Anker-Tags sind nicht nur aus SEO-Sicht wichtig, sondern auch Elemente für eine bessere Navigation und eine hervorragende Benutzererfahrung. Oft ignoriert (oder eher unklug eingesetzt), ist die Verwendung von Anker-Tags definitiv eine der besten SEO-Praktiken.
Je tiefer man jedoch eintaucht, desto mehr erkennt man, dass es verschiedene Elemente gibt, die man beim Hinzufügen benutzerdefinierter Attribute beachten muss. In diesem Blogbeitrag erfahren wir, wie man Tag-Eigenschaften – rel, id und target – in Drupal 8 hinzufügt.
Anker-Tags sind anklickbare Texte in einem Hyperlink.
Wenn Sie Drupal verwenden, wissen Sie, dass es einfach ist, Anker-Tags mit CKEditor hinzuzufügen. Aber es gibt einige Einschränkungen bei der Verwendung von CKEditor. Um die Bibliothek schlank zu halten, sind bestimmte Funktionen nicht sofort verfügbar und müssen heruntergeladen werden. Um diese erweiterten Funktionen zu erhalten, müssen Sie zusätzliche Bibliotheken hinzufügen.
Aber Drupal 8 verfügt über ein Link-Attribut-Modul. In diesem Modul haben wir die erweiterten Optionen, um die verschiedenen Anker-Tags auf der Webseite hinzuzufügen.
Das Drupal Link Attribute Modul erkunden
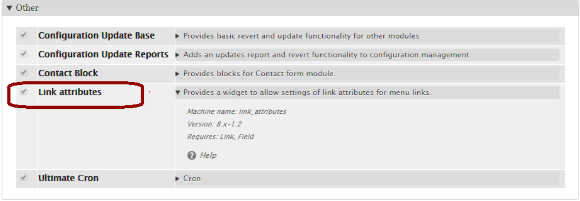
Das Drupal Link Attributes Modul bietet ein Widget, mit dem Benutzer Attribute (Eigenschaften) zu Links hinzufügen können. Es ersetzt das standardmäßige Core-Widget für Menülink-Inhaltsentitäten und ermöglicht es Ihnen, Attribute für die Menülinks festzulegen. Die im Modul unterstützten Attribute sind id, name, class, target, access key und rel, was bedeutet, dass all diese Attribute zu Ihrem Link hinzugefügt werden können, wenn Sie das Link-Attribut-Modul verwenden.
Das Link Attribute Modul installieren und konfigurieren
Laden Sie das Modul von Drupal.org herunter.
Sie können das link_attribute Modul mit dem Drush-Befehl installieren.
$ drush dl link_attribute $ drush en link_attribute

Oder Sie können es über die administrative Benutzeroberfläche installieren und aktivieren.
- Aktivieren Sie das Modul → Inhaltstyp → Felder verwalten.
- Fügen Sie dort ein Feld hinzu, z. B. sample. Wichtig ist hierbei, dass dies ein Link sein wird, daher müssen wir ihm eine Bezeichnung geben. Fügen Sie die Bezeichnung hinzu.
- Sobald das Feld erstellt ist → Verwalten → Formularanzeige → Neu erstelltes Feld Sample.

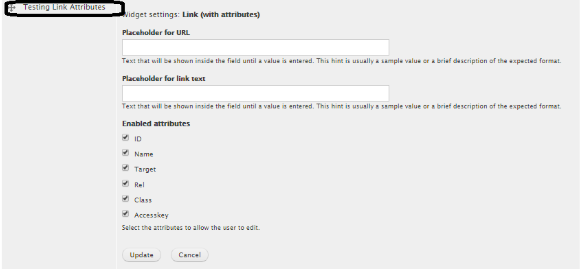
- Ändern Sie das Widget zu „Link mit Attributen“ → Konfigurieren Sie es, indem Sie die benötigten aktivierten Attribute auswählen → Aktualisieren → Speichern

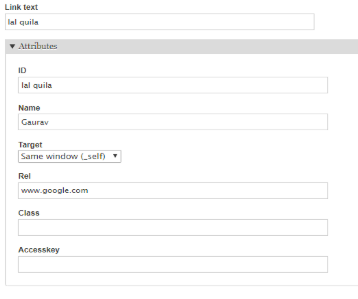
- Gehen Sie zu Inhalt → Inhalt erstellen → Suchen Sie nach dem Feld. Und da haben Sie es.

Das Link-Attribut-Modul ist einfach und äußerst intuitiv. Dies ist ein praktisches Modul, das die Funktionen des Link-Moduls erweitert.
Falls Sie ein Attribut hinzufügen möchten, das nicht in der vordefinierten Liste aufgeführt ist, gehen Sie wie folgt vor:
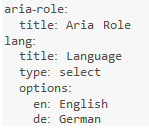
Fügen Sie die Datei „<em>mymodule.link_attributes.yml</em>“ zu Ihrem benutzerdefinierten Modul hinzu und erstellen Sie neue Attribute, zum Beispiel:

Wenn Sie das Feld zum konfigurierbaren Feld hinzufügen, ändern Sie das konfigurierbare Feld im Format der .yml-Datei und fügen Sie vor dem erneuten Import die zusätzlichen Attribute hinzu.
Und wenn Sie es zu den Basisfeldern hinzufügen möchten, können Sie dem Link zum Hinzufügen von Attributen zum Feld folgen.
So können Sie die verschiedenen Tag-Anker-Eigenschaften zu Ihrem Link-Widget auf Ihrer Webseite hinzufügen. Und wenn Sie benutzerdefinierte Attribute wünschen, können Sie diese über den angegebenen Link hinzufügen.
Abonnieren
Verwandte Blogs
Drupals Rolle als MCP-Server: Ein praktischer Leitfaden für Entwickler

„Das MCP bietet einen universellen offenen Standard, der es KI-Modellen ermöglicht, sicher auf reale Datenquellen…
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…




