Laut Statista gab es allein im Jahr 2019 schätzungsweise fast 2 Milliarden digitale Käufer. Das Online-Shopping, das 1979 von Michael Aldrich in Form von Teleshopping erfunden wurde, hat sich zu einer riesigen Industrie entwickelt. Seit dem Online-Verkauf der ersten Produkte in den 1990er Jahren hat sich viel verändert. Heute ist der E-Commerce-Wandel eine wichtige, spürbare Bewegung in den meisten Volkswirtschaften. Digitale Innovationen in den Bereichen Kundenerlebnis, Geschäftsmodelle und Technologie haben den digitalen Handel verändert.

Bemerkenswerte E-Commerce-Lösungen fördern großartige Customer Journeys. Mit anderen Worten: Die von Ihnen verwendete Technologie muss das Kundenversprechen einhalten. Als führendes Content-Management-System und Ermöglicher der digitalen Transformation darf Drupal nicht fehlen. Seine E-Commerce-Lösung in Drupal Commerce wurde entwickelt, um ein hervorragendes Kundenerlebnis zu bieten. Und wenn eine andere großartige Lösung namens React Native parallel verwendet wird, sind den Möglichkeiten keine Grenzen gesetzt.
Der entkoppelte Ansatz mit Drupal Commerce

Drupal Commerce ist eine der produktivsten E-Commerce-Lösungen, die Tausende und Abertausende von Online-Shops aller Größen betreibt. Es integriert Handel, Inhalte und Community, um fesselnde Web-Erlebnisse zu schaffen. Tatsächlich ist es die einzige Commerce-Plattform, die auf einem Enterprise-CMS aufgebaut wurde, was sie zu einer immens inhaltsgesteuerten Lösung macht. Darüber hinaus hilft Drupal Commerce als Open-Source-E-Commerce-Framework, das hochmodular und konfigurierbar, einfach zu bedienen und hochgradig erweiterbar ist, Unternehmen bei der Bereitstellung von Produktmarketing-Lösungen in großem Umfang.

Die Entkopplung von Drupal Commerce kann sogar noch besser sein, um die Skalierbarkeit und Flexibilität zu erhöhen. Bei der entkoppelten Drupal Commerce ist das Frontend Ihres Einkaufserlebnisses vom Backend getrennt. Dabei werden die erstaunlichen Content-Management-Funktionen von Drupal genutzt, um eine größere Flexibilität bei der Entwicklung Ihres Commerce-Erlebnisses zu erzielen. Und die schnellen und reaktiven JavaScript-Schnittstellen kommunizieren über REST-APIs mit leistungsstarken Drupal-Backends.
Die Entkopplung von Drupal Commerce kann sogar noch besser sein, um die Skalierbarkeit und Flexibilität zu erhöhen
Es gibt eine Fülle von Modulen, die bei der Entwicklung Ihrer Decoupled Drupal Commerce-basierten Shopping-Plattform nützlich sein können. An erster Stelle steht das Drupal Commerce-Modul, das Ihre erste Wahl für den Aufbau einer Drupal-basierten digitalen Commerce-Plattform ist. Sie können den Standard-Warenkorb-Block ersetzen und das Commerce Cart Flyout-Modul für eine progressiv entkoppelte Implementierung verwenden. Wenn Sie eine RESTful-Schnittstelle benötigen, die über eine schlanke öffentliche API mit Warenkörben in Drupal Commerce kommunizieren kann, gibt es das Commerce Cart API-Modul, das beim Aufbau vollständig entkoppelter oder progressiv entkoppelter Warenkorb-Erlebnisse hilft.
Und die Module wie JSON: API und JSON: API Extras können sehr nützlich sein. Während das JSON: API-Modul es Ihnen ermöglicht, einen API-Server zur Implementierung der JSON: API-Spezifikation zu generieren, hilft JSON: API Extras bei der Anpassung Ihrer API. JSON: API ist jetzt auch Teil des Drupal-Kerns, was es zu einem noch wichtigeren Asset macht.
Eine vollständige Liste der wichtigsten Module im entkoppelten Drupal-Ökosystem finden Sie hier.
React Native: Eine wirksame mobile App-Lösung

