Wer freut sich nicht über ein tolles Erlebnis? Tatsächlich drehen sich viele Geschäftsmodelle um tolle Erlebnisse.
Ob Gourmetküche oder mobile App – die Benutzererfahrung ist der beste Verkaufsargument. Meiner Erfahrung nach ist sie in manchen Situationen sogar das Alleinstellungsmerkmal.
Mithilfe unseres Designteams haben wir eine Reihe hilfreicher Tipps zur Verbesserung der Benutzerfreundlichkeit Ihrer Website zusammengestellt.
Tipps für Anfänger
Die moderne Navigation wurde von Designlegenden auf der ganzen Welt überarbeitet. Einige sagen sogar, dass die Navigation wichtiger sei als viele Designkomponenten.
1. Verwenden Sie Mega-Dropdown-Menüs
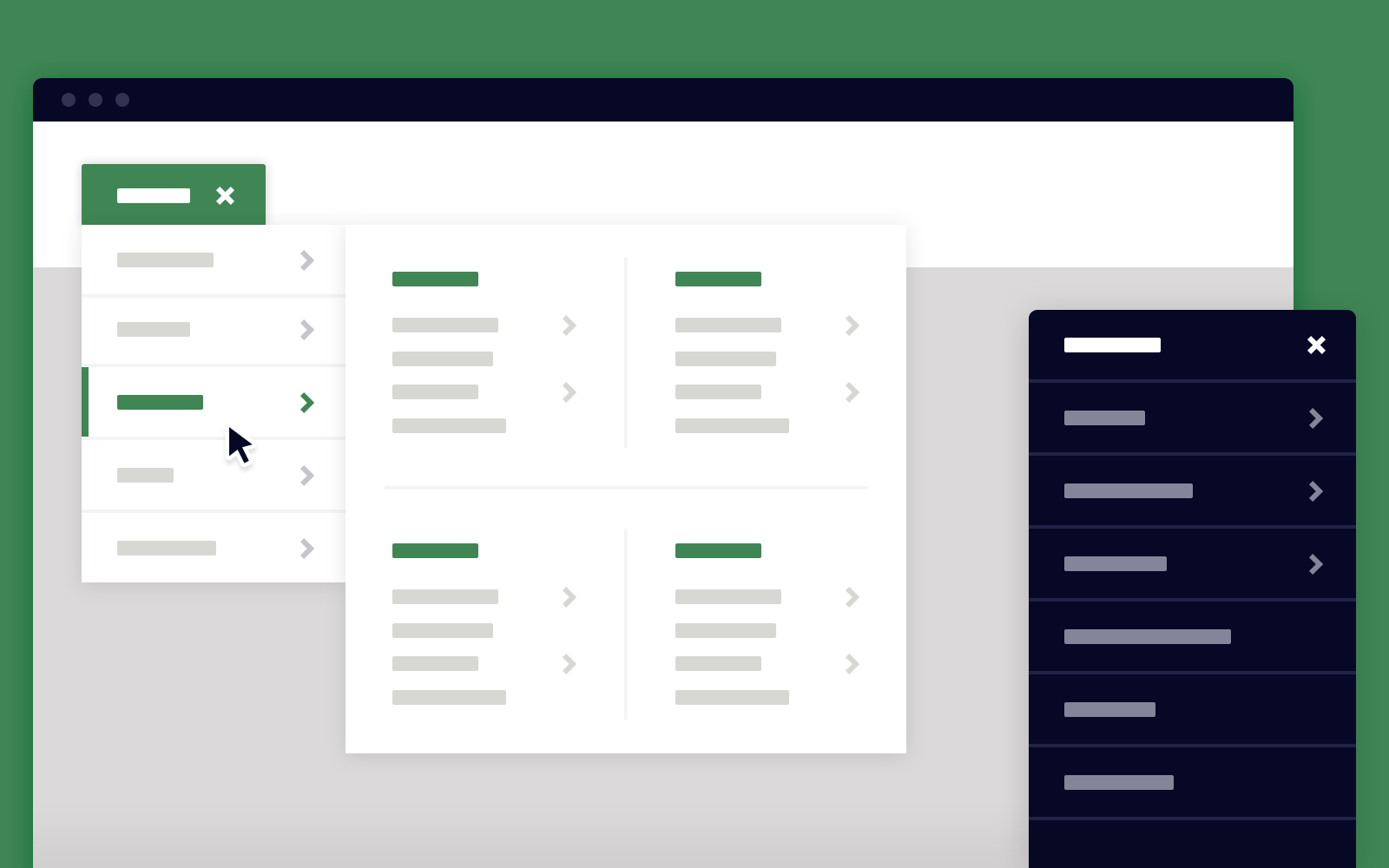
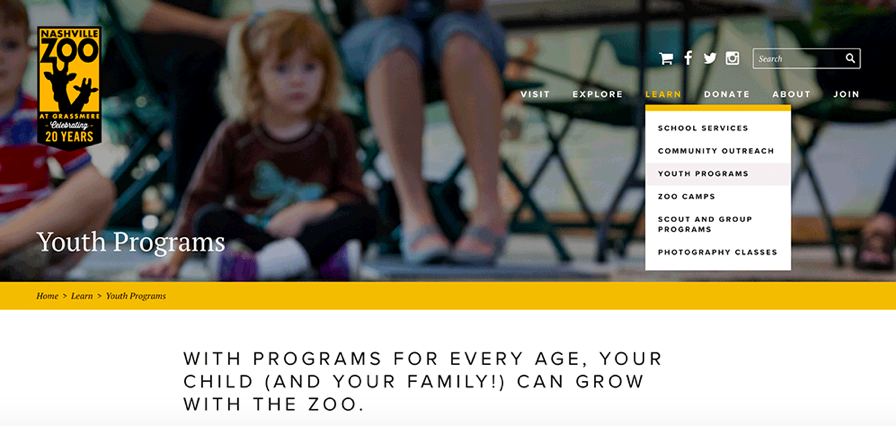
Der Verzicht auf einfache Dropdown-Menüs ist nicht nur gut für das Besuchererlebnis, sondern auch für das Crawling durch Suchmaschinen. Mega-Menüs sind flexible und erweiterbare Menüschleifen, die Menüs in einem zweidimensionalen Dropdown-Layout anzeigen. Sie erweisen sich als hervorragendes Designelement, da sie auch die untergeordneten Seiten auf einen Blick anzeigen.
Bei größeren Websites verbirgt das einfache Dropdown-Menü die eigentlichen Unterinhalte. Mega-Menüs zeigen alles auf einen Blick und helfen den Benutzern, ihre Auswahl zu verstehen.
Die Gruppierung von Inhalten ist für eine einfache Navigation äußerst wichtig und wird durch Megamenüs unterstützt. Einfache Dropdownmenüs unterstützen die Gruppierung von Inhalten nicht.
Mega-Menüs unterstützen Bilder und bieten Platz für weitere Illustrationen des kategorisierten Menüs.

2. Verwenden Sie Breadcrumbs
Die Orientierung ist besonders wichtig, wenn Nutzer über eine andere Quelle auf eine tiefere Seite der Website weitergeleitet werden. Die Brotkrümelnavigation hilft Nutzern, andere wichtige Bereiche der Website zu erreichen.

3. Streben Sie eine flache Navigation an
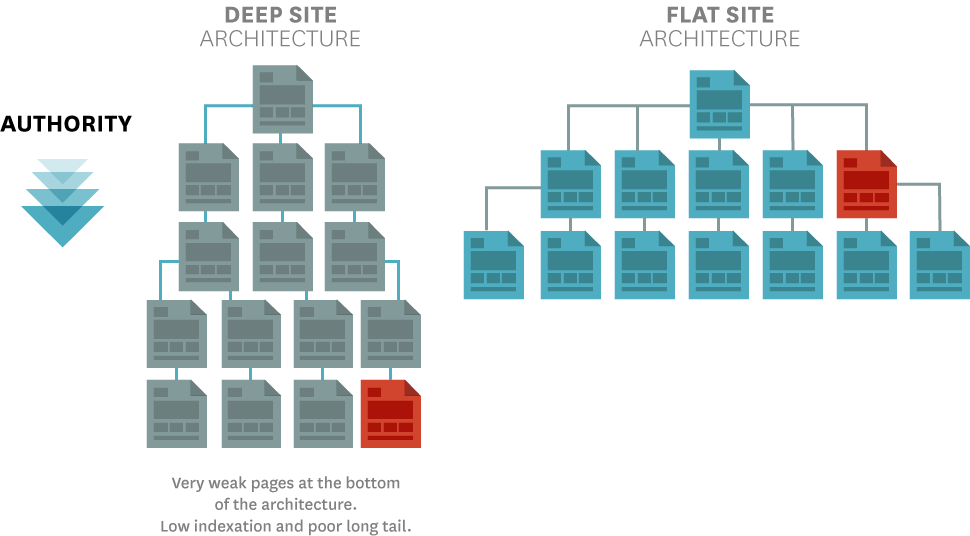
Um eine optimale Navigation zu erreichen, sollten Informationsarchitektur und Website-Hierarchie aufeinander abgestimmt sein. Eine flache Navigation bedeutet, dass jeder Bereich der Website für Nutzer innerhalb von zwei bis drei Klicks erreichbar sein muss.
Alles darüber hinaus kann zu einer schlechteren Navigation führen. Wenn die Website-Hierarchie detaillierter wird, können sich Ihre Besucher verirren oder die Navigation als sehr schwierig empfinden.

