Die Art und Weise, wie Unternehmen ihre Produkte entwickeln, verändert sich. Das liegt daran, dass immer mehr Menschen auf immer vielfältigere Weise auf Websites zugreifen. Um schneller entwickeln und innovieren zu können, nutzen Entwickler wiederverwendbare Komponenten. Pattern Lab ist ein solches Frontend-Framework, das eine atomare Designarchitektur verwendet, um das komponentenbasierte Design umzusetzen. Die Wiederverwendbarkeit und Portabilität von Komponenten sind die Hauptgründe für seine schnell wachsende Popularität.
In diesem Blogbeitrag werden wir erläutern, was Pattern Lab ist und wie Entwickler es mit Drupal verwenden können, um ihre eigene Frontend-Bibliothek zu erstellen und ihre Produktentwicklung zu beschleunigen.
Was ist Pattern Lab?
Pattern Lab basiert auf Brad Frosts Atomic-Design-Konzept. Pattern Lab erweist sich als eines der besten dynamischen Prototyping- und Organisationstools für Profis. Es steht auf GitHub zum Download bereit und kann als Teil bestehender oder neuer Projekte verwendet werden.
Es hilft bei der Umwandlung von Pattern-Vorlagen, die von Entwicklern erstellt wurden, in eine voll funktionsfähige, statische Website. Es ist leicht zu erlernen und kann in verschiedenen Arten von Projekten eingesetzt werden. Tatsächlich kann es auch als Frontend-Styleguide, als schnelles Prototyping-Tool und als die eigentlichen Vorlagen verwendet werden, die eine oder mehrere Live-Sites betreiben. Es verwendet Atomic Design, um den Prozess der Erstellung modularer Designs zu beschleunigen.

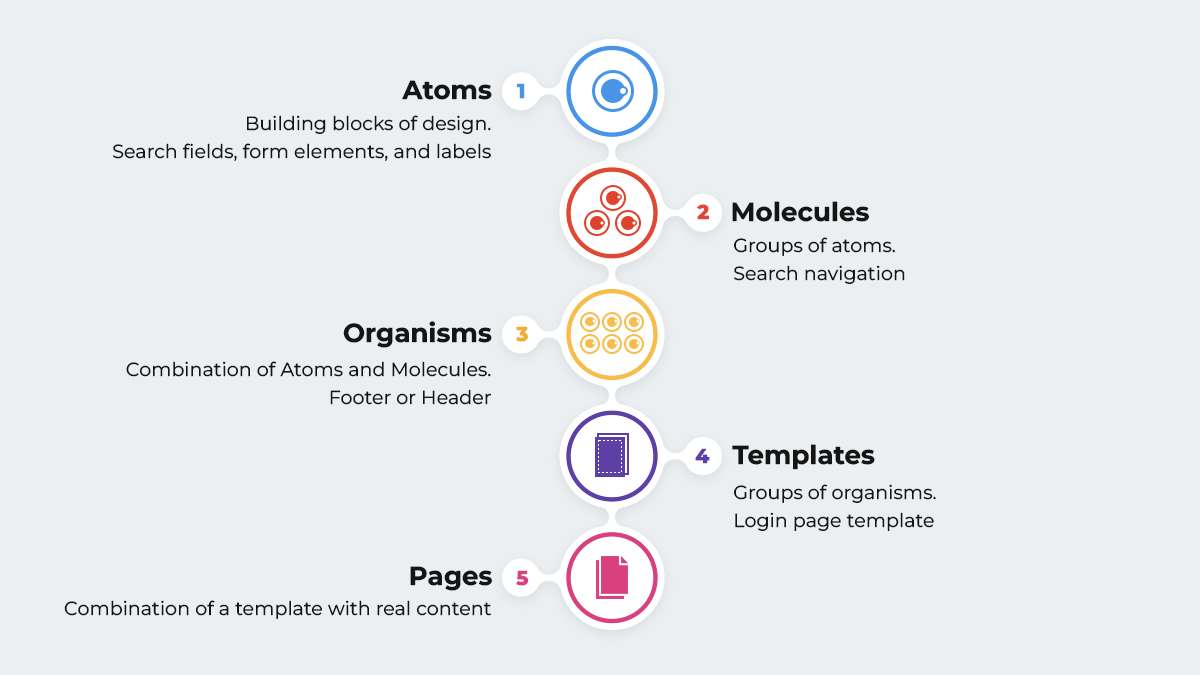
Lassen Sie uns nun die obigen visuellen Bausteine aufschlüsseln:
- Atome: Sie sind die grundlegenden Bausteine des Designs. Zum Beispiel UI-Elemente wie Buttons, Suchfelder, Formularelemente und Labels.
- Moleküle: Dies sind Gruppen von Atomen, die zusammenarbeiten, um eine bestimmte Aktion auszuführen. Zum Beispiel beinhaltet die Suchnavigation eine Kombination von Atomen wie einen Suchbutton, ein Suchfeld und ein Label.
- Organismen: Dies sind Moleküle und Atome, die zusammen gruppiert sind, um Abschnitte der Anwendung zu definieren. Sie sind komplexer und haben auch mehr Interaktionen. Zum Beispiel eine Fußzeile, eine Kopfzeile oder ein Abschnitt mit verwandten Blogbeiträgen.
