Eines der besten Dinge an Drupal ist seine unglaubliche Flexibilität als Content-Management-System (CMS) mit einer Vielzahl von Modulen, die seine Funktionalität erweitern. Ein solches Modul ist das Geolocation-Feld-Modul.
In diesem Tutorial richten wir das Geolocation-Feld auf einer Drupal 8-Website ein.
Dieses Modul ermöglicht es Ihnen, Längen- und Breitengrade über ein benutzerdefiniertes Feld zu speichern. Andere ähnliche Module sind Geofield und Location, aber dieses Modul glänzt wirklich durch seine Feld-Widgets und -Formate. Es wird mit zwei weiteren Untermodulen geliefert: Geolocation Google Maps und Geolocation HTML5.
Das Untermodul Geolocation – Google Places API ermöglicht es Ihnen, einen Standort über eine Adresse oder durch Klicken auf die Karte auszuwählen.
Geolocation HTML5 ermöglicht es Ihnen, Ihren Standort mithilfe der HTML5 Geolocation API zu definieren. Selbstverständlich muss Ihr Browser die API unterstützen und Sie müssen den Zugriff auf Ihren Standort erlauben.
Modul installieren
- Laden Sie das Geolocation Field-Modul herunter. Gehen Sie zu Erweitern → Suchen Sie nach Geolocation und Geolocation - Google Places API → Installieren → Aktivieren. Dieses Modul ist einfach zu installieren, da es keine Abhängigkeiten gibt.
- Wenn Sie Drush verwenden, führen Sie die folgenden Befehle aus:
drush dl geolocation drush en geolocation geolocation_googlemaps
Schritt I: Google Maps API-Schlüssel verwalten
- Sie benötigen einen eindeutigen Google Maps API-Schlüssel.
Google verlangt von Nutzern die Verwendung eines gültigen API-Schlüssels. Mit dem Google API Manager können Sie die Google Maps JavaScript API aktivieren. Dadurch wird ein Browser-Schlüssel erstellt (oder wiederverwendet), den Sie verwenden können.

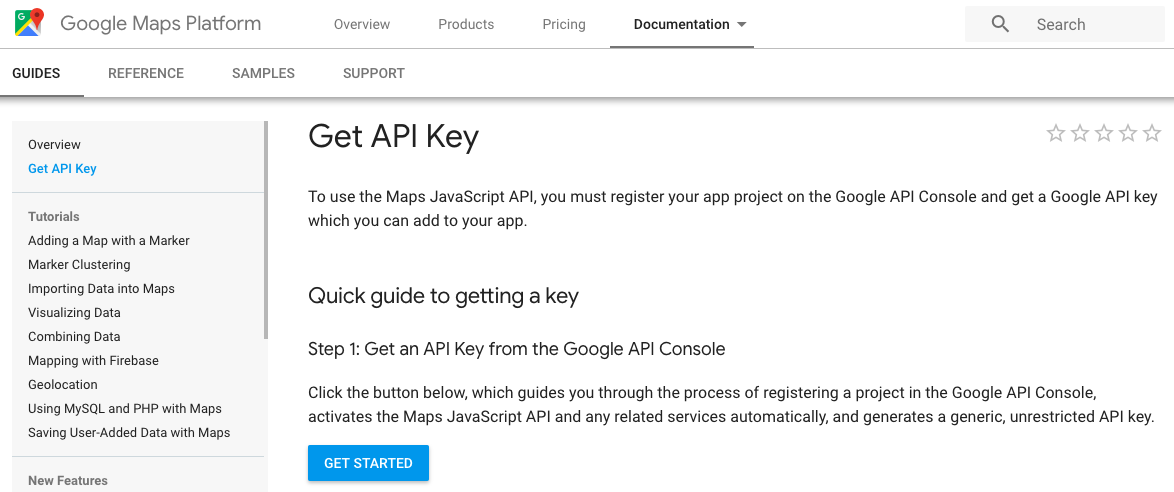
- Gehen Sie zum Google API Manager. Klicken Sie auf „SCHLÜSSEL ERHALTEN“, um einen Schlüssel zu erhalten.
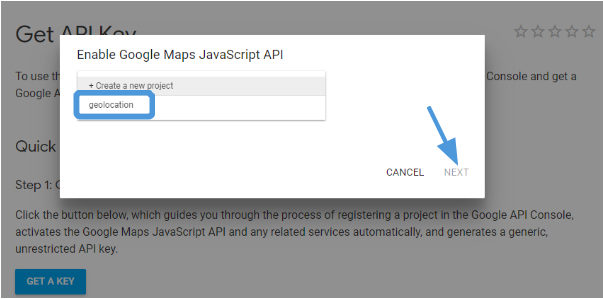
Danach müssen Sie ein neues Projekt erstellen oder ein bestehendes verwenden.
- Klicken Sie auf „Weiter“.

