Die Nutzung des Internets ist als die mächtigste Ressource der Menschheit anzusehen. Uns wurde der Zugang zu Informationen gewährt, die in einem Leben kaum zu verarbeiten sind, daher wäre die vollständige Nutzung dieser Daten als Teil unserer eigenen Rechte zu betrachten.
Die UN-Konvention über die Rechte von Menschen mit Behinderungen erkannte an, dass der Zugang zu Informationen für jeden Einzelnen gleich sein sollte. Dadurch erhalten wir die Möglichkeiten der Web-Accessibility.

Die Auswirkungen des Webs haben sich nach der Einführung der Web-Accessibility radikal verändert. Sie bot nicht nur jedem die Möglichkeit, Informationen wahrzunehmen, sondern öffnete auch jedem die Türen zum Web und zum Internet, unabhängig von seinen körperlichen Fähigkeiten. Sie bot nicht nur jedem die Möglichkeit, Informationen unabhängig von seinen körperlichen Fähigkeiten wahrzunehmen, sondern öffnete auch die Türen zum Web und zum Internet. Dies führte dazu, dass sich die Entwickler auf unterstützende Technologien zur Erkennung und Interpretation der Informationen verlassen mussten.
Ein großer Teil des Verdienstes kann an unterstützende Technologien wie Screenreader gehen. In diesem Artikel werden wir untersuchen, wie Screenreader funktionieren und wie wichtig sie sind.
Was ist ein Screenreader und wie funktioniert er?
Mit Blick auf Menschen mit Behinderungen wurde die Screenreader-Softwareanwendung im Jahr 1939 in New York eingeführt. Sie diente Menschen mit Sehbehinderungen dazu, ihre Mobil- und Desktop-Geräte mit ihrer Sprachnavigation zu nutzen.
