„Mit dem Modul Display Suite (DS) haben Sie die volle Kontrolle darüber, wie Ihre Inhalte mithilfe einer Drag-and-Drop-Oberfläche dargestellt werden. Ordnen Sie Ihre Nodes, Views, Kommentare, Benutzerdaten usw. so an, wie Sie es möchten, ohne sich durch Dutzende von Template-Dateien arbeiten zu müssen.“
Layouts aller Views in einer Drupal-Site werden durch das installierte Theme gesteuert. Um sie zu überschreiben, müssen Sie das von dem Theme gerenderte HTML und CSS überschreiben. Dazu müssen Sie ein benutzerdefiniertes Theme erstellen und Vorlagen mit der Twig-Template-Engine definieren.
Um diesen Prozess zu vereinfachen, kann ein beigetragenes Modul, die Display Suite, verwendet werden, um die Layouts der View-Modi nach Bedarf anzupassen. Es kann View-Modi von Inhaltselementen, Blöcken, Taxonomiebegriffen, Benutzern und Kommentaren ändern. Es kann auch verwendet werden, um neue Layouts zu erstellen, benutzerdefinierte CSS-Klassen hinzuzufügen und benutzerdefinierte Felder zu Inhaltsansichten hinzuzufügen.
Voraussetzungen
Die einzige Voraussetzung für das Display Suite-Modul ist Layout Discovery, das im Drupal-Core enthalten ist.
Herunterladen und Installieren von Display Suite
Das Display Suite-Projekt wird mit drei Submodulen geliefert – Display Suite Devel, Display Suite Extras und Display Suite Switch View Mode. Befolgen Sie eine der vier unten aufgeführten Methoden, um das Modul herunterzuladen und zu installieren.
Verwendung der Benutzeroberfläche
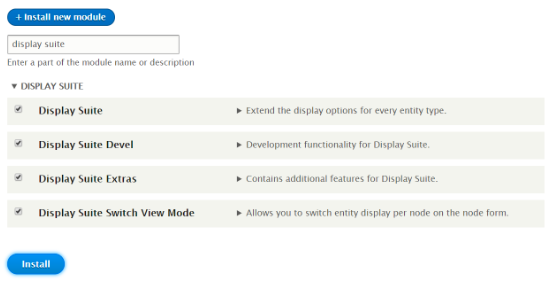
- Navigieren Sie zu Verwalten → Erweitern → Neues Modul installieren → geben Sie die .tar.gz- oder .zip-URL des Display Suite-Moduls ein → klicken Sie auf „Installieren“.
- Sobald Sie es heruntergeladen und installiert haben, klicken Sie auf „Neu hinzugefügte Module aktivieren“.
- Suchen Sie Display Suite in der Liste der Module, wählen Sie es aus und klicken Sie auf „Installieren“. Zusätzlich können Sie auch die Submodule installieren.

$ cd /var/www/html/drupal8
Verwendung von Composer
- Fügen Sie das Display Suite-Paket mit Composer hinzu
$ composer require "drupal/ds"
- Aktivieren Sie das Display Suite-Modul, indem Sie zu Verwalten → Erweitern navigieren, Display Suite auswählen und auf „Installieren“ klicken. Zusätzlich können Sie auch die Submodule installieren.
Verwendung von Drush
- Laden Sie Display Suite herunter und aktivieren Sie es mit Drush
$ drush dl ds $ drush en ds ds_devel ds_extras ds_switch_view_mode -y
Verwendung der Drupal-Konsole
- Laden Sie Display Suite herunter und installieren Sie es mit der Drupal-Konsole
$ drupal module:download ds $ drupal module:install ds ds_devel ds_extras ds_switch_view_mode
Beachten Sie, dass das Display Suite Devel-Submodul das vorinstallierte Devel-Modul benötigt.
Anpassen von Inhaltslayouts
Das Display Suite-Modul überschreibt im Wesentlichen den Tab „Anzeige verwalten“ der Inhaltsentitäten. Es unterteilt den Inhaltsbereich in „Regionen“ und bietet so mehr Flexibilität und Kontrolle über das Layout. Es fügt den Ansichten auch eigene Felder hinzu, darunter Bundle-Name, Letzte Änderung, Veröffentlichungsdatum usw. Um das Anzeigelayout zu ändern, führen Sie die folgenden Schritte aus:
- Navigieren Sie zu Verwalten → Struktur → Display Suite, um die Liste aller Inhaltselemente zu finden.
- Klicken Sie auf „Anzeige verwalten“ für das Inhaltselement, dessen Layout Sie ändern möchten.
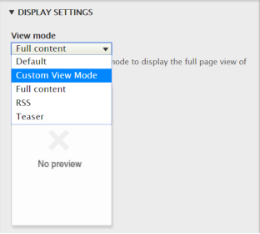
- Wählen Sie den View-Modus-Tab aus, den Sie bearbeiten möchten. Sie können weitere View-Modi über das Display Suite-Widget unter „Benutzerdefinierte Anzeigeeinstellungen“ hinzufügen.
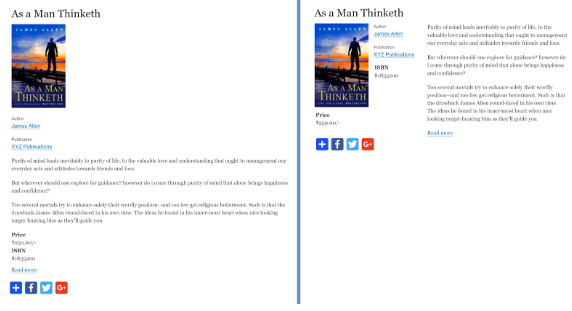
- Wählen Sie ein Layout aus dem Widget unterhalb der Entitätsfelder aus, z. B. Fluid-Layout mit zwei gestapelten Spalten, und klicken Sie auf „Speichern“.

