Geschäftsberichte sind nicht einfach. Es ist eine schwierige Aufgabe, jede Information immer wieder zu aktualisieren und zu berichten. Wenn Sie sich in dem System wiederfinden, lange Berichte auf Ihrer Website zu veröffentlichen, dann ist das Drupal Chart Modul vielleicht das Richtige für Sie.
Jeder liebt Infografiken, tatsächlich sind 65 % der Menschen visuelle Lerner. Das Hinzufügen von Diagrammen und Grafiken ist eine weitere Möglichkeit, Ihre Daten interessant zu gestalten. Wenn Sie ein Drupal-Seitenbetreiber sind, dann ist es ganz einfach, das Diagramm über die Benutzeroberfläche zu Ihrer Website hinzuzufügen. Sie können das Chart-Modul verwenden.
In diesem Artikel werden wir lernen, wie man das Diagramm auf einer Drupal-Website verwendet, um die Daten besser zu visualisieren.
Charts Modul: Das Charts Modul wandelt die Daten in visuelle Informationen um und kann helfen, eine große Menge an Daten so zu visualisieren, dass sie schnell erfasst werden können.
Hier sind einige Funktionen und Fakten zur Verwendung dieses Moduls:
- Unterstützt Linien-, Balken-, Säulen-, Kreis-, Flächen- und Punktdiagramme.
- Zeigt die Ansichtsergebnisse in Form eines Diagramms an.
- Enthält viele Beispiel-Diagramme, die als Referenz für den Aufbau Ihres eigenen Diagramms dienen können.
- Erstellt Diagramme auf einfache Weise, dieses Modul bietet eine Drupal-freundliche Syntax anstelle der zugrunde liegenden Bibliothek.
- Mit diesem Modul können Sie auch Highcharts (HC) und Google Charts (GC) verwenden.
Wenn Sie ein Drupal 8-Benutzer sind, dann erhalten Sie als zusätzliche Funktion eine modulare Struktur, die es einfacher macht, neue Diagrammbibliotheken beizutragen, ohne Änderungen am Kern des Charts-Moduls vorzunehmen.
Hier erfahren Sie, wie Sie ein Diagramm zu Ihrer Drupal-Site hinzufügen können.
- Installieren Sie das Drupal Charts Modul und aktivieren Sie es.
- Erstellen Sie einen benutzerdefinierten Inhaltstyp und fügen Sie ihm ein Feld hinzu, das Sie im Diagramm anzeigen möchten.
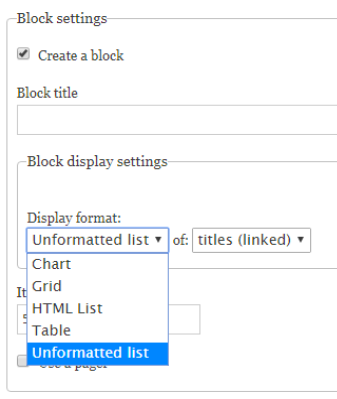
- Gehen Sie zu Admin/ Struktur/ Ansichten/ Hinzufügen/ Neue Ansicht/ Blockanzeigeeinstellung als unformatierte Liste. Wählen Sie den Inhalt aus, den Sie erstellt haben. Klicken Sie auf Speichern.
(Stellen Sie sicher, dass Sie nicht die Diagrammoption wählen, da Sie sonst einen Validierungsfehler erhalten)
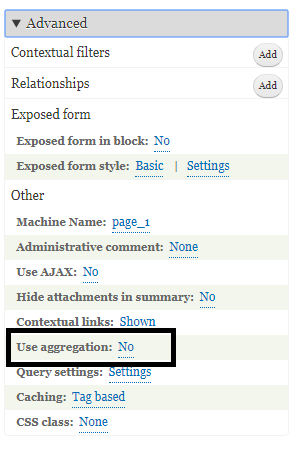
- Wenn Sie die Aggregation verwenden möchten, aktivieren Sie diese. Gehen Sie zu Erweitert/ Aktivieren.
(Aktivieren Sie diese Einstellung nur, wenn Sie aggregierte Werte benötigen)
-
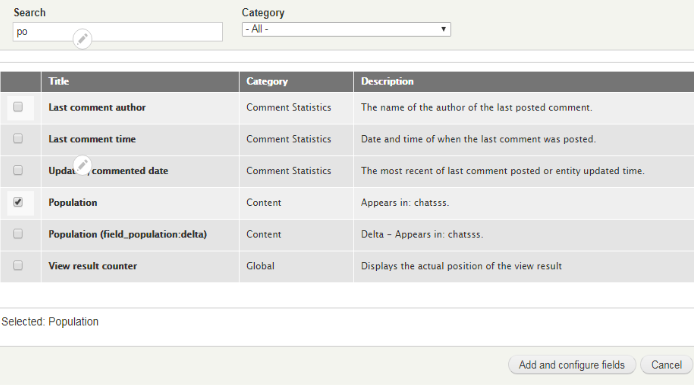
Fügen Sie die Felder auf derselben Seite im Abschnitt Felder hinzu. Wählen Sie das Feld aus, das Sie in Ihrem Inhaltstyp erstellt haben. Und klicken Sie auf Hinzufügen und Feld konfigurieren.

