, dass sie das Wachstum der Website unterstützt, wenn das Unternehmen oder Geschäft mit ihr wächst. Sie zielt auf die Sicherheit des Entwicklers ab, anstatt davon abzuhängen, welche Komponente verwendet werden soll. Sie führt den Entwickler vielmehr zu benutzerspezifischen Komponenten für eine Aufgabe.
Was sind die Funktionen?
Werfen wir einen Blick auf die Funktionen von Ant Design.
- Vorgefertigte Komponenten: Bietet eine breite Palette an vorgefertigten Komponenten, mit denen Sie schnell und mit minimalem Aufwand eine Schnittstelle erstellen können.
- Anpassbares Design: Bietet Anpassungsoptionen, sodass Sie auf einfache Weise Designs erstellen können, die zu Ihrem spezifischen Branding passen.
- Theme-Unterstützung: Unterstützt benutzerdefinierte Themes, sodass Sie auf einfache Weise verschiedene Themes erstellen und zwischen ihnen wechseln können.
- Responsives Design: Unterstützt responsives Design, sodass Ihre Schnittstelle auf mehreren Geräten und Auflösungen gut aussieht.
- Internationalisierung: Unterstützt die Internationalisierung, sodass Sie auf einfache Weise eine Schnittstelle erstellen können, die für verschiedene Sprachen lokalisiert ist.
- TypeScript-Unterstützung: Unterstützt TypeScript, sodass Sie TypeScript verwenden können, um typsichere React-Komponenten zu erstellen.
React-Anwendung mit ANT-Komponenten entwickeln
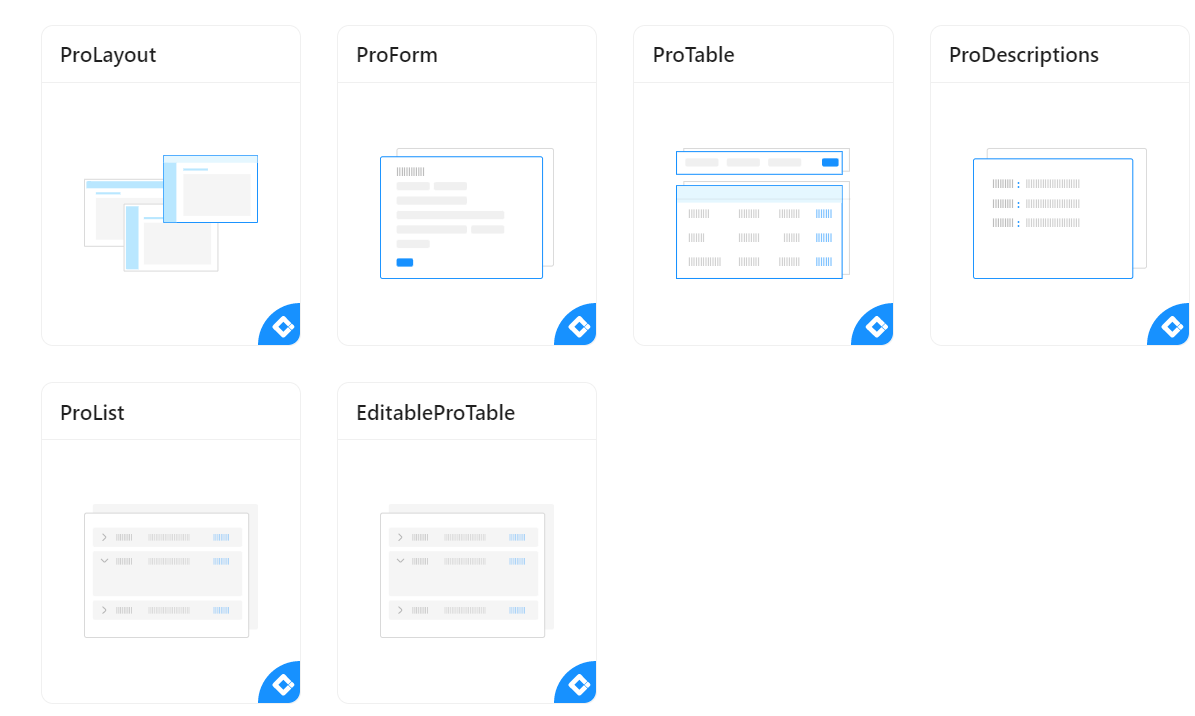
Es gibt viele nützliche Komponenten, die von ANT Design bereitgestellt werden. Werfen wir einen Blick auf einige der grundlegendsten Komponenten, mit denen ein System mit React und ANT erstellt werden kann.