4. Reduzieren Sie Abwanderung
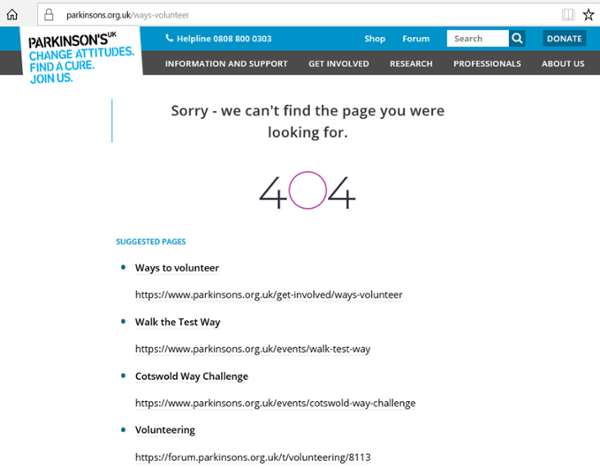
Besucher können beim Aufrufen einer Seite abspringen und 404-Fehler oder ähnliche Fehler erhalten. Ermöglichen Sie die Navigation zu einer interessanten Seite innerhalb der Website. So können Sie die Absprungrate Ihrer Besucher senken, indem Sie sie auf die Seiten weiterleiten, die sie wahrscheinlich suchen.

UX hat sich als Markendifferenzierungsmerkmal etabliert. Die meisten Menschen können nicht zwischen ihren Gefühlen für eine Marke und ihren Erfahrungen mit dieser Marke unterscheiden. UX spielt immer eine entscheidende Rolle dabei, Besucher wiederzugewinnen oder ihnen ein gutes Gefühl für Ihre Marke zu vermitteln. Abwanderungen sind eine hervorragende Möglichkeit, sie im Website-Raster zu halten.
5. Favicons nicht vergessen
Aus eigener Erfahrung weiß ich, dass ich gute Favicons liebe. Das sind kleine Dinge, die mir und vielen anderen wichtig sind. Ich lese Zeitschriften und setze gerne Lesezeichen, damit ich nicht immer wieder in die Suchleiste greifen muss. Nutzen Sie Favicons, um den Wiedererkennungswert Ihrer Website zu verbessern.

6. Verwenden Sie auf der gesamten Website eine dezente Farbe
Farben sind wichtig. Ihre Farbpalette auch. Sie möchten schließlich nicht die ganze Schachtel Buntstifte auf Ihrer Website ausbreiten. Ergänzen Sie Ihre Farbpalette auf der gesamten Website mit zwei bis drei Hauptfarben, die gut zusammenpassen.

7. Verwenden Sie ausreichenden Text-Hintergrund-Kontrast
Achten Sie auf ausreichenden Kontrast zwischen Schrift und Hintergrund. Text wird schwer lesbar, wenn er keinen guten Kontrast zum Hintergrund bildet. Beispielsweise grauer Text auf schwarzem Hintergrund oder umgekehrt. Ein gutes Beispiel wäre Weiß auf Schwarz oder umgekehrt.
Sie sollten die Bedeutung von Leerraum nicht ignorieren. Es ist immer gut, etwas Platz zu haben. Der Leerraum neben Ihrem Inhalt ist sehr benutzerfreundlich. Ein komplexer Fischmarkt ist nie angenehm für die Augen.
Ein starker Text-Hintergrund-Kontrast trägt zur Barrierefreiheit bei und verbessert die allgemeine Sichtbarkeit Ihrer Website. Um die Barrierefreiheitsstandards zu erfüllen, müssen Sie einen Kontrast von mindestens 4,5:1 zwischen Text (und Textbildern) und dem Hintergrund des Textes gewährleisten. Dies ist eine Richtlinie des W3C.
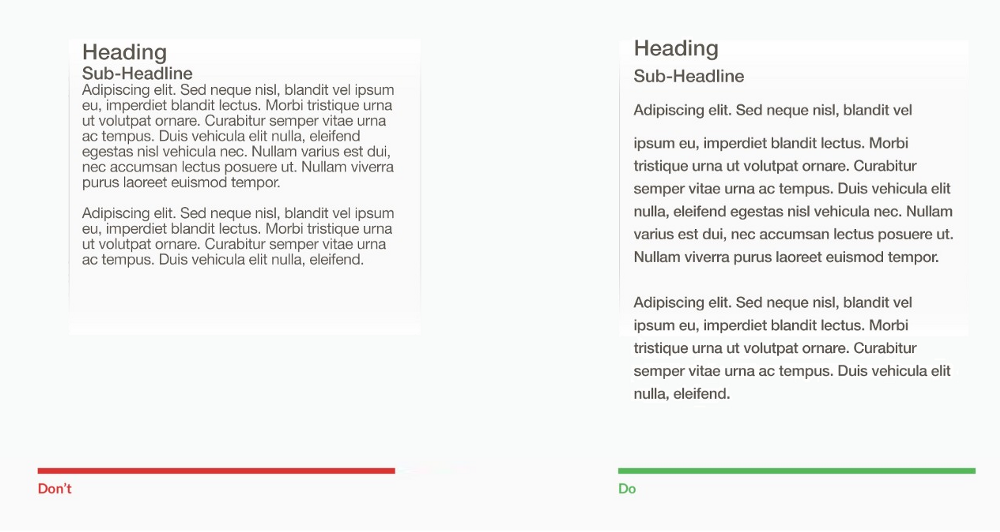
8. Minimieren Sie die Zeilen- und Absatzlänge
Die Zeilenlänge ist wichtig für das Leseerlebnis. Menschen bevorzugen kürzere Textzeilen, beispielsweise von 45 bis 72 Zeichen. Versuchen Sie, Ihre Zeilen innerhalb dieses Rahmens zu halten und kürzere Absätze zu verwenden, da das Lesen langer Texte mit faustgroßen Absätzen schnell eintönig wird. Der richtige Einsatz von Leerzeichen in Absätzen und Zeilen kann das Verständnis um bis zu 20 % steigern.
Vermeiden Sie Absätze mit mehr als 6–8 Zeilen. Leser verlieren bei langen Absätzen leicht den Überblick. Setzen Sie Absatzumbrüche ein, um etwas Abstand zu schaffen. Bei langen Inhaltslisten sollten Sie außerdem Aufzählungszeichen und Nummerierungen verwenden, um die Punkte leicht verständlich und differenzierbar zu machen.
Eine Laborstudie der Wichita State University bestätigt, dass ein angemessener Leerabstand tatsächlich das Verständnis verbessert.

9. Lesestufe
Zielen Sie darauf ab, Inhalte auf dem Leseniveau der 8. Klasse zu erstellen. Ihre Inhalte sollten so vereinfacht sein, dass ein normaler Leser sie versteht. Wenn Sie ein breites Spektrum an Verbrauchern oder beispielsweise ein B2B-Publikum ansprechen möchten, sollten Sie dennoch auf das Leseniveau der 12. Klasse abzielen, um die Lesbarkeit zu verbessern und ein besseres Benutzererlebnis zu gewährleisten.
10. Verwenden Sie eine Farbzeichenfolge auf der gesamten Website
Anstatt unterschiedliche Farbkombinationen auf der gesamten Website zu verwenden, sollten Sie auf eine einheitliche Farbpalette achten. Häufige Farbpalettenwechsel können zu einem weniger einheitlichen Benutzererlebnis führen. Andererseits kann die Verwendung einer Farbpalette ein einheitliches Erlebnis für alle Besucher gewährleisten.

