Progressive Web Apps (PWA) haben große Fortschritte gemacht, und eines der besten Beispiele dafür ist Twitter. Als eine der beliebtesten Plattformen, um zu erfahren, was auf der Welt passiert, und mit Millionen von aktiven Nutzern rund um den Globus, die Daten konsumieren, erstellen und teilen, ist Twitter eine Macht, mit der man rechnen muss, und hat die Leistungsfähigkeit von PWA genutzt. Um ihr mobiles Web-Erlebnis zu verbessern und es schneller, zuverlässiger und fesselnder zu machen, hat Twitter die Twitter Lite Progressive Web App entwickelt. Diese nutzt das Beste aus dem modernen Web und nativen Funktionen, um sofortiges Laden, verbesserte Nutzerbindung und geringeren Datenverbrauch zu bieten.

Große Namen wie Twitter beschreiten den Weg der PWA. Und das ist die Erfolgsgeschichte von PWA. Durch die Nutzung der wichtigsten Fortschritte in modernen Webbrowsern, Web-APIs und Front-End-Frameworks bieten Progressive Web Apps mobile und Desktop-Nutzern ein erstaunliches App-Erlebnis. Drupal bietet als führendes Content-Management-System eine hervorragende Plattform für die Erstellung einer Progressive Web App. Werfen wir einen kurzen Blick auf PWA, bevor wir uns mit den Möglichkeiten von Drupal befassen.
Progressive Web App verstehen
Es war im Jahr 2007, als das iPhone ins Spiel kam. Das ist der Beginn der Geschichte der Progressive Web Apps, so Venn. Dies war auch der Zeitpunkt, als Web 2.0 begann, sich zu formen, und der HTML5-Standard noch definiert wurde. Webseiten wurden dynamischer, was die Art und Weise veränderte, wie wir das Web und Desktop-Geräte nutzten. Eine Reihe von PWA-Funktionen sind Fortsetzungen in der Entwicklung dieser integralen Technologien.