Es gibt zwei verschiedene Möglichkeiten, wie diese Hardware den Menschen Feedback gibt.
- Sprache
- Braille
Da die Mehrheit der Nutzer von unterstützenden Technologien keine Maus verwendet, verwendet die Anwendung eine Text-To-Speech (TTS)-Engine, um die Informationen auf dem Bildschirm in Sprache zu übersetzen. Es ist zu beachten, dass alle Screenreader eine Vielzahl von Tastaturbefehlen verwenden, um verschiedene Aufgaben auszuführen.

Ein sehbehinderter Benutzer verwendet eine Kombination aus Screenreader- und Betriebssystembefehlen, um die Aufgaben auszuführen, zu denen ein System in der Lage ist.
Wie interagiert ein Screenreader mit Browsern?
Da das übergeordnete Ziel hier darin besteht, das Web zugänglicher zu machen, ist dies ohne die Unterstützung verschiedener Webbrowser wie Safari, Firefox, Google Chrome usw. unmöglich. Jeder Browser interagiert maximal mit einem Screenreader.
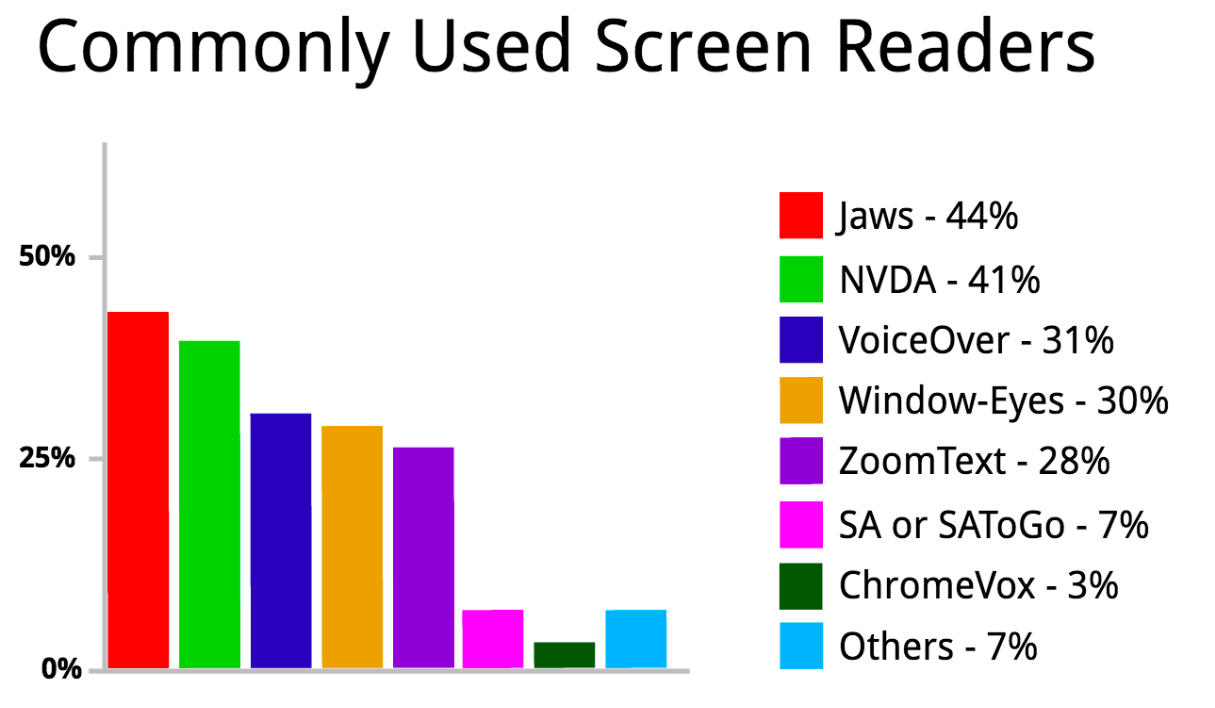
Laut der Webaim-Benutzerumfrage zu Screenreadern nimmt Safari sowohl für IOS- als auch für OSx-Betriebssysteme die Spitzenposition ein, gefolgt von Firefox bzw. Google Chrome.
Safari ist der primäre Browser für alle Apple-Betriebssysteme. VoiceOver ist ein weiterer Screenreader, der in alle iOS- und OSx-Geräte integriert ist. Das Betriebssystem und der integrierte Screenreader sind eng miteinander verbunden, was ihn zu einem sehr beeindruckenden Screenreader für die Benutzer macht.