11. Fügen Sie Scroll-Hinweise hinzu, um das Scrollen zu fördern
Bei manchen Websites können die Zielseiten extrem lang sein oder viele Falten aufweisen, sodass die Benutzer möglicherweise ein wenig Orientierung auf der Seite benötigen.
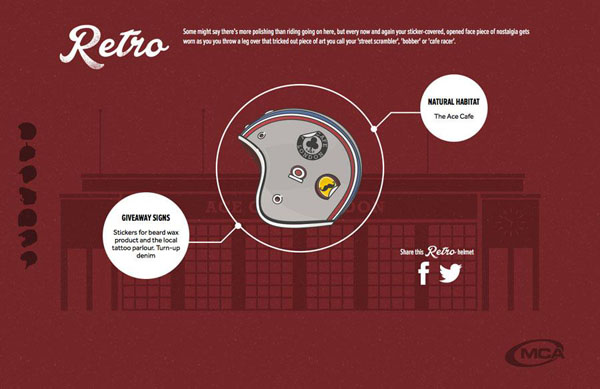
Scroll-Hinweise sorgen für eine intuitive Benutzerführung. Jeder Besucher kann sehen, wie weit er auf der Seite gekommen ist und wie weit er zurückliegt. Scroll-Hinweise können in Form interaktiver Symbole mit intuitiven Hover-Effekten dargestellt werden, wie zum Beispiel das Helmsymbol auf dieser Website.

12. Verwenden Sie einfache Schriftarten
Schriftarten sind wichtig, und das wissen wir. Wählt ein Designer eine ausgefallene Schriftart für die Website eines Dienstleistungsunternehmens, werden Nutzer das Unternehmen nicht ernst nehmen oder gar als professionell einstufen. Seien Sie bei der Auswahl der Schriftarten vorsichtig. Wenn Sie bereits eine Schriftart verwenden, sollten Sie Ihre Schriftfamilie überprüfen und prüfen, ob sie Ihre Zielgruppe anspricht.
Die Verwendung einfacher und beruhigender Schriftarten hilft Ihren Besuchern tatsächlich. Sie sorgt für gute Sichtbarkeit und Lesbarkeit.
Wählen Sie für Ihre Site weichere und weniger aggressive Schriftarten wie Montserrat oder Helvetica.
13. Soziale Aktionen zugänglicher machen
Social-Media-Aktionen sollten Ihren Besuchern sofort ins Auge springen. So können sie Inhalte jederzeit über ihre bevorzugten Kanäle teilen. Es empfiehlt sich, die Social-Media-Aktionsleiste an einer Stelle zu belassen, während der Leser weiterliest.
Auch das einfache Ausblenden Ihrer Social-Media-Aktionen kann die Nutzererfahrung verbessern. Gestalten Sie sie außerdem so zugänglich, dass Nutzer auf Anfrage jederzeit darauf zugreifen können.
14. Stellen Sie immer sicher, dass jemand am Chat teilnimmt
Ihr Helpdesk spielt eine Schlüsselrolle für ein optimales Nutzererlebnis. Es sollte immer jemand da sein, der sich um Anfragen von Interessenten kümmert. Ganz einfach: Man fühlt sich wohl, wenn man bedient wird, und nicht, wenn nicht.
Versuchen Sie, den Chat auf Ihrer Website rund um die Uhr und während der nationalen Geschäftszeiten äußerst hilfreich, weniger verkaufsorientiert und dafür ansprechender zu gestalten – insbesondere für internationale Unternehmen.
15. Gestalten Sie Ihre CTAs ansprechend
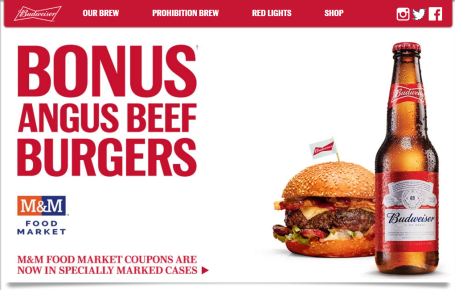
Eine Studie hat kürzlich ergeben, dass Orange die konvertierungsfreundlichste Farbe für CTAs ist. Die aktuellen CTAs auf Ihrer Website sind möglicherweise schon länger verfügbar, aber Sie müssen sie testen. Führen Sie mehrere A/B-Tests durch, testen Sie Farben und versuchen Sie sogar, den CTA neu zu gestalten.

