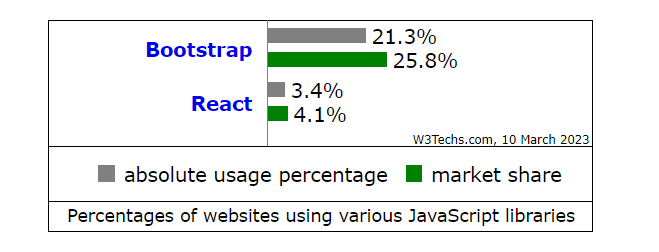
Bootstrap ist die erste Wahl für Front-End-Entwickler. Laut den aktuellen Statistiken von W3Techs.com wird es von 21,3 % aller Javascript-Websites verwendet, mit einem Gesamtanteil von 25,8 % an Javascript-Bibliotheken weltweit.

Mit seinen vordefinierten HTML- und CSS-Klassen bietet Bootstrap eine grundlegende und robuste Struktur für die Erstellung visuell ansprechender und responsiver Websites. Dieser Blog gibt einen Überblick über das neueste Bootstrap 5, seine Funktionen und den Installationsprozess.
Alles über Bootstrap 5
Bootstrap 5 baut auf Bootstrap 4 auf und bietet wichtige Upgrades. Bootstrap 5 wurde im Dezember 2020 veröffentlicht und ist die neueste Version, die entwickelt wurde, um responsive Websites und Anwendungen schneller zu erstellen. Mit verbesserter Leistung, Designsystemen und erweiterten Funktionen unterstützt es Entwickler bei der schnellen Erstellung moderner Websites und Anwendungen.
Im Vergleich zur vorherigen Version bietet Bootstrap 5 ein besseres Flexbox-Grid-System, verbesserte Media-Query-Unterstützung, erweiterte Utility-Klassen und mehr. Mit diesen neuen Funktionen ist es einfacher, responsive Websites mit minimalem Aufwand zu erstellen.
Die neue Version bietet auch eine bessere Unterstützung für Web-Accessibility-Standards, sodass alle Benutzer unabhängig von ihrem Gerät oder Browser auf die Inhalte Ihrer Website oder Anwendung zugreifen können.
Bootstrap 5 Funktionen
Bootstrap 5 enthält eine Reihe von Funktionen und Verbesserungen gegenüber der vorherigen Version, Bootstrap 4. Einige der wichtigsten Funktionen von Bootstrap 5 sind:
- Verbessertes Grid-System
Das Grid-System von Bootstrap bietet jetzt alle sechs Standard-Breakpoints, einschließlich der neuen Ergänzung für extra große Komponenten.
- Extra small (xs)
- Small (sm)
- Medium (md)
- Large (lg)
- Extra large (xl)
- Extra extra large (XXL)
- Gutter-Klassen
Gutters sind die Abstände zwischen den Spalten. Diese werden für responsive Abstände und zur Ausrichtung von Inhalten im Bootstrap-Grid-System verwendet.
In Bootstrap 4 kann die Gutter-Breite (Abstand zwischen den Spalten) basierend auf der Bildschirmgröße angepasst werden, indem breakpoint-spezifische Padding- und negative Margin-Utility-Klassen verwendet werden.
Sie können beispielsweise die Klassen .px-* und .ml-* verwenden, um horizontale Padding und Margin hinzuzufügen oder zu entfernen
In Bootstrap 5 wurden die Gutter-Klassen jedoch durch neue .g*-Utilities ersetzt, die ähnlich wie die Margin- und Padding-Utilities funktionieren. Mit den .g*-Utilities können Sie benutzerdefinierte Gutters zwischen Spalten oder Elementen hinzufügen, wodurch Sie mehr Kontrolle über das Layout Ihrer Seite haben.

- Neu gestaltete Formular-Steuerelemente
In Bootstrap 4 erhalten die Formular-Steuerelemente wie Eingabefelder, Textbereiche und Auswahlelemente ein standardisiertes Aussehen und Verhalten durch das globale Styling von Bootstrap. Diese Elemente erhalten bei der Verwendung der Klasse .form-control eine Breite von 100 % und werden über alle Bildschirmgrößen und Geräte hinweg einheitlich gestaltet. Dies trägt dazu bei, ein einheitliches Erscheinungsbild für Webformulare zu schaffen, wodurch das Entwerfen und Entwickeln vereinfacht wird.