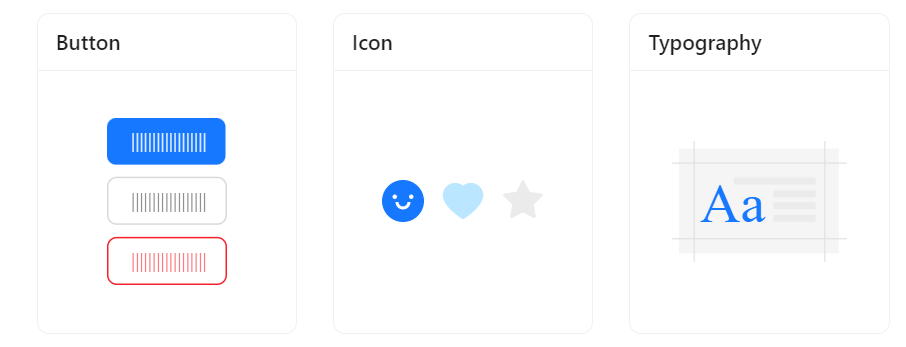
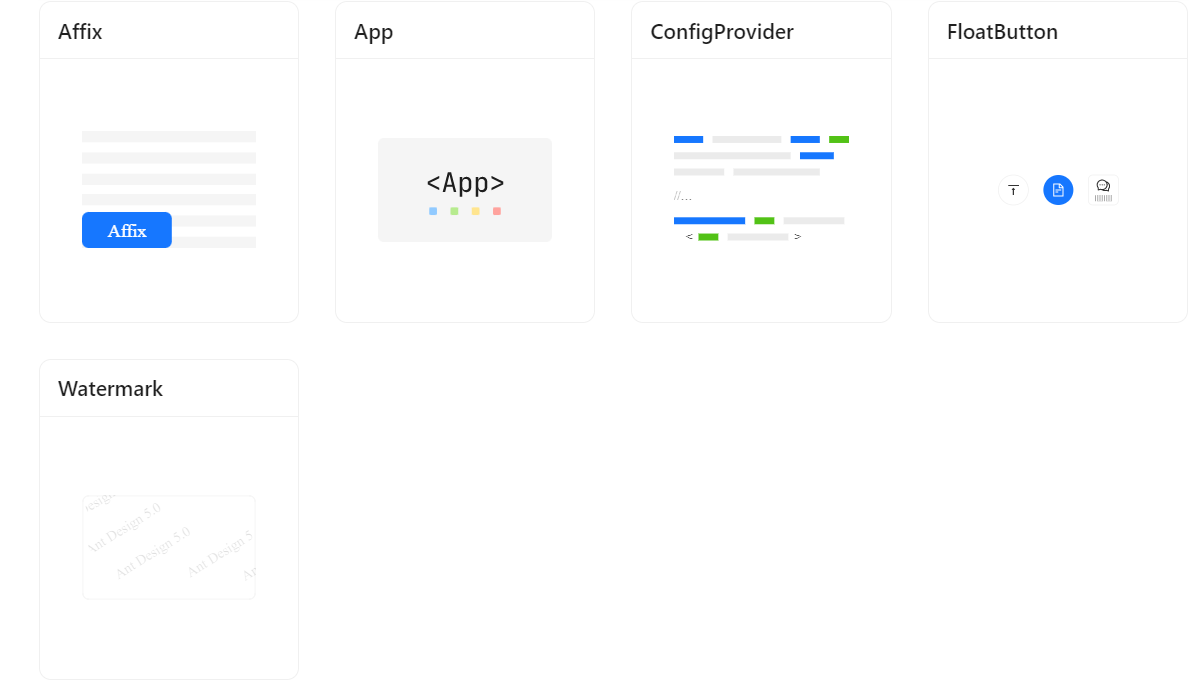
- Allgemein: Meist verwendete Komponenten, die in allen Ant Designs und Themes sehr allgemein sind.