Der Button sollte jedoch nicht zu groß sein und auch nicht in den Augen der Besucher schmerzen. Achten Sie darauf, dass sich Farbe und Tiefe des CTAs deutlich vom Rest der Website abheben. Er sollte responsive sein, um den Nutzern das gewünschte Feedback zu geben.
17. Bereinigen Sie lange Formulare
Entfernen Sie die Informationen, die Sie von Ihren Nutzern nicht benötigen. Fragen Sie sie nicht nur für Ihre Datenbank. Die benötigten Informationen lassen sich in 4–5 Fragen/Feldern erfassen.
Anstatt ein langes Formular mit 12 Feldern zu öffnen, fragen Sie nach den Informationen, die der Nutzer Ihrer Meinung nach ohne zu zögern für die gewünschte Gegenleistung bereitstellen würde. Verwenden Sie Felder, die sich gut vom Hintergrund der Landing-Matte abheben. Das sorgt für bessere Lesbarkeit und Sichtbarkeit und trägt letztendlich zu einem positiven Nutzererlebnis bei.
18. Medieninhalte verwenden
Die Verwendung von Medieninhalten in Blogs, Artikeln und anderen Inhalten ist immer hilfreich. Grafiken sind für jeden interessant. Lange Informationsabschnitte sind für Zeitungen empfehlenswert, nicht für Websites. Das führt dazu, dass Besucher Ihre Website verlassen, weil ihnen die Inhalte langweilig werden.
Interaktive Bilder zwischen Ihren Texten können dazu beitragen, dass Besucher länger bleiben und Ihre Inhalte ihnen gefallen.
19. Nutzen Sie Caching-Tools für eine schnellere Bereitstellung
Caching sollte für eine schnellere Bereitstellung bestimmter Teile der Website genutzt werden. Ich sage: Etwas ist immer besser als nichts.
Um Inhalte schneller bereitzustellen und Nutzer daran zu hindern, wiederzukommen, müssen Sie daher den Caching-Mechanismus auf Ihrer Website aktivieren. Es gibt zahlreiche kostenlose Tools, die Sie bei der Verwendung von Cookies unterstützen und auch die Optimierung Ihrer eigenen Webseiten für eine schnelle Bereitstellung in leistungsschwachem Netzwerk ermöglichen.
20. Bilder optimieren
Die Optimierung der hochgeladenen Bilder auf Ihrer Website trägt tatsächlich zur Verbesserung der Bereitstellung bei. Sie sollten bandbreitenintensive Bilder optimieren und Caching-Tools verwenden, um das Rendering zu beschleunigen.
21. Verwenden Sie kein horizontales Scrollen
Horizontales Scrollen ist an sich schon ein furchtbares Erlebnis. Es ist das schlechteste Scroll-Muster und kann das Benutzererlebnis beeinträchtigen.
Es ist populär geworden, weil es keine Möglichkeit gab, Informationen optimal zu präsentieren. Megamenüs helfen, diese Hindernisse zu überwinden und eignen sich hervorragend zur Anzeige komplexer, aber kategorisierter Informationen.
22. Ersetzen Sie Hero Sliders durch ein Video
Anstelle von Gleitbildern sollten Sie ein Video verwenden. Gleitbilder bleiben Ihren Besuchern nicht während ihrer gesamten Sitzung im Gedächtnis. Außerdem ist es kein unvergessliches Erlebnis. Ein Video hingegen ist deutlich ansprechender und unterhaltsamer für den Nutzer, der die Website weiter durchstöbert.
Hero-Videos waren schon immer eine fantastische Möglichkeit, ein ansprechendes visuelles Online-Erlebnis zu bieten, und deshalb haben sie auch Einzug in das Website-Design gehalten. Viele digitale Marken entdecken Hero-Videos als Möglichkeit, das Nutzererlebnis schnell zu verbessern.
Tipps für Fortgeschrittene
23. Warme und helle Farben sollten im Vordergrund stehen
Warme und helle Farben sollten im Vordergrund stehen, da sie durch die Verwendung lebendiger Farben die Sichtbarkeit und Lesbarkeit verbessern. Layoutelemente werden durch den erhöhten Kontrast besser unterscheidbar und auffälliger. Deshalb setzen Designer stets auf mittleren Kontrast und verwenden hohen Kontrast nur zum Hervorheben von Elementen.
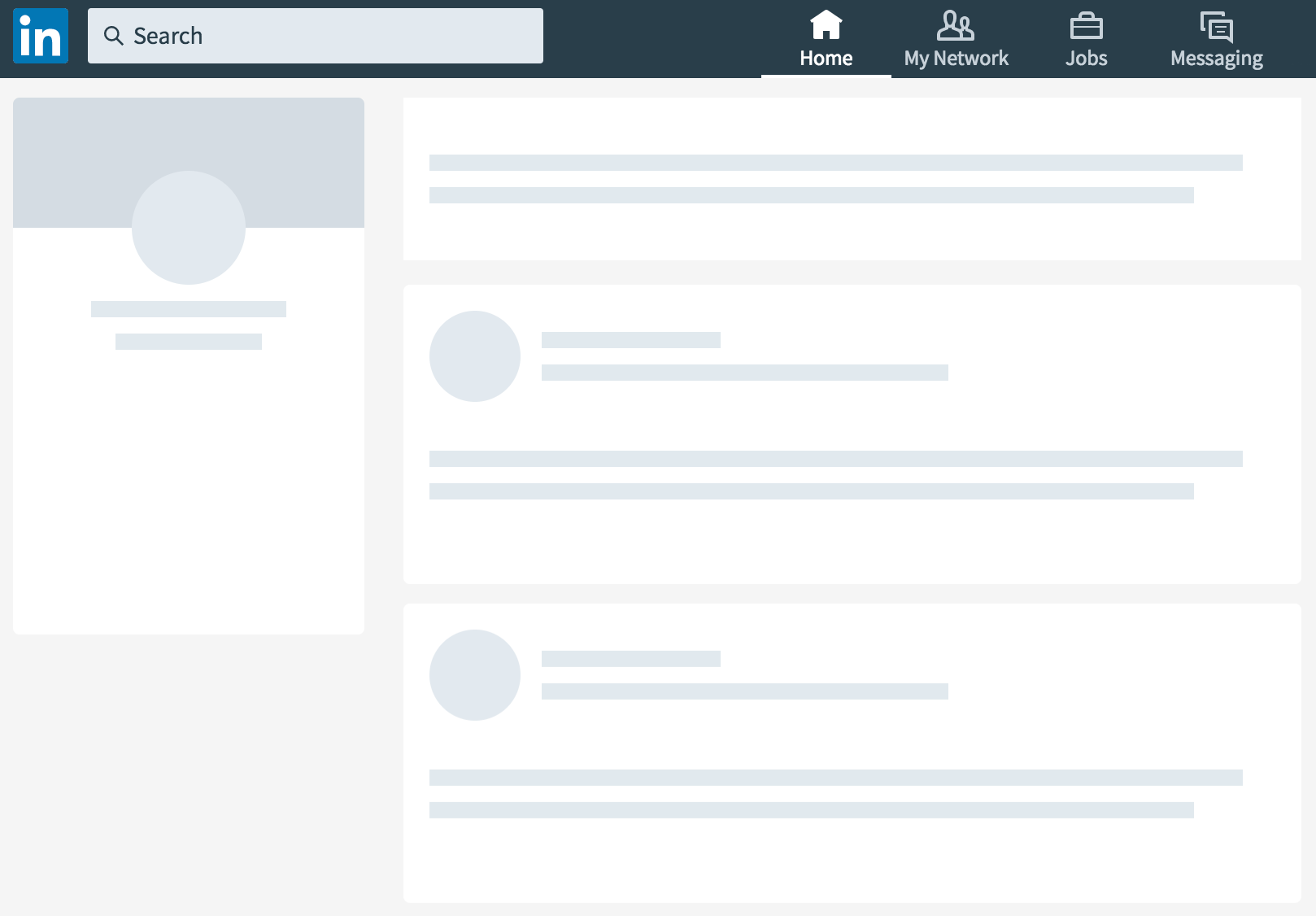
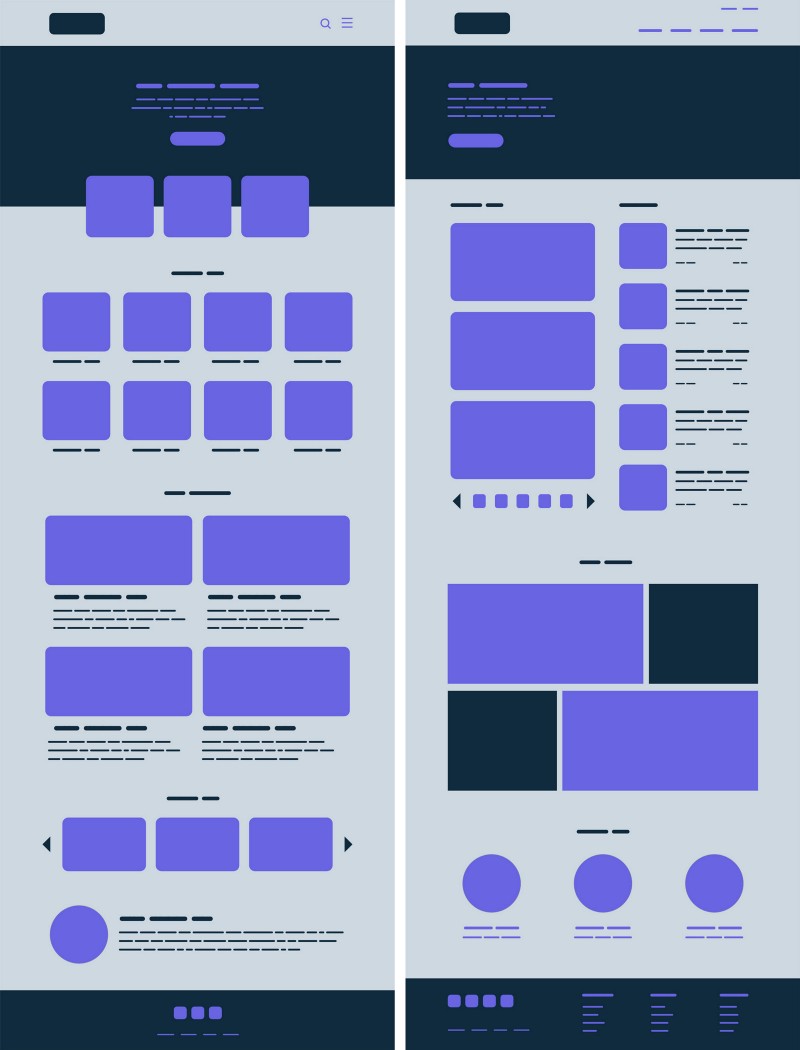
24. Zeigen Sie ein Skelett der Website
Dies ist grundsätzlich eine gute Praxis. Wie heißt es so schön: Etwas ist besser als nichts. Alle Social-Media-Giganten – Facebook, Twitter, LinkedIn, Instagram – verfolgen die gleiche Praxis: Sie zeigen das Grundgerüst an, anstatt dem Besucher eine leere Seite zu zeigen, während der Inhalt geladen wird. Dies ist ein allgemeiner Ratschlag, da die kleinen Animationen die negativen Seiten des Wartens abmildern. Alles, was die negativen Seiten des Wartens neutralisiert, ist gut für die Benutzererfahrung.

