„Gibt es etwas Neues am Horizont?“
Dies ist eine der häufigsten Fragen zu Software und Technologie, z. B. was es Neues bei Computern, Smartphones oder einfach in digitalen Räumen gibt.
Alle sind gespannt, was es Neues in Drupal 10 gibt, jetzt, wo es veröffentlicht wurde.
Nachdem wir nun von der Einführung von Drupal 10 gehört haben, müssen wir uns alle bewusst sein, welche neuen Fortschritte es mit sich bringt.

Wann wird Drupal 10 veröffentlicht?
Das Veröffentlichungsdatum von Drupal 10 wird auf Ende 2022 geschätzt. Dieses Update wird, wie der Übergang von Drupal 8 zu Drupal 9, ein reibungsloser Übergang für jede gut aufgebaute und gewartete Drupal-Seite sein.
Seit Drupal 8 verfolgen die Drupal-Maintainer einen methodischen Ansatz für die Veröffentlichung neuer Versionen des CMS. Dies kommt allen zugute, die eine Drupal-Seite erstellen, verwalten oder pflegen, da es einen klaren Weg für Aktualisierungen von einer Hauptversion zur nächsten bietet.
Die wichtigste Frage ist jedoch, warum Drupal 10 im Dezember und nicht im August veröffentlicht wird. Es kann zwei Gründe für die Datumsverschiebung geben:
Warum nicht im August veröffentlichen:
Die Core-Development-Entwickler haben in den letzten Monaten hart gearbeitet, um das Veröffentlichungsdatum, die Anforderungen und die strategischen Ziele von Drupal 10 fertigzustellen.
Die Community hat hart daran gearbeitet, veralteten Code zu entfernen, unnötige Abhängigkeiten zu beseitigen, unser JavaScript zu aktualisieren und Module für die Beteiligung vorzubereiten.
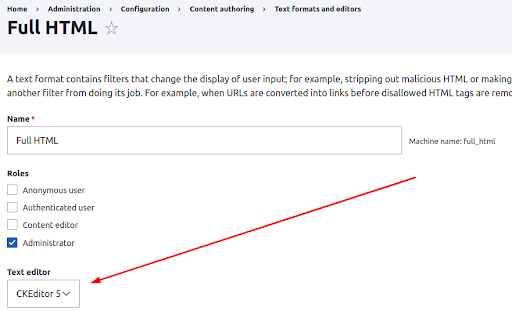
Die Integration mit CKEditor Version 5 ist die wichtigste Voraussetzung für Drupal 10. Da CKEditor 4 Ende 2023 veraltet sein wird, sollte Drupal 10 CKEditor 5 verwenden.
Tausende von Stunden wurden in die Integration dieser neuen Version von CKEditor in Drupal investiert, sowie in die enge Zusammenarbeit mit dem CKEditor-Team.
Weitere kritische Probleme, die für die Stabilität von CKEditor 5 gelöst werden müssen, wurden aufgrund der geleisteten Arbeit entdeckt, und diese Probleme werden nicht rechtzeitig zum Beta-Stichtag am 13. Mai für die August-Veröffentlichung abgeschlossen sein.
Vorteile der Veröffentlichung von Drupal im Dezember 2022:
Der Hauptvorteil der Veröffentlichung von Drupal 10 im Dezember anstelle von August ist, dass wir mehr Zeit haben, CKEditor zu stabilisieren.
Es gibt Website-Betreibern auch mehr Zeit, die Verschiebung ihrer Inhalte von CKEditor 4 auf die neue Version in Drupal 9 zu testen, um einen reibungslosen und sicheren Upgrade-Pfad für diese wichtige Änderung zu gewährleisten.
Die beste Nachricht für PHP-Entwickler wie mich ist, dass Drupal 10 im Dezember mit Symfony 6.2 veröffentlicht wird, das Verbesserungen und Fehlerbehebungen gegenüber der aktuellen Version 6.0 enthält und die Arbeitsbelastung der Sicherheitsteams reduziert.
