Google Maps ist der einfachste Weg, eine Karte auf Ihrer Website anzuzeigen. Google Maps bietet Web-Mapping, das auf bequeme Weise mit Geolokalisierung kanalisiert werden kann. Es ist sehr beliebt und ein weit verbreitetes Element, um Wegbeschreibungen über Ihre Website bereitzustellen. Drupal bietet eine API zum Einbetten von Google Maps in Ihre Website.
In diesem Blog zeige ich eine Implementierung von einfachen Google Maps auf der Website mit dem Simple Google Map Module. Eine andere Möglichkeit ist die Verwendung des Drupal Geolocation Moduls.
Arbeiten mit dem Geolocation Modul
Dieses Modul bietet eine erweiterte Entität und arbeitet mit der Google API, wenn Sie einige andere Funktionen in Ihrer Website-Karte verwenden möchten. Verwenden Sie das Geolocation Modul, wenn Sie eine einfache Karte in Ihrer Website verwenden möchten, verwenden Sie also das Simple Google Map Modul.
Das Geolocation Modul bietet verschiedene Felder zum Speichern von geografischer Lage, Gebiet, Längengrad und Breitengrad.
Wie fügt man Google Maps hinzu?
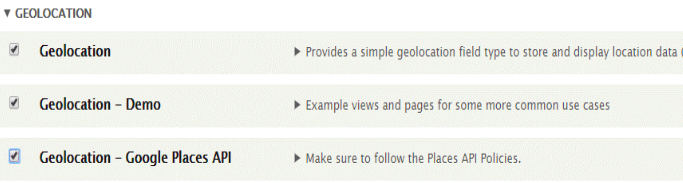
- Installieren Sie das Geolocation Modul.
Laden Sie das Modul herunter. Gehen Sie zu Admin > Erweitern > Geolocation installieren.
Oder
Verwenden Sie den folgenden Drush-Code
Drush en Geolocation -y
Ein Geolocation-Feld kann mit allen feldbezogenen Entitäten verwendet werden und mit der Google Maps API arbeiten.

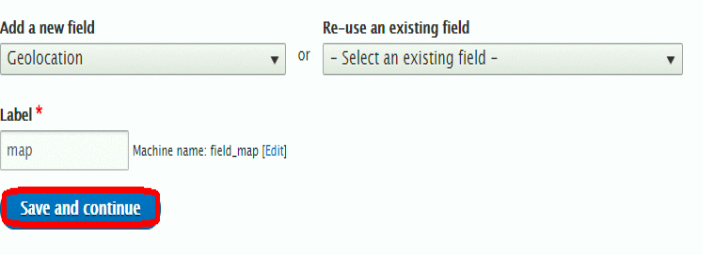
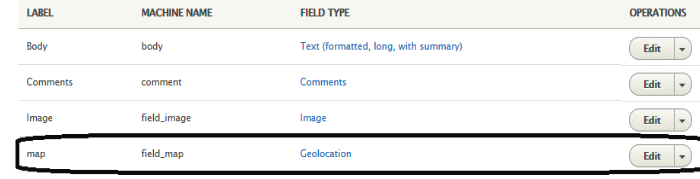
- In dem Feld können wir eine Bezeichnung oder einen Feldnamen hinzufügen, der als Geolokalisierung bezeichnet wird, und auf Speichern und Fortfahren klicken. Fügen Sie das Geolocation-Feld hinzu
Klicken Sie auf Admin > Struktur > Inhaltstypen > Artikel > Felder verwalten.

Ein Geolocation-Feld verwaltet die Karteneinstellungen auf der Website und bietet eine Funktion zum Einbetten einer Karte in eine Website.
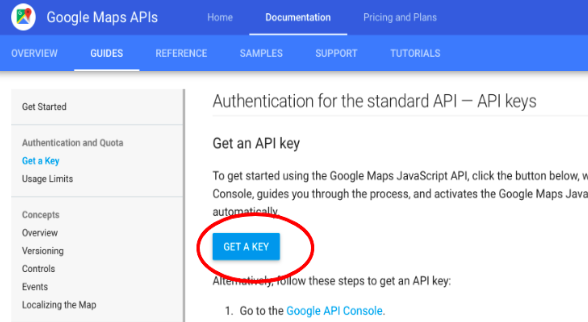
- Holen Sie sich den Google Maps API-Schlüssel
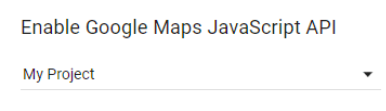
Google stellt einen API-Schlüssel zum Hinzufügen einer Karte in das Feld bereit, und dieser API-Schlüssel fungiert als Genehmigung. Ein API-Schlüssel ist erforderlich, damit das Geolocation-Modul ordnungsgemäß funktioniert. Aktivieren Sie Ihre Google Maps API, bevor Sie einen API-Schlüssel erhalten.

Nachdem Sie den API-Schlüssel gefunden haben, gehen Sie zu den Feldeinstellungen.

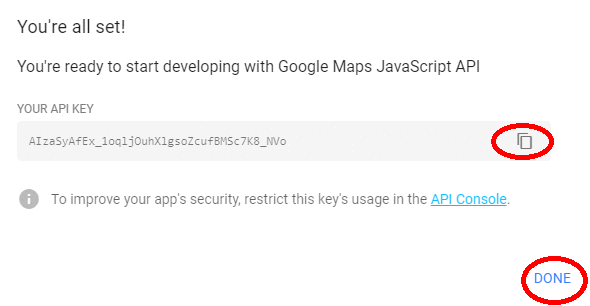
- Wählen Sie einen API-Schlüssel aus.