- Ihr API-Schlüssel wurde nun erfolgreich generiert und ist einsatzbereit.
- Kopieren Sie den Schlüssel, indem Sie einfach darauf klicken.

- Gehen Sie nun zurück zu Ihrer Drupal-Website und integrieren Sie Ihren API-Schlüssel.
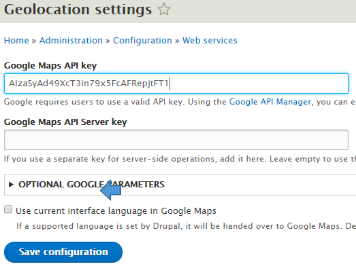
- Gehen Sie zu Konfiguration → Klicken Sie auf Geolocation-Einstellungen.
- Fügen Sie nun den eindeutigen API-Schlüssel in das Feld „Google Maps API-Schlüssel“ ein.
- Klicken Sie anschließend auf „Konfiguration speichern“.
- Sie können optionale Google-Parameter konfigurieren, aber für dieses Tutorial verwenden wir die Standardwerte.

Super! Die Google Maps API ist erfolgreich in Ihre Website integriert.
SCHRITT II: Geolocation-Feld erstellen:
Nun beginnen wir mit der Erstellung eines Geolocation-Feldes für den Inhaltstyp „Artikel“.
Hinweis: Sie können auch einen neuen Inhaltstyp für das Geolocation-Feld erstellen
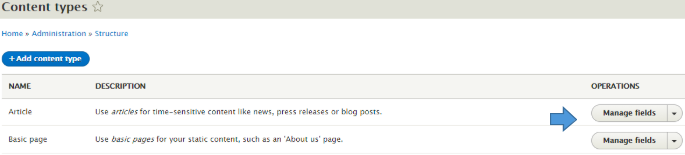
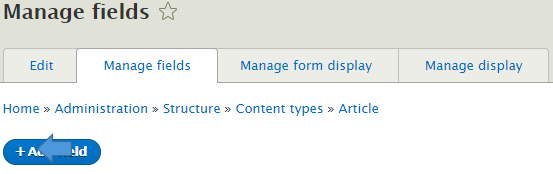
- Erstellen Sie einen Inhaltstyp. Gehen Sie zu Struktur → Inhaltstypen → Felder verwalten für Artikel.

- Klicken Sie auf die Schaltfläche „Feld hinzufügen“.

- Wählen Sie „Geolocation“ als neues Feld aus der Dropdown-Liste aus. Geben Sie „Standort“ in das Feld „Bezeichnung“ ein und klicken Sie auf „Speichern und fortfahren“.

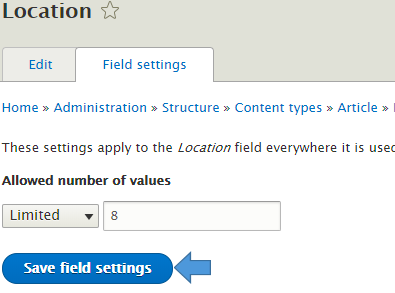
- Geben Sie auf der Standortseite die zulässige Anzahl von Werten ein (diese ist begrenzt). Diese Einstellungen gelten für das Standortfeld überall dort, wo es verwendet wird. Standardmäßig wählen Sie in diesem Feld 1 aus.