React Native, eine native Version der JavaScript-Bibliothek, hilft beim Erstellen nativer mobiler Anwendungen. Und die mit React Native erstellten Anwendungen unterscheiden sich in ihrer Art von den mit Java oder Objective-C erstellten Apps.
React Native bietet mit seinem erstklassigen Geschäftswert neue Perspektiven
React Native ermöglicht es Ihnen, blitzschnell zu iterieren, funktioniert hervorragend auf Zielplattformen und rationalisiert den Debugging-Prozess. Es nutzt die gleichen grundlegenden UI-Bausteine (User Interface) wie die regulären iOS- und Android-Anwendungen, aber der Unterschied besteht darin, dass Sie die Bausteine mit Hilfe von React und JavaScript zusammensetzen. Es funktioniert gut mit den in Swift, Java oder Objective-C geschriebenen Komponenten.
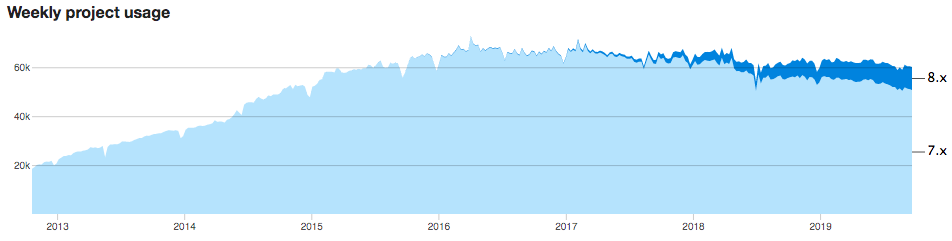
Seit seiner Entstehung in Form von Facebooks internem Hackathon-Projekt im Jahr 2013 hat sich React Native zu einem der gefragtesten Frameworks entwickelt. Shoutem gibt an, dass die erste öffentliche Vorschau von React Native im Jahr 2015 auf der React.js Con stattfand. Später im selben Jahr wurde React Native zu einem Open-Source-Framework gemacht und war auf GitHub verfügbar.
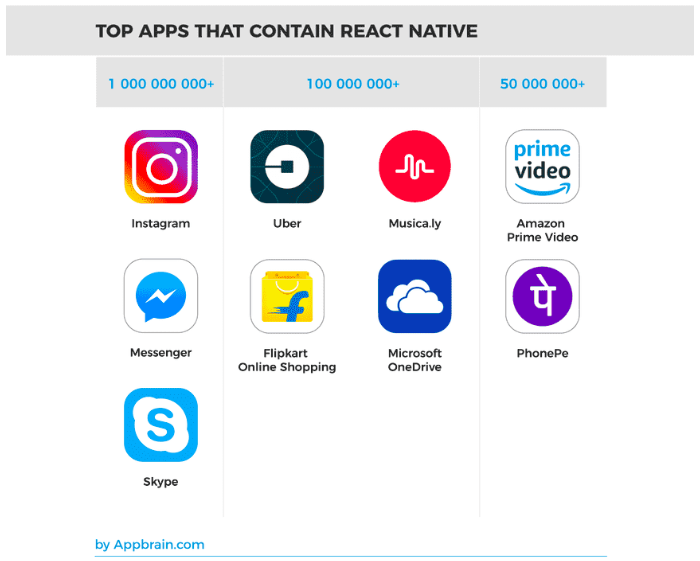
Heute bietet React Native mit seinem erstklassigen Geschäftswert neue Perspektiven und in verschiedenen Kontexten für die Erstellung mobiler Anwendungen. Es überrascht nicht, dass Top-Mobile-Apps eine Neigung zu React Native für eine großartige mobile Präsenz zeigen.