Wie bereits angekündigt, benötigt Drupal 10 PHP 8.1, und die Veröffentlichung im Dezember bedeutet, dass die meisten Hosting-Provider PHP 8.1 unterstützen werden, sodass Websites mit der Aktualisierung beginnen können, ohne auf Plattformkorrekturen warten zu müssen. Drupal 10.
PHP 8.2 soll ebenfalls im November erscheinen, und Drupal 10 wird so kompatibel wie möglich damit sein. (Bis November 2024 ist PHP 8.1 die Mindestanforderung für Drupal 10.) Um mehr zu erfahren, lesen Sie diesen vollständigen Leitfaden zu PHP 8 und die Bedeutung der Aktualisierung von PHP.
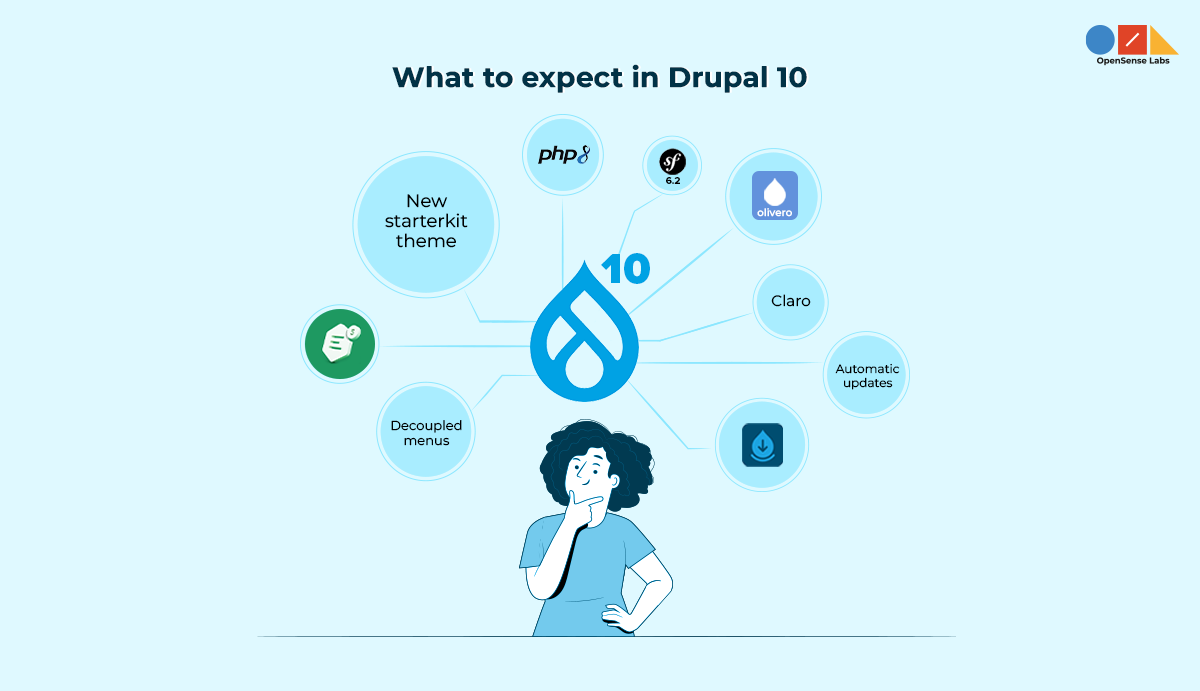
Was ist neu in Drupal 10
Version 10 wird zahlreiche neue Funktionen enthalten. Lassen Sie uns also einige der Funktionen verstehen, die Drupal 10 uns für eine bessere Erfahrung bieten wird.