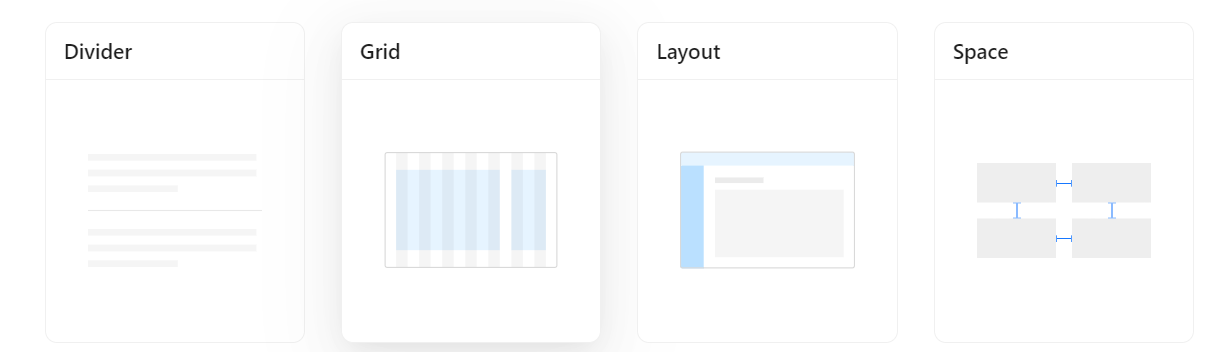
- Layout: Das Layout ist ein Wrapper, der Header, Footer, Sider, Content und das Layout selbst enthält. Wir können verschiedene Dinge für das Layout ändern.

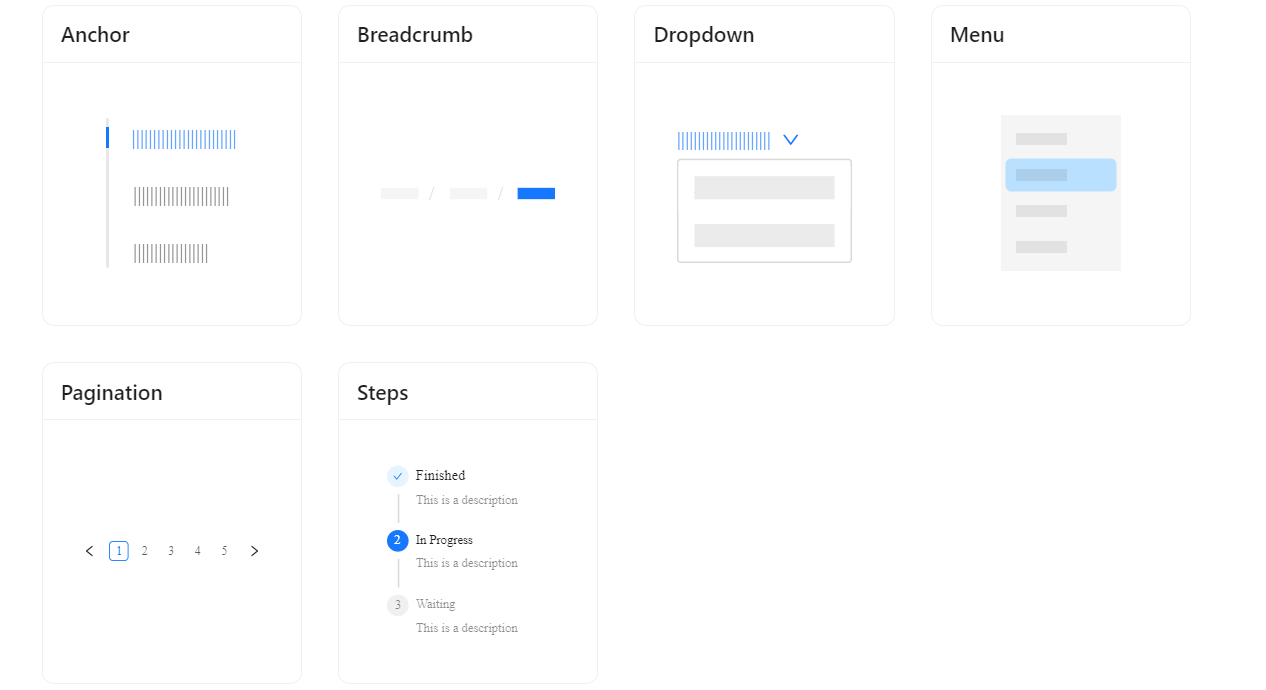
- Navigation: Die Navigationskomponenten helfen dem Benutzer, Routen hinzuzufügen und die Website/Anwendung zu durchlaufen.