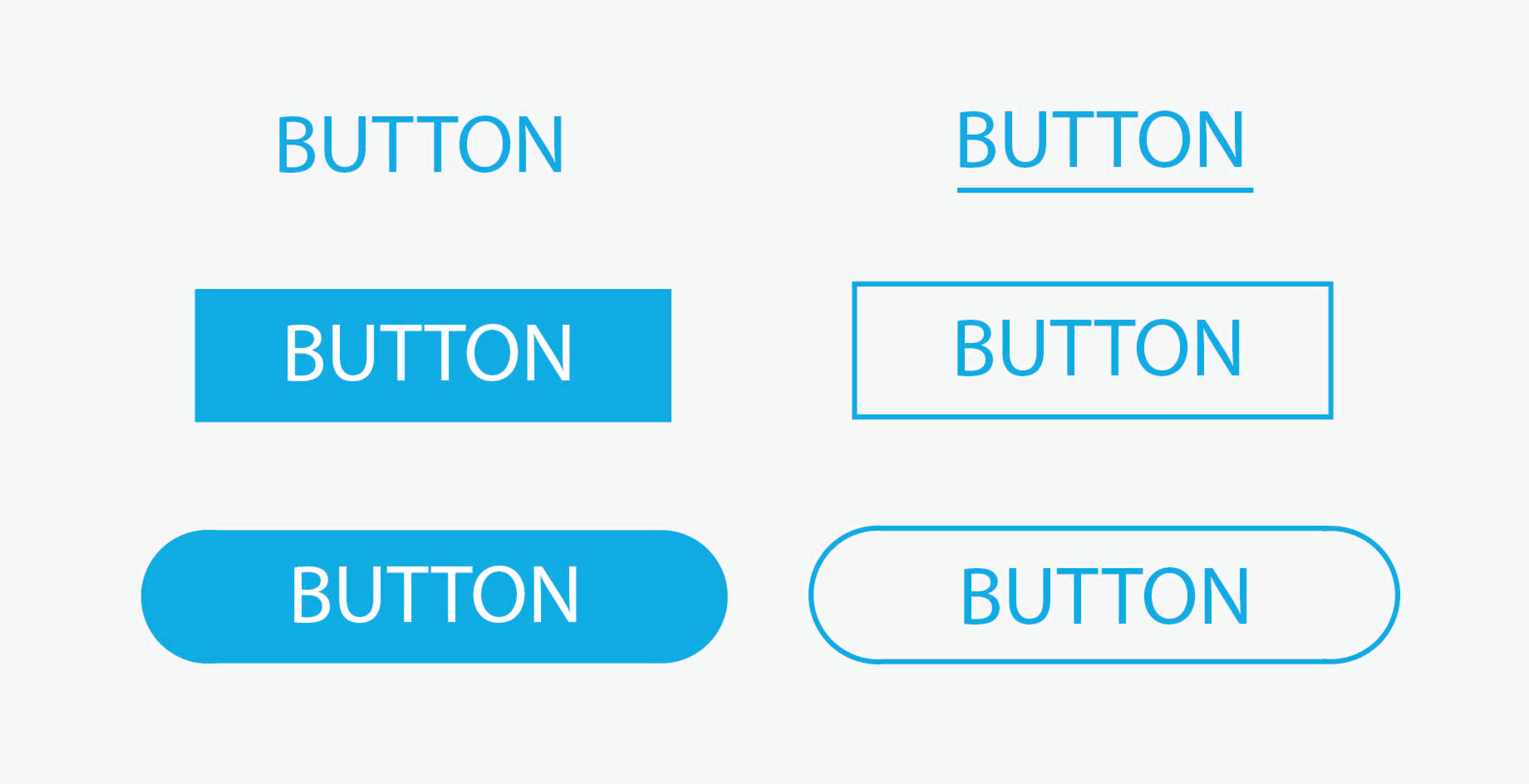
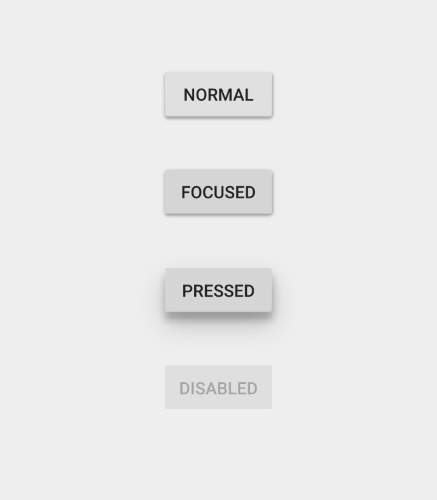
25. Sorgen Sie dafür, dass die Schaltflächen auf Ihrer Website reaktionsfähiger werden

Schaltflächen, CTAs sind die anklickbaren Elemente Ihrer Website. Sie so zu gestalten, dass sie auf die Interaktion des Nutzers reagieren, ist der Schlüssel zu einer guten User Experience. Sie müssen sie nicht so hell wie die Sonne machen, aber sie sollten sich vom Rest des Inhalts abheben. Hier ist, was Sie tun können:
- Sorgen Sie dafür, dass sie leicht voneinander zu unterscheiden sind, falls Sie zu viele Schaltflächen haben, die Aktionen erfordern.
- Sorgen Sie dafür, dass sie beim Bewegen des Mauszeigers, Tippen, Klicken und Loslassen reagieren. Diese Aktionen sind in allen Arten von Schnittstellen üblich.
- Die Farbe Ihrer Schaltflächen sollte nicht abstoßend sein. Rot wird beispielsweise mit Wut assoziiert oder gilt als abstoßende Farbe. Außerdem sollte es einen guten Kontrast zur Hintergrundfarbe bilden.
- Ein Button sollte genau die Aktion vermitteln, die er nach dem Drücken ausführt. Versuchen Sie nicht, witzig zu sein, sondern halten Sie es einfach und vermitteln Sie sofort die richtigen Informationen.
Hier sind einige Interaktionspunkte und wie Ihre Schaltfläche reagieren sollte:

26. Ersetzen Sie Karussellpunkte durch hervorstehende Bilder.
Punkte sind zum Industriestandard geworden und werden es auch bleiben. Es gibt jedoch bessere Möglichkeiten, Inhalte in Karussells anzuzeigen. Da Punkte auf Mobilgeräten deutlich schlechter sichtbar sind, können Sie die Bilder links und rechts hervortreten lassen, um den sich nähernden Inhalt anzuzeigen. Hier ist ein Beispiel für ein Karussell mit hervortretendem Verhalten.
27. Automatisch gleitende Karussells sollten auf manuell umgeschaltet werden, sobald Benutzer mit ihnen interagieren
Diese kleine Funktionalität kann die Aufmerksamkeit auf die Interaktionen des Benutzers lenken. Das manuelle Umschalten des Karussells bei Interaktion ist ein großartiges Erlebnis. Die Benutzer können je nach Wunsch zum nächsten Bild wechseln.
28. Akkordeons auf Mobilgeräten verwenden
Einer der größten Vorteile von Akkordeons besteht darin, dass sie Nutzern oft einen Überblick verschaffen, bevor sie sich auf Details konzentrieren. Außerdem können sie das häufige Problem überlanger Seiten effektiv verringern. Anstatt die Seite mit Informationen zu überladen und das Lesen zu erschweren, sollten Sie Akkordeons verwenden!

29. Bieten Sie eine Möglichkeit, Inhalte nach dem Erweitern zu reduzieren
Neben dem Erweitern von Inhalten in Akkordeons sollten Sie Nutzern auch die Möglichkeit bieten, das Akkordeon zu reduzieren oder die erweiterbaren Informationen auszublenden. Dies schafft Platz auf der Benutzeroberfläche und erleichtert die weitere Navigation auf der jeweiligen Zielseite.
30. Symbole müssen einen Zweck beschreiben, anstatt einfach nur da zu sein
Jedes Symbol auf Ihrer Website muss einen bestimmten Zweck erfüllen. Es sollte nicht nur vorhanden sein, sondern auch selbsterklärend. Symbole sparen Platz auf dem Bildschirm und tragen zur Ästhetik Ihrer Website bei.
Manche Symbole sind leicht zu erkennen und allgemein verständlich. Sie erleichtern Nutzern die Navigation und das Ausführen von Aktionen auf der Website.
Andere Symbole können widersprüchlich sein und das Verständnis der Kernfunktionalität erschweren, da diese von Website zu Website und von App zu App unterschiedlich ist.
Herz und Stern können für verschiedene Eigenschaften unterschiedliche Bedeutungen haben.

