So erstellen Sie ein Barrio-Untertheme in Drupal 8 mit dem SaSS Barrio Starterkit
AI-TranslatedBootstrap, ein beliebtes Frontend-Framework für die Website-Entwicklung, liefert vorgefertigte CSS- und JS-Komponenten, die den schnellen Aufbau von Websites unterstützen. Als Komplettpaket mit wichtigen Komponenten wie einem Rastersystem, Schaltflächen, Dropdowns, responsiven Formularelementen und Karussells spart es Zeit beim Styling.
Bootstrap Barrio ist ein Sub-Theme des Bootstrap Themes. Es basiert auf Twitter Bootstrap, einem schlanken, intuitiven und zugleich leistungsstarken Frontend-Framework für eine schnellere und einfachere Webentwicklung. Bootstrap Barrio konzentriert sich auf Layout-Flexibilität und Anpassungsmöglichkeiten mithilfe der Theme-Parameter und des Skinr-Moduls.
In Drupal 8 ist Barrio das Basistheme. Es integriert Drupal einfach mit Bootstrap 4. Barrio bietet alle Vorteile von Bootstrap 4, daher folgt hier ein schneller Vergleich zwischen Bootstrap 3 und Bootstrap 4.
Unterschied zwischen Bootstrap 3 und 4
| Bootstrap 3 | Bootstrap 4 |
|
|
|
|
|
|
|
|
|
|
Warum sollten Sie sich für Barrio entscheiden?
- Vordefinierte Google-Schriftarten-Kombination
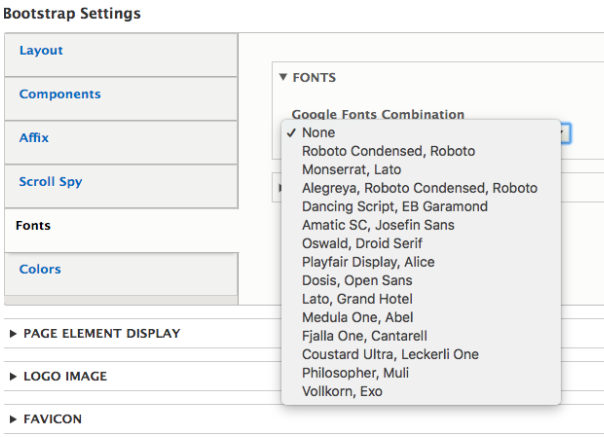
Mit einer umfassenden Sammlung von Google-Schriftarten ist es mit Barrio ganz einfach, die Schriftart zu ändern. Alles, was Sie tun müssen, ist, die gewünschte Schriftart auszuwählen (nach der Installation von Barrio) und sie in den Einstellungen als Standard-Theme festzulegen.
Beim Ändern der Einstellung sieht Ihr Bildschirm etwa so aus wie auf dem Bild unten.

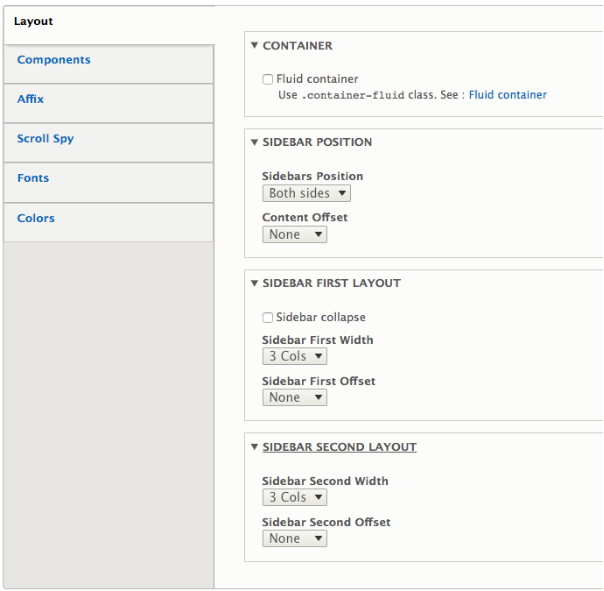
- 1, 2 & 3 automatisches Spaltenlayout
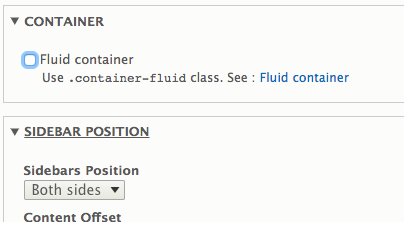
Neben der Google-Schriftarten-Kombination bietet es ein sehr flexibles Spaltenlayout, das als 1, 2 & 3 automatisches Spaltenlayout bezeichnet wird. Hier können Sie auch das Layout und die Position der Sidebars in den Einstellungen festlegen. Beim Ändern der Einstellungen sieht Ihr Bildschirm etwa so aus wie auf dem Bild unten.