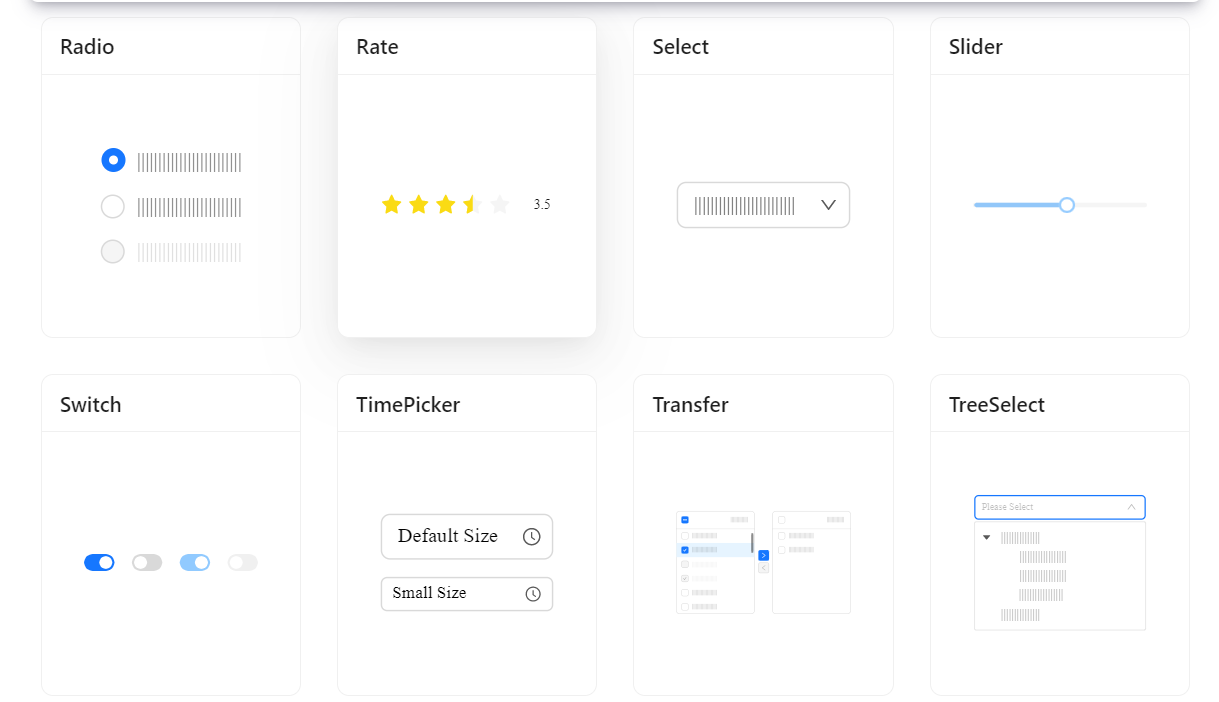
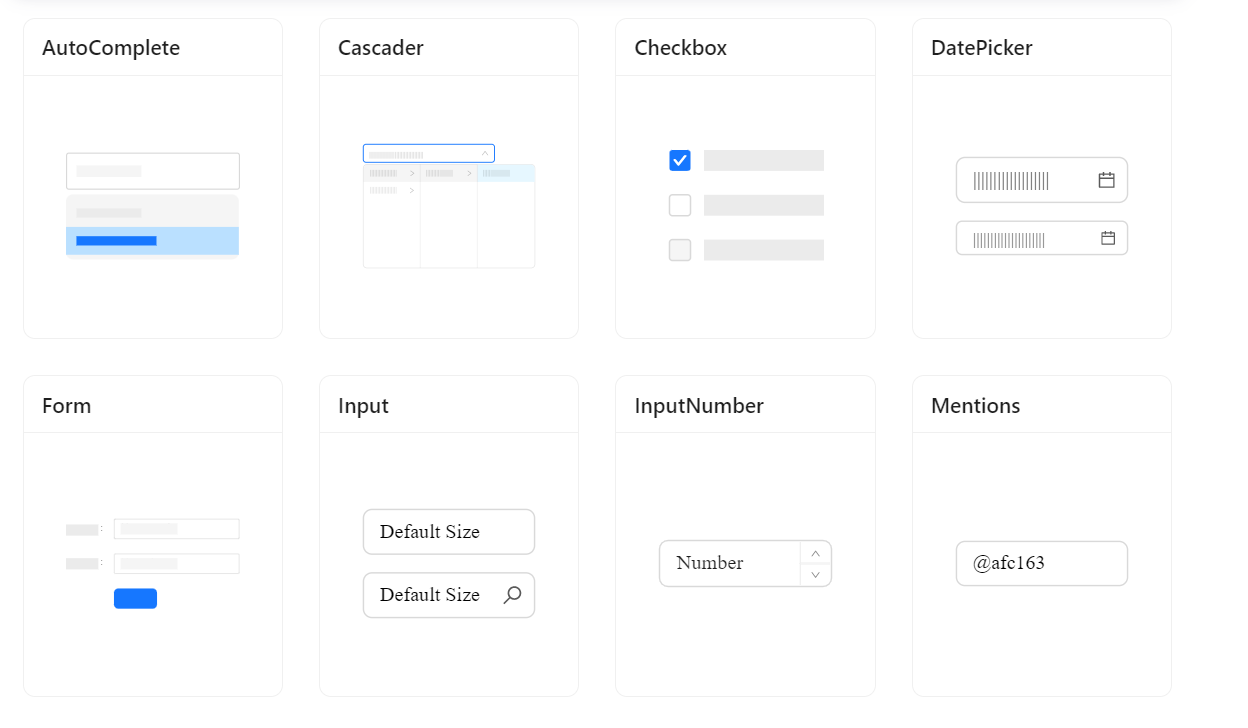
- Dateneingabe: Die Hin- und Herbewegung zwischen Web-App und Benutzern ist der wichtigste Teil jeder Website. Dafür benötigen wir eine Reihe von Dateneingabefeldern für dedizierte Arbeiten. Ant Design hat zahlreiche Dateneingabefelder in seiner Bibliothek.


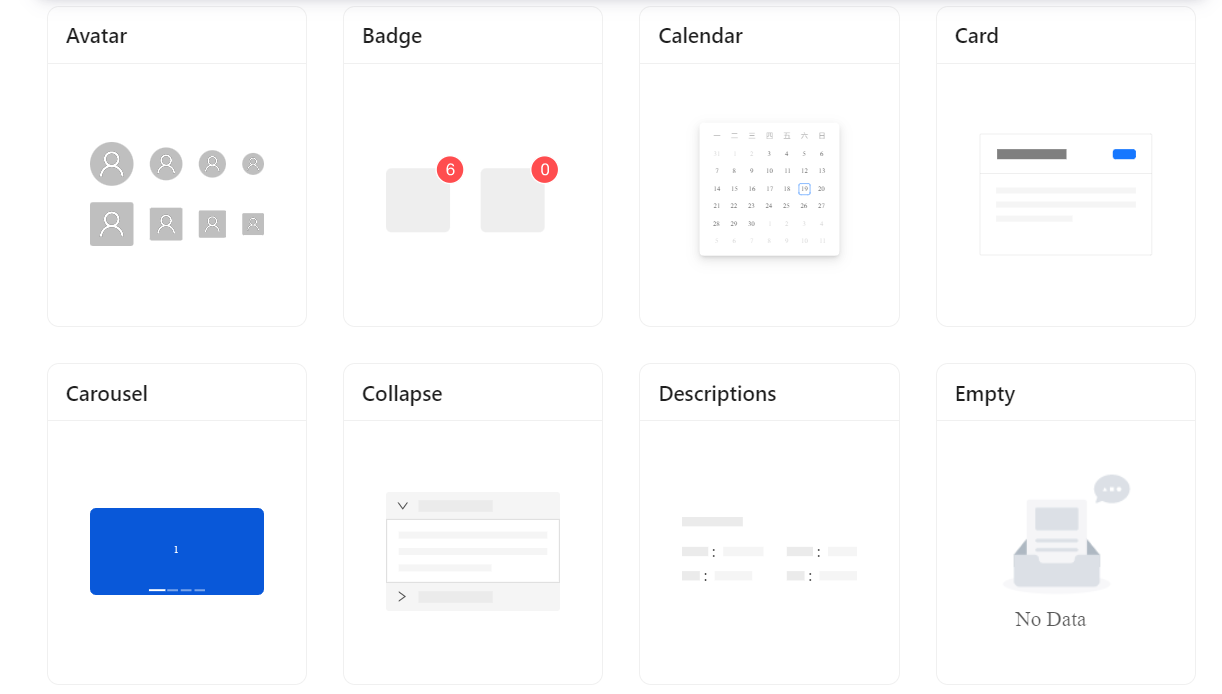
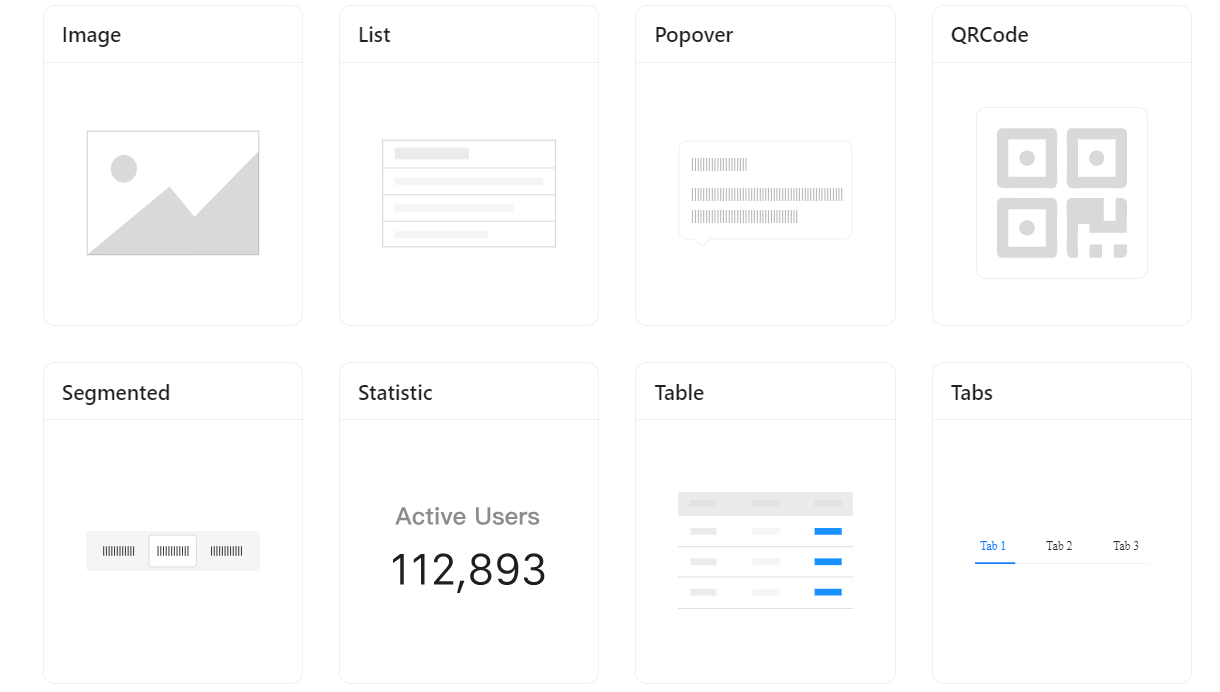
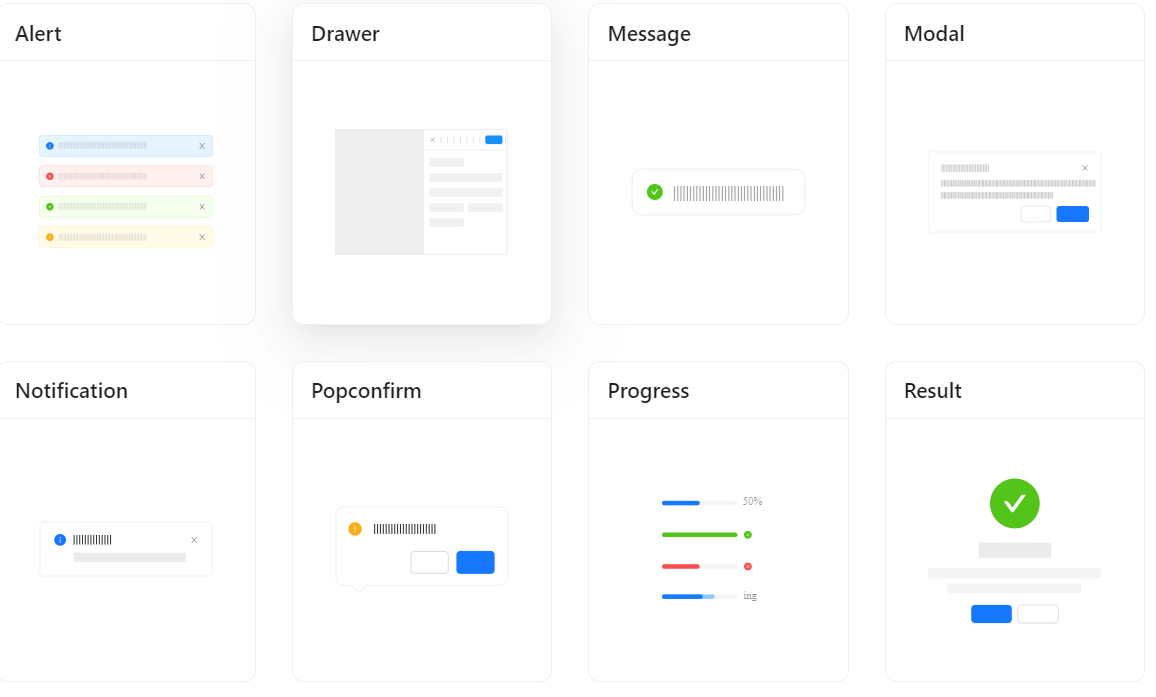
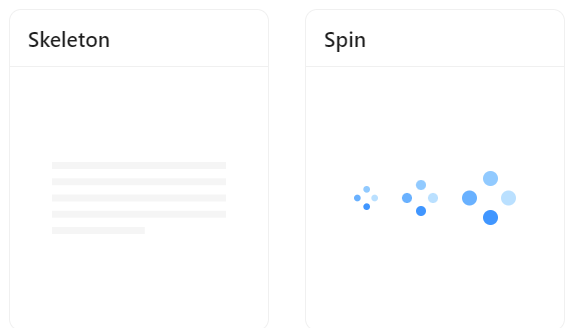
- Datenanzeige: Ant Design bietet auch zahlreiche Möglichkeiten zur Ausgabe der Daten, sodass sie für die Benutzer interaktiver sein könnten.