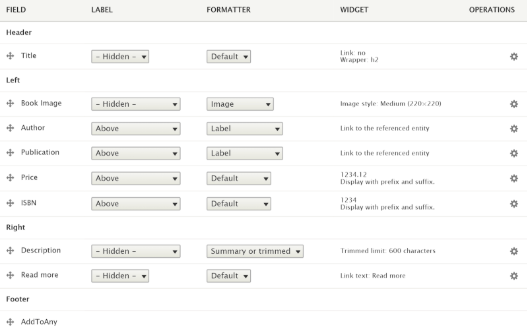
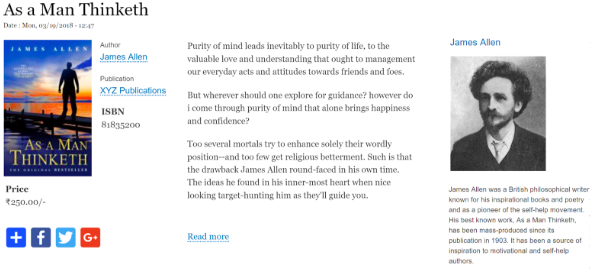
Sie können jetzt Felder per Drag & Drop in die von dem Modul erstellten Regionen ziehen. Experimentieren Sie mit der Platzierung der Felder, um das gewünschte Layout zu erhalten, und klicken Sie auf „Speichern“, um es anzuwenden.

Hinzufügen von CSS-Klassen
Wichtig zu beachten ist hier, dass diese Regionen nicht standardmäßig responsiv sind, d. h. sie passen sich nicht an den Anzeigebereich an. CSS-Klassen können jedoch sowohl Regionen als auch den einzelnen Feldern hinzugefügt werden, um benutzerdefinierte Themes anzuwenden. Diese Funktion von Display Suite ist nützlich, wenn Sie ein Theme wie Bootstrap oder Foundation verwenden, das ein Rastersystem über CSS-Klassen bereitstellt. Um CSS-Klassen hinzuzufügen und anzuwenden, führen Sie die folgenden Schritte aus:
- Navigieren Sie zu Verwalten → Struktur → Display Suite, um die Liste aller Inhaltselemente zu finden, und klicken Sie auf „Anzeige verwalten“ für das gewünschte Inhaltselement.
- Klicken Sie auf „Benutzerdefinierte Klassen“ in dem Widget unterhalb der Felder und wählen Sie „Regionen- und Feld-CSS-Klassen verwalten“
- Fügen Sie CSS-Klassen hinzu, die von Ihrem Theme unterstützt werden, getrennt durch Zeilenumbrüche, und geben Sie ihnen optional eine Bezeichnung mit dem Pipe-Operator. Klicken Sie auf „Konfiguration speichern“, um die CSS-Klassen und ihre Bezeichnungen zu speichern. Zum Beispiel:
col-md-3|Bootstrap 3 Spalten mittel large-8 columns|Foundation 8 Spalten groß
- Jetzt können Sie die hinzugefügten Klassen für das Layout und seine Regionen auswählen. Klicken Sie auf „Speichern“, um sie anzuwenden.
Hinzufügen von Wrappern für Regionen
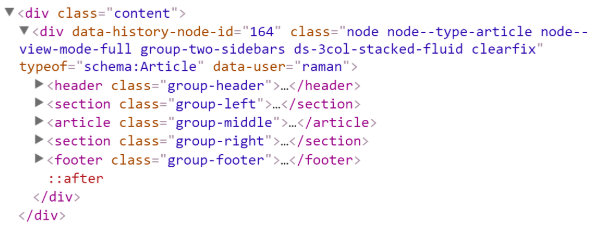
Display Suite ermöglicht auch die Anpassung des Wrapper-HTML-Tags für die Regionen. Zu diesen Wrappern gehören div, span, section, article, header, footer, aside und figure. Es wird empfohlen, diese Wrapper-HTML-Tags anstelle eines generischen Div-Tags zu verwenden, da sie einen modernen und saubereren Ansatz bieten und Suchmaschinen und Screenreadern helfen, den Inhalt von anderen Elementen auf der Seite zu unterscheiden. Um Wrapper-Klassen hinzuzufügen und anzuwenden, führen Sie die folgenden Schritte aus:
- Navigieren Sie zu Verwalten → Struktur → Display Suite, um die Liste aller Inhaltselemente zu finden, und klicken Sie auf „Anzeige verwalten“ für das gewünschte Inhaltselement.
- Klicken Sie auf „Benutzerdefinierte Wrapper“ in dem Widget unterhalb der Felder.
- Wählen Sie das gewünschte Wrapper-HTML-Tag für die Regionen Ihres Layouts aus. Sie können auch einen Link hinzufügen und dem Layout-Wrapper-Tag zusätzliche Attribute zuweisen. Dies kann für Teaser- oder benutzerdefinierte View-Modi nützlich sein.