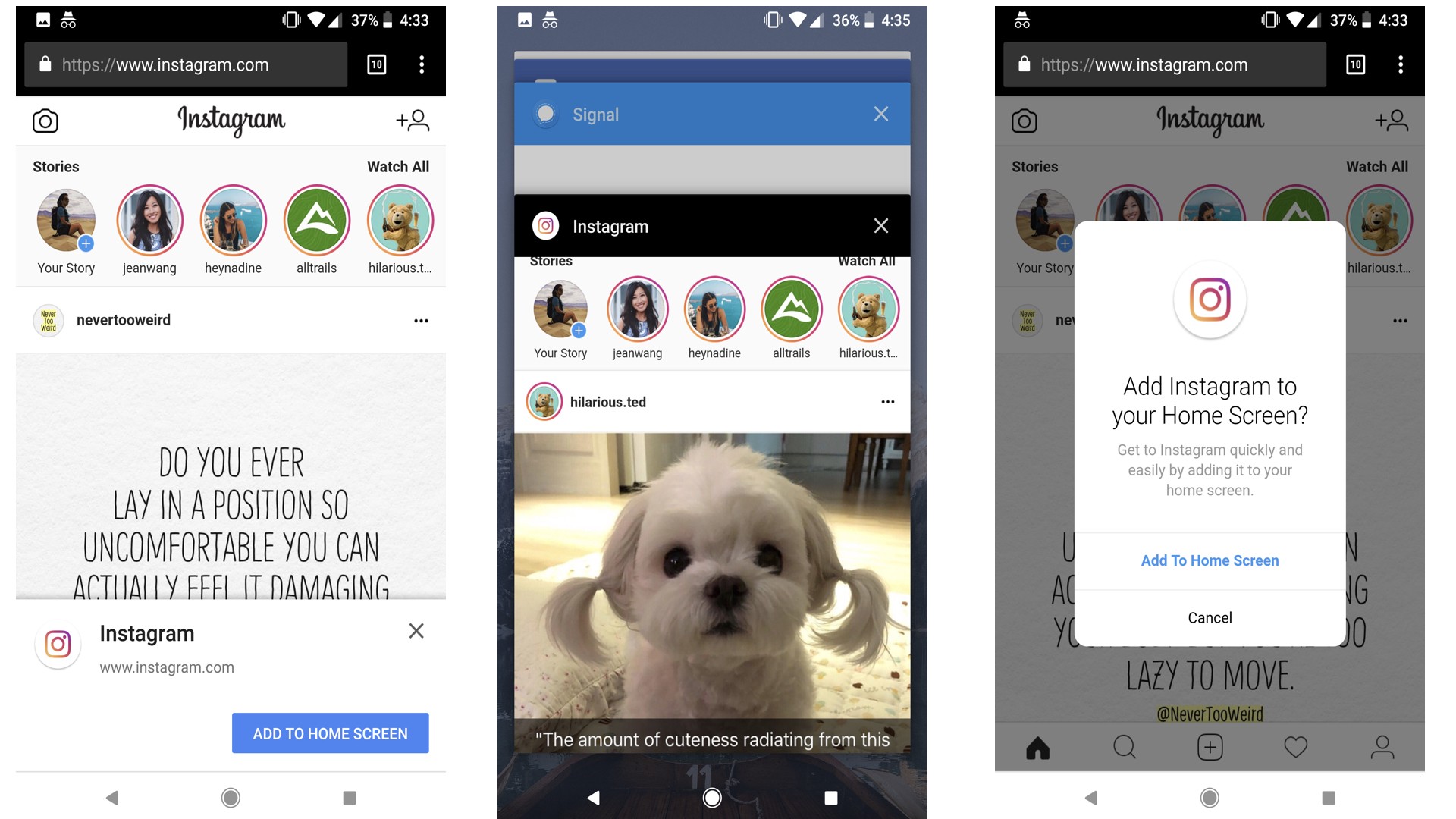
Was sind Progressive Web Apps? Sie haben vielleicht ein Banner "Zum Startbildschirm hinzufügen" gesehen, während Sie eine Website durchsucht haben, wie in der Abbildung oben dargestellt. Wenn Sie auf diese Schaltfläche klicken, installiert sich die Anwendung im Hintergrund. Sobald der Download abgeschlossen ist, befindet sich diese Anwendung in Ihrem App-Drawer. Was Sie jetzt haben, ist eine mobile Anwendung, eine PWA, die nicht die Dienste eines App-Stores benötigte und von der Webanwendung heruntergeladen wurde. Somit ermöglicht Ihnen eine PWA die Installation direkt aus dem Browserfenster heraus und ist auf dem Telefon wie eine native Anwendung verfügbar und funktioniert sogar offline.
"Progressive Web Apps verwenden moderne Web-APIs zusammen mit traditioneller progressiver Erweiterungsstrategie, um plattformübergreifende Webanwendungen zu erstellen. Diese Apps funktionieren überall und bieten verschiedene Funktionen, die ihnen die gleichen Benutzererfahrungsvorteile wie native Apps bieten." - MDN Web Docs
PWA, geprägt von Alex Russel und Frances Berriman, ist eine Reihe von Best Practices, um eine Webanwendung so funktionieren zu lassen, wie eine Desktop- oder mobile Anwendung funktionieren würde. Die Idee ist, eine Erfahrung zu haben, die einheitlich und grenzenlos ist und der Benutzer nicht zwischen einer Progressive Web App und einer nativen mobilen App unterscheiden kann.
Warum eine Progressive Web App erstellen?