- Bootstrap Standard-Markup
Barrio verwendet das Bootstrap 4 Standard-Markup, das größere Flexibilität bietet und hilft, mobilfreundliche Websites schneller zu erstellen.
- Verbesserte Formularelemente
Verbesserte Bootstrap-Formularelemente wurden in Barrio integriert. Es bietet eine besser geformte Steuerung sowie ein verbessertes Erscheinungsbild der Formularelemente im Vergleich zu Bootstrap 3.
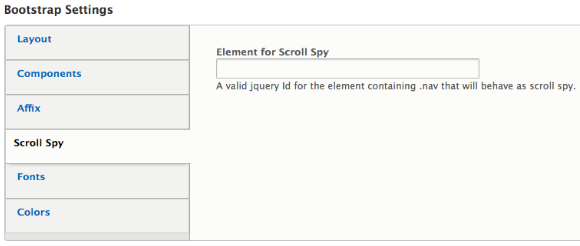
- Scroll-Spy
Die Scroll-Klasse im Body (beim Fenster-Scrollen) bedeutet, dass die Navigation automatisch aktualisiert wird, wenn Sie das Fenster scrollen. Sie müssen lediglich die ID angeben, die die Navigation enthält, und der Scroll-Spy wird automatisch gestartet.
Gehen Sie zu Admin > Darstellung > Einstellungen > Bootstrap-Einstellungen > Scroll-Spy > Geben Sie eine gültige jQuery-ID ein, und diese fungiert als Scroll-Spy.

- Container- und Container-Fluid-Layout
Hier können Sie auswählen, ob Sie einen Container mit fester Breite oder einen vollständigen Container wünschen, der die gesamte Breite Ihres Viewports einnimmt. Beide sind responsiv, was bedeutet, dass sie das Layout basierend auf der Bildschirmbreite ändern. Container-fluid passt die Breite Ihres Fensters/Browsers kontinuierlich an jede beliebige Größe an, sodass niemals zusätzlicher Leerraum an den Seiten entsteht.
Falls Sie einen Container mit voller Breite verwenden möchten, können Sie dies über die Bootstrap-Einstellungen > Layout ändern, indem Sie auf den Container klicken, 'Fluid Container' aktivieren und die Konfiguration speichern.

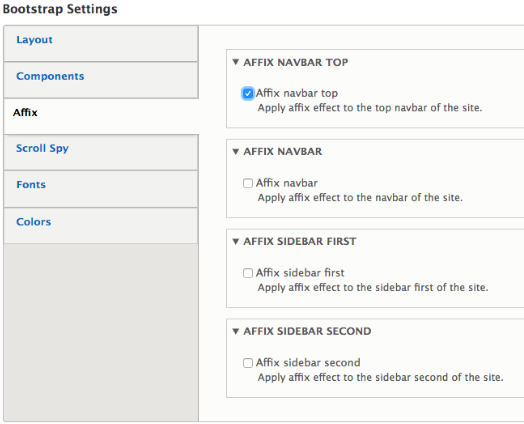
- Affix
Affix lässt ein Element beim Scrollen an einer bestimmten Position haften. Es wird normalerweise verwendet, um die Navigation oder Sidebar an einer bestimmten Position zu fixieren. Hier können Sie die Navbar oder Sidebar mit nur einem Klick fixieren.

