Einer der größten Vorteile von CMS ist, dass sie den menschlichen Aufwand erheblich reduzieren können, aber selbst dann ist das Hinzufügen von Medien nie einfach. Zumindest war es das nicht, bis Media-Handling-Module ins Spiel kamen. Lassen Sie uns besprechen, wie sie die Dinge vereinfacht haben. Um Media Entity zu verstehen, müssen wir die Media-Module als Ganzes verstehen und warum sie existieren. Gehen wir zurück in die Tage von Drupal 7, als es weder einen Editor noch ein Media-Management-Tool standardmäßig gab. Aber keine Angst, Module sind da, heute.
Wir hatten früher WYSIWYG-Editoren und CKEditor-Module, die großartig sind. Aber selbst damit bedeutete die Handhabung von Medien, den HTML-Code zu kopieren und einzufügen. Hier kam das Media-Modul ins Spiel. Ein sehr beliebtes Modul in Drupal 7, das die Handhabung von Medien vereinfacht. Dieses Modul bot eine anständige Funktionalität, war aber etwas fehlerhaft mit CKEditor. Heute gibt es andere großartige Media-Handling-Module wie SCALD und IMCE, um die Situation zu bewältigen.
Media Handling in Drupal 8
In Drupal 8 wurde das Media-Modul in kleinere Komponenten umstrukturiert. Viele Leute, Mitwirkende des Media-Moduls, SCALD, haben sich zusammengetan und die Ärmel hochgekrempelt, um ein ordnungsgemäßes Media-Management-System zu entwickeln.
Einfach ausgedrückt ist das Media-Modul in Drupal 8 jetzt eine Sammlung von Konfigurationen. Sie haben das Media-Modul in 3 Module aufgeteilt, nämlich:
- Media Entity: Es wird verwendet, um Assets zu speichern, es macht nicht viel Arbeit, es bietet nur eine Basis-Entity. Wenn Sie Bilder, Audio, YouTube-Videos usw. verarbeiten möchten, müssen Sie die Provider-Module herunterladen. Wenn Sie das nicht verstanden haben, keine Sorge, wir werden das später im Artikel durchgehen.

-
Entity Embed: Es wird verwendet, um jede Art von Entity-Inhaltstypen, Benutzer, Media-Entities usw. in den Textbereich einzubetten. Das Beste daran ist, dass es nicht nur auf die Media-Entities beschränkt ist. Wenn Sie versuchen, eine Entity einzubetten, wird ein Tag zu HTML hinzugefügt, das ungefähr so aussieht:
<drupal-entity data-embed-button =” media” …
Nachdem die Tags hinzugefügt wurden, verfügt das Modul über einen Filter, der nach diesem Tag sucht und ihn durch eine gerenderte Entity ersetzt. -
Entity Browser: Es ermöglicht Ihnen, einen Browser zu erstellen, in dem Sie Media-Assets durchsuchen, auswählen und einbetten können. Wir können den Entity Browser mit anderen Modulen wie Inline Entity Form, Dropzone JS (wir verwenden Drag-and-Drop-Funktionalität, um Medien hinzuzufügen) usw. verwenden.
Installation und Verwendung von Media Entity
Um ein klares Verständnis zu erhalten, installieren wir Media Entity und verwenden Video Embed Media, um ein Video hinzuzufügen, um zu sehen, wie es funktioniert, und um ein solides Verständnis für Provider-Module zu erhalten.
Installieren und aktivieren Sie Media Entity und Media Embed Field, öffnen Sie die Eingabeaufforderung oder das Terminal und verwenden Sie den Drush-Befehl:
drush en media_entity, video_embed_media -y
Gehen Sie zu Struktur --> Wählen Sie Media Bundles. Erstellen Sie den Cache neu, bevor Sie fortfahren.
drush cache-rebuild -y
oder
drush cr
Erstellen eines Media Bundle

Geben Sie dem Media Bundle eine Bezeichnung und eine Beschreibung.

Aha! Jetzt sollten Sie bei der Auswahl des Provider-Moduls hier das Media-Provider-Modul auswählen, wie oben erwähnt. Media Entity verwendet diese Module. Da wir das Video Embed Media-Modul installiert haben, sehen wir es in der Dropdown-Liste des Typ-Providers, wählen Sie es aus.
Randnotiz: Wenn Sie es auswählen, sehen Sie ein Feld mit der Aufschrift "Ein Video-Embed-Feld wird in diesem Media Bundle erstellt, wenn Sie dieses Formular speichern". Wenn Sie neugierig sind, was es ist, das Media Bundle enthält nicht das Video, sondern ein Feld enthält den Pfad des Videos, das später gerendert wird.
Klicken Sie auf Media Bundle speichern.
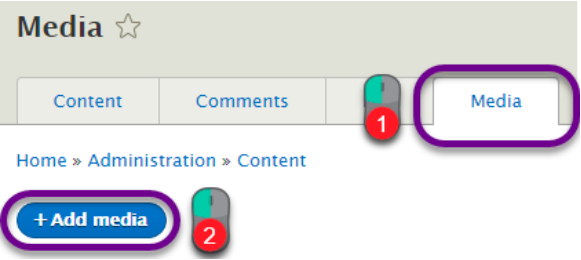
Gehen Sie zu Inhalt > Medien > Klicken Sie auf Medien hinzufügen > Wählen Sie Bild.
Wenn Sie den Tab Medien nicht sehen, erstellen Sie den Cache neu.

Klicken Sie auf Video (es ist die Bezeichnung, die Sie dem Bundle zugewiesen haben). Geben Sie dem Medium einen Namen, die URL des Videos und klicken Sie auf Speichern und Veröffentlichen.

Yay! Das Video meiner Lieblingsfernsehsendung ist veröffentlicht, so sollte es auch mit Ihrem Video sein.

Jetzt können Sie Medien in Drupal einfach hinzufügen, aus der Vielzahl von Media-Provider-Modulen auswählen, um das gewünschte Asset einzufügen. Es ist nicht auf ein Video oder ein Bild beschränkt, sehen Sie sich alle anderen Provider-Module an, um sie auf Ihrer Website zu verwenden. Module sind der beste Teil von Drupal!
Abonnieren
Verwandte Blogs
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…
Drupal KI-Ökosystem Teil 4: Drupal KI-Suche mit PostgreSQL Vektordatenbank

Die Suche ist eine der wichtigsten Möglichkeiten, wie Menschen online Informationen finden. Ob es um die Suche nach einem…