Klicken Sie nun auf „Feldeinstellungen speichern“.
- Lassen Sie die Standorteinstellungen für die Artikelseite vorerst unverändert, scrollen Sie nach unten und klicken Sie auf „Einstellungen speichern“.
Wir haben nun unseren Inhaltstyp erfolgreich erstellt.
SCHRITT III: Geolocation-Feld konfigurieren
Nachdem wir das Geofeld erstellt haben, ändern wir das Widget von Längen- und Breitengraden.
Wir könnten das HTML5-Widget verwenden, das einfach Ihren Live-Standort verfolgt. Hier wird es richtig spannend. Speichern und aktualisieren Sie die Einstellungen, und schon haben Sie es – eine interaktive Google-Karte, die ziemlich praktisch ist.
Um den bereits generierten Google Maps API-Schlüssel zu verwenden, müssen wir auch einige Einstellungen in der Anzeige ändern.
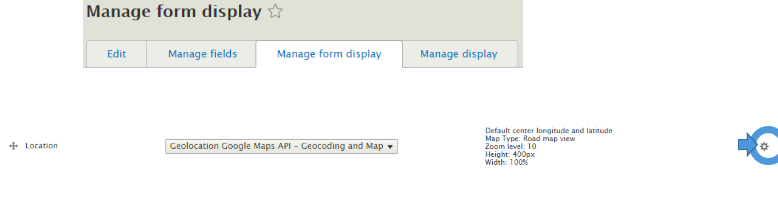
- Gehen Sie zu Struktur → Inhaltstyp → Artikel → Anzeige verwalten.
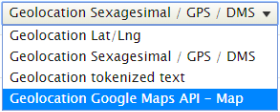
- Wählen Sie „Geolocation Google Maps API – Karte“ als WIDGET aus der Dropdown-Liste aus.
- Klicken Sie auf das Zahnrad, um die Google Maps-Einstellungen zu konfigurieren.

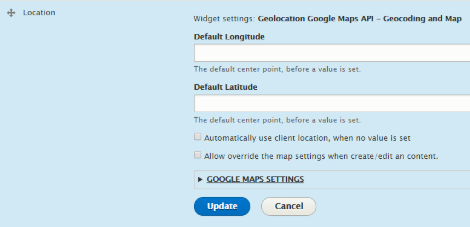
Sie können Standard-Längen- und Standard-Breitengrade in den Widget-Einstellungen festlegen. Darüber hinaus können Sie auswählen, dass der Client-Standort automatisch verwendet wird, wenn kein Wert festgelegt ist, und die Karten-Einstellungen beim Erstellen/Bearbeiten eines Inhalts überschreiben lassen.

- In Google Maps bieten die Einstellungen zusätzliche Optionen von Google Maps.
- Sie können allgemeine Einstellungen wie Höhe, Breite, Standardkartentyp, Zoomstufe, maximale Zoomstufe und minimale Zoomstufe ändern:
Felder
Werte
Höhe
Geben Sie die Abmessungen und Maßeinheiten ein. Z.B. 200px oder 100%.
Breite
Geben Sie die Abmessungen und Maßeinheiten ein. Z.B. 200px oder 100%.
Standardkartentyp
Aus der Dropdown-Liste auswählen
Zoomstufe
Standardauflösungsstufe
Maximale Zoomstufe
Zeigt die maximale Zoomstufe auf der Karte an
Minimale Zoomstufe
Zeigt die minimale Zoomstufe auf der Karte an
- Sie können sogar Steuerelemente, Verhalten, Gestensteuerung, Marker konfigurieren und auch JSON-Stile hinzufügen (ein JSON-kodiertes Stil-Array zur Anpassung der Darstellung der Google-Karte).
- Klicken Sie auf „Aktualisieren“ und scrollen Sie nach unten, um zu speichern.
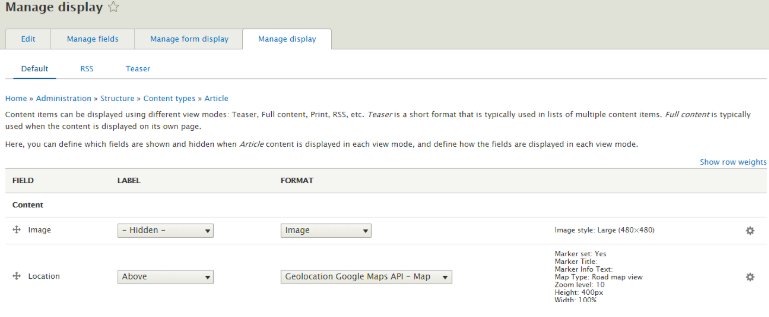
Anzeige verwalten konfigurieren
- Klicken Sie auf Anzeige verwalten. Ändern Sie das Formatfeld in „Geolocation Google Maps API – Karte“ aus der Dropdown-Liste.
- Eine Bezeichnung sollte immer oben und nicht ausgeblendet sein.
- Ändern Sie den Bereich mithilfe des Drag-and-Drop-Ankers. Ich ziehe es neben das Bildfeld. Und die Ergebnisse sehen perfekt aus.