- Feedback: Es gibt immer einige wichtige Nachrichten, die angezeigt werden müssen, während der Benutzer mit der Seite interagiert. Dafür bietet Ant Design anpassbare Feedback-Komponenten wie


- Andere: Es gibt einige andere optionale Komponenten, die unserer Webseite einige Funktionen hinzufügen können.


Umfassende Komponentenunterstützung
- Texteingabe
- Kontrollkästchen
- Optionsfelder
- Schieberegler
- Karte
- Karussell
- Schaltflächen
- Neue Add-on-Funktionen
Es gibt einen neuen Ansatz zur Anpassung von Themes in Version 5.0. Mit CSS-in-JS wurde die Möglichkeit der Thematisierung im Vergleich zu den weniger CSS-Variablen der Version 4.x ebenfalls verbessert, einschließlich, aber nicht beschränkt auf:
- Dynamisches Wechseln von Themes
- Mehrere Themes
- Anpassen von Theme-Variablen für eine bestimmte Komponente
Vor- und Nachteile von Ant Design
Vorteile
- Benutzerfreundliche Benutzeroberfläche, die poliert wurde.
- Formulare sind einfach zu integrieren und zu ändern.
- Das Design von Web-, iOS- und Android-Anwendungen wird unterstützt.
- Komponenten mit schöner Animation und schnellem Tempo, das schnell veröffentlicht wird.
- Unterstützung für Typescript und Es6.
- Unterstützt sowohl Chinesisch als auch Englisch.
Nachteile
- Vergleichsweise mangelnde umfassende Dokumentation zu vergleichbaren Frameworks
- Weniger Themes verfügbar
- Unzureichende Unterstützung der Barrierefreiheit
- Enorme Dateigröße
- Installation
Verwendung von npm oder yarn#
Es wird empfohlen, npm oder yarn für die Installation zu verwenden, da dies nicht nur die Entwicklung erleichtert, sondern Ihnen auch ermöglicht, das umfangreiche Ökosystem von Javascript-Paketen und -Tools zu nutzen.