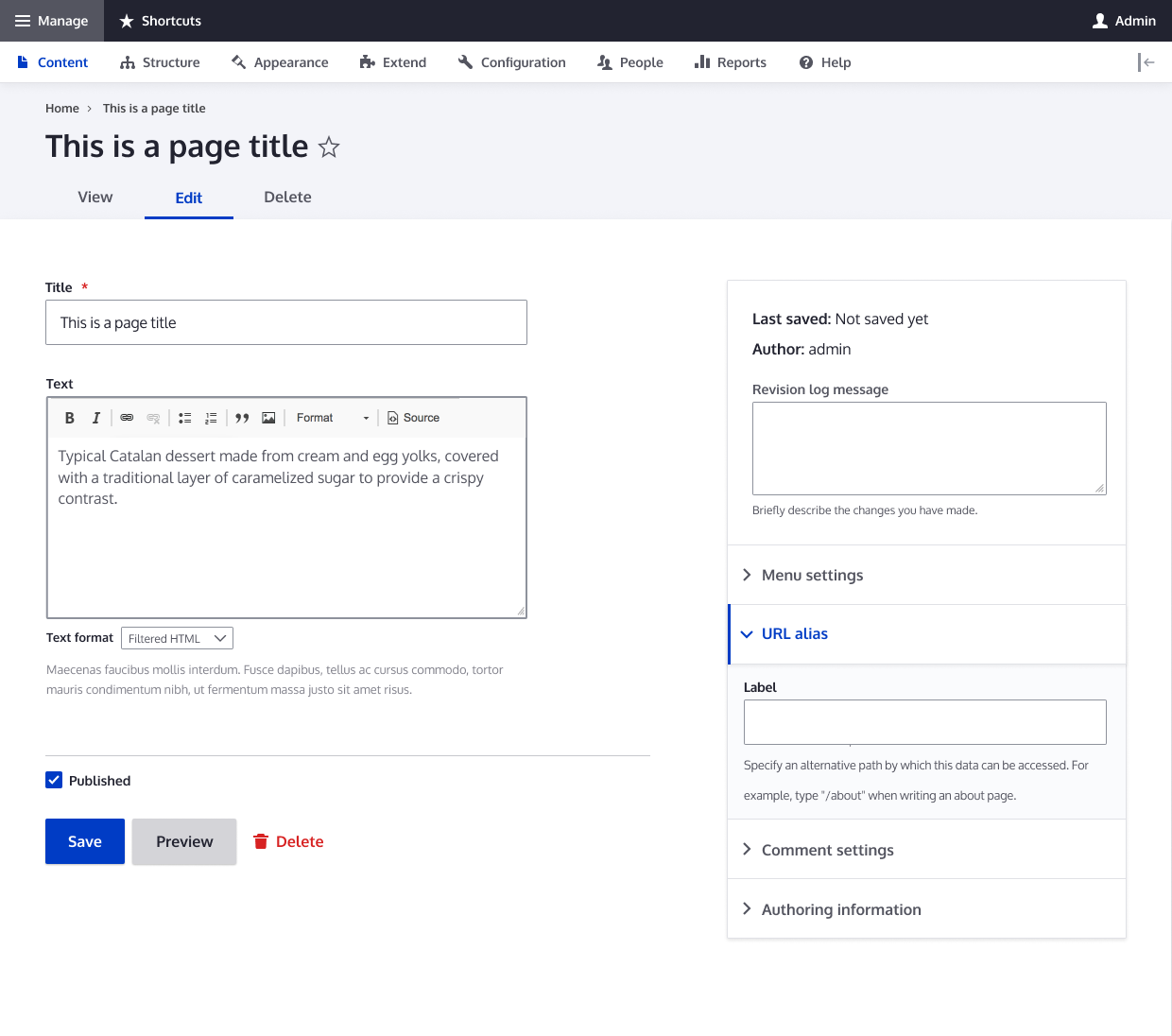
Claro-Theme

Das Claro-Theme wird das veraltete Seven-Theme ersetzen, das 2009 für Drupal 7 entworfen und in Drupal 8 leicht aktualisiert wurde und neue Benutzer durch den Eindruck eines veralteten Systems entmutigte.
Drupal 10 wurde in Übereinstimmung mit dem neuesten Standard entworfen und wurde angepasst, um die neuen Versionen dieses CMS voll auszuschöpfen.
