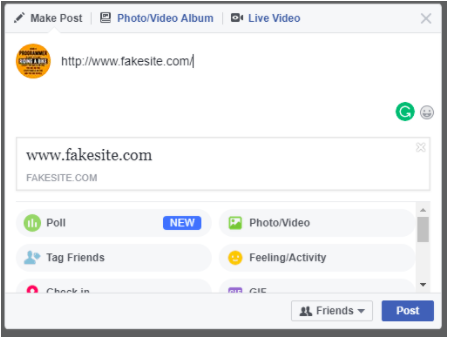
Als angehender Entwickler erinnere ich mich, wie ich eine ästhetisch ansprechende Website erstellte und sie im Web bereitstellte. Ich versuchte, sie bei Google zu suchen, in der Hoffnung, meine Seite online und funktionstüchtig zu sehen und mich über meine neue Errungenschaft zu freuen. Mit wenig Erfolg fand ich die Seite auf der dritten Seite der Google-Suche. Niedergeschlagen krempelte ich die Ärmel hoch und beschloss, meine Seite über soziale Medien zu bewerben. Als ich versuchte, meine Seite zu teilen, sah sie so aus:
Zu meinem Entsetzen gab es kein Vorschaubild. Kein Vorschaubild!!!

Als ich recherchierte, warum das passierte, fand ich heraus, dass es daran lag, dass meiner Website die Meta-Tags und das Open Graph Protokoll fehlten, die die meisten sozialen Netzwerke nutzen, um relevante Informationen abzurufen und Nutzern beim Teilen einer URL mitzuteilen, worum es auf der Seite geht.
Daher werden wir in diesem Artikel genau dieses Problem behandeln: Wie man Open Graph-Funktionen mithilfe des Meta tag Open Graph Moduls auf Ihrer Drupal-Website implementiert. Wenn Sie wissen, was sie sind und wie sie funktionieren, springen Sie einfach zum Abschnitt „Meta tag und Open Graph Meta tags Modul installieren“ dieses Artikels, andernfalls bleiben Sie dran.
Was sind Meta tag und Open Graph Meta tag Module?
Einfach ausgedrückt sind Meta-Tags eine Reihe relevanter Texte, die den Inhalt einer Seite beschreiben. Dies ist HTML-Code, der einem normalen Benutzer sonst nicht sichtbar ist. Suchmaschinen prüfen die Meta-Tags/Beschreibungen Ihrer Seite, um festzustellen, ob Ihre Website für das relevant ist, wonach der Benutzer sucht. In meinem Fall oben hatte ich keine Meta-Tags eingefügt. Kein Wunder, dass meine Website in den Suchergebnissen weit hinten lag. Nichtsdestotrotz können wir nicht mit Sicherheit sagen, dass diese Meta-Tags die SEO der Website verbessern können, aber sie zu haben ist unbestreitbar die beste Idee. SEO ist nicht der einzige Grund, warum Meta-Tags verwendet werden; es gibt auch andere Anwendungen.
Das Meta tag Modul in Drupal fügt diese Meta-Tags dem HTML der Seite hinzu und füllt sie mit relevanten Informationen über Ihre Website. Wir können entscheiden, welche Art von Informationen angezeigt werden soll, indem wir die Standardkonfiguration des Metatag-Moduls überschreiben.
An dieser Stelle fragen Sie sich vielleicht, wofür das Open Graph Protokoll gut ist. Wenn Sie versuchen, die Website in den sozialen Medien zu teilen, nachdem Sie das Metatag-Modul aktiviert haben, erhalten Sie wahrscheinlich einige Informationen bezüglich des Titels und eine Beschreibung als Vorschaubild. Es besteht die Möglichkeit, dass Sie auch das nicht erhalten. Die Ergebnisse können recht instabil sein: Eine soziale Netzwerkseite zeigt möglicherweise nur die Beschreibung, eine andere nur das Bild.
Um das Ergebnis einheitlich zu gestalten und unser Vorschaubild ansprechend und ordentlich aussehen zu lassen, müssen wir unsere Meta-Tags konfigurieren oder separate Module für verschiedene soziale Netzwerke installieren. Mit dem Open Graph Protokoll können Vorschaubilder für fast alle sozialen Netzwerke jedoch auf einmal konfiguriert werden. Wir verwenden das Open Graph Meta tags Modul parallel zum Metatag Modul. Um es klarzustellen: Das Open Graph Meta tags Modul in Drupal verwendet das Metatag Modul, um diese Meta-Tags hinzuzufügen.
Nachdem Sie nun eine Vorstellung davon haben, worum es bei den Modulen geht, tauchen wir direkt ein und installieren, aktivieren und konfigurieren sie.
Meta tag und Open Graph Meta Tags Modul installieren
Öffnen Sie die Drush-Befehlszeile und geben Sie den folgenden Befehl ein:
drush dl meta tag

