9 Tipps und Tools für mehr Produktivität als Webentwickler:in
AI-TranslatedEin Meinungsartikel über Webentwickler, produktive Website-Entwicklung und die wichtigsten Tools.
Selbst die diszipliniertesten und talentiertesten Webentwickler können Produktivitätsverluste und Burnout erleben. Enge Fristen, Tausende von Aufgaben, viele Ablenkungen und schwierige Kunden können zu mangelnder Konzentration führen, sodass Ihre Gedanken abschweifen und sich mit vielen anderen Dingen als Ihrer Arbeit beschäftigen.

Vielleicht haben Sie das Gefühl, dass das Programmieren keinen Spaß mehr macht und dass Sie mehr daran interessiert sind, Dinge aufzuschieben, als Ihre Projekte pünktlich abzuschließen. Glücklicherweise gibt es viele Tools und Tipps, mit denen Sie Ihre Konzentration wiedererlangen und ein produktiverer Entwickler werden können.
Hier sind 9 Produktivitätstipps und -tools, die jeder Webentwickler kennen sollte:
Verbessern Sie die Teamarbeit mit HeySpace und Codeanywhere
Wenn sie richtig eingesetzt wird, kann Teamarbeit die Effizienz und Produktivität auf magische Weise steigern und zu den besten Ergebnissen eines jeden Projekts führen. William Kenny, Projektmanager bei WoWGrade, erklärt: "Wenn das Team ein Umfeld der Freundschaft, Unterstützung und effizienten Kommunikation fördert, kann jede Aufgabe oder jedes Projekt tausendmal schneller erledigt werden".
Entwickler, die in Teams arbeiten, können mit einer Vielzahl von Herausforderungen konfrontiert sein, wie z. B. schlechte Kommunikation, Zeitverschwendung durch häufige Besprechungen oder die Unfähigkeit, alle Mitglieder über den Fortschritt der Aufgaben auf dem Laufenden zu halten. HeySpace und Codeanywhere sind zwei großartige Tools, die Ihnen und Ihrem Team helfen können, gut zusammenzuarbeiten.
HeySpace ist eine Projektmanagementsoftware mit großartigen Kommunikationsfunktionen, die Ihnen und Ihrem Team helfen kann, Aufgaben anzupassen, zu chatten und ständig Zugriff auf die Aufgabenliste zu haben. Außerdem kann Codeanywhere die Produktivität Ihres Teams verbessern, indem Sie gleichzeitig an einem Code zusammenarbeiten können. Es ist ein Code-Editor, der es Ihnen und Ihren Teamkollegen ermöglicht, gleichzeitig zusammenzuarbeiten, indem Sie einfach einen Link teilen.