Kopieren Sie den Schlüssel oder klicken Sie auf Fertig. Gehen Sie zurück zu Ihrer Drupal-Website. Öffnen Sie Admin > Konfiguration > Geolocation-Einstellungen.
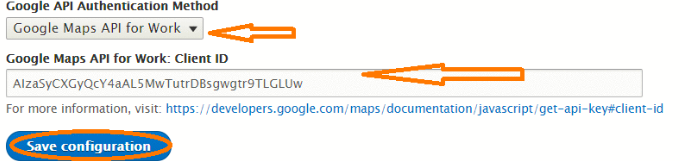
Fügen Sie den API-Schlüssel in die Google Maps API-Schlüssel Schaltfläche ein.

Wählen Sie die Authentifizierungsmethode für die API aus. Hier wähle ich eine API für die Arbeit aus und speichere die Konfiguration.
- Fügen Sie das Geolocation-Feld im Inhaltstyp hinzu.

Nachdem wir ein Geolocation-Feld ausgewählt haben, können wir verschiedene Einstellungen in dem Feld konfigurieren.
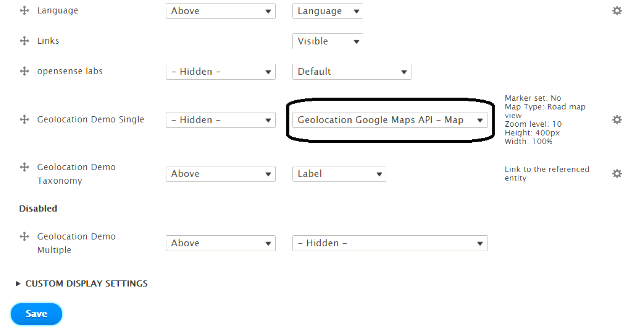
- Konfigurieren Sie die Anzeige
Aktivieren Sie in der Anzeigekonfiguration eine Geolocation Google Geocoder API. Klicken Sie auf Anzeige verwalten.
- Ändern Sie die Anzeigeoption für das Adressfeld in "Geolocation Google Map API - Karte".
Nachdem Sie die API aktiviert haben, können Sie einfach eine Karte in Ihrem Blog oder Ihrer Website hinzufügen.
Wenn eine Karte nicht auf Ihrer Website angezeigt wird, ändern Sie das Karten-Widget in "Geolocation Google Maps API / Geocoding und Karte" und klicken Sie auf Anzeige verwalten.
- Ändern Sie die Anzeigeoption für das Adressfeld in Geolocation Google Maps API-Karte.
- Jetzt ist die Feldkonfiguration abgeschlossen und Sie können einfach eine Karte zu Ihrer Website hinzufügen. Sie können einfach eine Karte mit Inhalten zu Ihrer Drupal-Site hinzufügen.

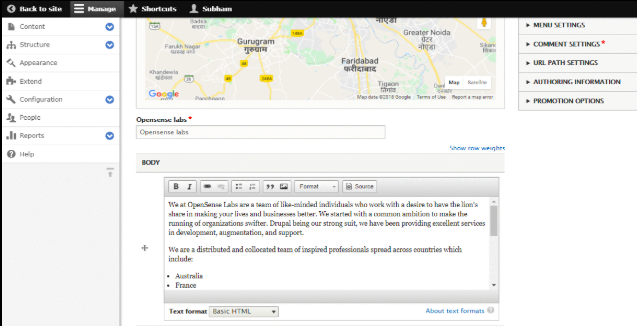
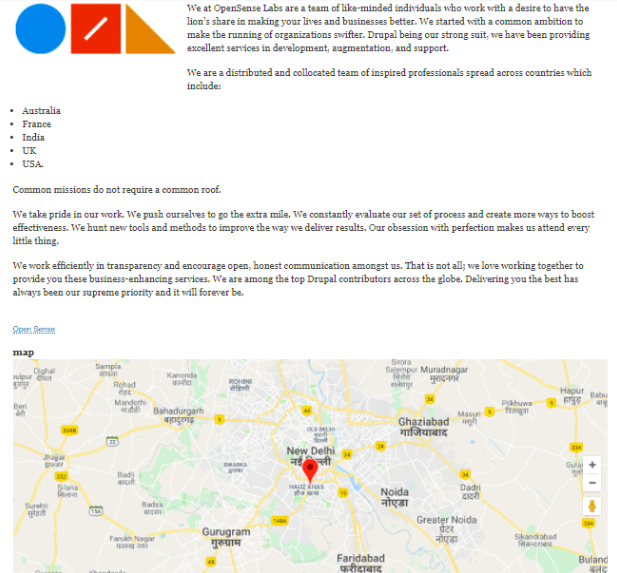
Nachdem Sie einen Inhalt in den Textkörper eingefügt oder Ihren Standort auf der Karte festgelegt haben, klicken Sie auf die Schaltfläche Speichern und gehen Sie zu Ihrer Website. Ihre Website sieht dann so aus. So sieht meine Demo aus.

Google Maps sind nicht nur wichtig, um informativ zu sein, sondern auch für eine bessere UX. Und es ist sehr einfach, sie auch auf Ihrer Drupal-Website hinzuzufügen. Bei Fragen können Sie gerne unten kommentieren.
Abonnieren
Verwandte Blogs
Drupals Rolle als MCP-Server: Ein praktischer Leitfaden für Entwickler

„Das MCP bietet einen universellen offenen Standard, der es KI-Modellen ermöglicht, sicher auf reale Datenquellen…
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…