Vermeiden Sie die Verwendung solcher Symbole mit mehreren Bedeutungen. Falls keine andere Möglichkeit besteht, verwenden Sie Beschriftungen, die die jeweiligen Funktionen beschreiben. Auf Websites können Sie anstelle von Beschriftungen, die Platz beanspruchen, die Hover-Funktion nutzen.
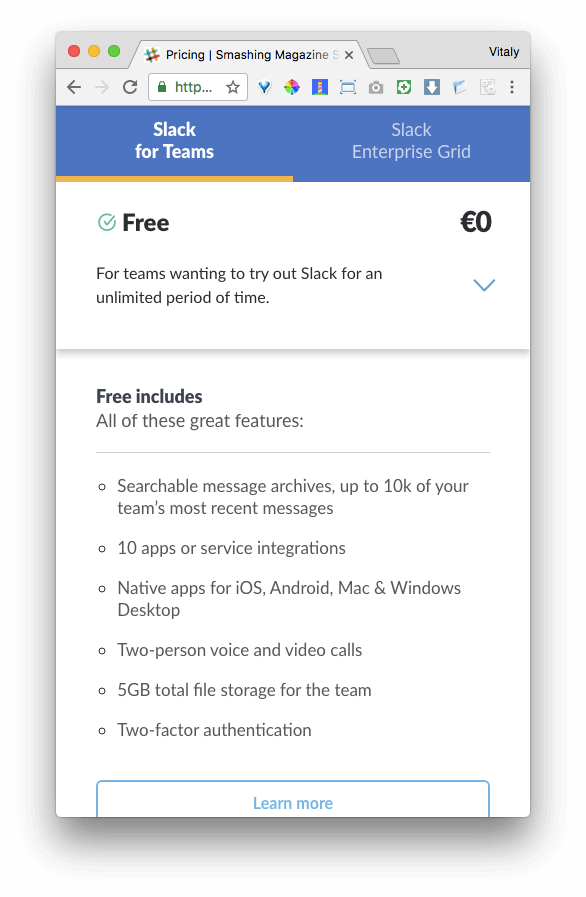
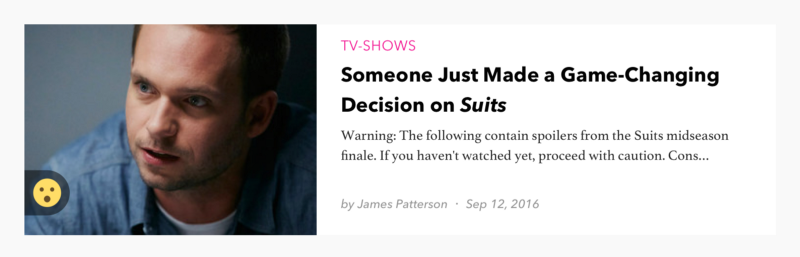
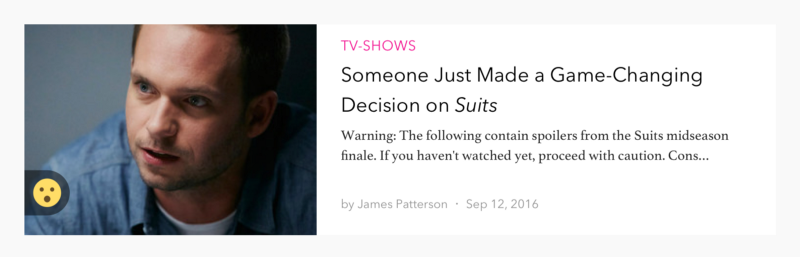
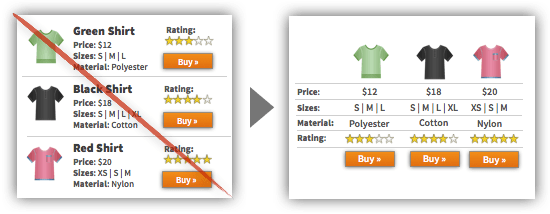
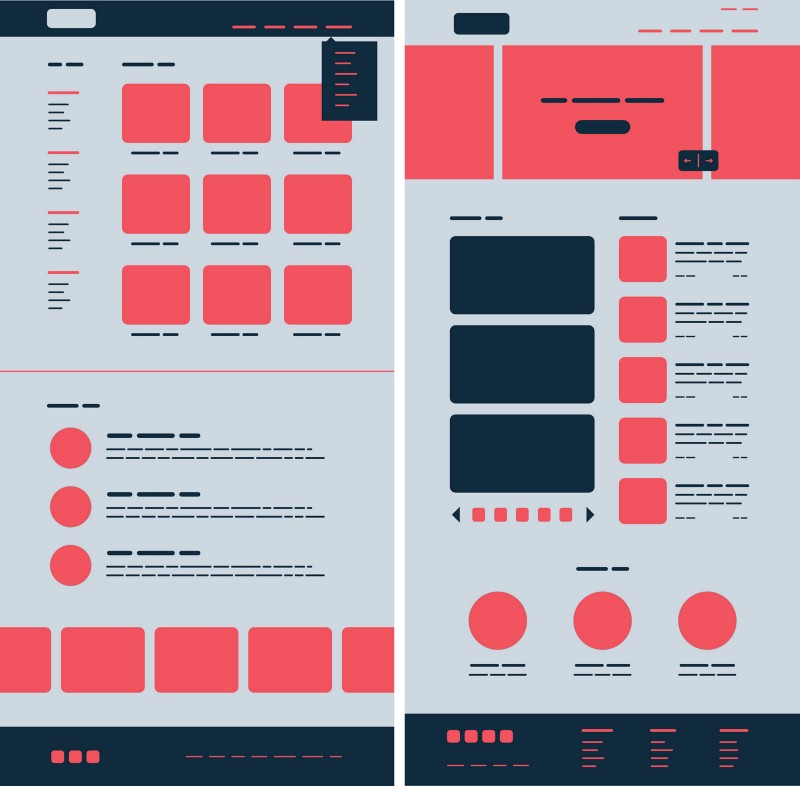
31. Unterscheiden Sie die primären und unterstützenden Elemente
Sie können den Farbkontrast oder die Größenunterscheidung verwenden, um primäre Informationen klar von den unterstützenden Details zu trennen. Sie gleichwertig zeigen, würde Ihnen nicht helfen, Informationen zeigen, die entweder sequenziert oder für ein besseres Verständnis priorisiert sind.

Hier im Bild sind die primären Informationen von der sekundären und detaillierten Version getrennt. Sie sind leicht zu unterscheiden und deutlich erkennbar.
32. Beschränken Sie Ihre Farbpalette
Sie müssen sich nicht strikt daran halten, aber Sie sollten es im Hinterkopf behalten. Die auf der gesamten Website verwendeten Farben sollten nicht zu grell oder vielfältig sein. Verwenden Sie beim Design Ihrer Website nicht mehr als drei Hauptfarben. Jede Komponente sollte so aussehen, als gehöre sie hierher. Zu viele grelle Farben führen nicht nur zu einer schlechten Nutzererfahrung, sondern mindern auch die visuelle Attraktivität Ihrer Website.
33. Primäre Aktion ist optisch von sekundären Aktionen unterschieden
Durch die Unterscheidung primärer und sekundärer Aktionen wird der Nutzer bei der Interaktion mit Ihrem Produkt nicht verwirrt und macht weniger Fehler. Beispielsweise müssen die Schaltflächen „Hochladen“, „Abbrechen“ und „Senden“ deutlich voneinander unterschieden sein.
Führen Sie Usability-Tests durch und achten Sie auf häufige Fehler, die nicht auf die Absicht des Nutzers, sondern auf eine unzureichende Unterscheidung primärer und sekundärer Aktionen zurückzuführen sind. Achten Sie bei der Designprüfung außerdem darauf, dass Farbe, Größe, Positionierung und andere Elemente die Aktionen voneinander unterscheiden.
34. Die Formularübermittlung wird optisch deutlich dargestellt
Es ist wichtig, dem Nutzer eine Bestätigung zu geben, ob eine Aktion erfolgreich ausgeführt wurde oder nicht. Nach dem Absenden eines Formulars sollte der Nutzer darüber informiert werden, damit er zu anderen Bereichen der Website wechseln kann.
Überprüfen Sie alle Bereiche Ihres Produkts, in denen der Nutzer Informationen eingibt. Nach vollständiger Eingabe sollte eine Bestätigungsnachricht angezeigt werden, um sicherzustellen, dass die Aktion erfolgreich war. Achten Sie auf eine klare Rückmeldung.
35. Sorgen Sie für einheitliches Design und einheitliche Position der Warnmeldungen
Warnmeldungen sollten in Position und Farbe konsistent sein. Ästhetische oder Positionsänderungen können den Nutzer zusätzlich belasten. Es ist wichtig, die Nutzer stets darüber zu informieren, wo die Warnmeldungen platziert sind und wie häufig sie erscheinen.
Warnmeldungen aus unterschiedlichen Richtungen, Farben und Formen können die Aufmerksamkeit verzerren.
36. Typografie: Beschränken Sie sich auf maximal zwei unterschiedliche Schriftfamilien
Die Verwendung mehrerer Schriftfamilien kann zu einer turbulenten oder sogar verheerenden Benutzererfahrung führen. Manchmal ist es gar nicht so einfach, mehr als zwei Schriftfamilien zu verwenden. Die Abstimmung der Schriften ist aus UX-Sicht eine echte Herausforderung.
Aus Gründen der Benutzerfreundlichkeit und der visuellen Darstellung verbessern zwei Schriftfamilien zudem Sichtbarkeit, Lesbarkeit und Verständlichkeit. Achten Sie jedoch darauf, dass Ihr Design nicht mehr als zwei Schriftfamilien vermischt. Achten Sie außerdem darauf, dass die ausgewählten Schriftfamilien korrekt aufeinander abgestimmt sind.