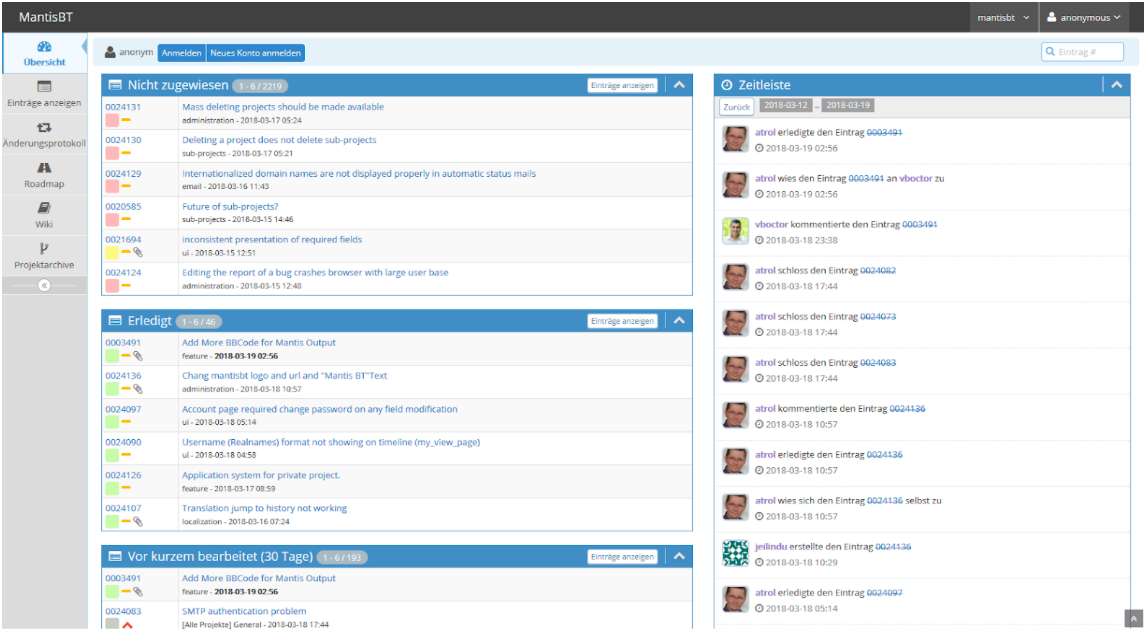
Finden Sie Bugs mit MantisBT
Eine der größten Herausforderungen für jeden Webentwickler ist es, einen vorhandenen Fehler in einem Code zu finden. Mike Simons, ein erfahrener Frontend-Entwickler bei Trust My Paper, erklärt: "Das Finden von Bugs und Fehlern kann unglaublich zeitaufwendig sein und dazu führen, dass man den Fokus auf andere wichtige Aufgaben verliert, was letztendlich die Produktivität verringert".
MantisBT ist ein webbasiertes Bug-Tracking-System, das jeden Fehler in Ihrer Arbeit leicht verfolgen und Ihnen Berichte darüber senden kann. Sie müssen nicht mehr Zeit damit verschwenden, Ihre gesamte Arbeit durchzugehen, um das Problem zu identifizieren. Stattdessen können Sie sich darauf konzentrieren und mehr Zeit investieren, um die beste Lösung zur Behebung des Problems zu finden.

Sparen Sie Zeit mit Evernote
Eine der goldenen Regeln für qualitativ hochwertige Arbeit ist eine gründliche Recherche. Es ist wichtig, dass Sie Ihre Online-Informationen jederzeit organisiert und leicht zugänglich haben, wenn Sie keine Zeit verschwenden und nicht mehrmals anhalten wollen, um wichtige Informationen zu finden.
Evernote bietet Ihnen die Möglichkeit, Texte, Screenshots und mehr zu speichern, um bei Bedarf darauf zurückzugreifen. Sie können alle Ihre Notizen mit Tags und Ordnern organisieren, sodass Sie sie bei Bedarf leicht finden können.
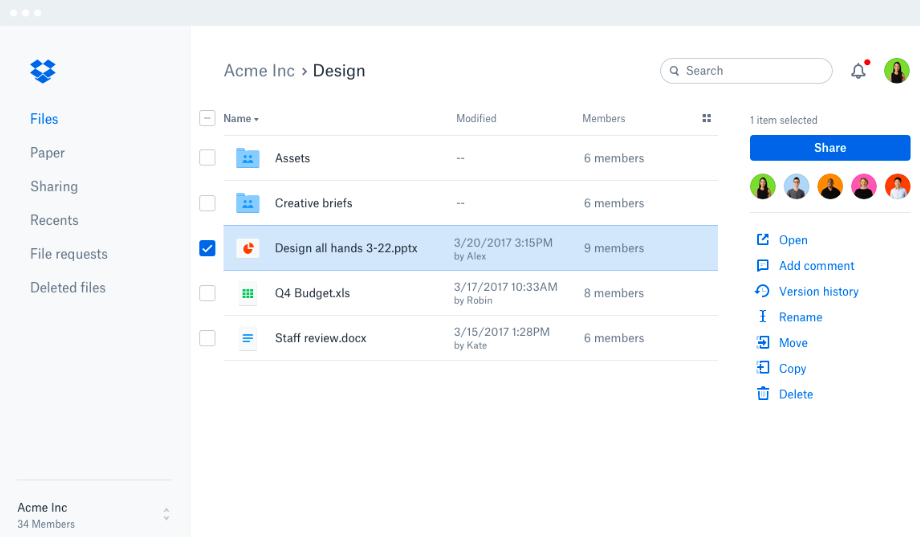
Greifen Sie einfach auf Ihre Dateien mit Dropbox zu
Cloud-Sharing- oder File-Syncing-Funktionen sind in Ihrer Arbeit als Webentwickler äußerst wichtig, insbesondere wenn Sie in einem Team arbeiten. Möglicherweise arbeiten Sie mit Ihren Teamkollegen remote zusammen, müssen Ihren Arbeitsort wechseln oder Ihr Entwicklungsrechner hat einen Fehler, geht verloren oder wird gestohlen.
Dies sind einige der Herausforderungen, mit denen Webentwickler ständig konfrontiert sind und die Sie mit Cloud-Diensten wie Dropbox leicht bewältigen können. Sie können jederzeit von jedem Gerät aus auf Ihre Dateien zugreifen.