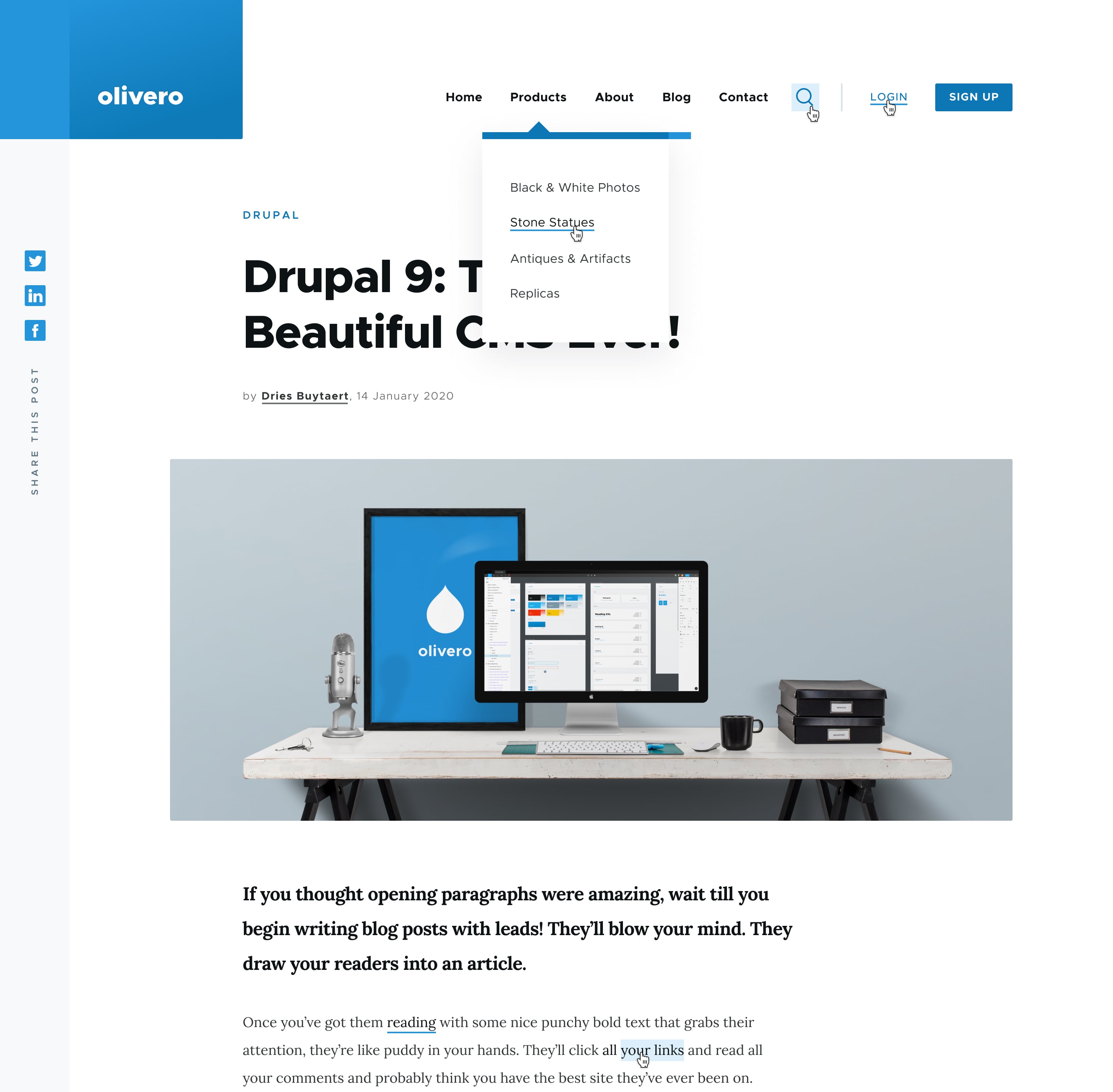
Frontend-Theme Olivero

Das Administrationspanel wird ebenfalls neu gestaltet. Das moderne Erscheinungsbild wird auch die Besucher der Seite ansprechen.
Das Olivero-Theme wurde entwickelt, um die Möglichkeiten des neuen Systems voll auszuschöpfen und mit den beliebtesten Funktionen der Benutzer wie dem Layout Builder zusammenzuarbeiten. Das Theme wird WCAG AA-konform sein.