Mit Bootstrap 5 übernahm das Grid-System die Rolle der Form-Group-Klasse. Dadurch wird eine benutzerdefinierte Darstellung einfacher zu erreichen und über Browser und Geräte hinweg konsistenter.
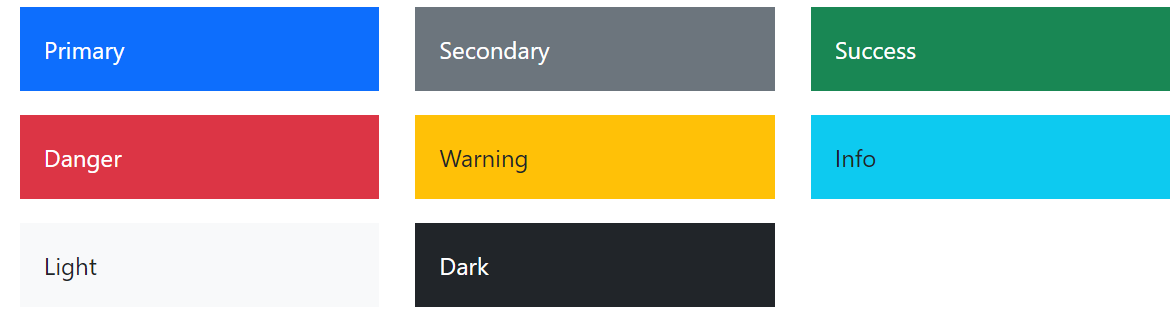
- Erweiterte Farbpalette
Mit Bootstrap 4 können Sie benutzerdefinierte CSS-, SaSS-Variablen, SaSS-Maps und einen grundlegenden Satz von Farbpaletten verwenden, um Ihr Projekt anzupassen und Verläufe, Schatten und andere Effekte hinzuzufügen.
Mit einem erweiterten Farbsystem, das in Bootstrap 5 integriert ist, hat das Bootstrap-Entwicklungsthema die Farbpalette erweitert. Das Aussehen und die Haptik Ihrer App können jetzt einfach angepasst werden, ohne die Codebasis zu verlassen.