Decoupled Drupal Commerce + React Native
Denken Sie an die astronomische Vorrangstellung, die Sie in Ihrem E-Commerce-Unternehmen erreichen können, wenn Sie die Großartigkeit von Drupal Commerce und React Native kombinieren. Decoupled Drupal Commerce kann in Verbindung mit React Native Wunder wirken.
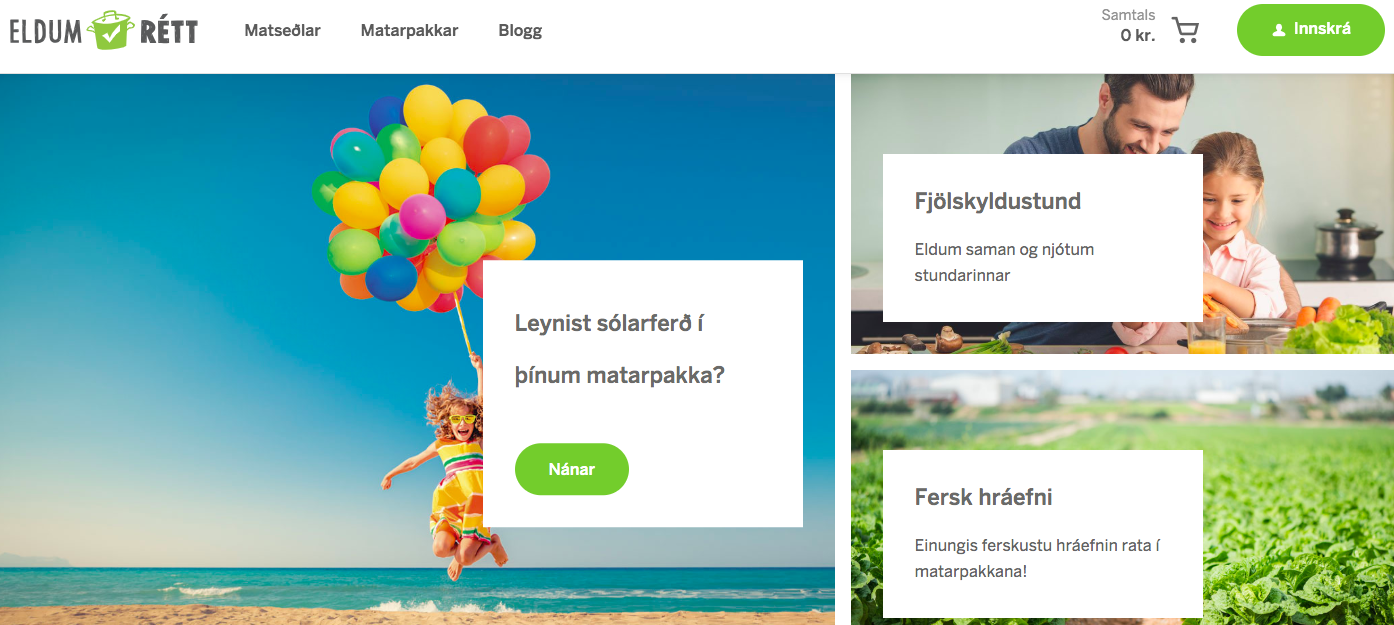
Genau dafür hat sich Eldum Rétt entschieden, ein isländischer Abonnementdienst, der Lebensmittelboxen an Privathaushalte liefert und Marktführer ist, für seine digitale Commerce-Präsenz. Als die ursprüngliche Website von Eldum Rétt, die von Drupal 7 und Drupal Commerce betrieben wurde, zum ersten Mal erstellt wurde, entstand nach einiger Zeit der Bedarf an mehr Flexibilität, was schließlich ein Upgrade erforderlich machte. Eine Digitalagentur half ihnen, die Leiter hinaufzusteigen, d. h. auf Drupal 8 und Drupal Commerce 2, zusätzlich zu einer React Native-basierten mobilen Anwendung, die mit der von Drupal betriebenen Hauptwebsite interagieren kann.

Die Wiedergutmachung von Eldum Rétt war entscheidend für ihr Streben nach der Erschließung neuer Marktchancen, dem Angebot eines besseren Benutzererlebnisses über eine native Anwendung und der Ermöglichung einer fantastischen Kundenbindung. Eine moderne Lösung erforderte einen modernen Tech-Stack. Ein spektakulärer Content Store wie Drupal und seine Bereitstellung für die Commerce Suite in Form von Drupal Commerce sorgten dafür, dass Eldum Rétt eine moderne E-Commerce-Plattform erhält, die ihre digitale Präsenz verbessern könnte. Darüber hinaus machte es Drupal als Open Source und hochgradig erweiterbar einfach, die Funktionen über seine APIs zu erweitern und komplizierte Funktionalitäten zu ermöglichen. Hier fungierte Drupal als Hauptdatenspeicher für alle seine Produkte, Benutzerdaten und Informationen zu Bestellungen und stellte diese mobilen Anwendungen zur Verfügung, damit die Kunden mit ihnen interagieren können.
Es wurde ein flexibles Abonnementsystem geschaffen, bei dem jedes als abonnierbar deklarierte Produkt als Abonnement gekauft werden kann. Es ermöglicht auch die flexible Konfiguration von Mahlzeit-Kits und Menüs. Auch Zeitpläne können einfach festgelegt werden. Darüber hinaus verwendet es einen intelligenten Packalgorithmus und der Versandprozess bietet dem Kunden die Möglichkeit, kleine Lieferungen anstelle von Bündellieferungen zu wählen. Es verfügt über ein fortschrittliches Benachrichtigungssystem und nutzt auch OAuth für Authentifizierungszwecke. Die Rezepte enthalten umfassende und strukturierte Informationen und die meisten Daten wurden vom alten System in das neue migriert.
Fazit
Die Kombination aus entkoppeltem Drupal Commerce und React Native kann für eine großartige digitale Commerce-Präsenz von Vorteil sein.
Wir bieten digitale Innovationslösungen mit unserer Expertise in Drupal Commerce an. Kontaktieren Sie uns unter [email protected] und teilen Sie uns mit, wie wir mit Drupal Commerce eine einzigartige und innovative Lösung entwickeln sollen.
Abonnieren
Verwandte Blogs
Drupals Rolle als MCP-Server: Ein praktischer Leitfaden für Entwickler

„Das MCP bietet einen universellen offenen Standard, der es KI-Modellen ermöglicht, sicher auf reale Datenquellen…
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…