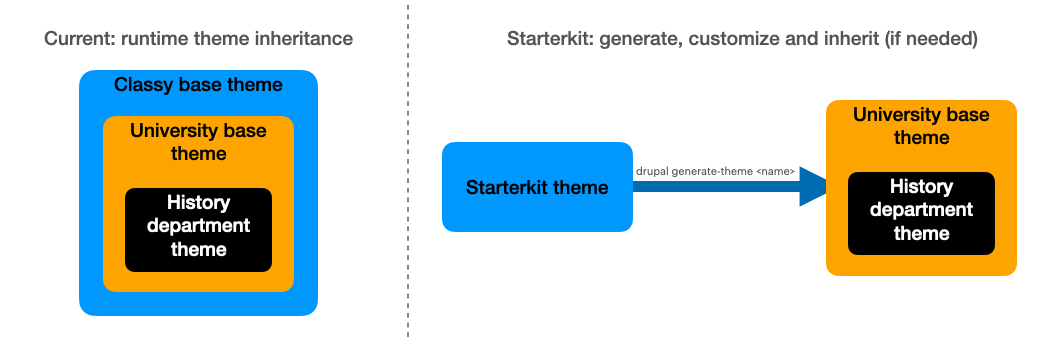
Neues Starterkit-Theme

Im Vergleich zu Drupal 8 oder 9 wird der Ansatz zur Template-Entwicklung geändert. Wir werden das Basis-Theme aufgrund des neuen Starterkits nicht erweitern, sondern ein sauberes Template als Ausgangspunkt für den Aufbau unseres Themes generieren.
Dadurch wird vermieden, das gesamte Template zu erben, das aufgrund der Notwendigkeit, die Abwärtskompatibilität zu erhalten, sehr begrenzte Aktualisierungsoptionen bietet.
Das Konzept des Sub-Theming bleibt unverändert – wir können weiterhin zusätzliche Themes erstellen, die die Designelemente von unserem Haupt-Theme erben. Der Theme-Generierungsprozess wird automatisiert und von Drupal-Skripten abgewickelt.
Entkoppelte Menüs
Drupal ist ein vertrauenswürdiges CMS, da es REST-, JSON- und GraphQL-APIs unterstützt. Der Plan für Drupal 10 ist, die Anzahl der verfügbaren Web Service Endpoints zu erhöhen, sodass Sie ein großes Repository von Webkomponenten und JavaScript-Framework-Integrationen erstellen können.
Drupal 10 plant dies mit der Funktion „Entkoppelte Menüs“ zu erreichen. Diese Funktion kann verwendet werden, um eine kleine Webkomponente zu erstellen, die schnell ausgeliefert wird und einen häufigen Anwendungsfall abdeckt.
Die Führungsebene von Drupal kann sowohl die Headless-Entwicklung als auch die Zusammensetzbarkeit erheblich erweitern, indem sie mehr Web Service Endpoints und JavaScript-Komponenten erstellt. Dadurch kann Drupal weiterhin eines der leistungsstärksten und anpassungsfähigsten Tools für Entwickler sein. Um mehr zu erfahren, lesen Sie diesen vollständigen Leitfaden zur Initiative „Entkoppelte Menüs“.
Automatische Updates
Wie würden Sie sich als Entwickler fühlen, wenn Ihre Website sich selbst aktualisieren könnte? Die Funktionen von Drupal 10 bieten Entwicklern sichere und reibungslose Updates. Die Update-Funktion wird dem Core hinzugefügt und ist für Composer-basierte Websites verfügbar.
Die Initiative für automatische Updates arbeitet an mehreren großen Projekten, darunter UX-Verbesserungen, Paketsignierung für verbesserte Sicherheit, Tests mit verschiedenen Host-Providern usw. Um mehr zu erfahren, lesen Sie diesen umfassenden Leitfaden zur Initiative für automatische Updates.