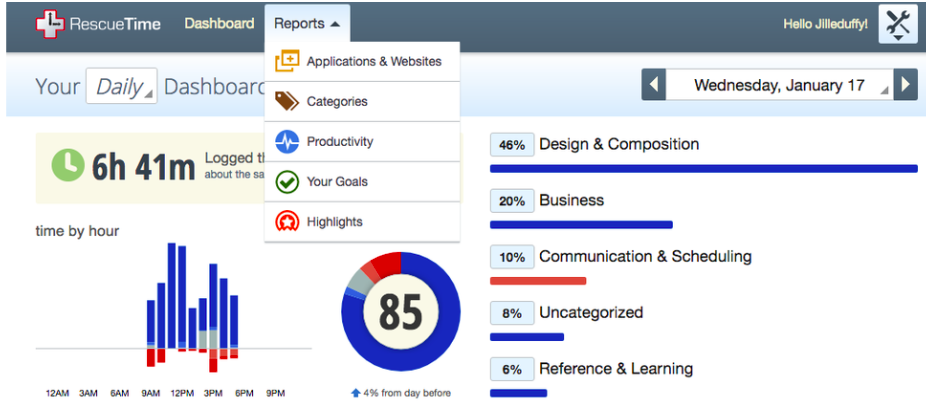
Verschwenden Sie keine Zeit mehr mit RescueTime
Ablenkungen aller Art sind die wahren Feinde Ihrer Produktivität. Es braucht nur eine einzige E-Mail oder einen Anruf von einem ungeduldigen Kunden, um Sie aus dem Konzept zu bringen. Wenn Sie Ihre Aufgaben im Griff haben und Ihre Projekte pünktlich abschließen müssen, können Sie es sich einfach nicht leisten, sich ablenken zu lassen.
RescueTime ist ein großartiges Tool, das Ihnen hilft, ein produktiverer Webentwickler zu werden. Es verfügt über eine Reihe von Produktivitätsfunktionen, wie z. B. die Verfolgung Ihrer Arbeitszeit, Productivity Pulse, mit der Sie eine Grundlage für Ihre Gesamtproduktivität erhalten können, und das Blockieren von ablenkenden Websites, während Sie an Ihren Projektaufgaben arbeiten.