- JavaScript-Unterstützung
Die Abhängigkeit von jQuery wurde aus der aktuellen Version von Bootstrap entfernt, und Vanilla JavaScript hat seinen Platz eingenommen.
Bootstrap 4 vs. Bootstrap 5
Bootstrap 4 oder 5, welche Version ist besser? Vergleichen wir schnell beide Versionen und verstehen wir, was neu ist.
|
Funktionen |
Bootstrap 4 |
Bootstrap 5 |
|
Grid-System |
5 Standard-Responsive-Grid-Tiers werden verwendet, um die Breakpoints für verschiedene Bildschirmgrößen zu definieren, die als xs, sm, md, lg, xl bezeichnet werden. |
6 Standard-Responsive-Grid-Tiers werden verwendet, um die Breakpoints für verschiedene Bildschirmgrößen zu definieren, die als xs, sm, md, lg, xl, xxl bezeichnet werden. |
|
JavaScript/jQuery |
Verwendet zuerst jQuery, da es davon abhängt, bevor Bootstrap verwendet wird |
Die Verwendung der jQuery-Bibliothek wurde eingestellt und stattdessen wird Standard-Vanilla-JavaScript verwendet |
|
Farbe |
Begrenzte Farbuntersützung. |
Zeigt .gutter mit px-großer Schrift an |
|
Schriftart |
Keine voreingestellte responsive Schriftgröße angeboten |
Verfügt über eine responsive Standardschriftgröße, die eine responsive Textskalierung über alle Viewports und Geräte hinweg ermöglicht |
|
Gutter |
Zeigt .gutter mit der px-großen Schrift an. Standard: 30 px |
Es wurde .g* mit Schriftgröße in rem eingeführt. Mit zusätzlicher Kontrolle über die Gutter-Breite beträgt der Standardwert 2rem. |
|
Spaltenpositionierung |
Spaltenpositionierung |
Relativ als Standard wird nicht mehr unterstützt. |
|
Bootstrap-Symbol |
Bietet kein Symbol für die Bootstrap-Bibliothek. |
Bietet eine eigene Symbolbibliothek. Verwendet SVG-Symbole |
|
Karten-Decks |
Bietet ein Karten-Deck (erstellt ein Raster von Karten mit gleicher Höhe und Breite). |
Es unterstützt keine Karten-Decks mehr als Raster in Bootstrap 5 und bietet eine reaktionsschnellere Steuerung im Vergleich zu Bootstrap 4. |
|
Form-row |
Bietet Form-Row-Klassen mit einem schmalen Gutter. |
Es fehlen Form-Row-Klassen und es werden Gutter-Klassen zur Abstandsunterstützung verwendet. |
|
CSS-Benutzereigenschaften und Variable |
Bietet keine eindeutigen Anpassungsoptionen für seine Komponenten oder Layoutkonfigurationen wie Tabellenkomponenten. |
Bietet eine Auswahl an CSS-Benutzereigenschaften für Komponenten und Layoutoptionen. |
So installieren Sie Bootstrap 5
Wie alle JavaScript-Bibliotheken kann Bootstrap 5 auf verschiedene Arten installiert werden, abhängig von der Entwicklungsumgebung und den Vorlieben.
Man kann entweder den Quellcode herunterladen und kompilieren oder ihn direkt in ein Projekt einbinden, indem man einen Paketmanager wie npm oder yarn verwendet.
- Quelldatei: Bootstrap 5-Quelldateien herunterladen
Sie können Dateien von GitHub herunterladen.
Sobald Sie die ZIP-Datei heruntergeladen haben, müssen Sie deren Inhalt extrahieren, um auf die einzelnen Dateien und Ordner darin zuzugreifen. Um die Datei index.html einzurichten, führen Sie die folgenden Schritte aus:
- Suchen Sie den extrahierten Ordner und öffnen Sie das Verzeichnis "css".
- Kopieren Sie die Datei bootstrap.min.css und fügen Sie sie in das Verzeichnis "css" Ihres Projekts ein.
- Öffnen Sie das Verzeichnis "js" im extrahierten Ordner und kopieren Sie die Datei bootstrap.min.js.
- Fügen Sie die Datei bootstrap.min.js in das Verzeichnis "js" Ihres Projekts ein.
- NPM: Starten Sie Bootstrap 5 mit dem Starter-Kit
Installieren Sie die Bootstrap 5-Vorlagen über npm.
npm i [email protected]
oder klonen Sie Bootstrap 5-Starter.
git clone https://github.com/StartBootstrap/startbootstrap-bare.git
oder Sie können den Starter herunterladen
- CDN: Richten Sie Bootstrap 5 mit CDN ein
Wenn das Projekt einen kleinen Umfang hat und keine umfangreichen Anpassungen erfordert, ist die Verwendung des Content Delivery Network (CDN) die bevorzugte Option.
CDN ermöglicht es, das Framework einfach zur Website hinzuzufügen, indem ein Link zu den CSS- und JavaScript-Dateien im Head der HTML-Datei hinzugefügt wird.
Dies erspart das Herunterladen und Hosten der Dateien auf dem Server, wodurch der Vorgang bequem und schneller wird. Darüber hinaus ermöglicht CDN schnelle Fehlerbehebungen und einen einfacheren Zugriff auf neue Funktionen ohne manuelle Dateiaktualisierungen.
Fazit
Zusammenfassend lässt sich sagen, dass Bootstrap 5 alles hat, um eine perfekte Einheit zu bilden, indem es das Beste aus den Bootstrap 3- und 4-Versionen kombiniert. Neue Funktionen und Funktionalitäten haben Version 5 zur ersten Wahl für Front-End-Entwickler gemacht. Da Bootstrap 5 leichtgewichtig und weniger codeintensiv ist, ist es ein entwicklerfreundliches Framework.
Es ist auch anpassbarer und flexibler. Es ist einfach, die Designmuster zu implementieren, die Layouts einfach zu ändern und noch einfacher zu erweitern. Diese Funktionen machen Bootstrap 5 besser geeignet für den Einsatz in jedem Entwicklungsprojekt.
OpenSense Lab ist ein Experte für die Gestaltung responsiver und dynamischer Websites. Lassen Sie Ihre Website von führenden Drupal-Experten mit einer Erfolgsquote von 90 % bei der termingerechten und budgetgerechten Projektabwicklung erstellen. Erfahren Sie mehr darüber, wie OpenSenseLabs Websites transformiert und mit den kompetentesten und innovativsten Köpfen ein besseres digitales Erlebnis bietet. Kontaktieren Sie uns unter [email protected], um mehr zu erfahren.
Abonnieren
Verwandte Blogs
Trek n Tech Jahres-Retreat 2025: Eine 7-tägige Workcation von OSL

Die OSL-Familie kam vom 7. bis 13. Dezember 2025 zum jährlichen Trek n Tech Retreat 2025 zusammen, einer 7-tägigen…
Erkunden von Drupal Single Directory Components: Ein Wendepunkt für Entwickler

Webentwicklung lebt von Effizienz und Organisation, und Drupal, unser Lieblings-CMS, ist mit seiner neuesten Funktion hier,…
7 schnelle Schritte zur Erstellung von API-Dokumentationen mit Postman

Wenn Sie mit APIs arbeiten, kennen Sie wahrscheinlich bereits Postman, den beliebten REST Client, dem unzählige Entwickler…