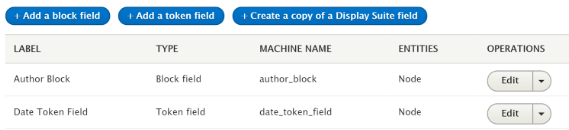
Hinzufügen von Display Suite-Feldern
Ein weiteres interessantes Feature, das Display Suite bietet, ist die Möglichkeit, den View-Modi Felder hinzuzufügen. Display Suite bietet eigene Felder und ermöglicht es uns, einen benutzerdefinierten Block oder ein Token-Feld zu erstellen. Beachten Sie, dass diese Felder das eigentliche Entitätsobjekt nicht beeinflussen, sondern nur die Ansicht des Inhalts.
- Navigieren Sie zu Verwalten → Struktur → Display Suite, um die Liste aller Inhaltselemente zu finden, und klicken Sie auf den Tab „Felder“.
- Wählen Sie den Typ des hinzuzufügenden Felds aus. Dies kann ein Blockfeld, ein Token-Feld oder eine Kopie eines Display Suite-Felds sein. Letzteres kann verwendet werden, um eine Variante eines Felds zu erstellen.
- Fügen Sie eine Bezeichnung hinzu, wählen Sie den Entitätstyp aus und wenden Sie optional eine Beschränkung auf das Feld an.
- Wählen Sie den Block aus oder fügen Sie einen Feldinhalt hinzu, je nach Art des Felds, und klicken Sie zum Hinzufügen auf „Speichern“.

- Um die neu erstellten Felder zu verwenden, navigieren Sie zu „Anzeige verwalten“ des Inhaltselements und fügen Sie die Felder in der gewünschten Region hinzu.

Submodul „Modus wechseln“
Display Suite wird mit einem sehr nützlichen Submodul namens „Modus wechseln“ geliefert. Dies ermöglicht es dem Site-Builder, neue View-Modi hinzuzufügen und den Content-Editoren die Möglichkeit zu geben, zum Zeitpunkt der Inhaltsbearbeitung einen View-Modus auszuwählen.
- Navigieren Sie zu Verwalten → Struktur → Anzeigemodi → View-Modi, klicken Sie auf „View-Modus hinzufügen“ und wählen Sie den Entitätstyp aus.
- Geben Sie einen geeigneten Namen für den View-Modus ein und klicken Sie auf „Speichern“.
- Gehen Sie zum Tab „Anzeige verwalten“ des gewünschten Inhaltselements.
- Aktivieren Sie den neu erstellten View-Modus in den „Benutzerdefinierten Anzeigeeinstellungen“ des Widgets unterhalb der Felder.
- Jetzt können Sie ein Layout hinzufügen und die Felder für diesen View-Modus in Regionen anordnen.
- Zusätzlich können Sie den Content-Editoren die Berechtigung erteilen, zwischen den View-Modi zu wechseln, indem Sie /admin/people/permissions besuchen.

Display Suite bietet Site-Buildern die Möglichkeit, Layouts für den Inhalt zu verwalten, ohne Twig-Dateien zu erstellen. Falls Sie immer noch nicht zufrieden sind, können Sie die von dem Modul verwendeten Twig-Dateien überschreiben oder Ihre eigene Vorlage erstellen. Display Suite bietet auch einige Drush-Befehle zum Generieren von Boilerplate-Code zum Erstellen eines Plugins oder einer Vorlage. Weitere Informationen zu Syntax und Verwendung finden Sie unter ds/drush/ds.drush.inc.
Teilen Sie uns in den Kommentaren unten mit, wie Ihnen der Artikel gefallen hat.
Abonnieren
Verwandte Blogs
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…
Drupal KI-Ökosystem Teil 4: Drupal KI-Suche mit PostgreSQL Vektordatenbank

Die Suche ist eine der wichtigsten Möglichkeiten, wie Menschen online Informationen finden. Ob es um die Suche nach einem…