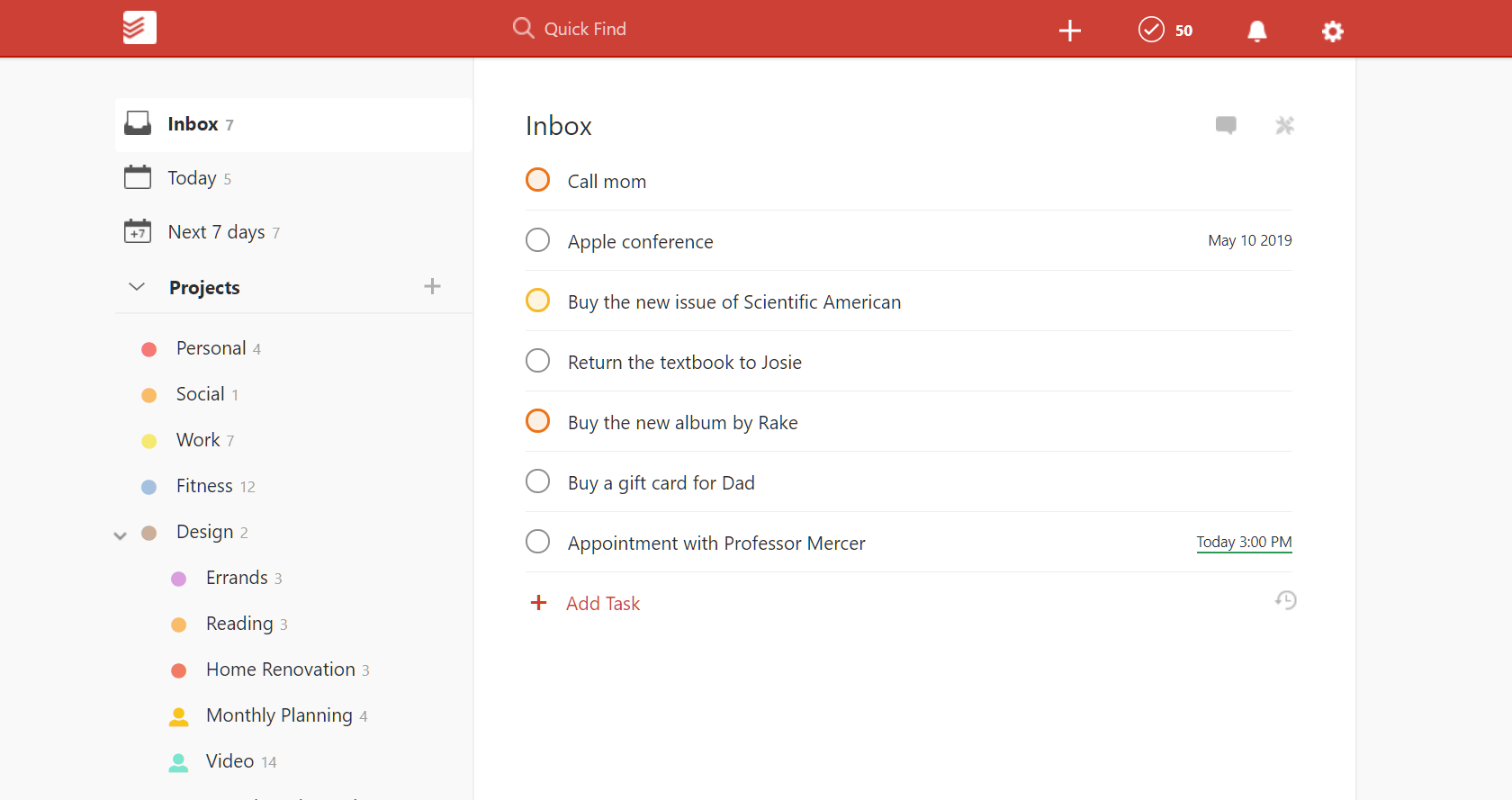
Bleiben Sie organisiert mit Todoist
Die Maximierung des Nutzens Ihrer Zeit ist eine der besten Möglichkeiten, ein produktiverer Webentwickler zu werden. Zeitverschwendung verlangsamt einfach Ihre Produktivität und führt zu Aufschieberitis. Wenn Sie Ihre eigene Arbeit nicht sabotieren wollen, müssen Sie eine gute Aufgabenmanagementstrategie finden, die Ihnen hilft, sich auf Ihre Verantwortlichkeiten zu konzentrieren.
Glücklicherweise können Sie Todoist für ein besseres Aufgabenmanagement und eine höhere Effizienz verwenden. Diese App kann Ihnen helfen, die Termine im Auge zu behalten, indem Sie alle Ihre Aufgaben je nach Dringlichkeit, Wichtigkeit oder anderen Kategorien organisieren können.