- Kompatibilität mit Material Design Bootstrap
Dieses Theme ist mit Material Design Bootstrap kompatibel. Material Design for Bootstrap ist ein Open-Source-Toolkit, das auf Bootstrap basiert und zur Entwicklung von Material Design-Apps mit HTML, CSS und JS dient. Prototypen Ihrer Ideen schnell erstellen oder Ihre gesamte App mit unseren Sass-Variablen und Mixins, dem responsiven Rastersystem, umfangreichen vorgefertigten Komponenten und leistungsstarken Plugins, die auf jQuery basieren, entwickeln. Das Farbschema der Systemmeldungen basiert darauf.
Installation
- Bootstrap Library Modul herunterladen und installieren
Die Hauptfunktion des Bootstrap Library Moduls besteht darin, Browser-Kompatibilitätsprobleme zu beheben, Ihre Bootstrap-Version zu aktualisieren und manchmal erweiterte CDN-Dateiladung zu ermöglichen. Sie können das Bootstrap Library Modul von Drupal.org herunterladen. Sie können einfach den Link der Zip- oder tar.gz-Datei kopieren und auf Ihrer Website installieren.
Alternativ können Sie Drush verwenden, um das Bootstrap Library Modul mit dem folgenden Befehl zu installieren:
Um das Modul zu aktivieren, gehen Sie zu Verwalten > Erweitern > Bootstrap Library suchen > Aktivieren.drush dl bootstrap_library
Oder Sie können den Drush-Befehl verwenden, um es zu aktivieren:drush en bootstrap_library - Barrio Theme herunterladen und installieren
Sie können Barrio von Drupal.org herunterladen. Kopieren Sie den Link zur Zip- oder tar.gz-Datei und installieren Sie es auf Ihrer Website mit den folgenden Schritten:
Darstellung > Neues Theme installieren > Link einfügen > Installieren.
Oder Sie können den folgenden Drush-Befehl verwenden:drush dl bootstrap_barrio
Speichern Sie Ihr Theme als Standard-Theme.drush en -y bootstrap_barrio
- Barrio-Einstellungen definieren
Definieren Sie die Barrio-Einstellungen gemäß den Benutzeranforderungen. Es ist einfach anzupassen und zu verwenden.
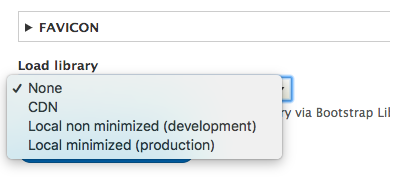
- Wählen Sie, wie Bootstrap-Dateien geladen werden sollen: CDN oder lokal
Wenn Sie die Bibliothek laden, haben Sie drei Optionen. Wählen Sie die Bootstrap-Bibliothek entsprechend Ihren Anforderungen aus. Wenn CDN ausgewählt ist, muss die Bibliotheksversion unter @bootstrap _library _link konfiguriert werden. Die anderen beiden Optionen sind lokal minimiert (Entwicklung) und lokal minimiert (Produktion).

Wie erstellt man ein Sub-Theme mit Barrio als Basistheme?
Für die Erstellung eines Sub-Themes können Sie Bootstrap 4 Barrio SASS verwenden. Es verfügt auch über eine SASS-Implementierung. Dieses Sub-Theme überschreibt fast jedes CSS von Drupal und ersetzt es durch Bootstrap-Variablen (wo immer möglich), um von Grund auf einen neuen Satz von CSS-Dateien zu generieren. Die gesamte Bootstrap-Definition wird entsprechend den festgelegten Personalisierungen neu geformt.
- Installieren Sie zuerst bootstrap_barrio und aktivieren Sie es.
- Installieren Sie Bootstrap 4 Barrio SASS.
- Sie können es von Bootstrap 4 Barrio SASS herunterladen, indem Sie einfach den Link zur Zip- oder tar.gz-Datei kopieren und es auf Ihrer Website mit den folgenden Schritten installieren:
- Darstellung > Neues Theme installieren > Link einfügen > Auf Installieren klicken
- Hier verwende ich den Drush-Befehl zur Installation:
- Befehl: Drush dl bootstrap_sass
- Gulp installieren: npm install --global gulp-cli
- Neueste Bootstrap-Version installieren: npm install [email protected]
- Optional Material Design Bootstrap installieren: npm install mdbootstrap
- Gulp-Dateien installieren: npm install gulp browser-sync gulp-sass gulp-autoprefixer gulp-compress gulp-minify-css gulp-sourcemaps gulp-uglify gulp-concat --save-dev
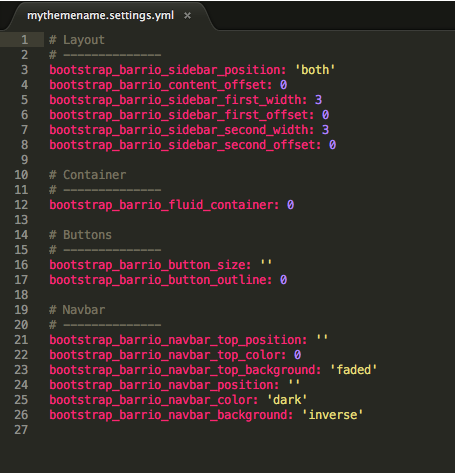
Danach können Sie den Ordner mit dem Namen Ihres Themes umbenennen. Hier verwende ich 'mythemename' als meinen Theme-Namen. Nun müssen wir 'bootstrap_sass' durch unseren Sub-Theme-Namen in der folgenden Datei ersetzen:
- /config/install/bootstrap_sass.settings.yml
Benennen Sie sie um in mythemename.setting.yml