SCHRITT IV: Google Maps im Inhaltstyp verwenden
- Erstellen Sie einen neuen Artikelinhalt oder ändern Sie einen bestehenden. Scrollen Sie zum Standortfeld, um einen Standort zu markieren.
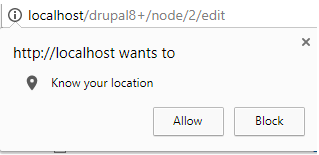
- Der nächste Schritt ist die Überprüfung Ihres eigenen Standorts. Ich sah eine Benachrichtigung oben in Chrome, die mich fragte, ob ich den Standort meines Computers verwenden möchte. Ich werde dies zulassen, und es wird mein genauer Standort angezeigt.


Wenn Sie einen Standort direkt durch Klicken auf die Karte auswählen möchten. Darüber hinaus können Sie den Standort auch im Suchfeld durchsuchen.
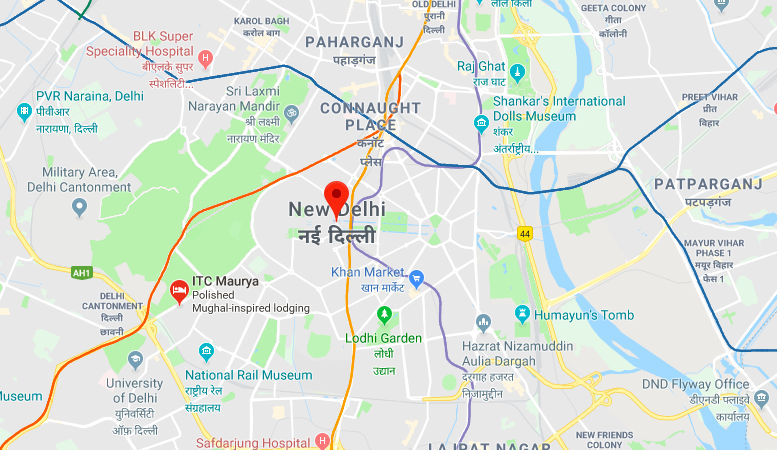
- Sobald Sie einen Standort ausgewählt und das Formular gespeichert haben, sehen Sie auf der Artikelseite die Längen- und Breitengrade dieses Standorts.

- Sie können in der „Anzeige“ auch „Geolocation HTML5“ anstelle von „Geolocation Google Maps API – Karte“ auswählen.
- Wählen Sie „Geolocation HTML5“ als WIDGET für den Standort in „Formularanzeige verwalten“ aus.
- Ändern Sie das FORMAT der „Anzeige verwalten“ für das Standortfeld.

- Gehen Sie zur Artikelseite und aktualisieren Sie diese. Die Seite sollte dann so aussehen:

Das war's! Sie haben das Geolocation-Feld-Modul erfolgreich in den Inhalt integriert. Ich hoffe, dieser Artikel hat Ihnen geholfen, die Möglichkeiten des Geolocation-Feldes zu erkennen und es zu nutzen.
Sollten Sie auf Probleme stoßen, lassen Sie es uns in den Kommentaren unten wissen.
Abonnieren
Verwandte Blogs
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…