- Vorlagen: Gruppen von Organismen bilden Vorlagen. Sie sind Platzhalter für Organismen. Zum Beispiel eine Login-Seitenvorlage, eine Blog-Seitenvorlage oder eine Warenkorb-Seitenvorlage.
- Seiten: Wenn wir eine Vorlage mit echtem Inhalt kombinieren, erhalten wir eine Seite.
Pattern Lab mit Drupal
Pattern Lab ist in der Drupal-Community seit der Veröffentlichung von Drupal 8 mit Twig populär geworden. Die Kombination von Pattern Lab und Drupal führt zu einer besseren Performance von Drupal-Websites, die komplexer Natur sind. Pattern Lab stellt sicher, dass seine Twig-Vorlagen und CSS wie ein Service von Drupal genutzt werden können.
Das contributed Theme wie Emulsify Drupal wird mit der eingebauten Pattern-Lab-Architektur geliefert. Emulsify ist im Grunde ein komponentengetriebenes Prototyping-Tool, das Atomic-Design-Prinzipien und moderne Frontend-Praktiken verwendet, um einen lebendigen Styleguide zu erstellen. Es kann einfach in jedes CMS integriert werden, um Twig-Dateien zu rendern, da es die Methodik anwendet, bei der die kleinsten Komponenten Atome sind, die zu Organismen, Molekülen, Vorlagen und Seiten zusammengefügt werden.
Emulsify ermöglicht es uns, Komponenten so zu verwalten und zusammenzustellen, dass der Workflow durch die Integration von Pattern Lab verbessert wird. Das Emulsify-basierte Projekt arbeitet also mit benutzerdefinierten Vorlagennamen, die sehr spezifisch für das Projekt, die Kunden und die Entwickler sind. Dies hilft bei der Trennung der kategorieweisen Muster (Module) und erhöht auch die Expertise des Prozesses.
Wenn die Vorlagen für die Produktion bereit sind, verbindet Emulsify sie auf unkomplizierte Weise als Twig-Funktion (include, extend oder embed) mit Drupal und verbindet die Drupal-Vorlagen mit den Komponentendateien.
Emulsify priorisiert einen "Living Style Guide"-Ansatz, bei dem die Styleguide-Komponenten im Grunde die gleichen sind, die auf den Live-Websites verwendet werden. Und wir müssen uns keine Sorgen machen, dass die Komponenten veralten oder ungewöhnlicher werden als der normale Styleguide.
Warum sollten wir Pattern Lab verwenden?
Schauen wir uns nun an, warum wir Pattern Lab verwenden sollten.
- Dynamische Daten: Muster sollen so erstellt werden, dass sie mit dynamischen Daten funktionieren. Beispieldatendateien sind leicht anpassbar, enthalten und für Vorlagen verfügbar. Außerdem finden wir einen globalen Datensatz und die Möglichkeit, ihn pro Komponente und Variante anzupassen. Dies wird das Schreiben von Vorlagen in einer Weise fördern, dass sie auch außerhalb des Pattern Labs mit echten Daten verwendet werden können.
- Organisation und Präsentation: Eine übergeordnete Struktur oder Gruppen, die auf den Prinzipien des "Atomic Design" basieren, werden in Pattern Lab angeboten. Wir können wählen, ob wir innerhalb dieser Struktur arbeiten oder die Terminologie an unsere Bedürfnisse anpassen, indem wir Dateisystemverzeichnisse direkt umbenennen. Diese Gruppen verwandeln sich in Dropdown-Menüs, die sich erweitern, um alle Pattern-Vorlagen in dieser Gruppe anzuzeigen und auch die Navigation zu ihnen zu ermöglichen. Dies macht es den Teammitgliedern in der Tat sehr einfach, zu durchsuchen und zu entdecken, welche Muster tatsächlich existieren.
- Geeignete Dokumentation: Die Dokumentation kann auf Gruppen- und Komponentenebene einfach hinzugefügt werden, indem man einfach eine Markdown-Datei mit dem gleichen Namen hinzufügt. Diese Dokumentation wird zusammen mit dem Quellcode der Vorlage in der statischen Website angezeigt.
- Varianten: Es ist sehr üblich, mehrere Varianten eines Musters zu haben. Zum Beispiel haben wir in einem typischen "Hero"-Muster vielleicht nur eine "helle" und eine "dunkle" Version. Pattern Lab unterstützt also Varianten, die es "Pseudo Patterns" nennt und die es sehr übersichtlich im statischen Build anzeigt.
Fazit
Durch die Implementierung von Pattern Lab können Teams schnell Prototypen erstellen und iterieren, ohne mehrere teure Redesign-Runden mit Hilfe von traditionellen Design-Flats durchführen zu müssen. Es ermöglicht uns, effizienter zu sein, wenn es um Multi-Device-Tests und Cross-Browser geht, und macht die Arbeit eines Frontend-Entwicklers viel einfacher und unterhaltsamer.
Pattern Lab unterstützt Designer, Entwickler und Stakeholder dabei, in Bezug auf visuelle Entscheidungen auf dem Laufenden zu bleiben. Wenn wir also Markenkonsistenz priorisieren, Design schätzen und eine Website wünschen, die sowohl im Frontend als auch im Backend sehr effektiv funktioniert, dann ist Pattern Lab die richtige Wahl.
Abonnieren
Verwandte Blogs
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…