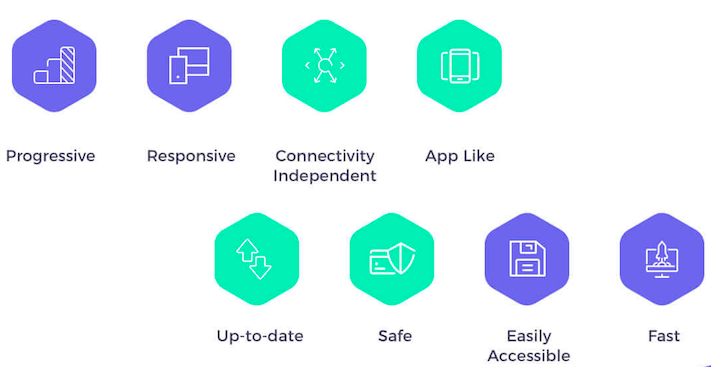
Progressive Web Apps kommen mit progressiver Erweiterung als Kernprinzip. Sie funktioniert also für alle Benutzer, unabhängig von ihrer Browserwahl. Sie ist außerdem vollständig responsiv und funktioniert plattformübergreifend. Darüber hinaus ermöglichen Web App Manifeste Ihrer PWA, das Aussehen und Gefühl zu vermitteln, das die Leute erwarten, und Sie können ein Symbol, einen App-Namen und eine Splash-Screen-Farbe festlegen. Sie ermöglicht es Benutzern, PWA auf ihrem Gerät zu installieren und sie neben nativen Apps anzuzeigen.
Angetrieben von Service Workern ist PWA verbindungsunabhängig, wodurch sie offline und in minderwertigen Netzwerken genutzt werden kann. Sie ermöglicht auch die Synchronisierung von Hintergrunddaten. Der Service-Worker-Update-Prozess hält sie auch immer auf dem neuesten Stand. Aufgrund des W3C-Manifests und des Service-Worker-Registrierungsbereichs ist PWA als Anwendung identifizierbar und ermöglicht es Suchmaschinen, sie zu finden.
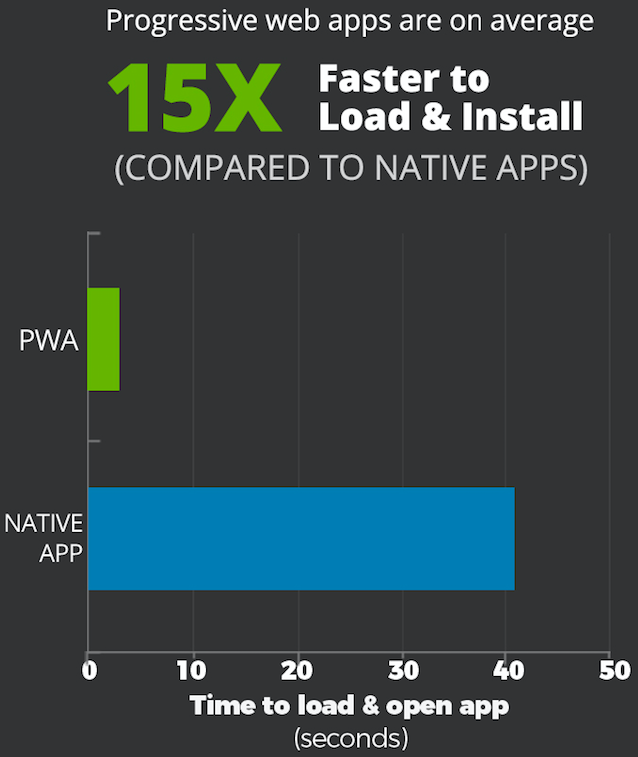
PWA ist auch schneller zu laden und zu installieren, wie in der Abbildung unten dargestellt.

Die Bereitstellung des App-Shell-Modells für die Trennung der Anwendungsfunktionalität vom Anwendungsinhalt lässt PWA sich wie eine native App anfühlen. PWAs bieten erstklassige Sicherheit, da sie über HTTPS bereitgestellt werden, um das Ausspionieren zu verhindern und sicherzustellen, dass der Inhalt manipulationssicher ist.
Progressive Web App verfügt über Push-Benachrichtigungsfunktionen. Die Anwendung kann auch einfach über eine URL ohne aufwändige Installation geteilt werden.
PWAs benötigen weniger Speicherplatz, wie in der folgenden Abbildung zu sehen ist.