37. Die für den Textinhalt verwendete Schriftart ist nicht größer oder kleiner als 12 Pixel
Es ist zwar keine Regel, aber die Lesbarkeit verschlechtert sich erheblich, wenn die Schriftgröße unter oder über 12 Pixel liegt. Eine Studie der Nielsen Norman Group ergab, dass Nutzer bei einem durchschnittlichen Besuch einer Webseite höchstens 28 % der Wörter lesen; eher 20 %.
38. Verwenden Sie Großbuchstaben nur in Überschriften, Beschriftungen und Synonymen
Die Einschränkung der Verwendung von Großbuchstaben fördert stets das Verständnis, wirkt optisch weniger überzeugend und wirkt im Gesamterlebnis für die Nutzer einfacher. Großbuchstaben sollten nur verwendet werden, wenn Dinge hervorgehoben werden müssen.
Sie können eine gründliche Inhaltsprüfung durchführen, um sicherzustellen, dass Großbuchstaben nur in Überschriften, Beschriftungen und Akronymen verwendet werden.
39. Fortschrittsanzeige von Arbeitsabläufen mit mehreren Schritten

Fortschrittsanzeigen geben sofortiges Feedback, sodass Nutzer nicht über den Arbeitsablauf im Unklaren bleiben. Sie fühlen sich nicht im Unklaren, und genau das ist der Sinn einer guten UX.
Sollte eine Aktion oder ein Arbeitsablauf länger dauern als üblich, sollten die Fortschrittsanzeigen dies kommunizieren und eine genaue Vorstellung vom verbleibenden Aufwand bzw. der verbleibenden Zeit vermitteln. Dies hat zwei Vorteile:
Es reduziert die Unsicherheit der Nutzer.
Fortschrittsanzeigen geben einen Grund zum Warten. Ein weiterer Tipp: Bieten Sie Nutzern in der Zwischenzeit eine Beschäftigung, zum Beispiel das Erkunden anderer Bereiche der Website oder App, während die Aktivität im Hintergrund weiterläuft.
40. Vordergrundelemente sollten leicht von den Hintergrundelementen unterscheidbar sein
Das ist zwar ein ganz normaler Fehler, sollte aber immer beachtet werden. Der Hintergrund darf nicht bündig mit dem Vordergrund abschließen. Das würde alle Designelemente durcheinanderbringen. Hier ein Beispiel:

Ich hoffe, Sie bemerken den Kontrast zwischen der Navigationsleiste und dem Hintergrund. Dieser Kontrast und der Schatteneffekt im unteren Bereich sorgen dafür, dass diese Elemente über den anderen Elementen liegen. Dadurch wird der Hintergrund klar vom Vordergrund getrennt.
Zwei der gängigsten Techniken hierfür sind:
Verwenden Sie Kontrast, Farbe, Größe, Skalierung oder Schatten, um Tiefe zu erzeugen.
Sie können auch Rahmen verwenden, um überlappende Inhalte zu trennen.
Expertentipps
41. Verwenden Sie Mikrointeraktionen
Weitere Beispiele sind der „Gefällt mir“-Button von Facebook, die Aktualisierungsfunktion oder der Tippindikator in Messaging-Diensten. Diese Mikroanweisungen sorgen für ein beeindruckendes Benutzererlebnis. Sie wirken zwar unbedeutend oder klein, bleiben aber lange im Gedächtnis. Mikrointeraktionen erhöhen nachweislich auch das Benutzerengagement.
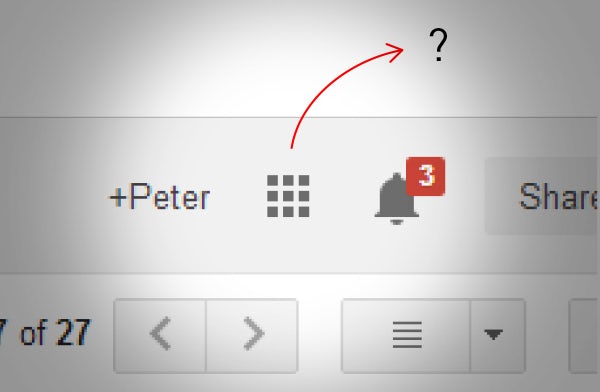
42. Vermeiden Sie Schnittstellenelemente ohne klare Bedeutung
Ich sage das, weil Benutzer Berührungselemente ohne klare Bedeutung normalerweise ignorieren. Solange ein interaktives Element keinen Sinn ergibt oder seine Funktionalität darstellt, lassen Benutzer es eher stehen und berühren es nie.

Google hat sich in einigen Gmail-Updates dazu entschieden, dieses abstrakte Symbol als Sammlung aller anderen Dienste zu verwenden – Google Tabellen, Kalender, Drive, Google Notizen usw.
Googles Entscheidung, alles hinter ein einziges Symbol zu packen, verwirrte die Nutzer, sodass sie es meist nicht nutzten. Daher empfiehlt es sich, Elemente zu verwenden, die eine natürliche Wirkung vermitteln. Vermeiden Sie Elemente, die zu Verwirrung führen könnten.
43. Erstellen Sie eine typografische Skala
Die typografische Skala Ihrer Website wirkt sich auf alle anderen Systembereiche aus. Sie müssen nicht nur die Schriftarten festlegen, die Sie auf der gesamten Website verwenden, sondern auch die Konsistenz der Skala wahren. Testen Sie eine neue typografische Skala mit Ihrer aktuellen und finden Sie heraus, welche die Nutzererfahrung verbessert.
Eine typografische Skala hilft Ihnen tatsächlich dabei, einen Rhythmus auf der gesamten Website zu schaffen.
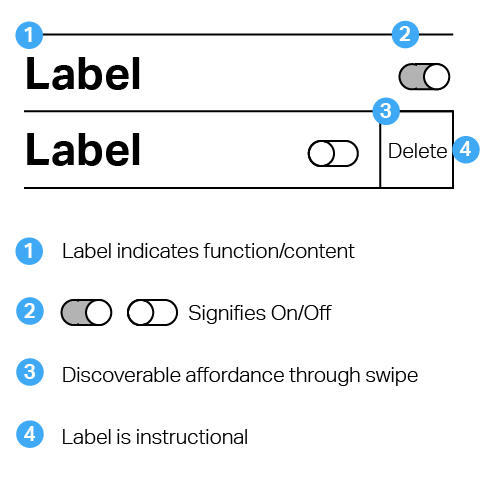
44. Signifikanten verwenden
Die Möglichkeit einer Aktion an einem Objekt sollte in der Benutzeroberfläche klar definiert sein. Signifikanten geben klare Hinweise darauf, was als Nächstes zu tun ist. Dies kann durch Tippen auf eine Schaltfläche, einfaches Drücken von „Weiter“ oder Klicken auf das Dropdown-Menü geschehen, um den Inhalt noch weiter zu enthüllen. Signifikanten erleichtern Nutzern die Navigation und sollten Teil jeder guten Benutzeroberfläche sein.

45. Füllen Sie Formulare so weit wie möglich vorab aus
Falls Sie kürzlich ein Webformular ausgefüllt haben, war es sicher keine leichte Aufgabe, alle Angaben manuell einzugeben, ohne dass Ihnen die Website-Betreiber beim Ausfüllen geholfen haben.
Für ein optimales Nutzererlebnis können Sie dem Nutzer jederzeit helfen, indem Sie das Formular vorab ausfüllen. Nicht alle, sondern nur die Informationen, die aus der Datenbank abgerufen werden dürfen.
Beispiel:
- Anhand der IP-Adresse oder des Geostandorts einer Person können Sie jederzeit das Land oder die Stadt einer Person ermitteln.
- Sie können die E-Mail-Adresse auch auf einer Checkout-Seite vorab ausfüllen, wenn sie aus einem Ihrer Newsletter stammt.
46. Versuchen Sie, ihre Augen nicht im Zickzack laufen zu lassen
Reduzieren Sie die Anzahl der Blickbewegungen. Versuchen Sie, die Informationen klar und deutlich darzustellen. So können Sie vorgehen:
Verschieben Sie übereinstimmende Daten in eine klare Ansicht, um Nutzern den Vergleich zu erleichtern:

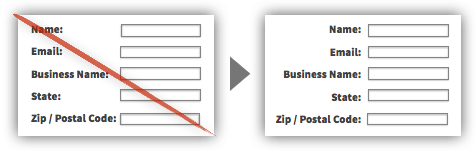
47. Richten Sie alle Formularbeschriftungen direkt neben den Elementen aus
Anstatt die Formularbeschriftungen jeweils rechts auszurichten, sollten Sie sie stattdessen an den Feldern ausrichten. Das sieht nicht nur gut aus, sondern bietet auch eine tolle Benutzererfahrung.