Darüber hinaus betonte die Umfrage, wie wichtig es ist, dass JAWS (Job Access With Speech) gut mit dem Internet Explorer funktioniert. JAWS kam einige Jahre nach der Veröffentlichung von Windows Operating Screen auf den Markt. Internet Explorer ist ein sehr beliebter und zeitgemäßer Browser, und die Webunterstützung von JAWS ist stark vom Internet Explorer abhängig. Wenn der Benutzer jedoch die traditionelle Desktop-Umgebung auf einer Windows-Plattform testen möchte, muss es NVDA (NonVisual Desktop Access) sein. Obwohl der Benutzer über NVDA auf die Inhalte aller Browser wie Chrome, Internet Explorer und Firefox zugreifen kann, funktioniert es am besten mit Mozilla. Der Browser konzentriert sich stark auf die Einhaltung von Standards mit dem Erbe einer effektiven Unterstützung.
NVDA mit Chrome ist eine perfekte Kombination, um zu überprüfen, ob ein ARIA- oder HTML5-Attribut vom Browser oder dem Screenreader nicht unterstützt wird.

Aber was ist mit dem Android-Betriebssystem? Die gesamte Bevölkerung greift in verschiedenen Modi auf das Web zu. Das Android-Handy ist eines davon. Der Talkback-Screenreader wurde speziell für alle Android-Betriebssysteme entwickelt. Im Laufe der Zeit hat Talkback viele Unterstützungsmechanismen auf Mobile Chrome erhalten. Es wird routinemäßig mit einzigartigen Funktionen und Verbesserungen aktualisiert. Hier sind einige der beliebtesten Browser mit den Screenreader-Kombinationen, die das Publikum verwendet.
|
Screenreader und Browser |
Anzahl der Befragten |
Prozentsatz der Befragten |
|
Jaws mit Internet Explorer |
424 |
24.7% |
|
NVDA mit Firefox |
405 |
23.6% |
|
JAWS mit Firefox |
260 |
15.1% |
|
VoiceOver mit Safari |
172 |
10.0% |
|
JAWS mit Chrome |
112 |
6.5% |
|
NVDA MIT Chrome |
102 |
5.9% |
|
NVDA mit IE |
40 |
2.3% |
|
VoiceOver mit Chrome |
24 |
1.4% |
|
Andere Kombinationen |
180 |
10.5% |
Wichtige Tools für einen Screenreader-freundlichen Inhalt
Es kann Fälle geben, in denen der Umgang mit der Accessibility schwierig wird und bestimmte Tests erforderlich sind, um die Aufgabe zu verstehen.
- HTML
Semantisches HTML ist direkt nach dem Auspacken zugänglich. Es führt die Bedeutung in die Webseite ein und nicht nur die Präsentation. Normalerweise ist diese Art von Inhalt nur für sehende Betrachter sichtbar, aber mit Hilfe von Screenreadern und anderen unterstützenden Technologien ist er für alle zugänglich.
- Semantische Struktur
Der wichtigste Gewinn in einem semantischen HTML ist die Verwendung der Struktur der Überschriften und Absätze im Inhalt. Dies geschieht, damit die Benutzer von Screenreadern die Überschriften des Dokuments als Wegweiser verwenden und den Inhalt identifizieren können.
Wenn der Inhalt keine Überschriften hat, gibt es einen riesigen Text ohne Wegweiser, um etwas zu finden. Am wichtigsten ist, dass der Inhalt aus einer logischen Quellreihenfolge bestehen sollte.
- Native Tastatur-Accessibility
Es gibt bestimmte HTML-Funktionen, die bei der Arbeit mit der Tastatur helfen. Diejenigen Elemente, die diese Fähigkeit besitzen, sind die üblichen, die es dem Benutzer ermöglichen, mit den Webseiten zu interagieren. Es gibt viele Benutzer mit motorischen Behinderungen, die sich vollständig auf eine Tastatur verlassen. Zusätzlich zu herkömmlichen Tastaturen verwenden viele Benutzer modifizierte Tastaturen oder andere Hardware, die die Funktionalität einer Tastatur ersetzt.
- Textalternativen
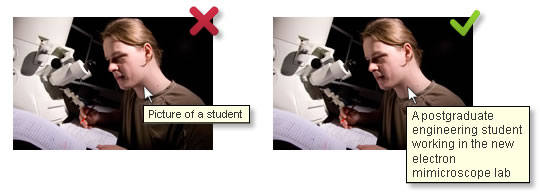
Dies wäre ein sehr wichtiges Werkzeug, wenn es um Accessibility geht. Das Bild sollte eine aussagekräftige Illustrationsbeschreibung haben, die die genaue Bedeutung des Bildes vermittelt.
Es spielt eine wichtige Rolle für Menschen mit Sehbehinderungen, die sich auf Alt-Text für die Beschreibung verlassen. Die Textalternativen werden auch für Audio oder zur Unterstützung älterer Browser verwendet. In solchen Situationen ist ein einfaches Texttranskript, das irgendwo auf der Seite oder auf einer separaten Seite präsentiert wird, eine gute Idee für das vielfältige Publikum.

- Herstellen der Beziehung zu den Elementen
Es gibt bestimmte Funktionen und Praktiken, die entwickelt wurden, um Kontext und Beziehung zwischen vielen Elementen bereitzustellen. Beispiele wie Links, Tabellen und Datentabellen sind in diesem Abschnitt enthalten.
Der Grund, warum dieses Tool erstellt wurde, ist, dass Personen, die Screenreader verwenden, oft eine gemeinsame Funktion verwenden, bei der sie einen Link zur Liste aufrufen. Der Linktext muss aus dem Kontext heraus Sinn ergeben.