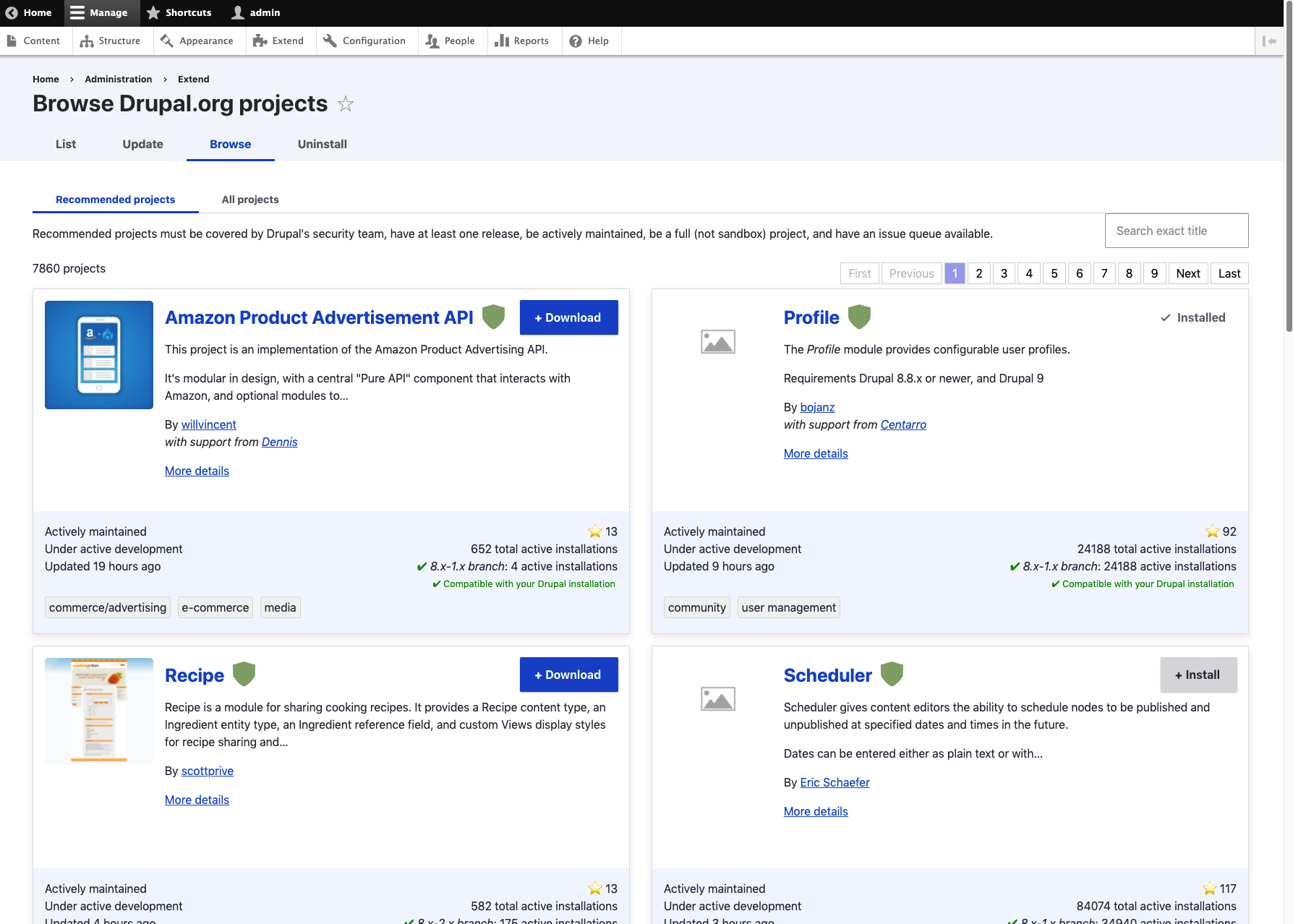
Der Projekt-Browser

Website-Ersteller können Module über das Admin-Dashboard finden und installieren, wenn sie Drupal 10 verwenden. Die Funktion wird dem Drupal-Core hinzugefügt.
Die Funktion ist jedoch derzeit nur als Contributed Module verfügbar und befindet sich noch in einem frühen Entwicklungsstadium. Eine Schaltfläche „Jetzt ausprobieren“ ermöglicht es Entwicklern, die Funktion auf einer frischen Drupal-Installation zu testen.