48. Bieten Sie einen Übersetzungsbutton für Fremdsprachen an
Es kann vorkommen, dass Inhalte Ihrer Website in einer anderen Sprache als der lokalen oder gewünschten erscheinen. Bieten Sie für diesen Text einen Übersetzungs-Button an. Diese kleinen Dinge tragen zu einem großartigen Benutzererlebnis bei.
49. Geben Sie an, ob Inhalte jenseits des Falzes vorhanden sind
Es ist branchenüblich, Bildlaufleisten je nach Interaktion automatisch ein- und auszublenden, ohne einen Hinweis zu geben. Dies bedeutet, dass sich hinter dem Falzbereich kein Inhalt befindet.
Es ist äußerst wichtig, dem Nutzer den einen oder anderen Hinweis darauf zu geben, dass sich hinter dem Falzbereich oder dem Bildlaufbereich Inhalt befindet.

50. Vereinfachen Sie alle Auswahlaufgaben
Wie wir alle wissen, erfordert die Auswahl Mühe. Sie sollten die Auswahl vereinfachen, indem Sie die am häufigsten ausgewählten Optionen anbieten. Wie auf der Produktplanseite können Sie einen hervorgehobenen Plan anbieten, der von vielen anderen ähnlichen Benutzern ausgewählt wurde.

Sie können auch eine kuratierte Liste der häufigsten Suchbegriffe auf Ihrer Website bereitstellen. Es ist immer hilfreich zu wissen, was auf der Website gerade angesagt ist. Wenn ich beispielsweise einen Begriff in die Suchleiste tippe, erhalte ich eine Liste der von anderen Nutzern gesuchten Begriffe. Die Suchergebnisse sollten sich dann an meinen aktuellen Suchbegriff anpassen.
51. Verwenden Sie kühle Farben in Ladeanimationen
Die Verwendung kühler Farben in Ladeanimationen ist wissenschaftlich fundiert. Sie sollten daran arbeiten, alle negativen Aspekte des Wartens zu reduzieren. Mit kühlen Farben wie Blau empfinden Nutzer die Ladezeiten als kürzer als üblich.
52. Fügen Sie dem beweglichen Text oder der Ausgabe Kopierschaltflächen hinzu

Jeder Artikel, der vom Benutzer kopiert werden soll, muss mit einer Kopiertaste versehen sein. Dies kann ein Gutscheincode, eine Nummer oder ein Passwort sein. Dies erleichtert dem Benutzer die Arbeit, da er die Möglichkeit hat, den angegebenen temporären Text in die Zwischenablage zu kopieren.
52. Fügen Sie Tooltips für Anfänger und Experten hinzu
Tooltips sind eine hervorragende Möglichkeit, unerfahrenen Benutzern das Verständnis von Fachjargon oder anderer Terminologie zu erleichtern. Sie können sowohl für SaaS-Plattformen als auch für Websites eine großartige Benutzererfahrung bieten.
Benutzer müssen nicht immer alles über eine bestimmte Nische wissen, und Tooltips helfen dabei, sie während der Sitzung kontinuierlich weiterzubilden.
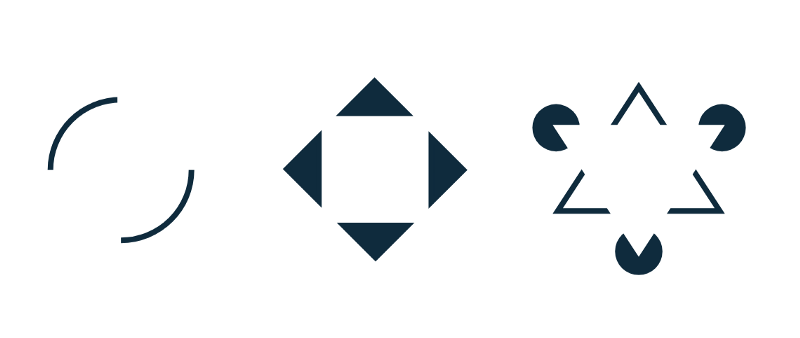
53. Setzen Sie einige der Gestaltprinzipien ein
Die Gestaltprinzipien stammen aus der Psychologie der 1920er Jahre und beschreiben die menschliche Wahrnehmung von Objekten durch die Gruppierung ähnlicher Elemente, das Erkennen von Mustern und die Vereinfachung komplexer Bilder.
Das Verständnis der menschlichen Wahrnehmung bei der Gestaltung von UX kann diese deutlich verbessern. Einige der kognitiven Prinzipien der Gestalt können die Anordnung visueller Informationen im UX-Design maßgeblich beeinflussen und helfen zu verstehen, wie und warum visuelle Informationen von Nutzern falsch interpretiert werden können. Zu meinen Favoriten zählen Kontinuität, Geschlossenheit und Nähe.
Kontinuität
Kontinuität besagt, dass der Verstand etwas, sobald es als Serie eingeführt wurde, fortsetzt. Unser Gehirn folgt bekanntermaßen einem vorhersehbaren Muster und dem möglichst glatten Weg.

Kontinuität bildet eine Struktur, die uns die Navigation und Orientierung innerhalb der Benutzeroberfläche erleichtert. Die korrekte Anordnung der Elemente erleichtert den Blick und stärkt die Wahrnehmung gesammelter Informationen.
So entsteht Ordnung und Einzigartigkeit in der gesamten Benutzeroberfläche. Jede Unterbrechung der Kontinuität kann den Beginn eines neuen Abschnitts bedeuten, der sich vom vorherigen völlig unterscheidet.

Schließung
Jede Gruppe von Elementen wird oft als eine Einheit betrachtet. Außerdem kann es dazu führen, dass sich im Kopf einer Person eine Abschottung bildet, auch wenn einige Teile unvollständig sind.

Gemäß dem Geschlossenheitsprinzip der Gestalttheorie: „Bei der richtigen Menge an Informationen schließt unser Gehirn Lücken und schafft so ein einheitliches Ganzes.“
Dadurch können wir die Gesamtzahl der zur Informationsvermittlung benötigten Elemente reduzieren, die Komplexität verringern und Designs minimalistischer und ansprechender gestalten.
Geschlossenheit trägt auch dazu bei, visuelle Störungen zu minimieren und eine Botschaft auf vergleichsweise geringem Raum zu vermitteln.
Nähe
Das Näheprinzip besagt: „Objekte, die nahe beieinander stehen, repräsentieren ähnliche Informationen, ordnen Inhalte und ordnen Layouts.“
Dadurch sollen die visuelle Kommunikation und das Nutzererlebnis insgesamt verbessert und der Website ein minimalistisches und exzentrisches Flair verliehen werden.

Elemente, die in irgendeiner Weise miteinander in Zusammenhang stehen, sollten nah beieinander platziert werden, während Elemente, die völlig unterschiedlich sind, getrennt voneinander platziert werden sollten.
Weißraum trägt hier stets dazu bei, Kontrast zu erzeugen und den Blick des Nutzers in die gewünschte Richtung zu lenken. Gleichzeitig verbessert er die visuelle Hierarchie und den Informationsfluss. Dies trägt zusätzlich zum Lesen und Überfliegen von Layouts bei. Da Nutzer Inhalte meist nur überfliegen, kann dies einen wesentlichen Beitrag zu einem positiven Nutzererlebnis leisten.

Zusammenfassung
Mit diesen Tipps für Ihren nächsten Design-Auftrag können Sie Ihre Nutzer überaus zufriedenstellen. Von einer intuitiven Benutzeroberfläche bis hin zur optimalen Informationsbereitstellung werden Sie mit der Zeit eine deutliche Steigerung der Nutzerbindung feststellen.
Ob Design- oder Webentwicklungsagentur: Mit diesen Prinzipien sorgen Sie für hohe Kundenzufriedenheit und herausragende Ergebnisse.
Wenn Sie mit einem der oben genannten Punkte nicht klarkommen, helfen wir Ihnen gerne weiter. Design ist unsere Leidenschaft. Kontaktieren Sie uns unter
[email protected] und sprechen Sie mit unseren Designexperten. Und teilen Sie diesen Artikel, wenn Sie ihn hilfreich fanden.
Abonnieren
Related Blogs
Wie Design Thinking als Problemlösungsstrategie dient?

Das Konzept des Design Thinking erfreut sich heutzutage wachsender Beliebtheit, da es von Menschen in verschiedenen…
How design thinking acts as a problem solving strategy?

The concept of design thinking is gaining popularity these days since people across different industries are using it as a…
10 große Herausforderungen bei einer agilen Transformation

Es ist längst kein Geheimnis mehr, dass Agile als Reaktion auf die verschiedenen Bedenken entstanden ist, die die…