- CSS
CSS oder Cascading Style Sheets bieten tendenziell viel weniger grundlegende Accessibility-Funktionen im Vergleich zu HTML, aber es schadet der Accessibility auch genauso viel, wenn es nicht richtig verwendet wird. Einige der Accessibility-Tipps, die CSS beinhalten, könnten Folgendes umfassen:
Verwenden Sie die korrekten semantischen Elemente, um eine andere Art von Inhalt in HTML zu kennzeichnen. Wenn der Benutzer daran interessiert ist, einen anderen visuellen Effekt zu erzeugen, ist CSS die beste Option für ihn.
Überprüfen Sie, ob die Quellreihenfolge korrekt ist und ohne CSS Sinn ergibt. CSS kann immer verwendet werden, um die Seite zu gestalten. Der Benutzer sollte sicherstellen, dass die interaktiven Elemente, einschließlich Schaltflächen und Links, über geeignete aktive Zustände verfügen, um dem Benutzer visuelle Hinweise auf ihre Funktion zu geben.
Die folgenden Elemente sollten ebenfalls berücksichtigt werden:
- Farbkontrastprüfer
Bei der Auswahl einer Farbkombination für die Website ist es wichtig zu beachten, dass die Hintergrundfarbe gut mit der Textfarbe kontrastieren sollte. Dies sollte geschehen, damit der Benutzer den Inhalt so einfach wie möglich verstehen kann.
- Inhalt ausblenden
Da unterstützende Technologien wie Screenreader die gesamte Seite vorlesen und die Eigenschaften des Inhalts basierend auf ihrem HTML-Tag zuordnen, ist nicht der gesamte Inhalt für Screenreader erstellt.
Screenreader möchten, dass der Inhalt relevant ist und ein vollständiges Verständnis des Quellcodes vermittelt. Eine präzise Positionierung ist im Allgemeinen der beste Mechanismus, um den Inhalt für visuelle Effekte auszublenden. Mit anderen Worten, diese Stile würden den Text vor allen Benutzern verbergen. Der Text wird dann aus dem visuellen Fluss der gesamten Seite entfernt und von den Screenreadern ignoriert.
- Javascript
JavaScript besteht in Bezug auf die Accessibility aus den gleichen Problemen wie CSS. Eine Unter- oder Übernutzung von JavaScript kann katastrophal sein. Es ist zu beachten, dass der Benutzer immer geeignetes semantisches HTML verwenden sollte, um Funktionen zu implementieren, wann immer es verfügbar ist.
Funktionen können Folgendes umfassen:
Einfache und komplexe Funktionalität
JavaScript wird verwendet, um die Funktionalität zu verbessern und die Client-Seite mit der Form der Validierung zu versehen. Dies alarmiert den Benutzer, mit den Formulareinträgen schnell zu funktionieren, ohne darauf zu warten, dass der Server die Daten überprüft.
Komplexe Funktionalität hingegen umfasst komplizierte Formularsteuerelemente und dynamische Inhalte. Die nicht-native komplizierte Form von Steuerelementen ist viel komplizierter, da sie viele verschachtelte Divisionen beinhalten müssen. Der Browser hat keine Ahnung, was er damit anfangen soll. Wenn der Benutzer sie selbst erfindet, müssen sie überprüfen, ob die Tastatur zugänglich ist. Der Benutzer kann ein Framework eines Drittanbieters verwenden, nachdem er die verfügbaren Optionen sorgfältig geprüft hat, um zu sehen, wie die Accessibility ist, bevor er eintaucht.
- WAI-ARIA (Accessible Rich Internet Application)
Wenn der Entwickler komplexe Widgets in die Seite aufgenommen hat, kann die Verwendung des WAI-ARIA-Attributs wie "Rollen" und viele andere ein Pluspunkt für den Benutzer sein. Es bietet dem Benutzer die richtige Semantik für Elemente wie Aktualisierungspanels oder komplexe Formularsteuerelemente. Es gibt viele Attribute, die in diesem Tool enthalten sind. Attribute wie:
- Rollen: Dies sind die Attribute, die definieren, was ein Element ist oder tut. Die meisten davon sind die sogenannten Landmark-Rollen, die den semantischen Wert stark duplizieren.
- Eigenschaften: Dies sind diejenigen, die die Eigenschaften des Elements definieren. Sie werden verwendet, um zusätzliche Bedeutung oder Semantik zu geben.
- Zustände: Dies sind die speziellen Eigenschaften, die die aktuellen Bedingungen von Elementen definieren. Sie vermitteln dem Screenreader, dass eine Formulareingabe deaktiviert ist. Der Prozess der Zustände unterscheidet sich von den Eigenschaften. Eigenschaften ändern sich nicht während des gesamten Lebenszyklus einer App, während die Zustände sich ändern können, im Allgemeinen programmatisch