$ npm install antd
$ yarn add antd
Usage#
Import{ DatePicker } from 'antd';
ReactDOM.render(<DatePicker />, mountNode);
And import stylesheets manually:
Import'antd/dist/antd.css'; // or 'antd/dist/antd.less'
Ikonografie & Typografie
Icons und Typografie werden von Ant Design ebenfalls vollständig intern unterstützt und sind ähnlich einfach zum Projekt hinzuzufügen. Um beispielsweise die mitgelieferten Icons in Ihrem Projekt zu verwenden, ist Folgendes erforderlich:
npm install --save @ant-design/icons
to install the icon pack:
import { HomeOutlined } from '@ant-design/icons'
ReactDOM.render(<div><HomeOutlined /></div>, mountNode);
Layout-Unterstützung
Für das Layout von UI-Elementen und um eine reaktionsschnelle und flüssige Benutzeroberfläche zu erhalten, bietet Ant Design eigene CSS-Flexbox-Alternativen. Ant Design bietet Zeilen- und Spaltenkomponenten, die als Alternative zu identischen Divs mit flex-direction row bzw. column für den gleichen Zweck verwendet werden können. Es akzeptiert eine Span-Eigenschaft zur Steuerung der Größe, genau wie Bootstrap:
<Row>
<Col span={12}>col-12</Col>
<Col span={12}>col-12</Col>
</Row>
Wann Sie sich für Ant Design entscheiden sollten
- Wenn Sie ein knappes Budget haben oder nach einer kostengünstigeren Framework-Lösung suchen, sollte Ant Design Ihre erste Wahl sein.
- Wenn Sie eine Anwendung sowohl für iOS als auch für Android entwerfen möchten, ist Ant Design die bessere Wahl.
- Da es so einfach zu bedienen ist, ist Ant Design eine großartige Option für Anfänger.
- Wenn Ihre Software ein unverwechselbares Branding benötigt, ist Ant Design eine ausgezeichnete Wahl, da es Ihnen mehr Raum dafür bietet.
Fazit
Zusammenfassend lässt sich sagen, dass Ant Design eine umfassende UI-Komponentenbibliothek ist, die Entwicklern hilft, Benutzeroberflächen für Webanwendungen zu erstellen. Sie bietet eine umfangreiche Sammlung von Komponenten und Tools, mit denen Entwickler schnell, effizient und einfach Designs erstellen können. Ant Design basiert auf der React.js-Bibliothek und bietet Entwicklern eine breite Palette von Komponenten wie Navigationsmenüs, Formularelemente, Icons, Raster, Tabellen und Schaltflächen.
Mit seinem intuitiven Designsystem und der reaktionsschnellen Layout-Engine können Entwickler ihre Designs einfach an ihre Bedürfnisse anpassen. Darüber hinaus bietet Ant Design eine detaillierte Dokumentation und Tutorials, die Benutzern den Einstieg erleichtern. Mit seiner breiten Palette an Funktionen und Tools ist Ant Design die perfekte Wahl für die Erstellung moderner Benutzeroberflächen für Webanwendungen.
Angesichts neuer technologischer Trends benötigen Sie einen Partner, der sicherstellt, dass Ihre Website innovativ ist. Bei OpenSense Labs helfen wir Unternehmen, mit neuen Technologien ein besseres digitales Erlebnis zu bieten.
Kontaktieren Sie uns unter [email protected] und lassen Sie sich von unseren Experten mit robusten Webentwicklungsdiensten helfen.
Dieser Artikel wurde mit Hilfe von Junaid Nayeem geschrieben.
Abonnieren
Verwandte Blogs
KI-Fairness: Ein tiefer Einblick in Microsofts Fairlearn Toolkit

Künstliche Intelligenz (KI) hat branchenübergreifend, insbesondere im Finanzdienstleistungssektor, das Spiel verändert. Von…
API-Dokumentationstool: Die 10 besten Tools für 2025

Eine Google-Suche nach „Bestes API-Dokumentationstool“ liefert zahlreiche Ergebnisse. Die wachsende Anzahl von API…
6 verbreitete Irrtümer über Softwaretests – widerlegt

Eine einwandfreie Produktauslieferung erfordert eine perfekte Kombination aus Entwicklungs- und Testaufwand. Das Testen…