Entfernter veralteter Code
Drupal-Core-Code und -Bibliotheken, die in Drupal 9 als „veraltet“ gekennzeichnet sind, werden entfernt. Wenn Code verbessert wird, ist es wahrscheinlich, dass anderer Code nicht hinzugefügt oder entfernt werden kann.
Da das Entfernen von Code nicht sofort möglich ist, da es die Funktionalität im benutzerdefinierten Code oder in den Contributed Modules einer Website beeinträchtigen kann, wird er als veraltet gekennzeichnet, um anzuzeigen, dass er in der nächsten Hauptversion von Drupal entfernt wird.
Dies gibt Entwicklern ausreichend Zeit, ihren Code zu aktualisieren, um mit Drupal 10 kompatibel zu sein.
Entfernung einiger Core-Module
Einige Module, die redundant oder nicht weit verbreitet sind, werden aus dem Drupal 10-Core entfernt. Diese Module werden aus Gründen der Konsistenz in den Contributed Module-Bereich verschoben.
- Aggregator – Sammelt und zeigt syndizierte Inhalte aus externen Quellen (RSS-, RDF- und Atom-Feeds) an.
- QuickEdit – Inhaltsbearbeitung direkt vor Ort.
- HAL – Verwendet die Hypertext Application Language, um Entitäten zu serialisieren.
- Activity Tracker – Ermöglicht Benutzern, aktuelle Inhalte zu verfolgen.
- RDF – Fügt Seiten Metadaten hinzu, damit andere Systeme ihre Eigenschaften verstehen können.
- Forum – Bietet Diskussionsforen.
Verbesserungen im Bearbeitungserlebnis

In der Drupal 10-Roadmap wird der Standard-Rich-Text-Editor (WYSIWYG) CK Editor 5 sein. Er bringt eine Reihe neuer Funktionen mit sich, die das Inhaltsbearbeitungserlebnis verbessern werden.
Die automatische Formatierung ermöglicht es Ihnen beispielsweise, Fett mit **Sternchen**, Überschriften mit #, Inline-Code mit 'Text', Codeblöcke mit "' und Aufzählungslisten mit * hinzuzufügen. Die Funktion zum Einfügen aus Dokumenten wurde ebenfalls verbessert.
Die Möglichkeit, überflüssige Formatierungen beim Einfügen aus Word oder Google Docs zu entfernen, wird in der neuen Version von CK Editor hervorgehoben. Lesen Sie diesen vollständigen Leitfaden zu den Bearbeitungsvorkehrungen in Drupal, um mehr zu erfahren.
Aktualisierte Software von Drittanbietern
- jQuery UI: Drupal 10 läuft auf PHP 8, und PHP 7 wird bis November 2022 auslaufen. Darüber hinaus ist Drupal 10 nicht mit Internet Explorer 11 kompatibel. Die jQuery UI könnte schließlich durch moderne JavaScript-Komponenten ersetzt werden.
- Symfony: Symfony ist einer der Haupttreiber von Drupal und wird im November 2022 außer Betrieb genommen. Infolgedessen wurden die Kompatibilitätsprobleme mit Symfony 5 behoben, und Entwickler können es jetzt mit Drupal 10 verwenden. Das Team freut sich auch über die Aktualisierung von Symfony 6.
Um mehr zu erfahren, lesen Sie über die Drupal 10-Readiness-Initiative.
Fazit
Drupal 10 ist auf dem Weg, und der beste Weg, sich vorzubereiten, ist, sich auf dem Laufenden zu halten. Organisationen zögern jetzt weniger, diese Änderung vorzunehmen, da sich Drupal an einen flexiblen Aktualisierungszeitplan und einfachere Migrationsprozesse angepasst hat.
Sie können sich auf unsere Drupal-Migrationskompetenz und -Erfahrung verlassen, wenn Sie Ihre Website auf Drupal 9 migrieren und sich auf Drupal 10 vorbereiten möchten.
Als Drupal-Partner ist OpenSense Labs bestrebt, aktive Unterstützung zu leisten. Für eine langfristige und erfolgreiche Zusammenarbeit kontaktieren Sie uns unter [email protected].
Abonnieren
Verwandte Blogs
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…