Behalten Sie Ihren Fokus mit Relax Melodies
Mehrere Studien haben bewiesen, dass Musik einen großen Einfluss auf die Steigerung der Produktivität haben kann. Die Ergebnisse der Studien haben gezeigt, dass Menschen, die Musik hörten, ihre Aufgaben schneller erledigten und mehr innovative Ideen hatten als die Teilnehmer, die keine Musik hörten.
Für die meisten Menschen kann Ambient-Hintergrundmusik ihnen helfen, ihren Fokus zu behalten und ihre Kreativität zu steigern. Relax Melodies ist eine großartige App für beruhigende Musik und Naturgeräusche, die sich positiv auf Ihre Arbeit auswirken können.
Schützen Sie Ihre Augen mit F.lux
Den ganzen Tag vor dem Computer zu verbringen, kann schwerwiegende Folgen für Ihre Schlafgewohnheiten und die Gesundheit Ihrer Augen haben. Computerbildschirme können Schlaflosigkeit verursachen, wenn Sie sich nicht schützen. Das alles hängt mit dem zirkadianen Rhythmus zusammen, der nicht zwischen Tageslicht und dem Licht eines Monitors unterscheiden kann.
Da ein guter Schlaf für Ihre Produktivität bei der Arbeit unerlässlich ist, können Sie F.lux verwenden, um Ihre Augen und Schlafgewohnheiten zu schützen. F.lux passt die Farben des Monitors im Laufe des Tages schrittweise an Ihre Zeit und Ihren Standort an.
Sorgen Sie für ein inspirierendes Arbeitsumfeld
Nicht zuletzt ist das Arbeiten in einem inspirierenden Umfeld eine der besten Möglichkeiten, ein besserer Webentwickler zu werden. Melanie Flinn, HR-Spezialistin bei Pick the Writer, einer Website für Schreibdienste, erklärt, dass "das Arbeitsumfeld eine große Rolle bei der Steigerung der Produktivität und der Förderung der Kreativität der Mitarbeiter spielen kann, indem es ihre Stimmung deutlich verbessert". Wenn Sie Ihren Schreibtisch ordentlich, sauber und gut organisiert halten, können Sie sich besser auf das konzentrieren, was Sie tun müssen.
Fazit
Es spielt keine Rolle, an welcher Art von Projekt Sie arbeiten, die Steigerung Ihrer Produktivität ist unerlässlich, um die besten Ergebnisse zu erzielen. Ohne Ablenkungen zu arbeiten, Ihren Fokus zu behalten, Ihre Aufgaben richtig zu verwalten und effizient mit Ihrem Team zusammenzuarbeiten, ist alles wichtig, um ein produktiverer Webentwickler zu werden.
Abonnieren
Verwandte Blogs
Trek n Tech Jahres-Retreat 2025: Eine 7-tägige Workcation von OSL

Die OSL-Familie kam vom 7. bis 13. Dezember 2025 zum jährlichen Trek n Tech Retreat 2025 zusammen, einer 7-tägigen…
Erkunden von Drupal Single Directory Components: Ein Wendepunkt für Entwickler

Webentwicklung lebt von Effizienz und Organisation, und Drupal, unser Lieblings-CMS, ist mit seiner neuesten Funktion hier,…
7 schnelle Schritte zur Erstellung von API-Dokumentationen mit Postman

Wenn Sie mit APIs arbeiten, kennen Sie wahrscheinlich bereits Postman, den beliebten REST Client, dem unzählige Entwickler…