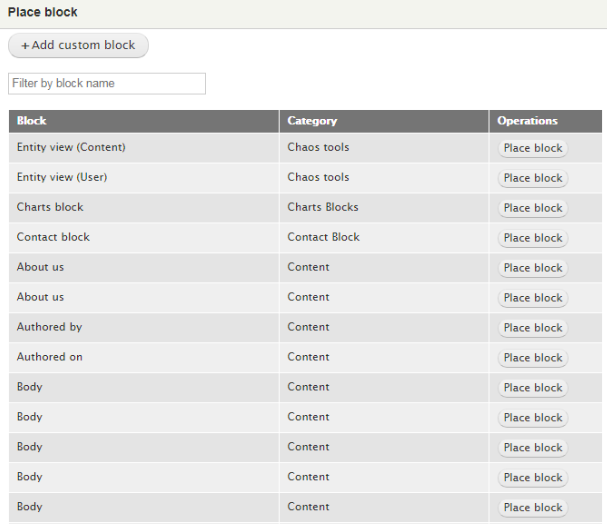
- Platzieren Sie den Block, in dem Sie das Diagramm sehen möchten. Wählen Sie den Diagrammblock und platzieren Sie ihn dort, wo Sie ihn haben möchten.

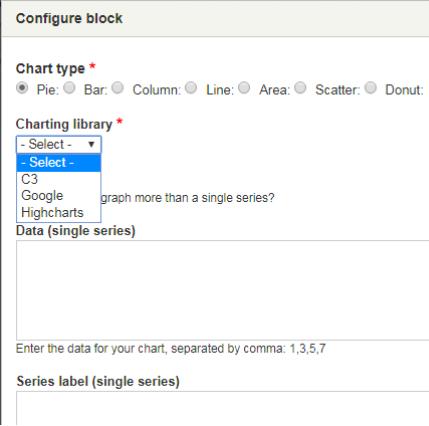
- Konfigurieren Sie Ihren Block mit der Dropdown-Diagrammbibliothek. Und klicken Sie auf Speichern.

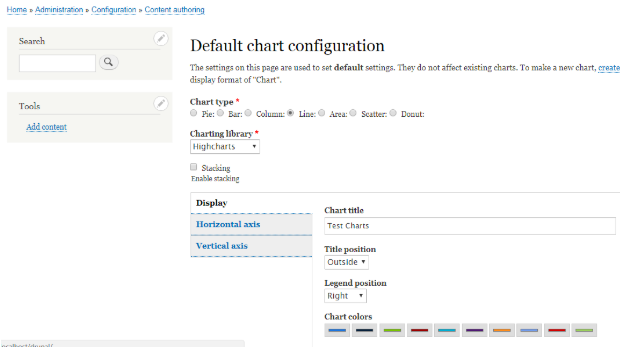
- Sie können auch die Standardeinstellungen ändern. Gehen Sie zu Admin/ Konfiguration/ Standard-Diagrammkonfiguration und ändern Sie die Einstellungen nach Ihren Wünschen.

-
Fügen Sie nun Inhalte zum Inhaltstyp "Diagramm" hinzu. Und speichern Sie es.
-
Gehen Sie zu dem Inhalt, den Sie erstellt haben. Ihr Diagramm ist fertig. So können Sie mit dem Charts Modul ein Diagramm zu Ihrer Drupal-Site hinzufügen.
Lassen Sie mich in den Kommentaren unten wissen, wie Sie das Charts Modul verwendet haben.
Abonnieren
Verwandte Blogs
Drupals Rolle als MCP-Server: Ein praktischer Leitfaden für Entwickler

„Das MCP bietet einen universellen offenen Standard, der es KI-Modellen ermöglicht, sicher auf reale Datenquellen…
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…