- /config/schema/bootstrap_sass.schema.yml
Hier finden Sie das Schema für die Konfigurationsdateien unseres Sub-Themes. Benennen Sie sie um in mythemename.schema.yml und benennen Sie sie auch in Ihren Theme-Einstellungen um. Sie können auch das Label aktualisieren.
- Aktualisieren Sie /bootstrap_sass.libraries.yml
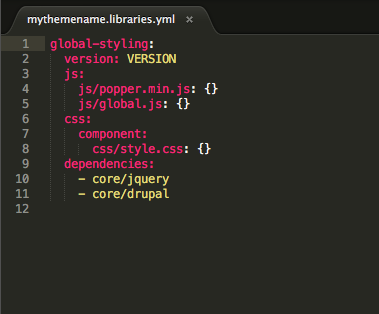
Benennen Sie sie um in mythemename.libraries.yml

- Aktualisieren Sie /bootstrap_sass.info.yml
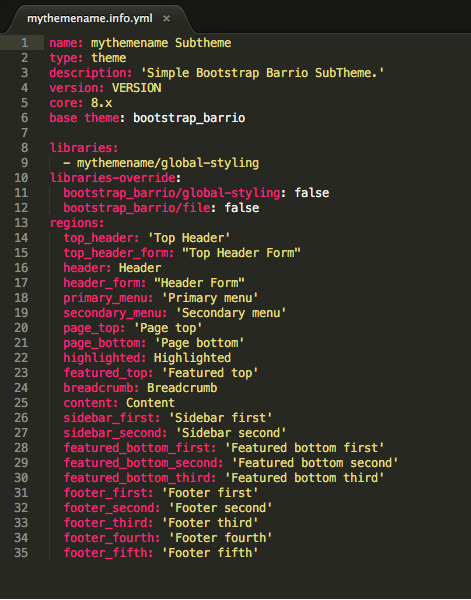
Benennen Sie sie um in mythemename.info.yml. Aktualisieren Sie dann Ihren Theme-Namen und dessen Beschreibung. Diese Datei ist zwingend erforderlich, um das Theme zu definieren. Sie können auch Metadaten, Bibliotheken und Blockregionen gemäß Ihren Anforderungen aktualisieren.

- Screenshot.png aktualisieren
Aktualisieren Sie die Datei screenshot.png im Theme-Ordner. Sie wird auf der Erscheinungsbild-Seite verwendet, um das Aussehen Ihres Themes zu beschreiben.
- Logo.svg aktualisieren
Es kann im Header Ihrer Website verwendet werden.
- Installieren und als Standard festlegen
Gehen Sie nun zurück zur Darstellung, wo Sie Ihr Theme finden werden. Installieren Sie es und legen Sie es als Ihr Standard-Theme fest.
Hinweis: Stellen Sie sicher, dass Sie das Barrio-Basistheme installiert haben.

Und fertig!
Abonnieren
Verwandte Blogs
Drupals Rolle als MCP-Server: Ein praktischer Leitfaden für Entwickler

„Das MCP bietet einen universellen offenen Standard, der es KI-Modellen ermöglicht, sicher auf reale Datenquellen…
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…