Progressive Web App mit Drupal
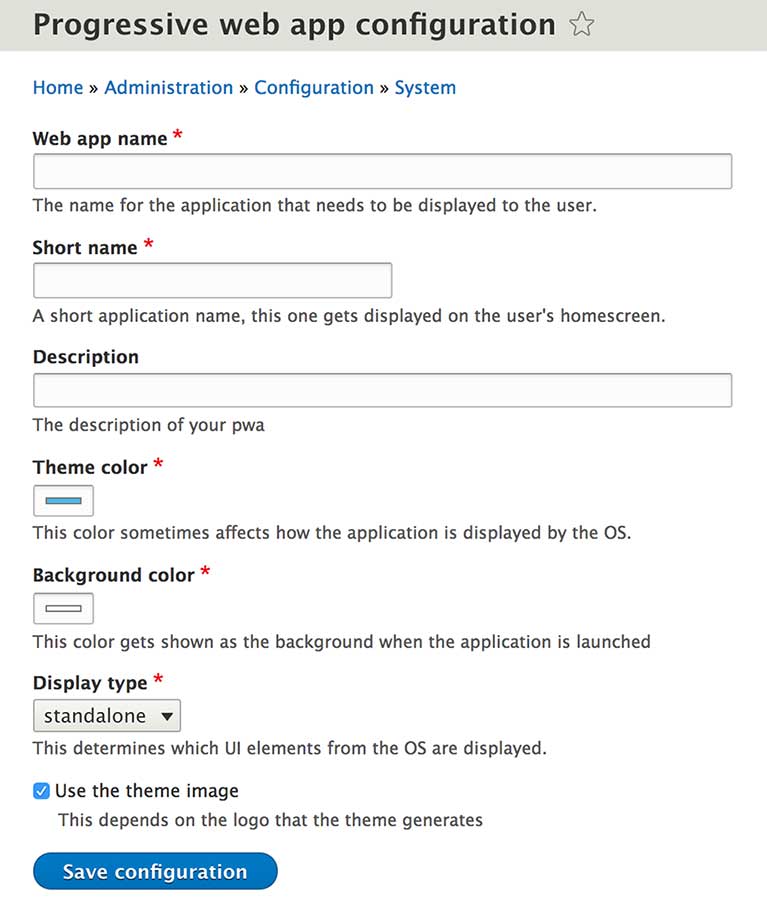
Die Entwicklung von PWA kann mit Front-End-Frameworks wie Angular, React, Polymer, Ionic usw. erfolgen. Wie kann dies mit Drupal ermöglicht werden? Die Integration von Progressive Web App mit Drupal kann mit dem Progressive Web App Modul erfolgen. Dieses Modul ist so konzipiert, dass es sofort einsatzbereit ist und ermöglicht es Ihnen, Ihrer Website grundlegende PWA-Funktionen hinzuzufügen. Es gibt unzählige Möglichkeiten, das Erlebnis durch das Schreiben Ihres eigenen Service Workers anzupassen. Aber für grundlegende Offline-Funktionen ist dieses Modul großartig und erfordert nicht zu viel Komplexität.
Es nutzt Service Worker und manifest.json, um ein App-ähnlicheres Erlebnis auf mobilen Geräten zu bieten. Es erfordert, dass die Website über ein gültiges HTTPS verfügt, um gut zu funktionieren. Es ist Teil der W3-Spezifikation, dass Service Worker nur auf HTTPS funktionieren.
Das Modul hilft beim automatischen Auslösen der Aufforderung "Zum Startbildschirm hinzufügen", wenn ein Benutzer Ihre Website besucht. Es hat auch eine gute Lighthouse Audit-Punktzahl.
Sie können dieses Modul installieren, indem Sie das PWA-Modul herunterladen und aktivieren, und die Admin-Konfiguration muss mindestens einmal gespeichert werden, bevor die Besucher die Vorteile Ihrer neuen PWA genießen können.

Was liegt vor uns?
Comscore gibt in seiner Forschungsstudie an, dass 51 % der Benutzer im Monat keine App herunterladen. Es gibt eine Fülle von Ballast im App Store, und die Entwicklung brandneuer Apps für Android, iOS und das Web ist nicht kosteneffektiv und zeitaufwändig.
Sind Progressive Web Apps die Zukunft der Apps? Da große Namen wie Twitter und Forbes eine Neigung zu PWA zeigen, ist in den kommenden Jahren ein deutlicher Anstieg von PWA zu erwarten. Tatsächlich prognostiziert Gartner, dass Progressive Web Apps bis 2020 50 % der allgemeinen, verbraucherorientierten mobilen Anwendungen ersetzen werden.
Ein Bericht von SBWire besagt, dass der PWA-Markt zwischen 2017 und 2025 mit einer durchschnittlichen jährlichen Wachstumsrate (CAGR) von +10 % wachsen wird. Fortschritte in der IT, das Aufkommen intelligenter Geräte, ein verbessertes Bewusstsein für aktualisierte Technologie bei den Menschen werden als Faktoren für sein Wachstum angepriesen.
Fazit
Progressive Web App ist eine großartige Möglichkeit, Ihrer Website ein App-ähnliches Erlebnis zu bieten. Drupal kann eine hervorragende Option sein, um Ihre Website mit einer PWA zu verbessern.
Wir haben uns der Bereitstellung eines ehrgeizigen digitalen Erlebnisses durch eine Reihe von Dienstleistungen verschrieben. Sprechen Sie mit unseren Drupal-Experten unter [email protected] und lassen Sie uns wissen, wie wir Teil Ihrer digitalen Transformation sein können.
Abonnieren
Verwandte Blogs
Drupals Rolle als MCP-Server: Ein praktischer Leitfaden für Entwickler

„Das MCP bietet einen universellen offenen Standard, der es KI-Modellen ermöglicht, sicher auf reale Datenquellen…
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…