Best Practices für Entwickler, die Screenreader-konforme Websites erstellen
Die Rolle des Erstellers ist es, den Zuschauern die Dinge zu erleichtern. Daher sind Entwickler dafür verantwortlich, ihre Website für alle zugänglich zu machen. Die Hauptrollen von Entwicklern können sein:
- Entwickler sollten eine Website mit sauberem und genauem Code erstellen. Saubere und genaue Codes würden Technologien und Browser-APIs helfen, erfolgreich miteinander zu kommunizieren. Entwickler werden oft dazu verleitet, die Arbeit abzuschließen, wenn die Anwendung wie erwartet funktioniert. Aber hier ist das Schreiben von Codes für den Computergebrauch nicht der Zweck. Hier geht es beim sauberen Code darum zu erkennen, dass das Publikum nicht nur ein System ist, sondern auch andere Menschen.
- Entwickler sollten ein semantisches HTML verwenden, das die entsprechenden ARIA-Attribute und die Rollen verwendet, wenn dies erforderlich ist, wie oben erwähnt.
- Skip-Links sind eine Funktion, die es den Benutzern ermöglicht, einfach auf einer Seite zu navigieren. Stellen Sie sich vor, Sie müssten auf jeder Seite durch den gesamten Header und das Menü tabben, nur um zum Inhalt zu gelangen - das könnte eine Aufgabe sein, oder? Daher sind Skip-Links eine solche Funktion, die der Entwickler dem Benutzer zur Verfügung stellt.
Drupal Accessibility-Module
Drupal versteht die Rechte für alle und glaubt, dass das Web für jedes Publikum zugänglich sein sollte. Daher sind hier einige der Drupal-Module, die der Website in Bezug auf die Accessibility helfen können.
- Automatischer Alternativtext: Dieses Modul wird verwendet, um alternative Informationen des Bildes zu generieren.
- Block ARIA Landmark Roles: Dieses Modul wird von der Blockklasse angepasst. Es fügt dem Konfigurationsformular zusätzliche Elemente hinzu, die es dem Benutzer ermöglichen, ARAI-Landmarks zuzuweisen.
- CKEditor Abbreviation: Dies fügt dem CKEditor die Schaltfläche zum Einfügen und Bearbeiten von Abkürzungen hinzu.
- CKEditor Accessibility Checker: Dieses Modul aktiviert das Checker-Plugin. Es ermöglicht dem Benutzer, die Accessibility-Ebene für den Inhaltsersteller zu überprüfen.
- Hoher Kontrast (Beta): Es ermöglicht dem Benutzer, zwischen aktiven Themes und Versionen mit hohem Kontrast zu wechseln.
Lesen Sie mehr darüber, wie Drupal die Web-Accessibility-Standards sicherstellt.
Aber warum Web-Accessibility einführen?
Nachdem Sie alles über Web-Accessibility gelesen haben, ist es natürlich, auf eine Frage wie - warum sie eingeführt werden sollte und warum sie wichtig ist - zu stoßen?
- Gesetzliche/ADA-Konformität
Nachdem die Gruppe oder ein Benutzer behauptet hatte, dass ihre Website es versäumt habe, allen Benutzern Accessibility zu bieten, wurde eine rechtliche Prüfung durchgeführt. Diese Fälle werden gemäß dem Americans with Disability Act verfolgt, und dies macht die ganze Situation kompliziert. Die ADA-Konformität für Websites besagt, dass alle elektronischen und Informationstechnologien für Menschen mit Behinderungen zugänglich sein müssen. Die ADA-Standards wurden festgelegt, um die Anforderungen für den Bau und die Änderung der Einrichtungen zu entwerfen, die dem Gesetz unterliegen.
Laut den U.S. Census-Daten haben etwa 19 Prozent der Bevölkerung (ca. 56.7 Millionen oder jeder fünfte Mensch) eine Behinderung. Mit anderen Worten, etwa 8 Millionen Menschen haben eine Sehschwäche, was eine quadratische Menge an Publikum ausschloss. Ohne die Verwendung von Accessibility-Funktionen würde die Umgebung für Menschen mit Behinderungen leiden.

- Benutzererfahrung
Wie in den Rechten festgelegt, sollte jeder Benutzer die Website ohne rechtlichen Grund besuchen. Allzu oft platzieren die Web-Profis die Benutzer und die Technologie in einem Archiv. Während UX-Profis die Accessibility aus einer menschlichen und benutzerorientierten Perspektive betrachten, betrachten die technischen Suchmaschinenoptimierungs- (SEO-) Profis die Accessibility rein aus einer technologischen Perspektive.
Daher führt die Website-Accessibility zu einem Szenario der Schaffung einer Online-Umgebung, in der allen Benutzern und nicht nur denen mit Behinderungen gestattet ist, mit einem bestimmten Verständnis des Website-Inhalts zu navigieren und zu interagieren.
Fazit
Die Anpassung an die besten Accessibility-Praktiken ist wie das Eröffnen von mehr Möglichkeiten für Ihre Website.
Web-Accessibility sollte immer im Hinterkopf jedes Entwicklers sein. Das stellt sicher, dass die Organisation für alle offen ist. Bei OpenSense Labs stellen wir sicher, dass kein Stein auf dem anderen bleibt, und bieten daher die besten Accessibility-Praktiken. Senden Sie eine E-Mail an [email protected], um Ihre Website mit den WCAG-Regeln konform zu machen.
Abonnieren
Verwandte Blogs
Trek n Tech Jahres-Retreat 2025: Eine 7-tägige Workcation von OSL

Die OSL-Familie kam vom 7. bis 13. Dezember 2025 zum jährlichen Trek n Tech Retreat 2025 zusammen, einer 7-tägigen…
Erkunden von Drupal Single Directory Components: Ein Wendepunkt für Entwickler

Webentwicklung lebt von Effizienz und Organisation, und Drupal, unser Lieblings-CMS, ist mit seiner neuesten Funktion hier,…
7 schnelle Schritte zur Erstellung von API-Dokumentationen mit Postman

Wenn Sie mit APIs arbeiten, kennen Sie wahrscheinlich bereits Postman, den beliebten REST Client, dem unzählige Entwickler…