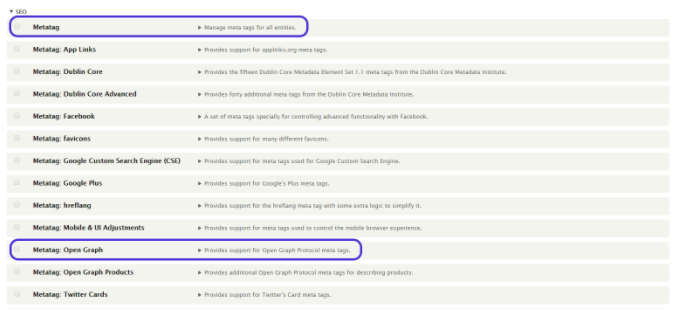
Wenn Sie in den Bereich „Erweitern“ Ihrer Drupal-Website gehen, sehen Sie eine Reihe von Meta-Tag-Modulen unter dem Abschnitt SEO. Dort finden Sie unsere Module Meta tag und Meta tag: Open Graph
Es gibt weitere Module exklusiv für Facebook, Google Plus etc., aber wie bereits erwähnt, deckt Open Graph sie alle ab. Daher konzentrieren wir uns hier nur auf diese beiden Module.
Aktivieren Sie nun beide Kontrollkästchen und klicken Sie auf „Installieren“. Wenn Sie Probleme beim Aktivieren der Kontrollkästchen haben, liegt es wahrscheinlich daran, dass Ihnen die vom Meta tag Modul benötigten Module fehlen. Installieren Sie diese, um fortzufahren (Meta tag erfordert Token, Field).
Metatag Modul für Open Graph konfigurieren
Wie bereits im Artikel erwähnt, arbeiten das Metatag-Modul und das Open Graph-Modul parallel. Daher konfigurieren wir das Metatag-Modul mit Open Graph. Gehen Sie zu:
Erweitern > Klicken Sie auf Meta tag > Konfigurieren
Dort wählen Sie die Option „Bearbeiten“ für „Global“.

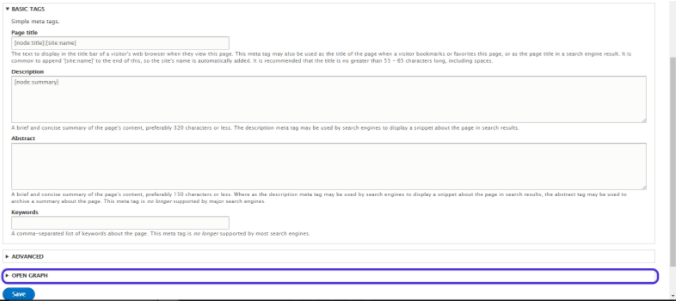
Behalten Sie die Standardwerte bei oder legen Sie Ihre eigenen Tokens fest, klicken Sie auf Open Graph.

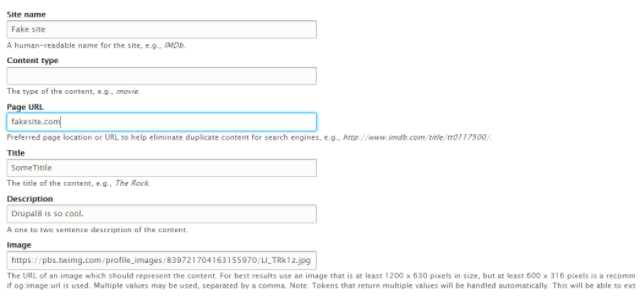
Konfigurieren Sie im Bereich Open Graph die Einstellungen entsprechend. Unten sehen Sie ein Beispiel: Ich habe die URL des anzuzeigenden Bildes, eine Zusammenfassung, die Seiten-URL, den Seitennamen usw. angegeben. Sie können eingeben und festlegen, was immer Sie wünschen. Die Felder sind selbsterklärend mit Dokumentation/Hinweisen darunter. Wenn Sie fertig sind, klicken Sie auf Speichern.

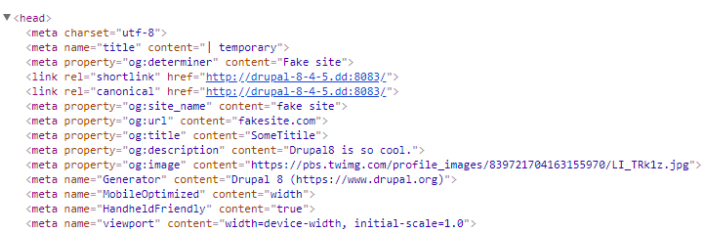
Wir haben die Module Meta tag und Open Graph Meta tag erfolgreich in Betrieb genommen. Das Bild unten zeigt die Meta-Tag-Daten, die von unseren Modulen gefüllt werden.

Nachdem Sie nun alles richtig gemacht haben, können Sie Ihr Website-Vorschaubild selbst überprüfen, indem Sie Ihre Seite in den sozialen Medien posten. Es sollte dem Bild unten mit Titel, Beschreibung, Link, Bild ähneln oder vielleicht anders aussehen. Der Punkt ist, dass Vorschaubilder die meiste Zeit ordentliche und korrekte Informationen über Ihre Website anzeigen.

Wenn Sie neugierig sind, was mit meiner Seite passiert ist: Ich habe sie offline genommen. Sie war vielleicht kein Erfolg, aber sie hat mich definitiv etwas gelehrt. Wie das berühmte Sprichwort sagt: Improvisieren. Anpassen. Überwinden.
Abonnieren
Verwandte Blogs
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…




